The very beginning of any relationship is awkward.
Do you think your customers feel that way about the beginning of their relationship with you?
Because if they do, that’s bad. It’s a severe threat to your business!
It’s kind of like being on time for a party. Everyone’s feeling things out, sizing up the room, and trying to find a cozy place to gel while the party gets going. At least, that’s if things go smoothly.
Other times it’s more like those middle school dance parties where there are too many chaperones, and no one knows what to do.
So you stand around awkwardly until your mom picks you up.
As the saying goes, the “seeds of churn are planted early.“ Your customer onboarding experience will determine the overall quality and longevity of your business relationship.
But how do you create the perfect onboarding experience?
And better yet, how do you make it seem like you’re not overly market-ey?
Because a relationship should feel natural. It should be guidance and friendship instead of skywriting that says BUY NOW.
I know you get what I’m saying because you’ve probably been on both sides of that coin.
So I want to knuckle down in this post and show you how to avoid the early missteps and build bridges that will last a lifetime.
Your brand will flourish, your business will grow, and you might even feel a little more fulfillment in the connections you make.
I’m going to show you how to build the perfect onboard messaging sequence.
But first, let’s talk about why you should even pay attention to your onboarding in the first place.
Why you should care about your onboarding experience
Onboarding is a broad term.
It’s not a single instance you can point to and say “this is onboarding,” because it’s describing an entire process.
It’s the journey a customer takes from the first click to their first success.
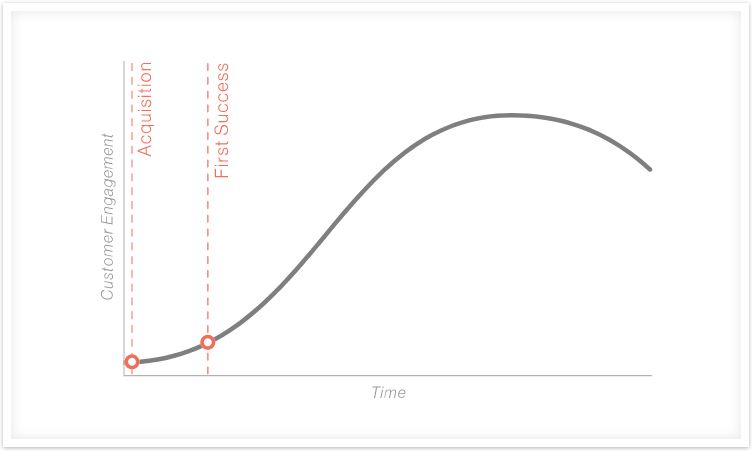
GrooveHQ conveys it well with a simple graph:
They’ve turned “first click” into “acquisition,” but the point is the same.
We’re specifically focusing on the beginning of the customer relationship, and we’re not just doing to call it a “sales thing.”
Anyone can do this and do it well.
One of the other terms you’ll hear thrown around when talking about onboarding is the concept of “churn.”
You’ve already heard me mention it, but I want to dig a little deeper before we progress.
Churn is synonymous with problems.
Let’s compare it to noticing one week into a new relationship that your girlfriend is hiding her phone.
The seeds of doubt – or of churn – are planted early.
Churn seeds are usually planted early – often during the sales process, especially when trickery is used – but they may take time to sprout
— Lincoln Murphy (@lincolnmurphy) March 15, 2013
https://platform.twitter.com/widgets.js
This isn’t a new concept either.
The most significant problems usually start early in the process, and the same is true for customer relationships.
Where onboarding plays such a vital role is that the opposite of everything I just said is also true.
Seeds of churn can be planted early, but so are the seeds of success, as this anecdote from Kahuna Accounting conveys.
In just 12 months, they went from $0 to $480k annually.
How did they accomplish that?
They focused on their onboarding experience!
I’ll talk a little more about the specifics of what they did in a minute, but I want to wrap up our discussion about onboarding first.
According to Tallyfy, your onboarding experience should seek to answer two questions:
- Have you successfully introduced your new client to your business and addressed all their questions and concerns early on?
- Have you gathered information on your client so you have insight into what products and services would benefit them?
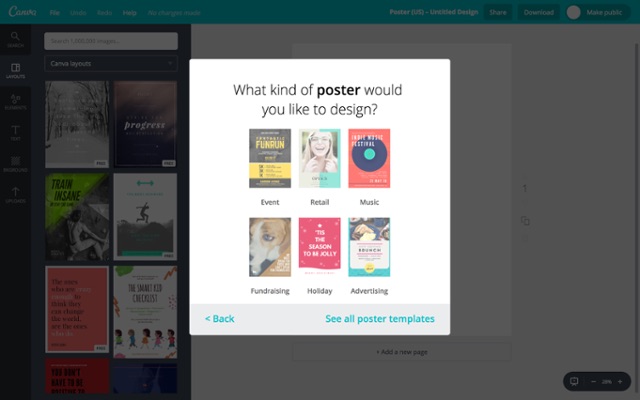
Let’s unwrap these two thoughts by looking at what AppCues did with their client Canva’s onboarding sequence.
