You’ve seen me and thousands of other marketers talk about how to make a blog popular. But if you don’t set up your blog correctly, you won’t do well no matter what kind of marketing you do.
And no, I am not talking about the technical setup of your blog. I am talking about the foundation. From what you are blogging about, to how you structure your content… there are a lot of basics people get wrong.
And if you get them wrong, it’s going to be that much harder to get more traffic (and more importantly monetize the traffic).
So, if I had to start a blog from scratch again, here are the principles I would follow before even writing my first blog post:
Principle #1: Pick a big enough niche
Unless you are well funded, you have to pick a niche. It’s too hard to compete on a broad level with sites like Huffington Post and Business Insider. They well funded and are able to produce huge amounts of content from contributors big and small.
And if your niche is too small, it will be hard for you to grow your traffic and monetize your blog as there just won’t be enough people interested in what you are blogging about.
When trying to find a niche, use Google Trends. Make sure to pick a niche that is bigger than “digital marketing” but smaller than “nutrition.”
Principle #2: Don’t stick with one platform
I know I’ve told you that you need to use WordPress as your blogging platform, but it shouldn’t stop there. Why not also use Medium, Tumblr, LinkedIn, and even Facebook?
These are all platforms where you can repurpose your content.
Blogging is competitive, so you’ll need to push your content out on as many platforms to ensure that you’ll get the most eyeballs.
Setting up social accounts across the different platforms is really important. Make sure the branding and imagery are the same across all of them and try to generate some followers by following these steps so that when you start producing unique content you’ll have places to promote.
Principle #3: Control your destiny
Google doesn’t penalize for duplicate content. But that doesn’t mean you should just post your content on every platform without thinking of it.
The only platform that doesn’t have an algorithm that you need to worry about is your own blog. Facebook, Medium, Tumblr, and LinkedIn all have algorithms you can’t fully control.
Always link back out to your site when posting on these other platforms. The more people you can get back to your site, the better chance you will have of growing your traffic and monetizing.
Other platforms like Facebook don’t make it easy for you to generate revenue if you keep your readers on their platform.
Principle #4: Blogging is both about “you” and “I”
Blogging is something that is supposed to be informal. No one wants to read an essay or a white paper.
People want to read stories. They want to be involved in a conversation, and the easiest way to do this is to use the words “you” and “I” within your blog posts.
This one simple change will help you build a deeper connection with your readers. A deeper connection means better monetization in the future.
Principle #5: Always ask questions
At the end of every blog post, always ask a question. If you don’t ask a question, people won’t know what to do next.
By asking a question, a portion of your readers will answer it by leaving a comment. This will increase engagement, which again will make monetization easier in the long run.
Principle #6: You have to stand out
There are over a billion blogs on the web, and that number is continually rising. This just means blogging is going to get even more competitive over time.
So how do you stand out in a crowded marketplace?
You have to go above and beyond. Sadly, there is no single answer as every industry is different, but typically infographics, visuals, and doing the opposite of everyone else in your space will help you stand out.
For example, if everyone in your space writes 1000-word blog posts, test out writing 10,000-word posts. Or if everyone is using text-based content, test out visual based content like infographics or video.
Principle #7: Your content needs to be portable
People are always on the go these days. Your content needs to be easy to digest.
And no, I am not talking about making your content mobile compatible or leveraging AMP framework (although those are good ideas). I am talking about making your content portable.
For example, creating video-based content or audio-based content (podcasts) are simple ways to make your content portable. For example, it is easier to watch video-based content on your mobile phone when on the bus or listen to podcasts while you are driving.
Principle #8: Content isn’t king unless it’s good
You’ve heard the saying that content is king. But is it really?
The Washington Post publishes over 500 pieces of content per day. The Wall Street Journal is at 240, the New York Times is at 230, and Buzzfeed is around 222.
The list keeps going on and on as there are over 2 million blog posts published daily.
In other words, writing mediocre content isn’t good enough. It won’t do well for and you will just be wasting time. So, don’t write content unless it is really, really, really good.
Principle #9: You have to produce quality and quantity
It’s sad, but it is true. Not only does your content have to be amazing, but you have to publish amazing content in quantity.
