 Do you ever get bogged down with some of your tools? They work, but you know there’s got to be a better way to do something. Hopefully, this month’s collection has the solution. It’s packed with design tools that are lightweight and functional.
Do you ever get bogged down with some of your tools? They work, but you know there’s got to be a better way to do something. Hopefully, this month’s collection has the solution. It’s packed with design tools that are lightweight and functional.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
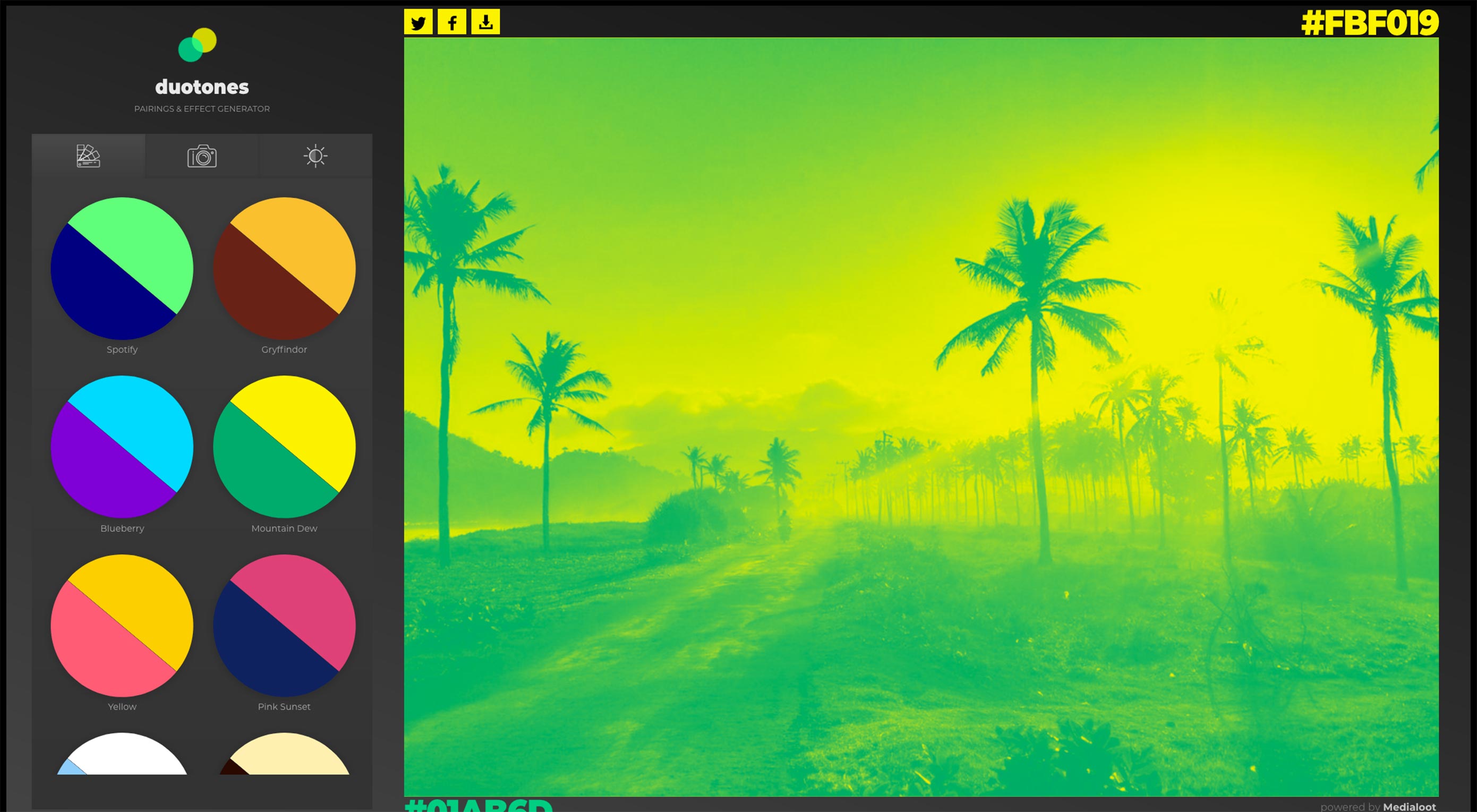
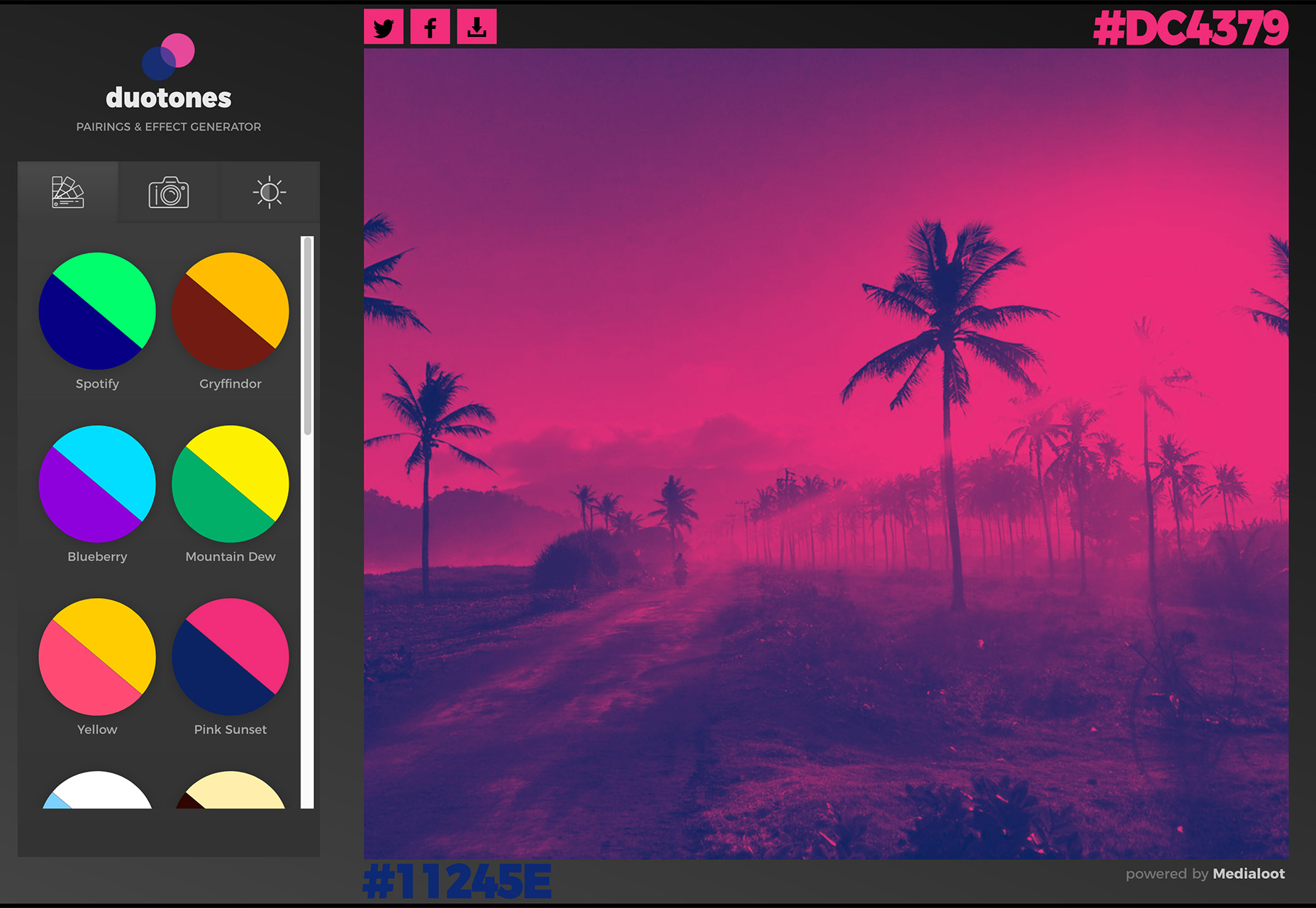
Duotone Effect Generator
Create a quick, and trendy, duotone effect with the Duotone Effect Generator. Upload a photo and pick a color combo or use your own and get a cool effect in seconds. Then you can download the image for use in projects.
Curtains.js
Curtains.js is a fun little WebGL tool that animates images to have a moving curtain effect. From the developer: “It is a small vanilla WebGL javascript library that converts HTML elements containing images into 3D WebGL textured planes, allowing you to animate them via shaders. You can define each plane size and position via CSS, which makes it super easy to add WebGL responsive planes all over your pages.”