How do they go about introducing themselves and addressing concerns?
For starters, they looked for growth opportunities and provided the organization with a way to gather data.
As you’ll see in the image below, there’s a link to a quick two-minute survey that they send in the welcome email.
I want to repeat that: they put it in the welcome email.
Why? Because they wanted to know if they were doing everything they could to satisfy their new customers.
Once their data confirmed that Canva knew their user base and provided for their needs, they decided to start forming hypotheses and experimenting.
They revamped their onboarding sequence so that customers would see this upon arrival:
What were the results? They had a 10% increase in activation for this particular project type.
So you see that finding the right approach to take your client from acquisition to success is the onboarding sequence.
You’ll address their concerns and find new ways to benefit them.
I want to make one final point about customer onboarding, in case there’s any doubt in your mind about its importance.
Way back in 2000, Harvard Business School published a fascinating study that revealed one very telling fact:
In the long term, it’s more profitable to retain old customers than win new ones.
This is old-school knowledge, but it’s relevant nonetheless.
Retention has been proven time and again to be a cheaper and more profitable route than acquiring new customers.
And if the future of your relationships starts at its’ inception, then I hope you’re paying attention to what comes next.
1. Interview the Right People
To send the right message, you have to know what your audience wants to hear.
And you need to be able to do it across any industry, no matter the pain points.
I want to go back to our example from Kahuna Accounting for a moment, because what they did stands out as an excellent example of this approach.
Sixteen Ventures shared their story in a podcast, but here’s the gist of it:
They started with the assumption that their customers knew more than they did.
So to test that assumption, they interviewed anyone and everyone who was in their targeted niche.
They interviewed the ideal clients.
They questioned the clients you wouldn’t touch with a ten-foot pole.
They even found thought leaders and bloggers to talk to who would share their experiences.
By going incredibly narrow and capitalizing on their niche, they found that the world seemed to get smaller.
However, the interviews gave them direction. All of their marketing was poured into their findings.
They learned to speak their language and built a customer landing page to push their campaign.
They even wrote a whitepaper based on the information from the interviews.
Strategic ads, guest blogs, and collaborations abounded.
One year later, they’d gone from $0 to $480k. All because of some interviews.