Just because you are writing an amazing blog post, it doesn’t mean you will do well. Content marketing is a hit or miss game in which your posts will do well or they won’t. And in most cases, your content won’t do as well as you want no matter how good you are at marketing.
To increase your odds of success, you need to be willing to produce amazing content in quantity.
Principle #10: Your blog isn’t always the best place to blog
Especially early on, you need to save your best content for other blogs. From industry blogs to large sites like Entrepreneur and Business Insider… consider placing your best content elsewhere.
Once you’ve been blogging for a year and you have built up an audience, you’ll want to keep your best content for yourself. But in the beginning, placing your best content on more popular blogs will help you increase your brand recognition and audience.
If you aren’t sure on how to craft a guest posting proposal, read this.
Principle #11: Useful content beats viral content
We all dream about viral content, but it’s not easy to produce.
The chances of your content going viral are slim to none. And when your content goes viral it will die down… the question just becomes when.
Instead of focusing on creating viral content (when you have less than a 1% chance of producing it), focus on creating useful content. Useful content tends to be evergreen, which means it can generate steady traffic over time.
Principle #12: It’s easier to build a personal blog than a corporate one
I know I’ve mentioned that I wouldn’t build a personal brand if I started all over again, and I wouldn’t.
But that doesn’t mean that you shouldn’t leverage one. People connect with people more than they connect with corporate brands.
It’s not like you have conversations with Coca-Cola or Nike like you have with a friend.
If you want your blog to be popular faster than go with a personal brand. If you want to build something big and potentially even sell it one day, consider a corporate brand for your blog (even though it will take longer for it become popular).
Principle #13: A blog won’t work without a community
Blogging is about creating conversations. But without readers and community, there is no conversation.
It would just be you talking…
For this reason, you can’t expect to build a popular blog without building up your social profiles.
From running Facebook and Twitter ads, to manually growing your follower counts, you need to focus on your social media game.
The bigger your social following the more people you’ll have to drive to your blog, and the easier it will be to create a community.
Principle #14: No man is an island
As you are building up a community, people will engage with you through comments.
If you don’t respond to every comment, then your community will slowly die down.
Just think of it this way… if you continually talked to someone and they ignored you each and every time, what would you do? Eventually, you would stop talking to them.
Don’t be rude to your community, help them out. Make sure you respond to each and every comment. Not just on your blog, but even when people comment on your social profiles, make sure you respond back.
Principle #15: People don’t read, they skim
Most of the people that come to your website won’t read. Blogs tend to have an average time on site of less than 1 minute.
There is no way your average visitor is going to read your 2,000-word blog post in under a minute. That means people skim.
Make sure you write your content with the assumption people skim. From leveraging headings to even writing a conclusion at the end of each post, this will help your readers get value out of your content even when they don’t fully read it.
Principle #16: It’s all about the headline
Some people spend 80% of their time writing the content and only 20% promoting it. Others spend 80% on marketing and 20% on the content creation. And some spend 50% of their time writing and 50% promoting.
But what about the headline? Why don’t people spend time crafting and testing amazing headlines?
What most people don’t know is that 8 out of 10 people will read your headline, but only 2 out of 10 will click through and read the rest. So focus on creating amazing headlines or else you won’t get tons of traffic.
Principle #17: Reveal your cards, all of them
Because the blogosphere is competitive, you have no choice but to reveal your cards. From your secrets to the “good stuff”… you’ll have to share it all.
If you don’t share it, you won’t be giving people a reason to read your blog over the billion other ones out there.
When revealing your cards, make sure you do it early on in each blog post. It is a great way to hook your readers and to get them to read the rest of your content.
Principle #18: Consistency will make or break you
When you continually blog, do you know what happens? Your traffic typically stays flat or slowly goes up.
But when you stop or take a break, your traffic will tank. And then when you start up again, your traffic won’t just go back to where it was, you’ll have to fight to gain your traffic back.
I once took a month break from blogging and it took me 3 months to recover my traffic. Literally 3 months.
Don’t start a blog unless you are willing to be consistent. Not just for a few months or a year, but I am talking years (3 plus).
Principle #19: Don’t ever rely on 1 traffic channel
You hear blogs exploding with Facebook traffic or Google traffic. But do you know what happens when those sites change their algorithms?
Your traffic drops.