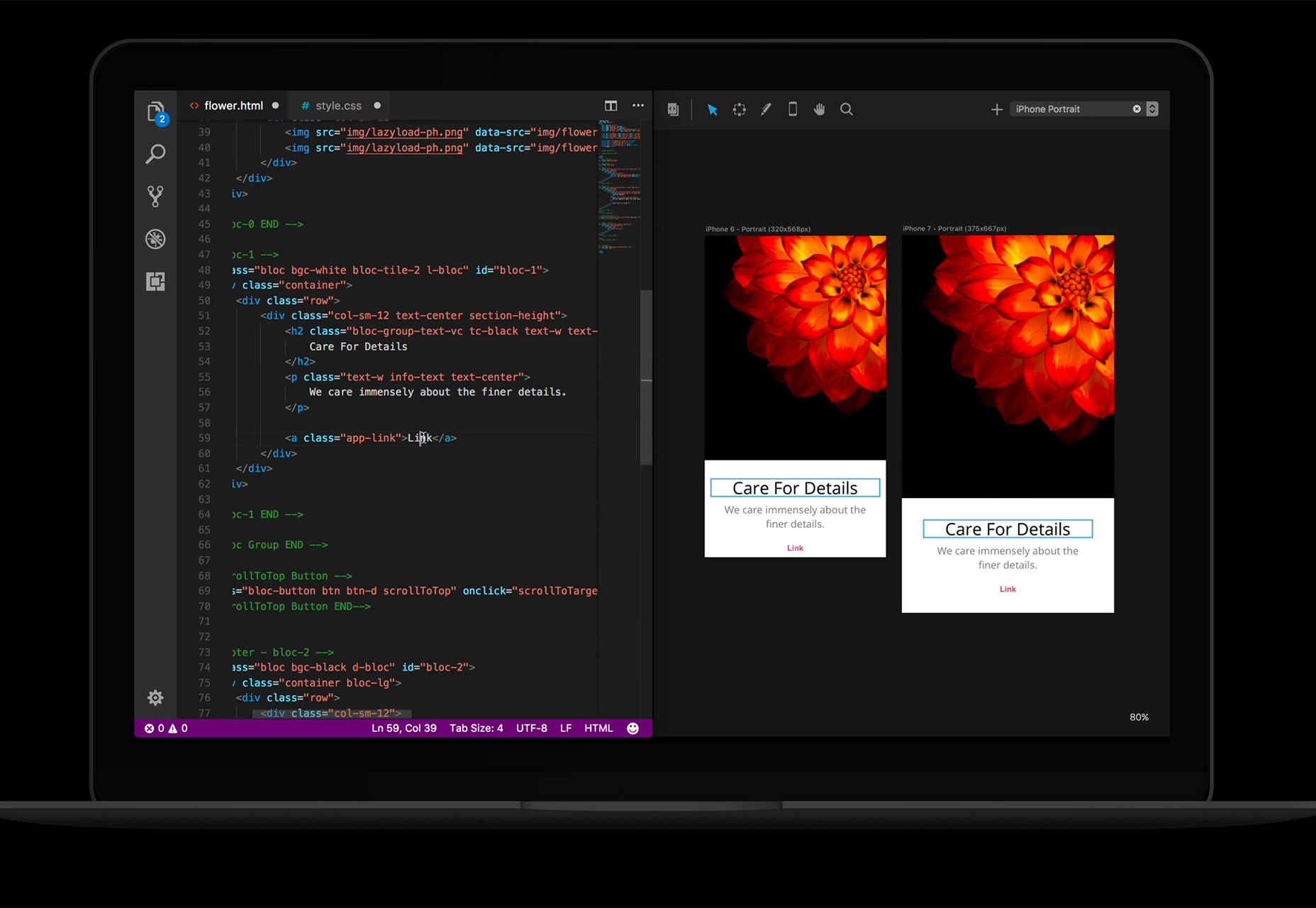
Solis
Solis is a live design output app that allows you to see the result of code as you input it. You get real-time live previews of HTML, CSS, Sass and LESS with multi-viewport views. This tool is only available for Mac right now.
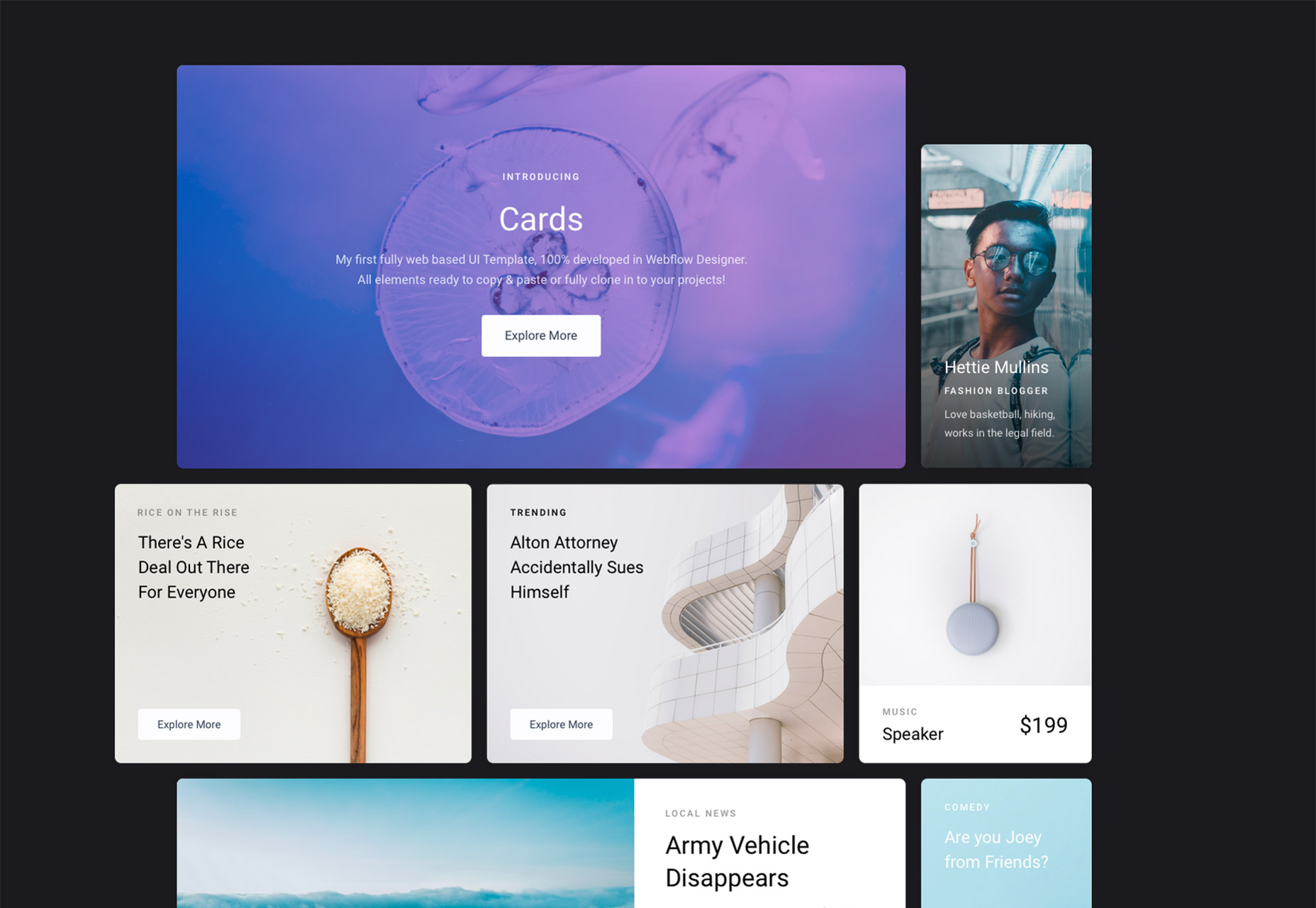
Cards Webflow UI Kit
If you are a Webflow use, the Cards Webflow UI Kit is a great free tool. It’s one of the first clonable UI kits that’s been made completely with Webflow (so you know it’ll work). Elements include a kit with buttons, tags, alerts and social icons in a card-style format.
BBC Sound Effects
You probably use Creative Commons images all the time for projects, but what about sound? BBC Sound Effects is a library of 16,000 sound effects from the BBC library that come with the BBC copyright but are available to use for personal, education or research purposes. (If nothing else, it’s just fun to listen to all the sound bits.)