You don’t always have the opportunity to ask questions in person though, and it’s not always about setting up interviews anyways.
Some services, like Shopify, re-engage with their target audience by reminding them of their pocketbook:
You may have set up a store with them, but they know the reason you’re using their platform is that you want to make money.
You can’t make money if your card isn’t connected.
So they use messaging like this to draw you back in.
They build a trust-oriented relationship that is beneficial for you and them, but they don’t lead with that.
They simply remind you that you can make more money. Cool idea, right?
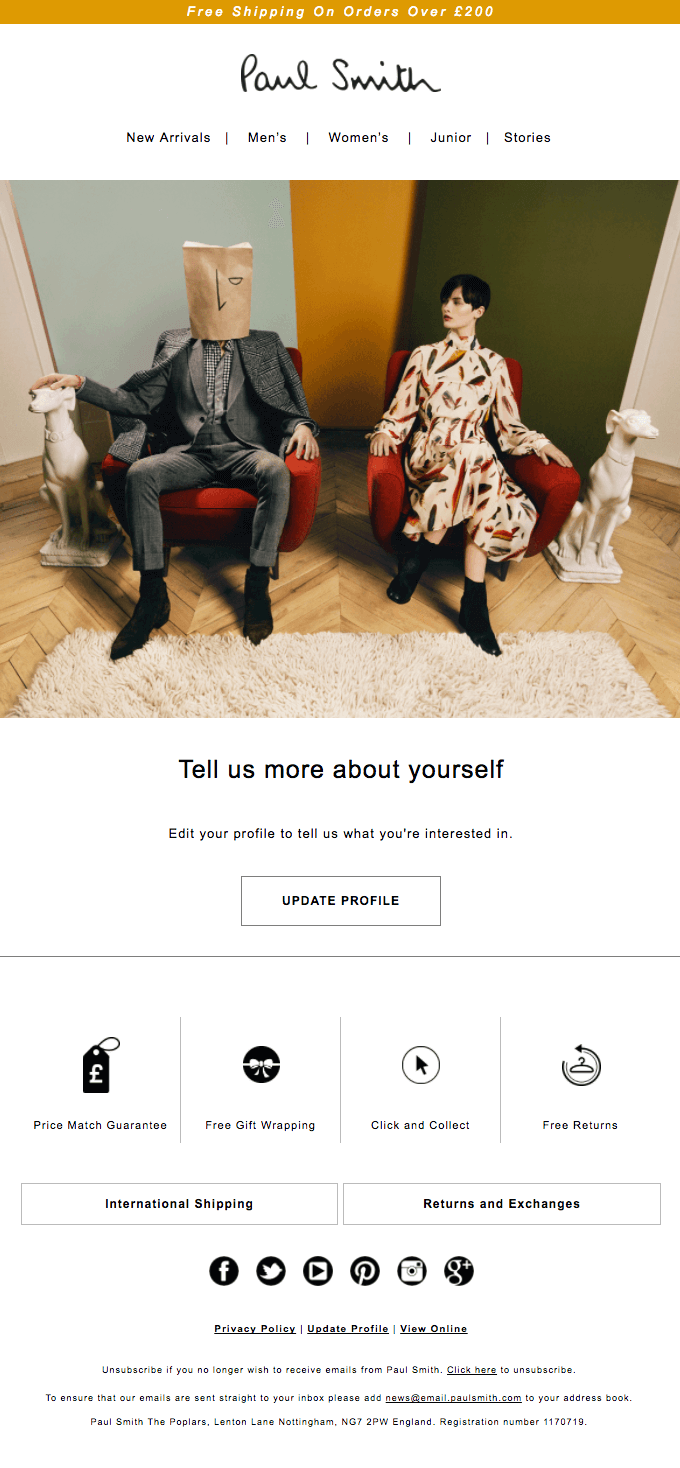
Here’s another example from fashion designer Paul Smith’s brand:
This is a really simple approach, but it falls in line with getting to know your customer better.
By asking newcomers or recent purchasers to set up a profile, they’re not only learning more about who they sell to, but they’re also deepening the impact of their brand.
Interview or no interview, these processes fall under the umbrella of a process called Customer Development.
Customer Development is a method of finding and qualifying the right market for your business. That’s essentially what Kahuna Accounting did.
The idea is to build a product around elements that solve your customers’ needs, then find the right ways to convert customers.
All of this is ideally accomplished while organizing your methods so that your business is scalable, too.
And this is a critical issue too because it’s a process by which you can answer the question “Is what I’m doing truly needed?” before you invest your time and money into an endeavor that will ultimately fail.
But that’s ultimately why interviews are so important, even when we get interview anxiety or feel awkward about it.
It’s a make-or-break situation, not an optional convenience.
I absolutely love CustomerDevLab’s advice for interviews:
- Crawl
- Walk
- Run
It’s a little tongue-in-cheek, but it’s also spot on.
The process of escalating your interviews from partners to family and friends and then finally on to customers makes sense.
It provides a gradual and honest understanding of the environment around your businesses.
I highly recommend it.
If you want more guides and resources for Customer Development, I highly recommend you check out this compilation of 26 resources we put together.
2. Find out where your funnel is leaking
After you’ve done your interviews, it’s time to take a look inside your boat. Metaphorically speaking, that is.
What I mean is that you need to take a long, hard look at your sales funnel and find where people are falling out.
It doesn’t matter if it’s shortly after acquisition or just before the sale, knowing where and why your leads are dropping out will give you the knowledge to fix it.
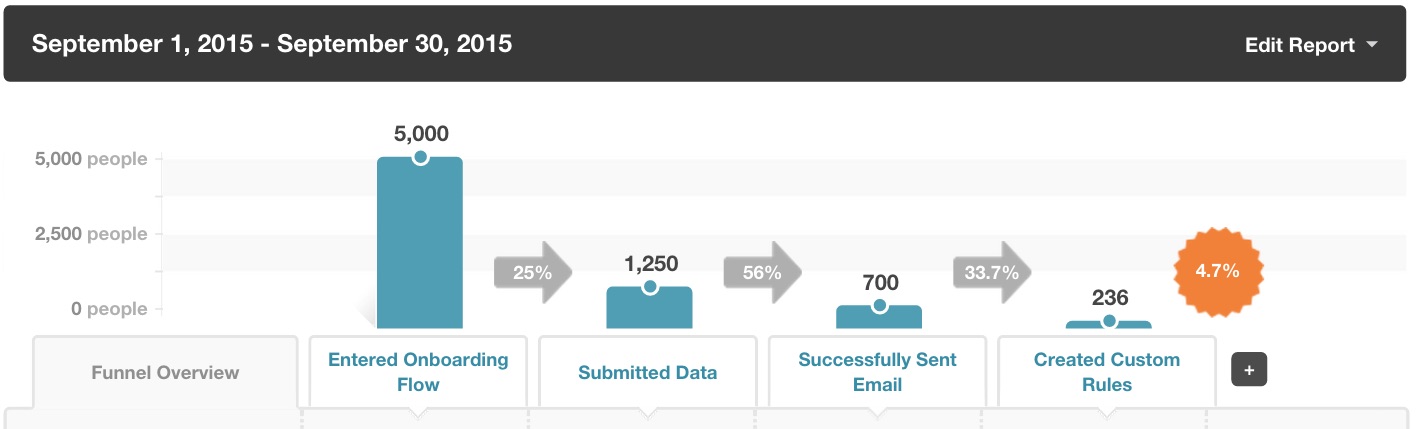
Do you see the drop off between the first and second stages in the image above?