It’s just a question of when, so expect your traffic to drop. So, don’t rely on only one traffic channel.
Before you write your first post, think about which channels you are going to leverage for traffic generation. You need to have an omnichannel approach in which you are leveraging all of the feasible channels out there that work for your niche.
Principle #20: Don’t forget about Google
You should always write for humans and not search engines. But that doesn’t mean you should ignore Google.
Whatever you are considering writing about, make sure you do some basic keyword research. Head over to Ubersuggest first. Then type in a few keywords related to your article and it will show you a list of other popular phrases.
If they are relevant, make sure you blend them into your content.
This one simple thing will help ensure that your content gets the most search traffic that it can possibly generate.
Principle #21: Be willing to kill your baby
When you start a blog, people only talk about writing and marketing. But as your blog gets older your responsibilities will grow.
One of them is the willingness to kill some of your content.
Not all of your content will be relevant a year or two from now. For example, if you write about Vine, which was a company Twitter bought and then shut down, it won’t be relevant anymore. Especially if the article focuses on “Vine marketing tips.”
Eventually, you want to delete it. There is no point in keeping useless content on your blog.
Principle #22: You can’t set it and forget it
Similar to killing some of your irrelevant content, you’ll also have to update your older content.
As your content gets outdated, you’ll want to keep it fresh or people will find that it’s useless and bounce away.
This, in turn, will screw up your user metrics (bounce rate, time on site, page views per visitor) and reduce your credibility and traffic.
If you are going to blog, be willing to put resources into updating your older content as well. It’s something that most bloggers don’t take into account when starting.
Principle #23: People won’t come back to your blog unless you ask them to
The best visitors are repeat visitors. They are more likely to comment, link to your site, share your content on the social web, and convert into a customer.
No matter how good your content is, people won’t just come back unless you ask them to.
The easiest way to do this is through emails and push notifications.
By using tools like Hello Bar you can easily collect emails and send out a blast every time you have a new post. And tools like Subscribers will allow you to build a push notification list.
Don’t start a blog without building an email list or push notification list. You’ll find that people who opt-in to them are much more likely to convert into customers. So, build this from day 1.
Principle #24: Don’t wait too long to monetize
A lot of bloggers (including me) have made this mistake. We all wait till we have tons of traffic to monetize. But if you go years before trying to monetize, people will assume everything on your blog is free.
In other words, you are training your readers that they shouldn’t pay for anything. And that’s fine if you have no plan on selling anything.
But you should train them early on that not everything is free. This will make your revenue numbers better as you grow.
Principle #25: Have multiple monetization strategies
You can’t rely on one monetization strategy such as affiliate marketing or AdSense. Sometimes things happen that aren’t in your control such as an offer gets shut down or AdSense bans you and they don’t give you a reason.
Not only is it a safer strategy to have multiple monetization methods you’ll also make more money.
For example, some people won’t click on ads, while others may prefer buying an e-book from you.
When you start your blog, think about all of the monetization methods you want to try out and plan out how you are going to test them out (as not all of them will work).
Principle #26: Always include a personal touch
If you can’t write with a personal touch, then don’t write. Whatever you decide to blog about, make sure you can tie in a personal story.
People prefer reading content that has stories versus content with just facts and data.
If you don’t have personal stories that you can tie in, that means you are probably blogging on the wrong subject.
Principle #27: Be willing to pay the price
Blogging isn’t easy. It’s no longer a hobby where you can just write whenever you want and do well.
If you want to succeed, you have to be willing to put in the time and energy. And if you can’t, then you have to be willing to put in money.
If you don’t then you won’t do well, no matter how brilliant of a writer or marketer you are.
Really think about if you are willing to put in hours each day into making your blog successful. And are you willing to do that for a few years? Or are you willing to hire someone from day 1 to help out?
This isn’t a principle you need to take lightly, and it is the biggest reason most bloggers don’t make it.
Conclusion
Everyone talks about blogging from a tactical standpoint. From how you write content to even how to market it, but very few people talk about strategy.
If you don’t follow the above principles, you’ll find yourself spinning your wheels and creating a blog that doesn’t get any traction.
And if you happen to be lucky to gain visitors without taking into account the above principles, you’ll find that they won’t convert into customers.