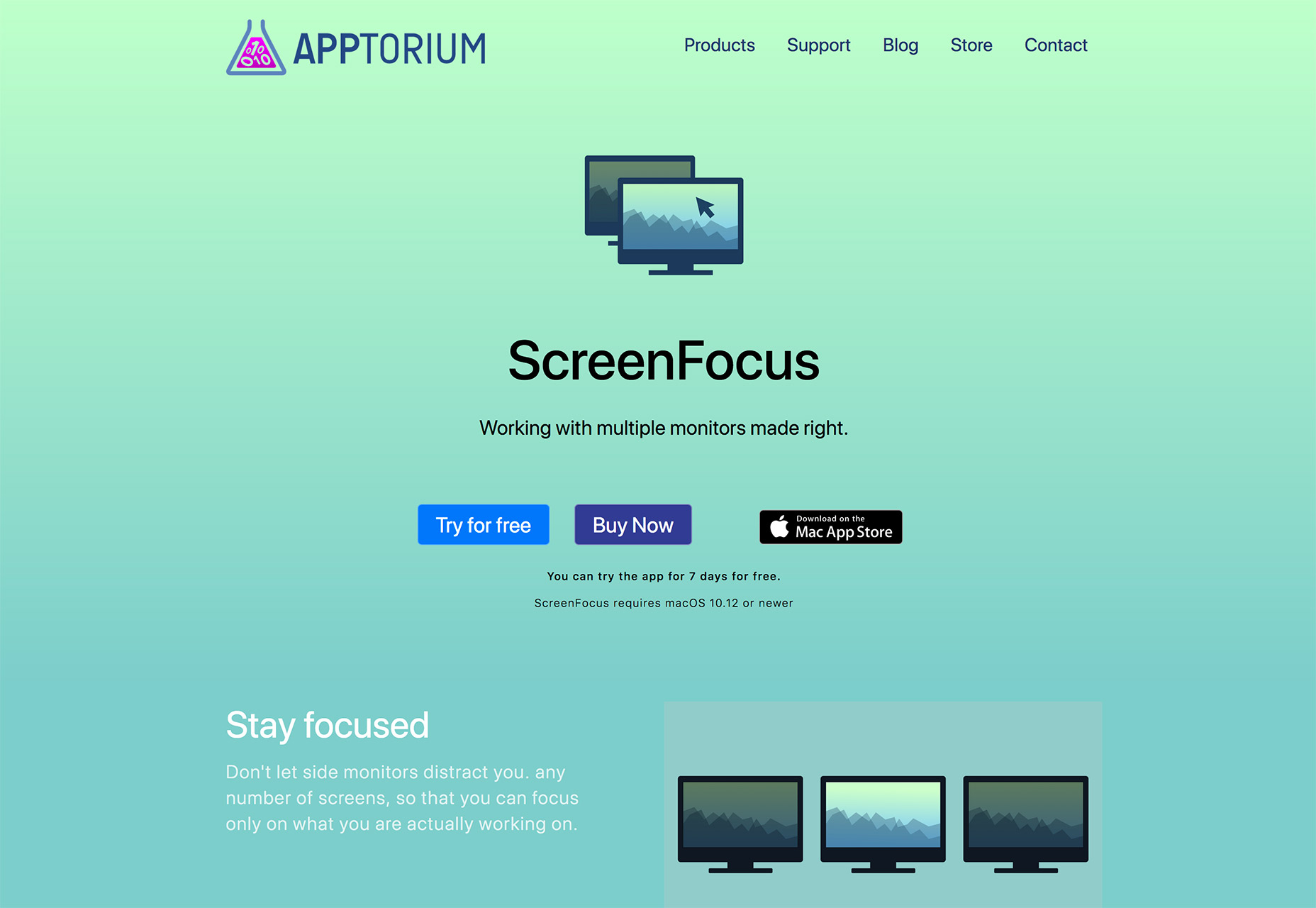
ScreenFocus
ScreenFocus is a productivity tool that can help you make the most of a dual-monitor setup. It includes the ability to change settings between screens, such as dimming an unused monitor so it is not distracting.
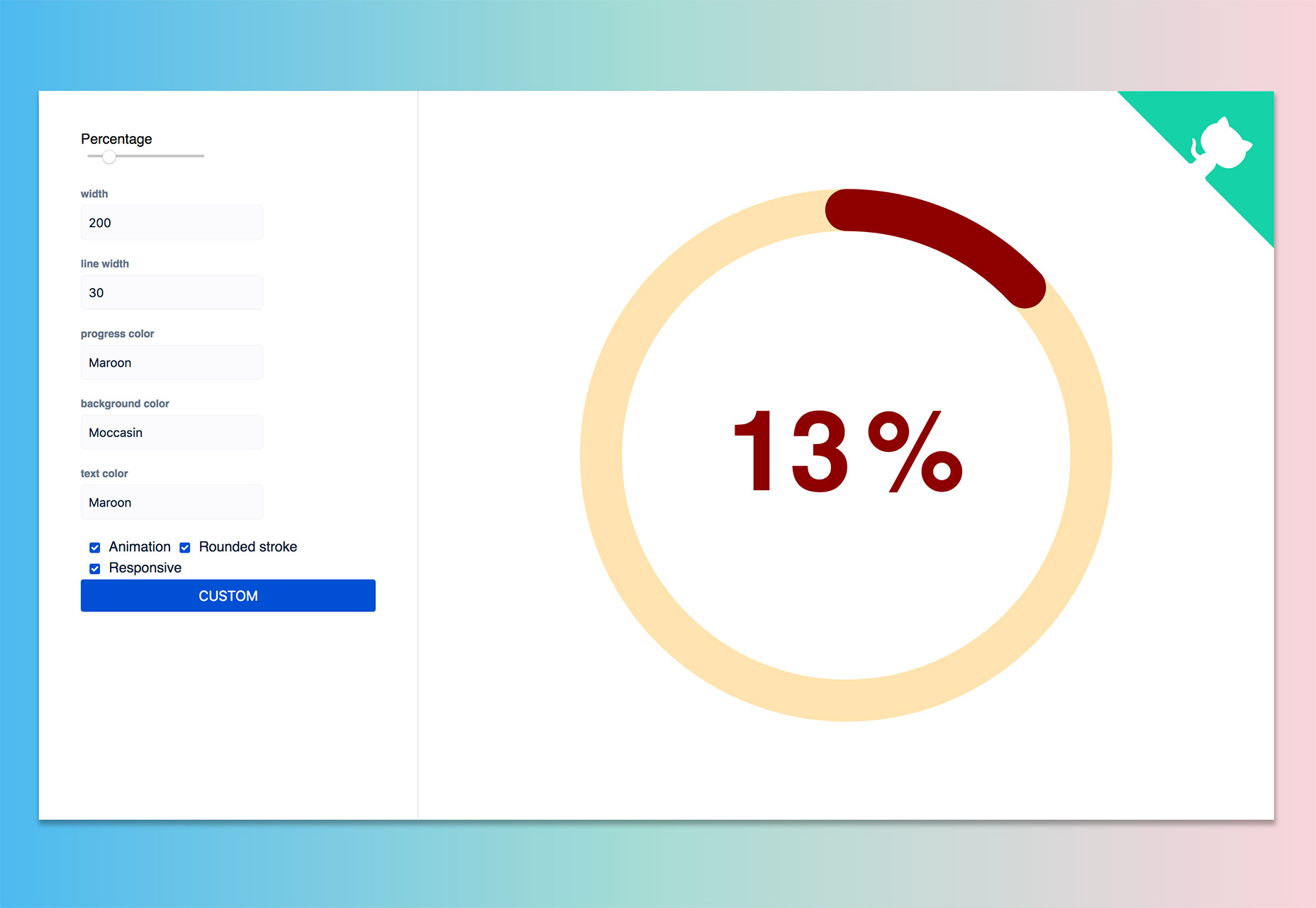
React Circle
React Circle renders a dashboard-style progress animation in the shape of a circle. It is made using customizable SVG.
Unavatar
Want to use the same avatar across multiple social media profiles? This micro service lets you do that with just a few lines of code and a username, email address or domain.