That shouldn’t happen!
It’s quite apparent that this part of the funnel has the most significant pain points, which means it deserves the most attention.
And before you get carried away and think that a massive drop like that is a failure, it’s not.
That’s an opportunity.
So how can you cash in on an opportunity like this?
It could be a number of things, but I’ll start with the issue we’ve been addressing all along: relationships.
It’s entirely plausible that a drop like this could mean you’re either asking for something too soon or not building enough trust.
Instapage gave some great advice on how you can also focus on relationships to increase conversion rates in your funnel. They recommend:
- Show people they have a problem.
- Define success on their terms.
- Give leads more access to your product.
- Show your leads more attention and treat them like people
- Keep your cool through mistakes and churn.
If you’re human, that probably sounds a bit scary.
I know the first time I heard it I was a bit concerned.
You want me to tell people they have a problem but let them decide what success looks like?
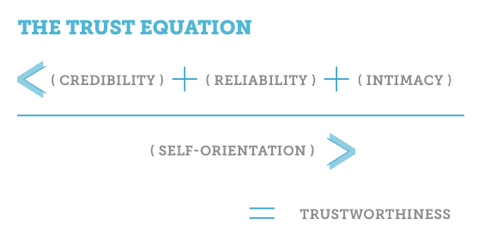
I get that reaction! You’re putting so much power into your customer’s hands, but it pays to remember the Trust Equation here:

You’re attempting to build credibility, reliability, and intimacy to gain the unwavering trust of your customer.
Trust is what leads to relationships, and relationships lead to sales and retention. It’s all one big cycle that you have to trust.
Ironic, I know.
So focus on relationships first. And keep in mind that it’s also possible your problems have nothing to do with relationships.
Now, wait.
I just told you that you’re losing leads because of relationships, but then backed off and said you might not be losing leads because of relationships?
I know, it’s confusing. But I’m allowing for the possibility that you’re doing a great job and still have a leaky funnel. That’s entirely possible!
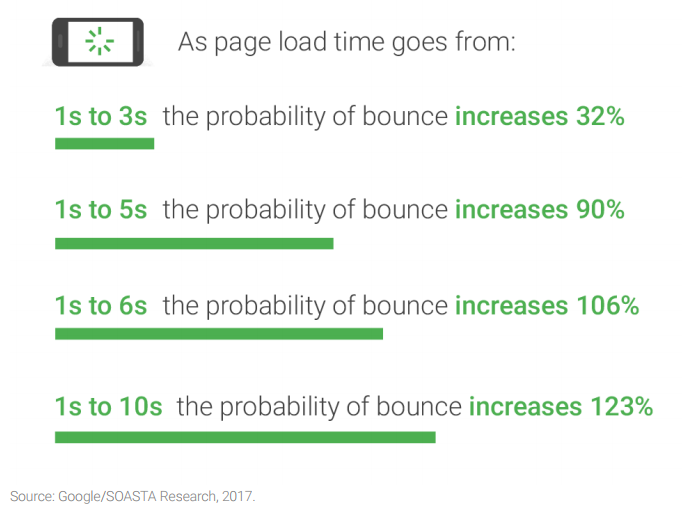
For example, you could be losing up to 53% of your landing page’s visitors just because of long load times.
Instapage recently shared that even a seven-second difference doubles the likelihood that a visitor won’t even stay around long enough to view your offer.
That means your onboarding is dead before it starts!
So the point here is though that ultimately you’ll only know where the holes in your funnel are if you’re paying attention.
And the even bigger truth is that you’ll only ever fix them if you are in tune with your customer relationships.
3. Check in regularly
Once you’ve patched up your funnel, you need to look a little deeper into the regularity of your messaging.
It’s the perfect opportunity to use all those tips on email onboarding you’ve been reading.