So what other principles should bloggers follow? Just leave a comment below with some of the principles you follow.
The post If I Had to Start a Blog From Scratch, I Would… appeared first on Neil Patel.

from Blog – Neil Patel https://ift.tt/2r6Esph
from WordPress https://ift.tt/2DY5urr
 It’s far too easy to look back and imagine that everything was better then than it is now. God knows I miss being a skinny teenager, but I don’t want the acne back. The hormones can just shove right off, too.
It’s far too easy to look back and imagine that everything was better then than it is now. God knows I miss being a skinny teenager, but I don’t want the acne back. The hormones can just shove right off, too.

 There’s never a shortage of good deals to be found on a Cyber Monday, and this year is no different. Still, you usually have to do your share of searching to uncover some really great deals.
There’s never a shortage of good deals to be found on a Cyber Monday, and this year is no different. Still, you usually have to do your share of searching to uncover some really great deals.






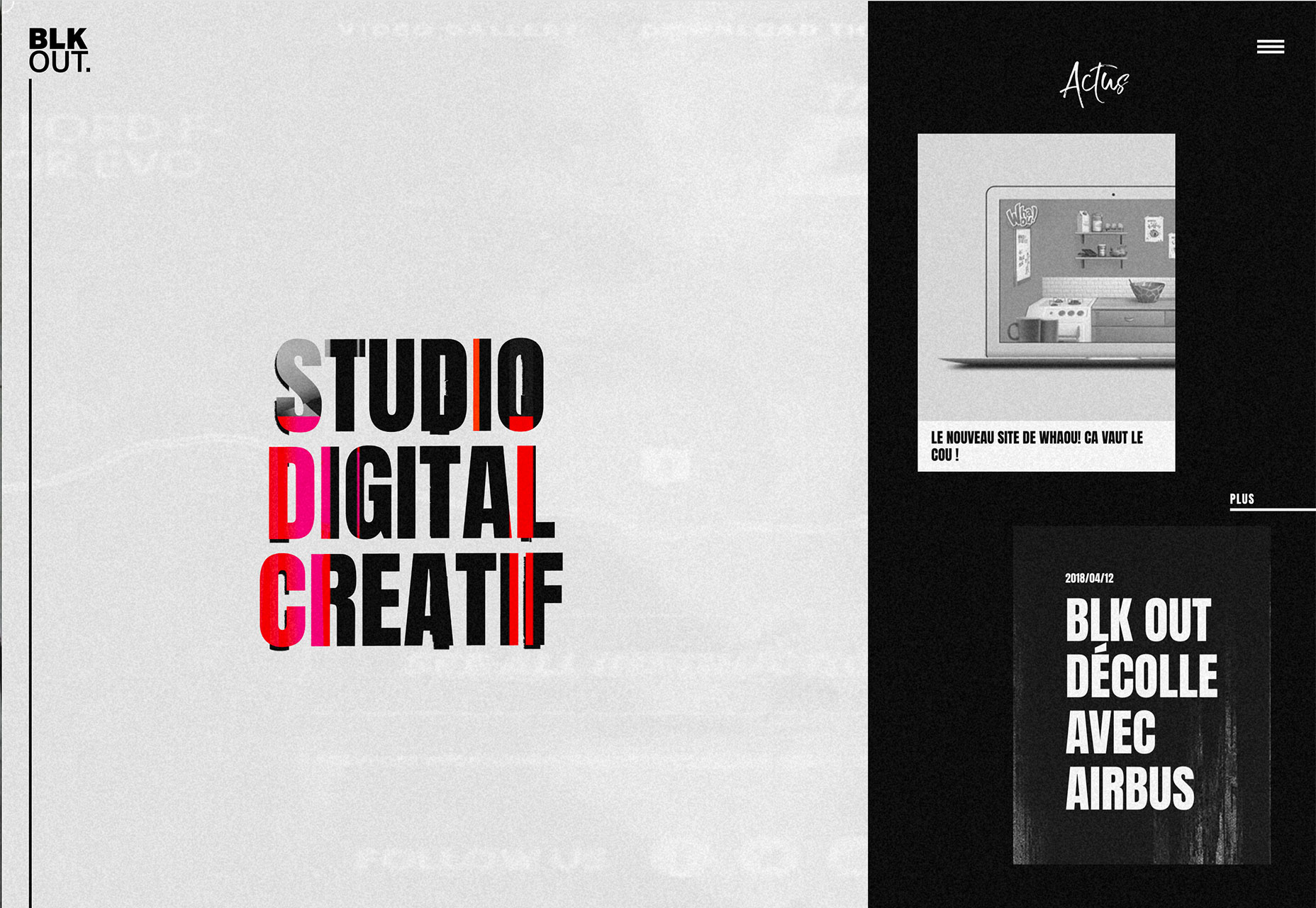
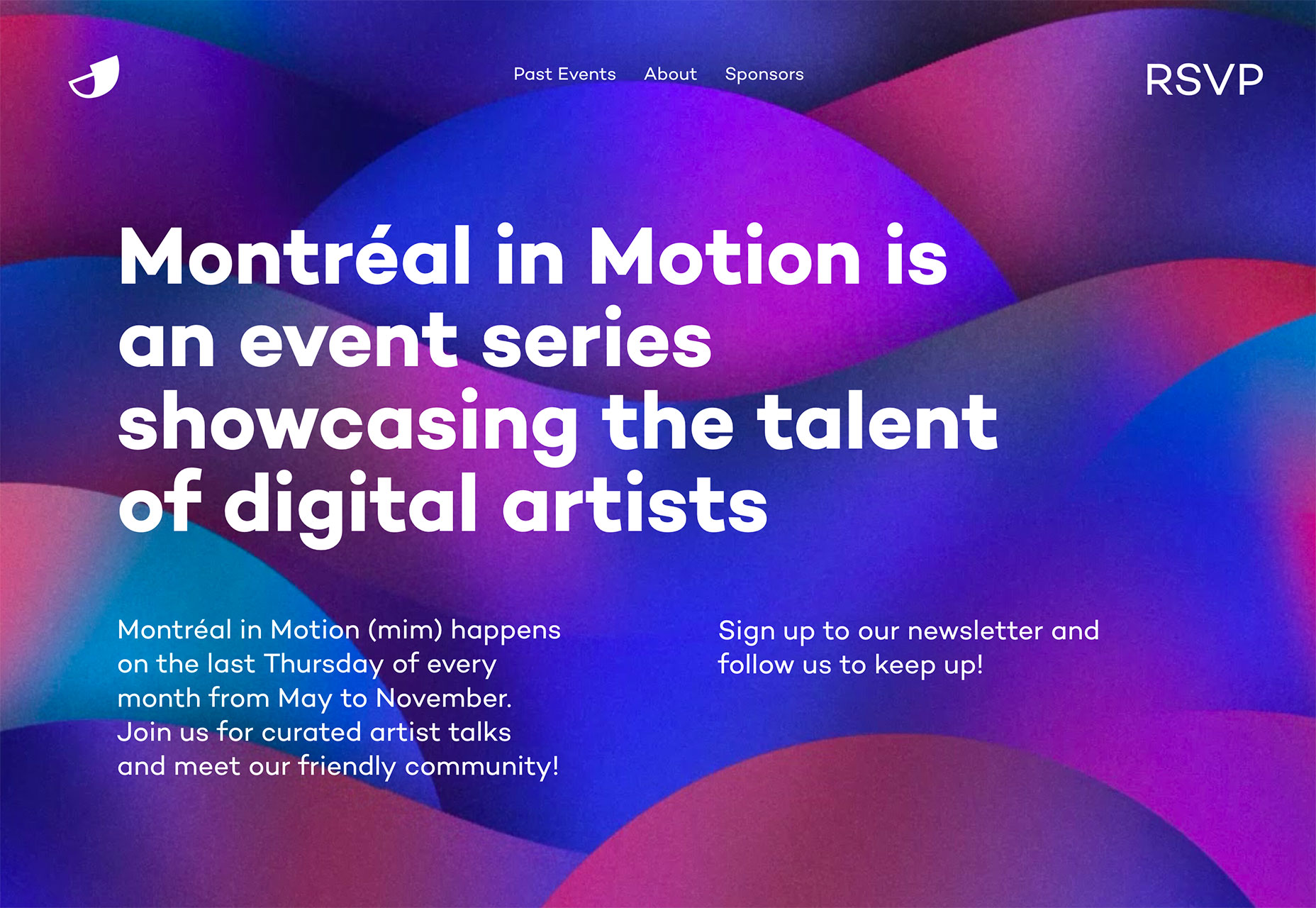
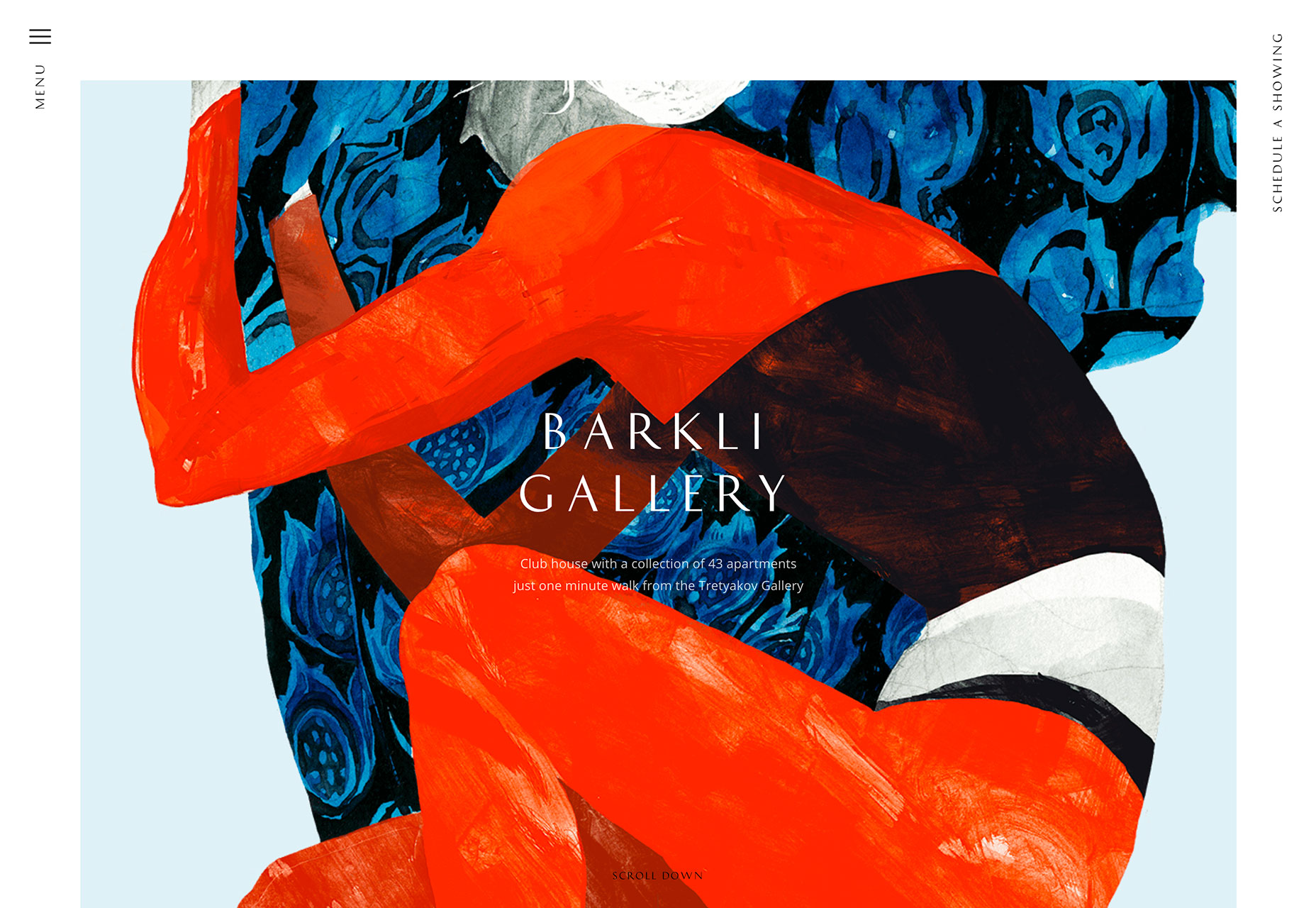
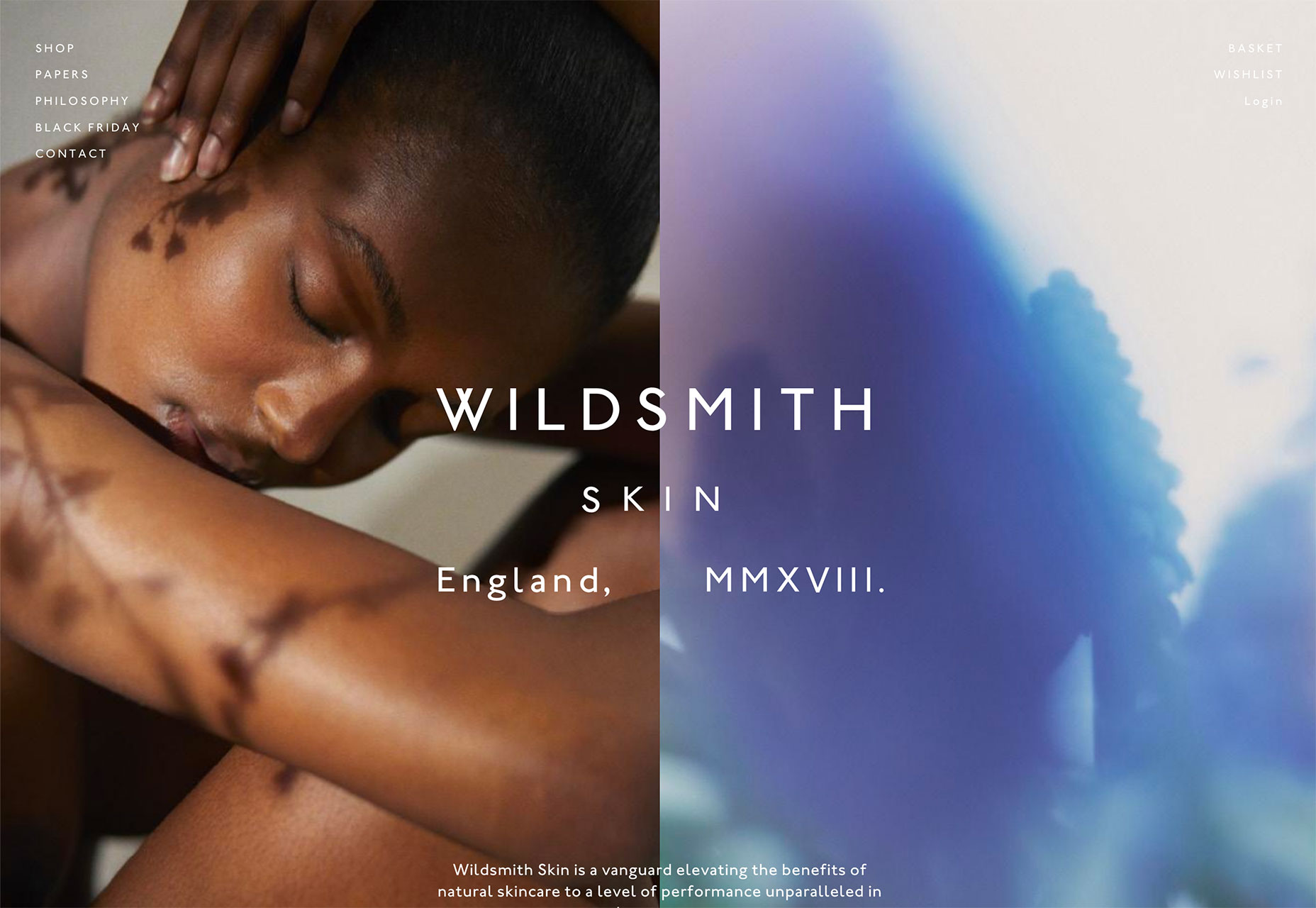
 It can be hard to think about, and take on new design projects at this time of year. Maybe a little design inspiration is just the thing to pep you up and get you thinking about wrapping up those projects.
It can be hard to think about, and take on new design projects at this time of year. Maybe a little design inspiration is just the thing to pep you up and get you thinking about wrapping up those projects.







 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.