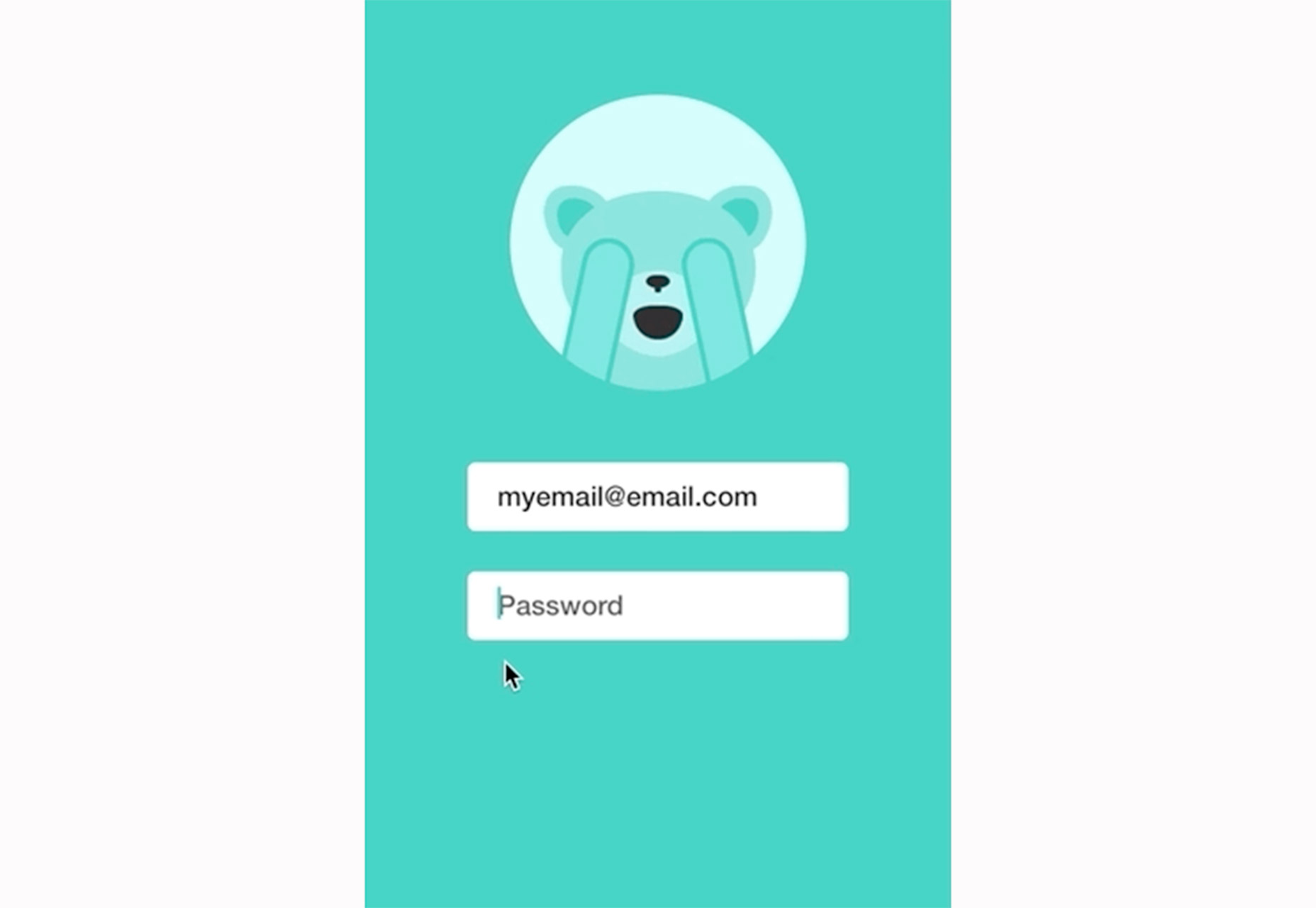
Login Critter
Make your login form standout with a custom critter avatar. Login Critter is an animated login screen with multiple states for the “critter” – neutral, active, ecstatic and shy (shown below). Grab it on GitHub.
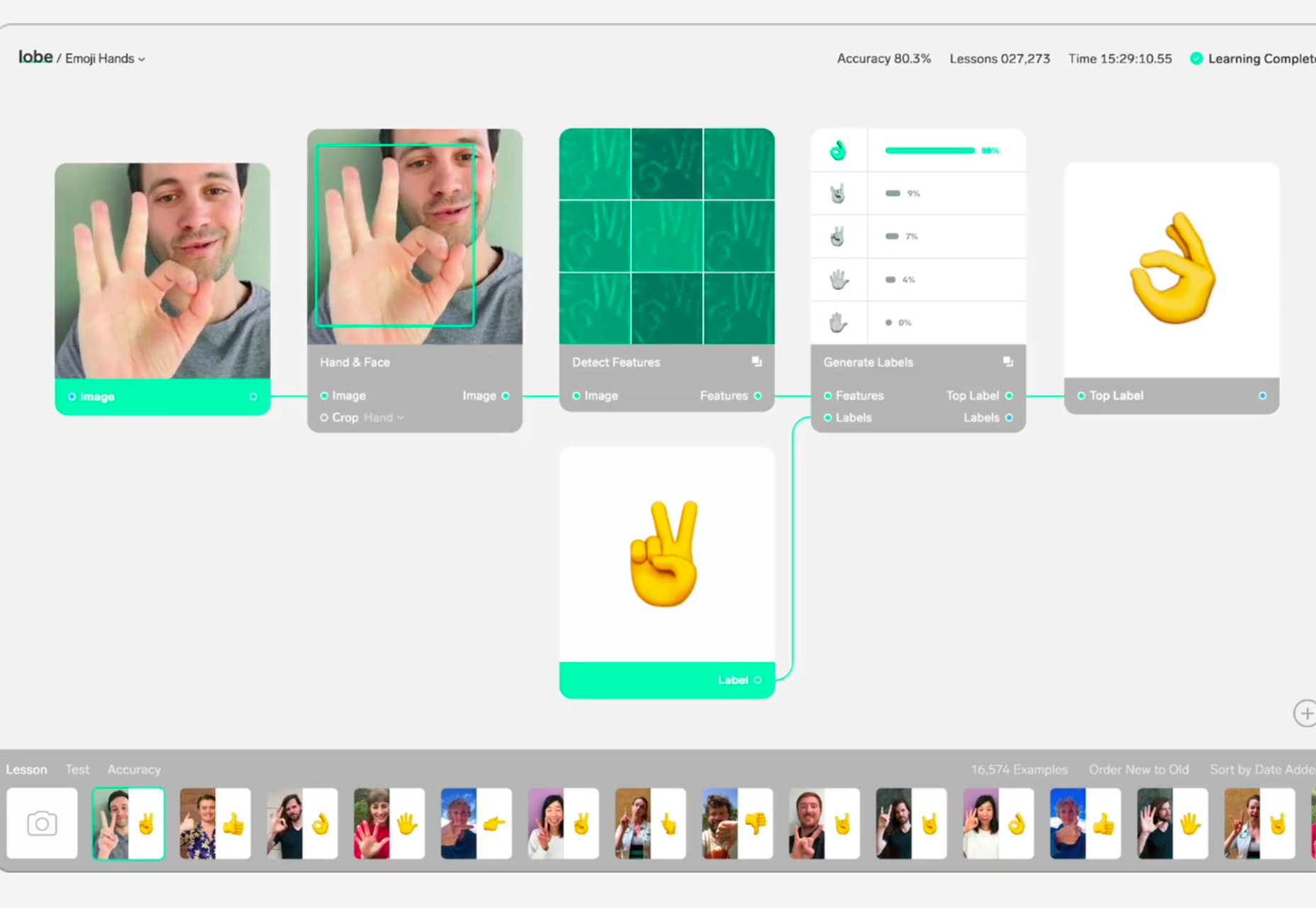
Lobe
Lobe is a visual artificial intelligence tool that helps you build a deep learning model for apps. The tool is in beta and had a wide application, from helping connect apps to people to showcasing data and information.