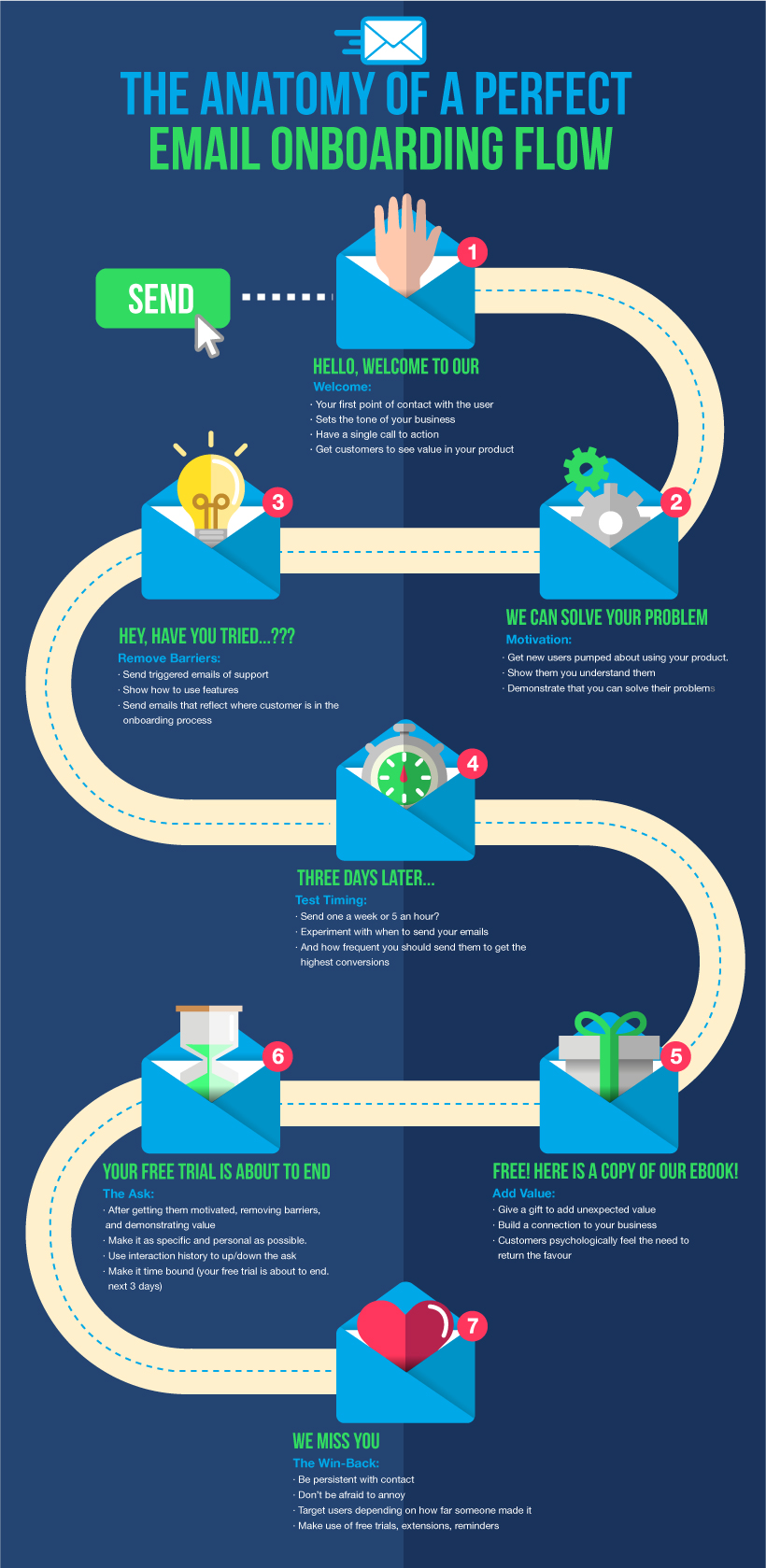
You’ll see a lot of elements from SparkPage’s Anatomy of a Perfect Email Onboarding Flow here.
Communication with proper timing and perfect messaging will help push customers through your onboarding experience to their first success.
But that communication is a delicate balancing act that asks one all-important question:
How do you strike the perfect chord of helpful contact without providing too much or too little?
You don’t want to go ghost go on your new client while they’re trying to figure out your service.
You also don’t want to be spammy.
It’s the problem of copywriters and email marketers everywhere.
To help you get an idea of what timely and helpful content looks like, I want to take a leaf out of Grammarly’s book.
If you’re not familiar with Grammarly, it’s an online editorial tool used by millions of writers to help double check for errors before they get called out by Reddit.
I recently started a free trial with them. I then upgraded because I was impressed with the product and the onboarding experience.