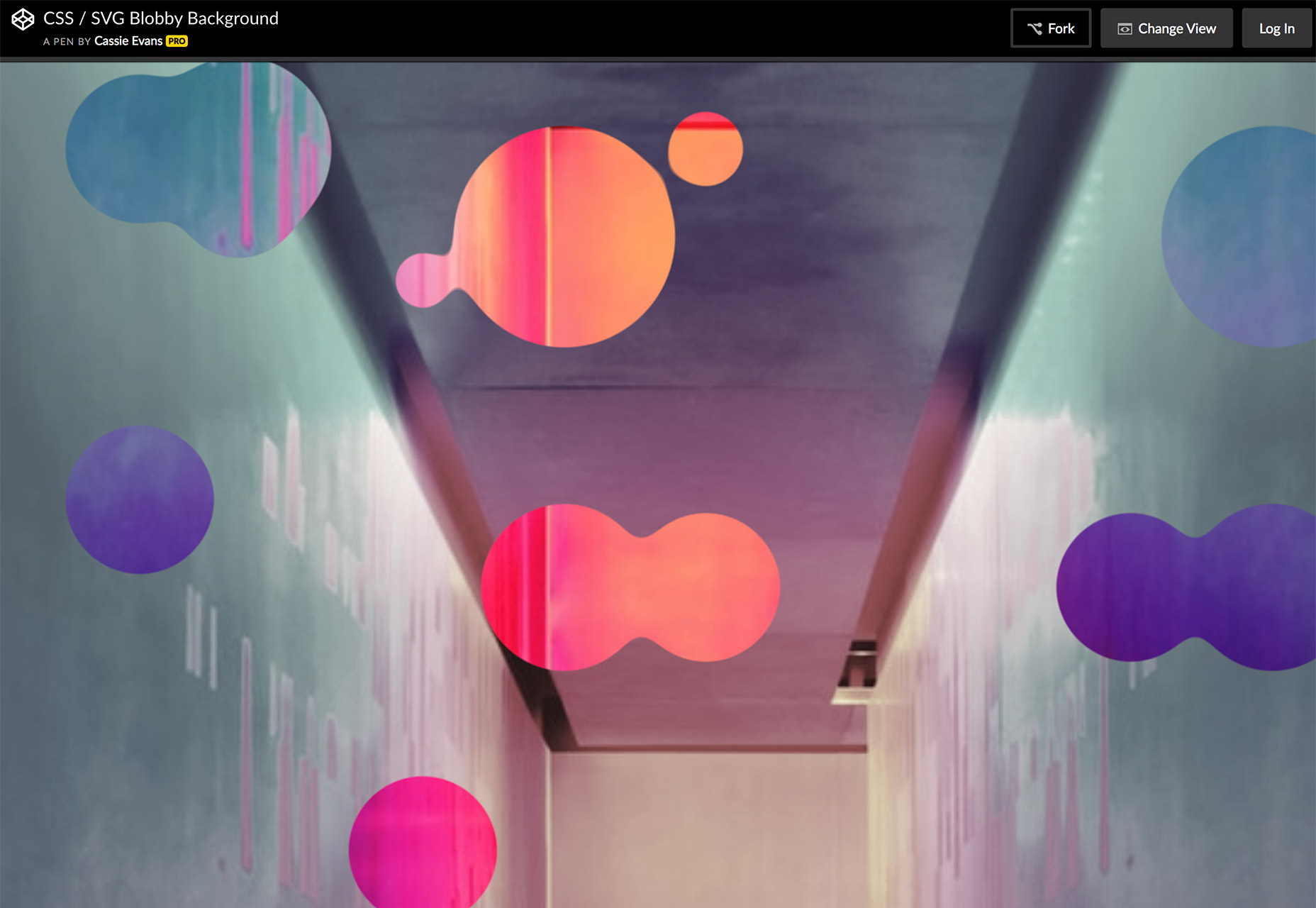
Blobby Background
The popularity of unusual shapes makes Blobby Background a fun fork on CodePen. The demo uses SVG masks and filters to function.
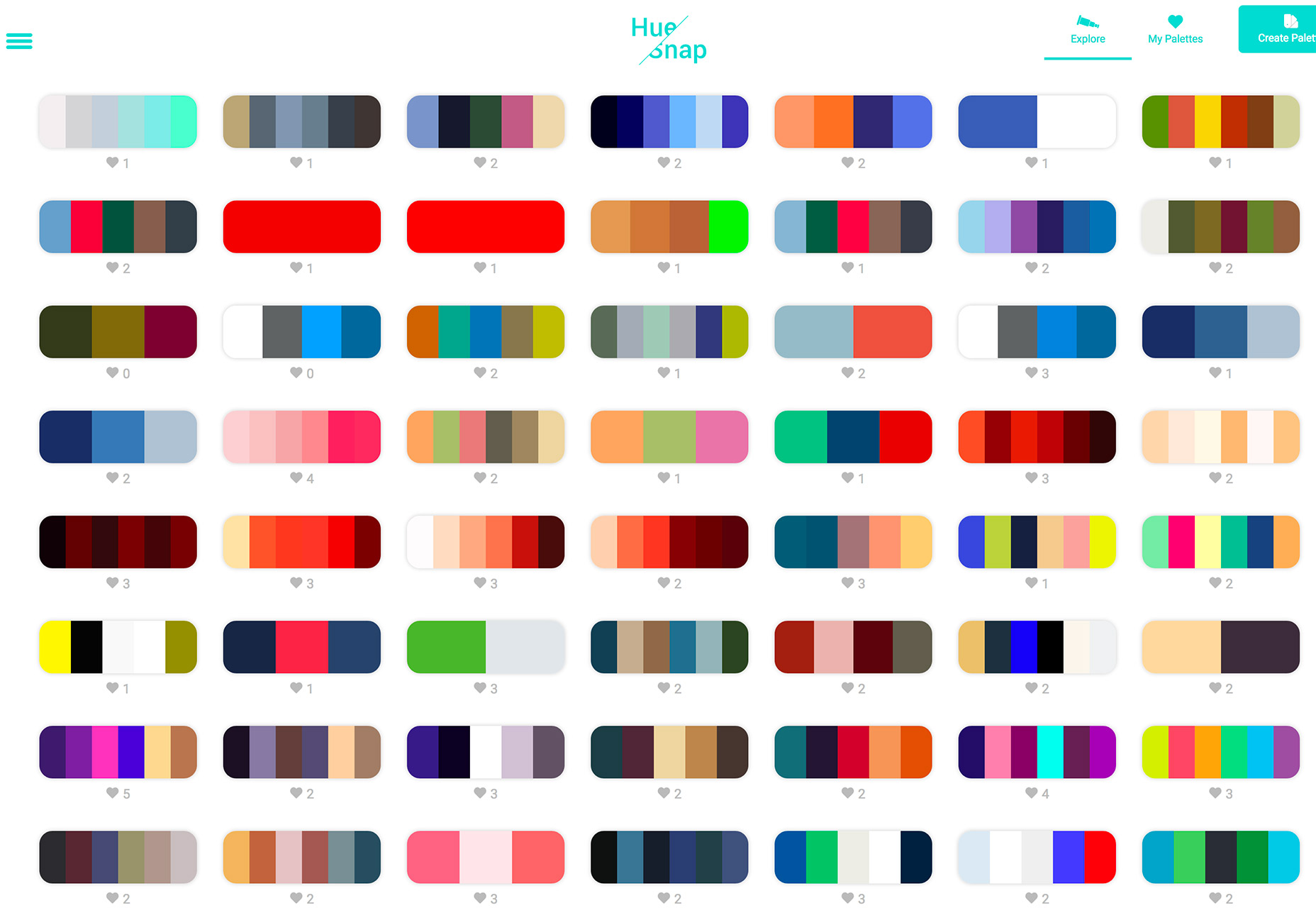
HueSnap
HueSnap is one more color palette generation tool. Browse hundreds of color combinations and save your favorites for later use. What’s impressive about this gallery is the number of palettes that you can see at once.
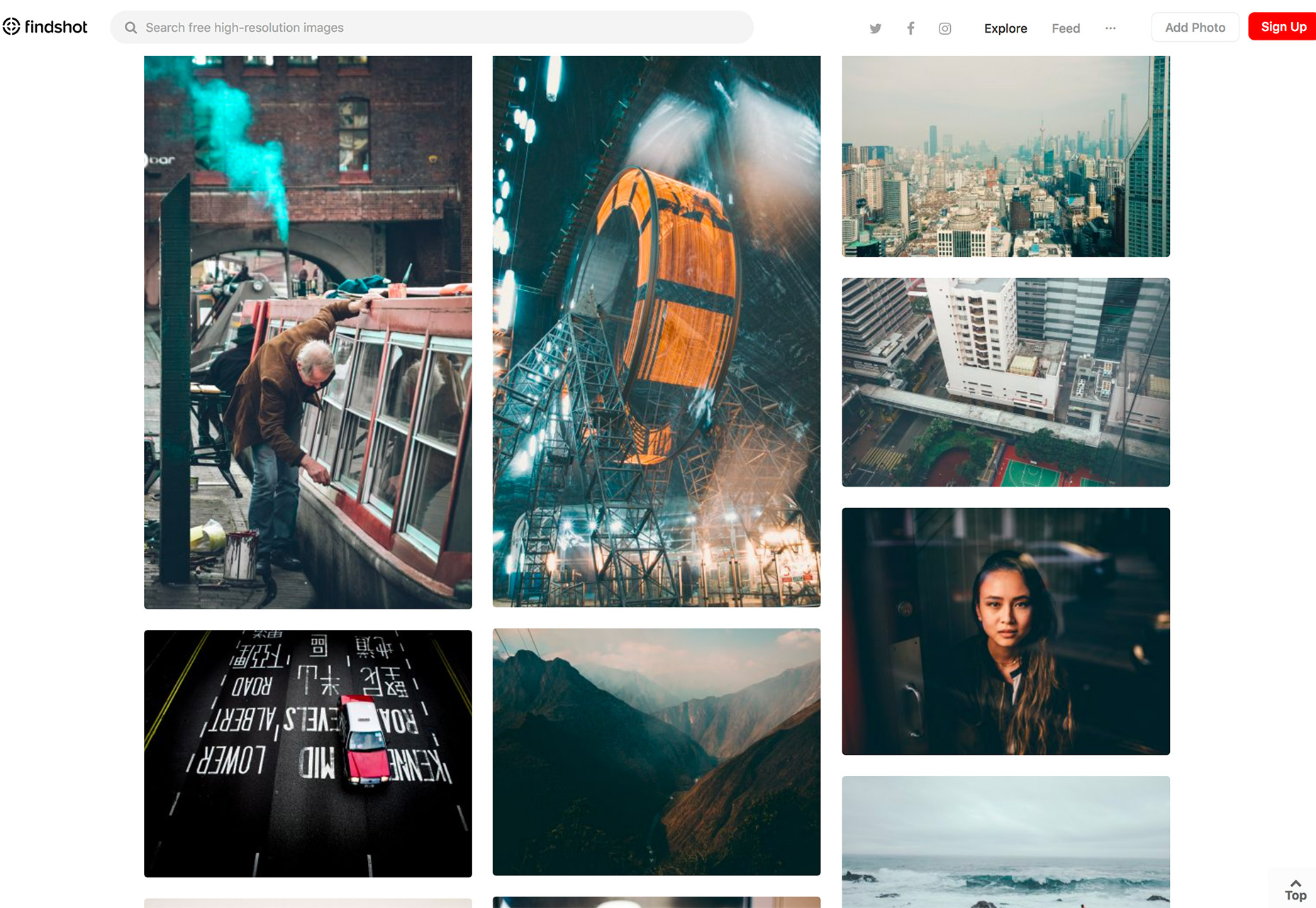
Findshot
Findshot is a new, free stock photo repository. Sign up via email and new photos that you can use for free in projects will come right to your inbox. You can also search the free collection.
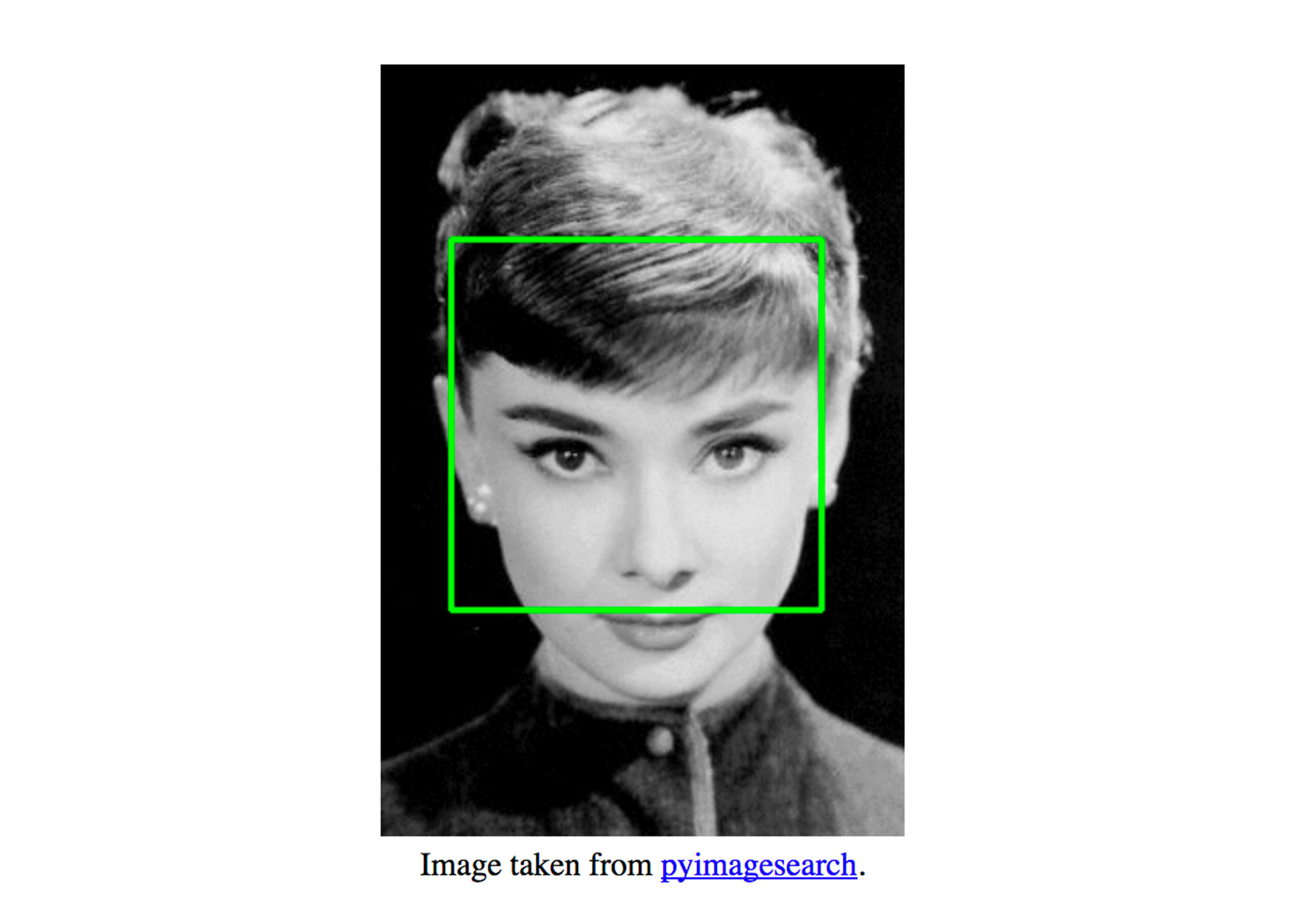
Pico-js
Pico.js is a face detection library that uses just 200 lines of JaveScript. The neat thing about this element is that it is super small and lighter than many other options out there. (It’s just 2kb when minified.)
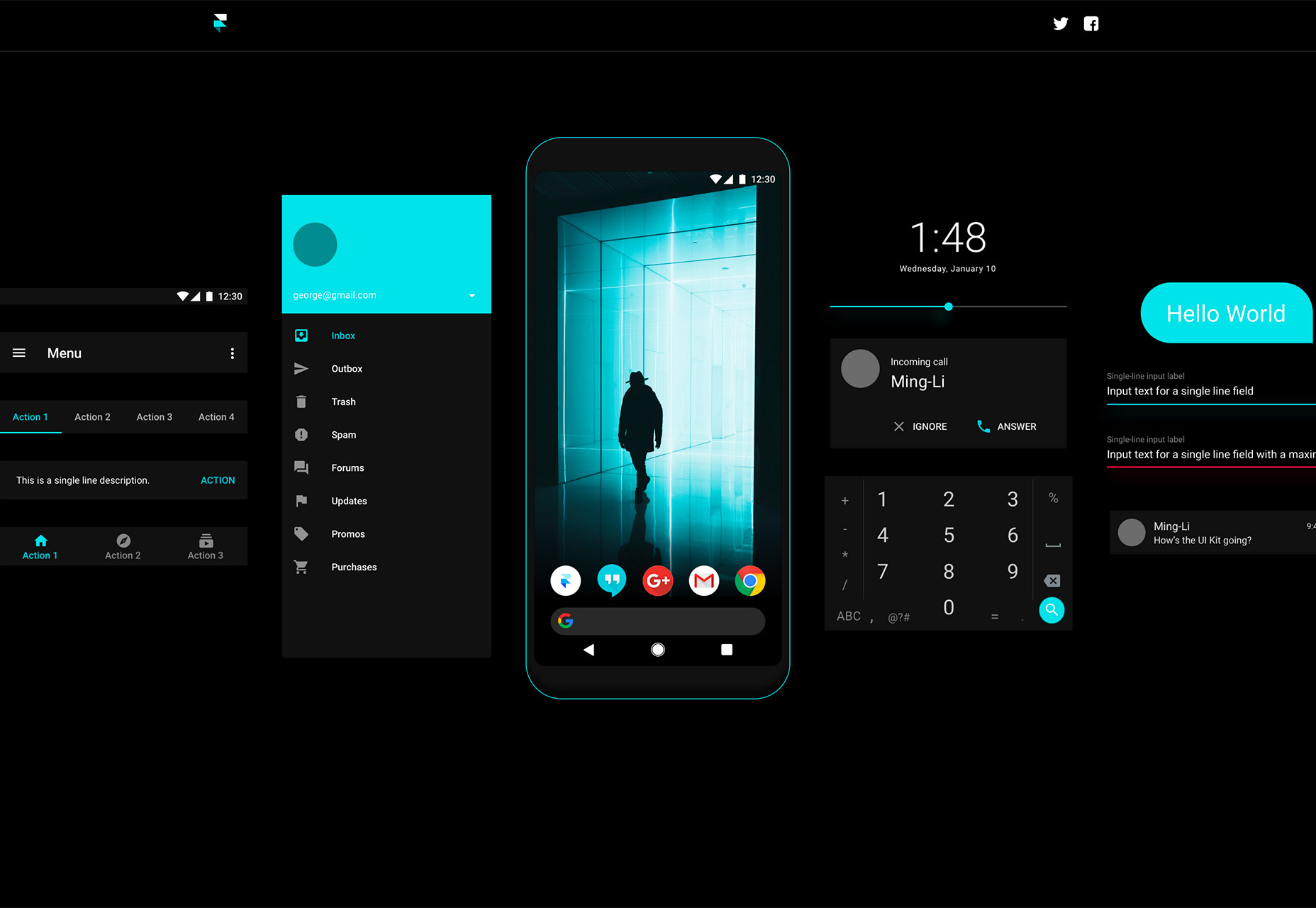
Modular
Modular is a free Android UI kit with adaptable elements in the Material Design style. It includes 167 items with 78 elements in 13 categories.