Shortly after signing up, I got this friendly and helpful welcome:
They just wanted to let me know what I could immediately expect from their service. I poked around and enjoyed the interface, and even plugged in an article I’d written to test it out.
After a few days of trying their product religiously (I admit I was in love), Grammarly then provided some subtle nudging about the perks of their paid product.
I could get added features that would improve my writing even more?
Uh, yes.
The next day, the conversation continued with them telling me about some of the improvements they had made since they began their editorial journey.
As a member of their target market, they had me. I was enthralled.
Better yet, I was excited when seven days after starting I received a gamified report card of my weekly writing.
I was more productive than 97% of Grammarly writers?
You’ve no idea how proud that made me, even though I didn’t have any inclination about the size of their user base.
They showed me my first success, and it felt great.
So I kept using the free service, and Grammarly kept hitting me up.
They checked in from time to time to make sure I was doing okay.
Of course with a subtle push toward the heightened capabilities of their paid product.
They even sent me an email asking for a review:
Pretty soon I couldn’t help it.
The service was excellent, and I wanted more capabilities to help me improve my writing style, so I pulled out my credit card.
As soon as I signed up for their service, I was ushered to their service team to make sure there were zero issues with my transition.
It was a dream come true.
By staying in touch, anticipating my needs, and following through on the fulfillment, Grammarly created an onboarding experience that I just couldn’t resist.
I still use their services and have even recommended it to some of my other writer friends.
But just think of all the elements that kept me engaged in their brand.
The weekly progress reports kept me excited to write.
Asking for feedback kept them honest.
And immediately hooking me up with support made sure that my movement to a more powerful service went perfectly.
The power of knowing your audience and appropriately timing your messages can take any user from acquisition to success.
If your onboarding sequence isn’t regular and exciting enough to cause a stir around your brand, it’s time to go back to the drawing board.
4. Utilize Chat and Messaging
I want to stay on the topic of communication for one more moment because it doesn’t have to just be via email or in person.
You have the option to engage in real time communication with your leads and customers that can boost retention and keep people happy with your services.
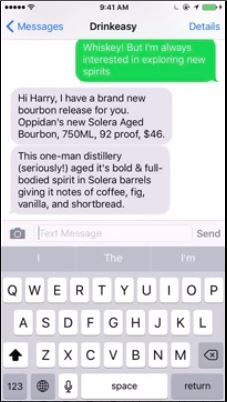
According to Sonar, you can make a strong first impression by utilizing SMS onboarding as a creative way to connect with new clients.
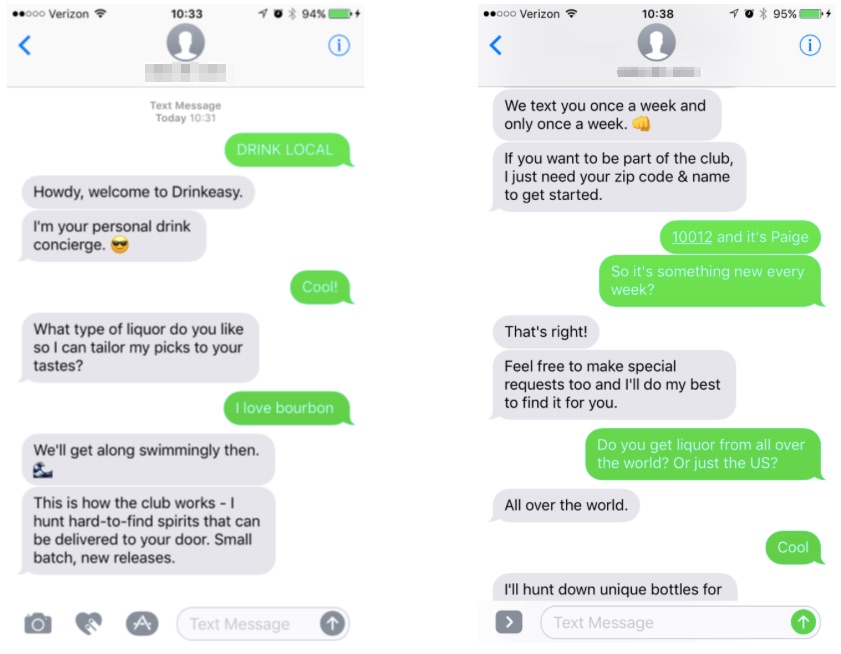
Look at how a service like DrinkEasy does it:
You see how they take the opportunity to get to know their customer and explain their service.
They ask what drinks the client likes, lay out the process, and even ask for a way to personalize the process.
If the customer has any questions or requests, they’re invited to ask.
Once they start to push their product, the conversation continues on the same text chain.
Everything works in context, and it’s a beautiful sight to behold.