Tutorial: Responsive Knockout Text with Video
This tutorial from Giulio Mainardi for CSS-Tricks shows you how to build a super trendy knockout text element with video. The great thing about the tutorial is it does everything responsively – that’s the real trick here – so that your element will look great anywhere.
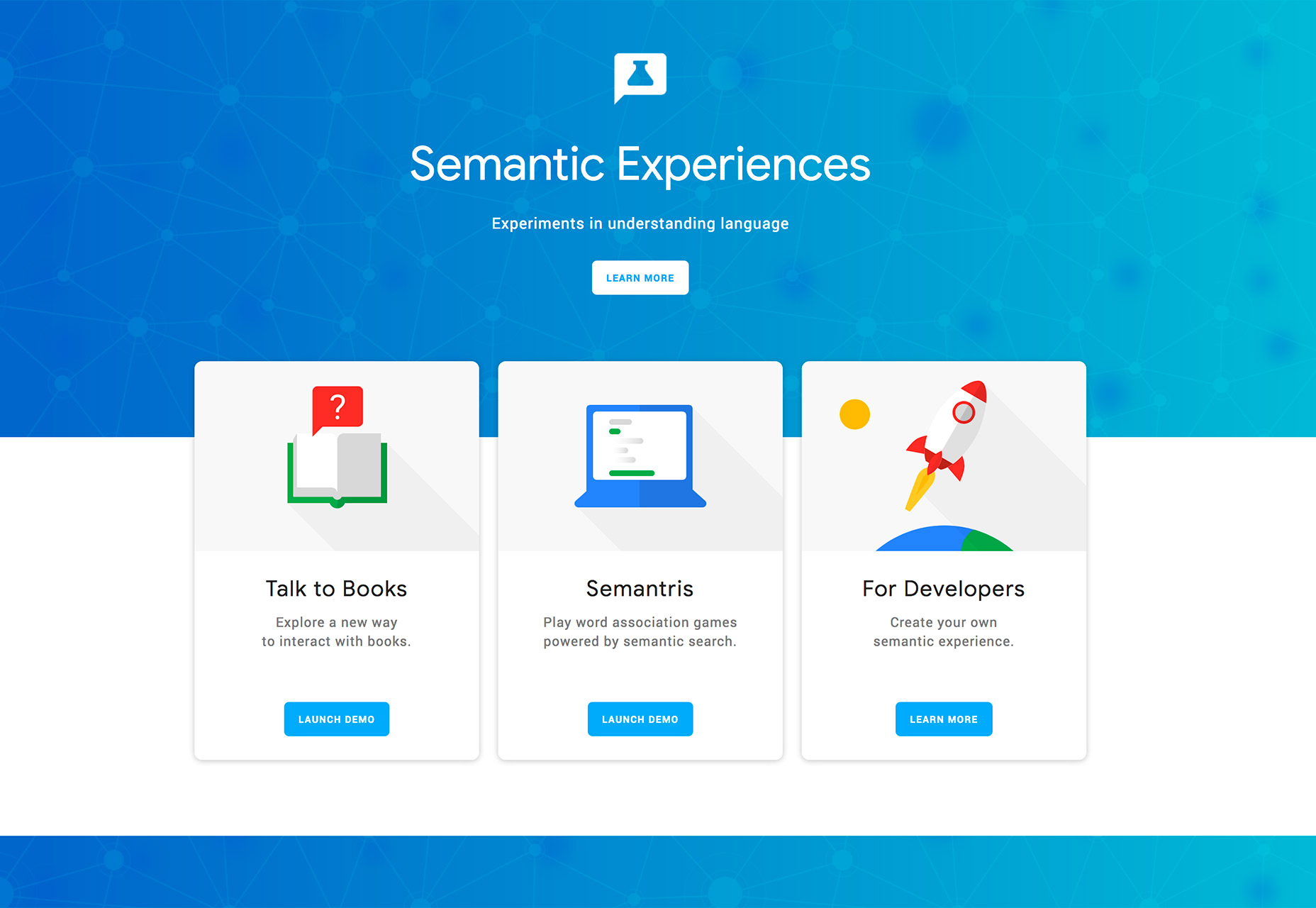
Semantic Experiences
Voice search and internet “scrolling” is getting to be a bigger deal by the day. Interfaces have to understand expressions and natural language. That’s why the Google team is working on Semantic Expressions, an experiment to help developers better understand natural language.
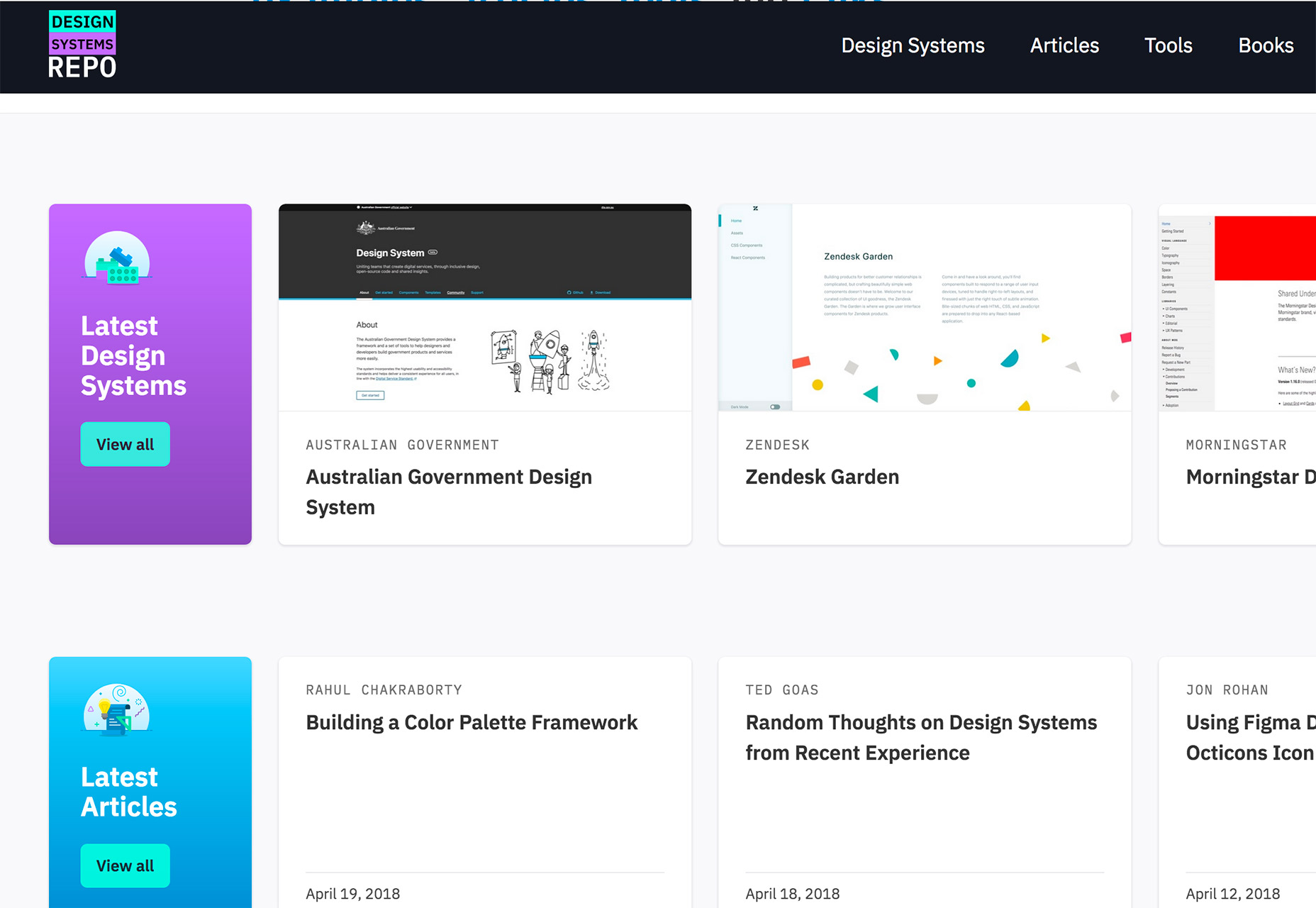
Design Systems Repo
This website is a giant collection of examples, articles and tools about design systems. The database is pretty large and is a great place to find inspiration or think about different ways of doing things.