They use SMS to share their product findings and a few interesting facts.
You then have the option to buy, pass, or request something else. All via text. No email, no phone calls, and no in-person awkwardness.
Another option that will let you streamline your communication and decrease the number of man hours involved is a Chatbot.
Early versions, like Cleverbot, made people doubt the validity of using tools like this at first.
I didn’t screencap this on Christmas.
But Chatbots aren’t quite the same. Cleverbot actually “learns” from people.
A good Chatbot can provide resources and quick answers in an onboarding process that don’t end up like the example above.
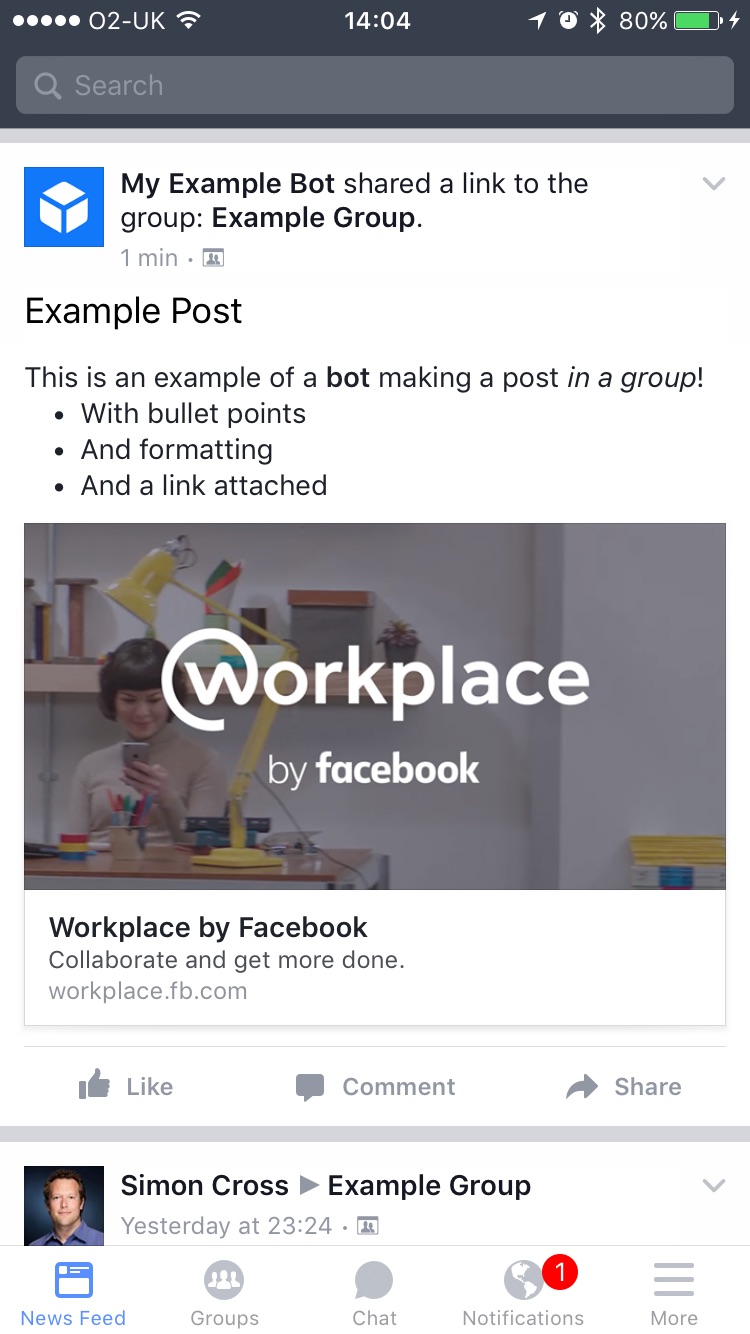
Take Facebook’s bots. They can do some amazing work on their platform.