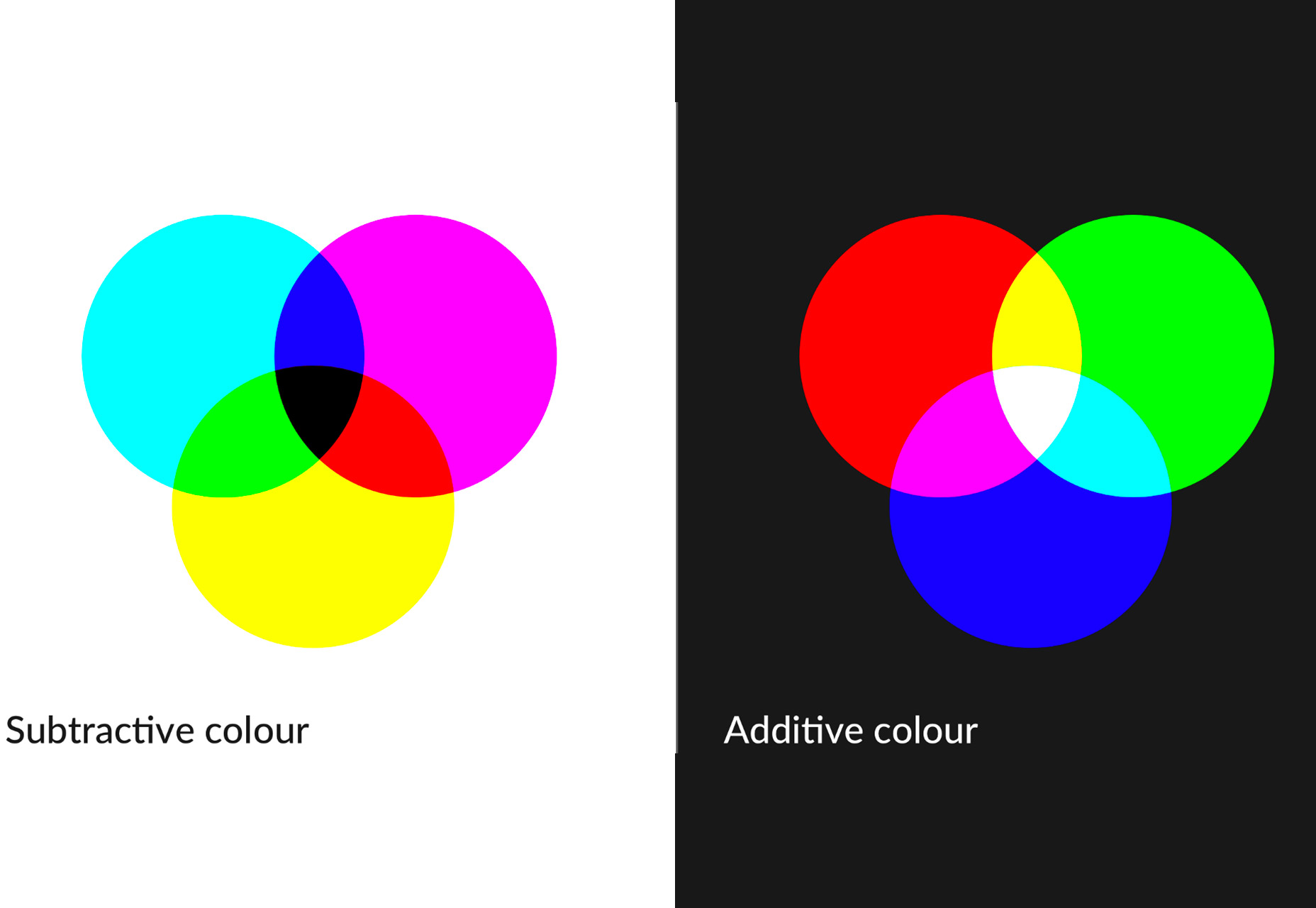
Science of Color Codes
Color codes are more than just a series of numbers that spit out a specific hue. There’s some science that supports how each of these systems – RGB, Hex, HSL, CMYK and Pantone – actually works. Patrick Woodhead takes a deep dive into that science.
Fontisto
Fontisto is a giant collection of SVG icons that you can customize with CSS. It’s a responsive tool and is easy to use without JavaScript. Plus, Fontisto is free for personal and commercial use. It includes simple icons, social media icons and even brand elements.
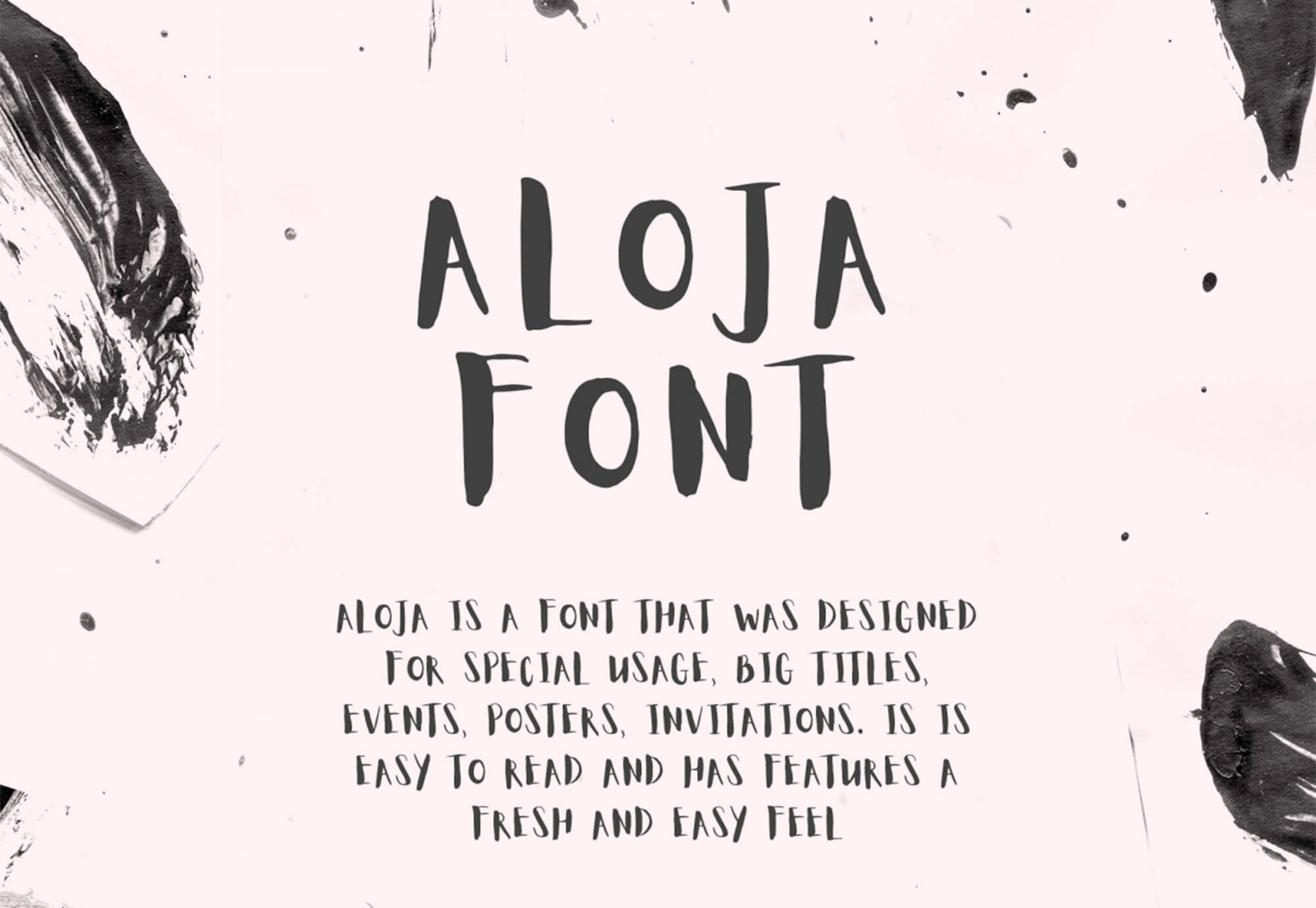
Aloja
Aloja is a free handwriting-style font that’s made for display uses. The bigger you use it, the better. The character set include capital letters only, numerals and basic punctuation.
Dank Mono
Dank Mono is a coding font. It is made to look great and work with retina displays. It includes a full character set, ligatures and italics. This is a premium font (paid).
MD Tall
MD Tall is a display typeface that has a high x-height and works primarily for small blocks of text. It has an uppercase character set with a few alternate characters, numerals and punctuation.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2kczxQb
from WordPress https://ift.tt/2kfalZw






















No comments:
Post a Comment