For example, you can now have a bot crawl for relevant content and actually post it to a Group or Page:
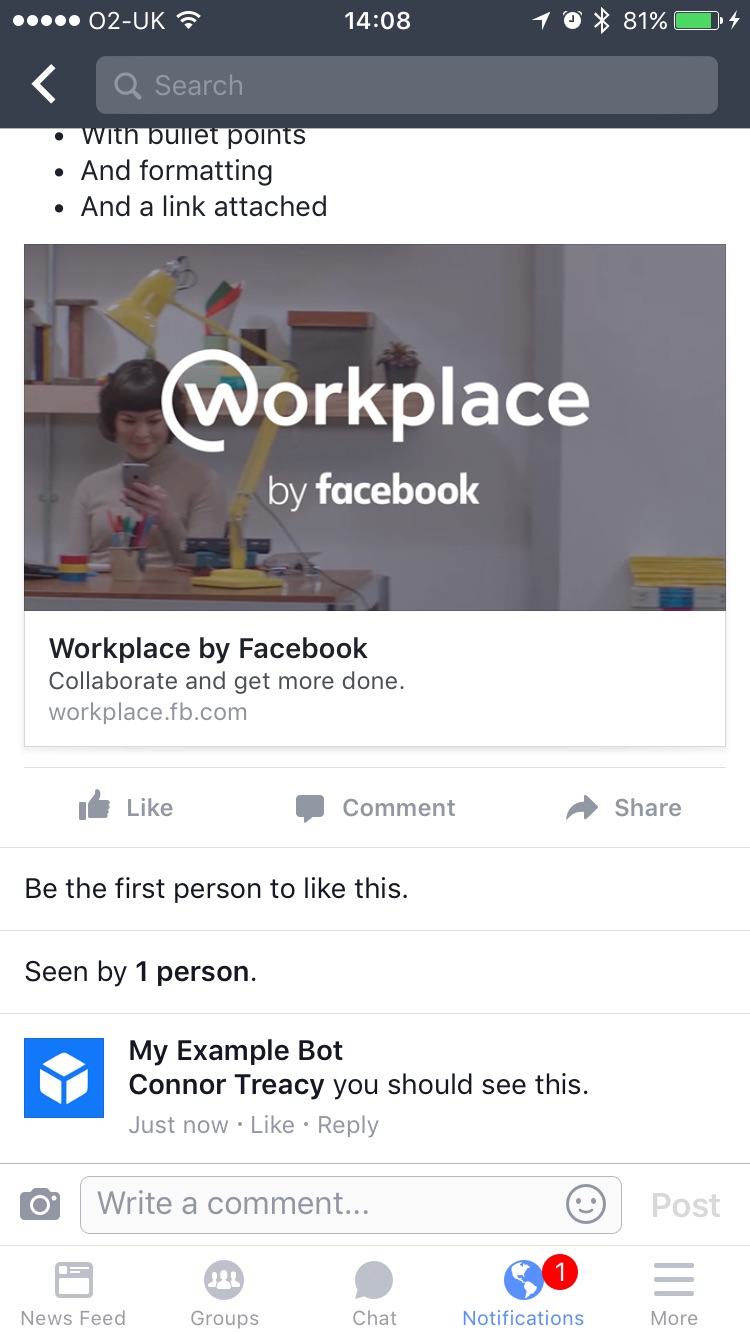
Those same bots can also recommend pieces to your audience by directly tagging them in a comment below the post.
It’s exactly like when you want to share content with a friend, but automated.
And you can also set up pre-scripted bot-to-user messaging like this:
The possibilities are endless, and you can always make updates as you innovate and implement new ideas.
How you would use a tool like SMS or Chatbots in your business is up to you.
The ultimate application is that finding innovative ways to communicate with your customer can yield positive results.
You just have to do the innovating yourself.
Conclusion
So whether you’re in middle school dance mode or are already into the beat, finding ways to sidle into a relationship and optimize your customer onboarding is just a good idea.
Remember that the seeds of churn or success are planted early. Whichever one grows is up to you.
Finding methods to create the perfect onboarding sequence varies greatly by industry and even client to client.
Just because it works for your buddy in Silicon Valley doesn’t mean it will work in your NYC startup.
Speak to knowledgeable people in your industry and bite the customer development bullet.
Search for flexible ways to adapt your onboarding experience.
It’s the best way to keep it productive and stop your funnel from leaking. Plus, it will keep your sales team busy.
Lastly, optimize the way you communicate.
Make your new customer feel valued but not overwhelmed.
You can even consider a new approach like SMS or live chat to create a new spin on your product or service.
Whatever you do, just make sure you get your onboarding right.
How do you create the perfect client onboarding experience?
About the Author: Neil Patel is the cofounder of Neil Patel Digital.
from The Kissmetrics Marketing Blog http://ift.tt/2HUT2HO
from WordPress http://ift.tt/2t2ZxFf
























 Properly protecting the security of your website has to be number 1 on everybody’s digital checklist. Unfortunately, security is only as strong as the weakest link in the chain, and that weakest link is usually your password.
Properly protecting the security of your website has to be number 1 on everybody’s digital checklist. Unfortunately, security is only as strong as the weakest link in the chain, and that weakest link is usually your password.



 With free tutorials you can teach yourself almost anything online. But premium video libraries are often much more detailed with pro-level instructors.
With free tutorials you can teach yourself almost anything online. But premium video libraries are often much more detailed with pro-level instructors.








