
Link building is hard. But did you know that Google makes it easier for you?
Seriously… they do make it easier because they provide you with free tools.
No, I’m not talking about the ones you already use like Google Search Console and Google Analytics…
They actually have tons of other tools. Some you may have heard of, but I bet you don’t use them.
And today I am going to show you how you can build links using Google Alerts.
What is Google Alerts?
As the saying goes, if it isn’t on Google, it doesn’t exist.
Google is the most popular search engine in the world. Their database contains hundreds of billions of web pages and is over 100,000,000 gigabytes in size.
Because of their massive size, they are able to crawl web pages more frequently than any SEO tool including my own, Ubersuggest. This is precisely why you want to start using Google Alerts to build links.
So, what is Google Alerts?
As I mentioned above, they have a bigger database of web pages than any other link building or SEO tool. So, you’ll want to use their database to find easy link opportunities and ideally without wasting time digging through billions or even thousands of web pages.
Google Alerts allows you to create notifications on any subject, topic, or keyword.
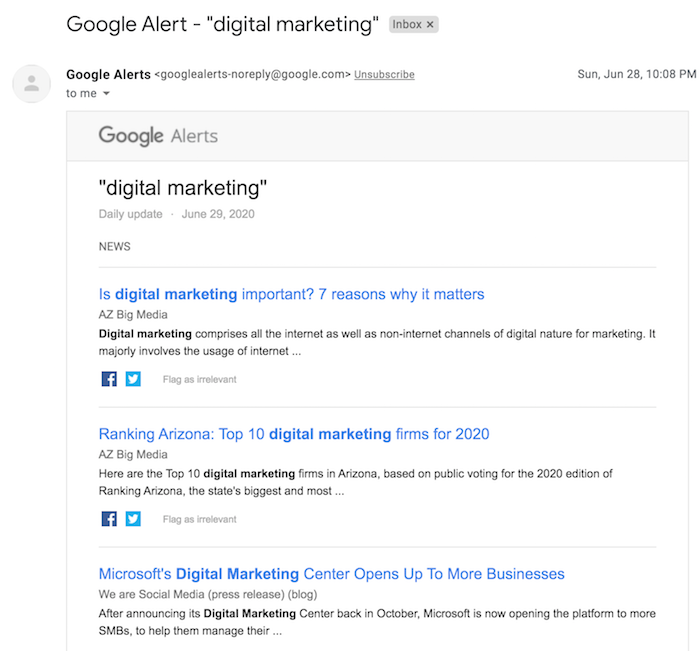
So, when a new web page talks about anything that could be an easy link opportunity, you’ll get notified in an email.
Just like this one…

So, let’s set it all up step by step so you can get some backlinks.
How to set up Google Alerts
First, I want you to go here.
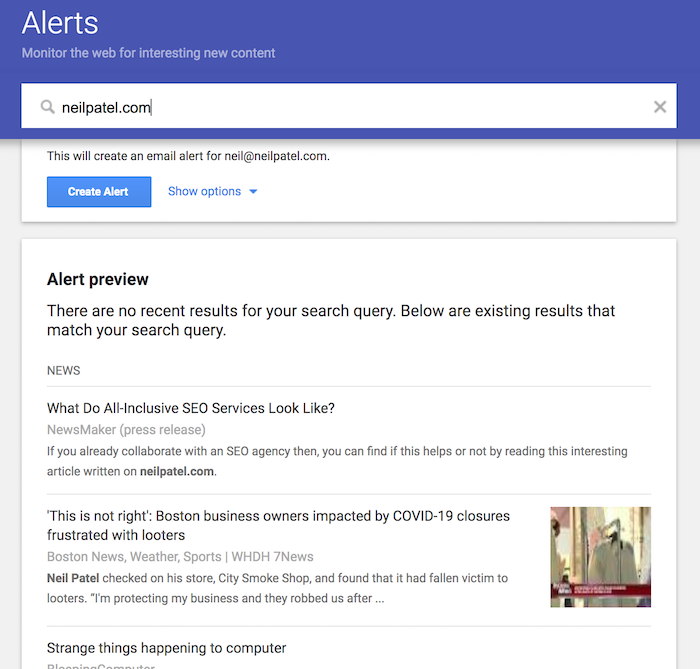
You’ll see a screen that looks like this (make sure you sign in at the top right).

I want you to type in your domain name without the www or the https part.
In my case, I would type in: neilpatel.com

You may see an alert preview like the one above, but if you have a newer site you probably won’t see any results, which is fine.
Then I want you to click on the “Show Options” link next to the “Create Alert” button.

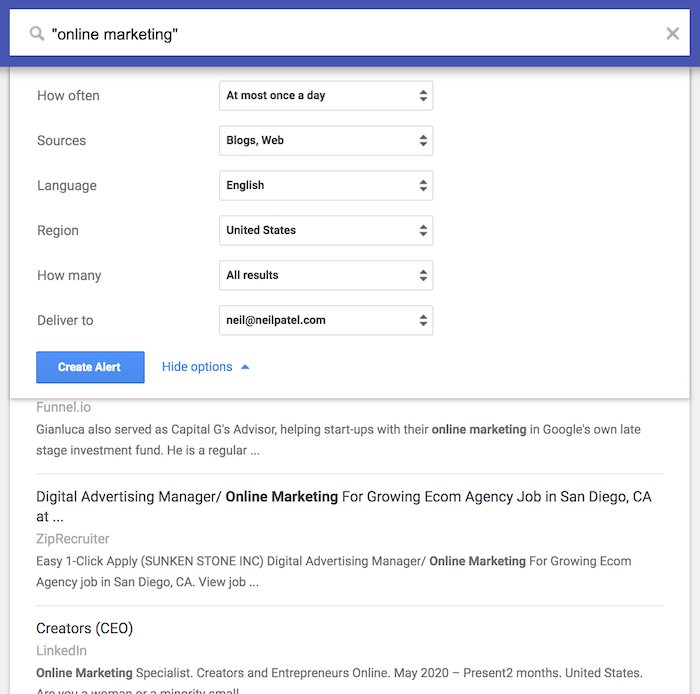
Your settings should match mine:
- How often – at most once a day
- Sources – Blogs, Web (select those 2 options, you don’t want news as an option as it tends to create more irrelevant results and we’ve found that it is harder to get news sites to link back to you)
- Language – English (or the language you are targeting)
- Region – any region (or you can select the country you are targeting although I recommend picking “any region”)
- How many – all results
- Deliver to – should be your email.
And then click “Create Alert.”
Up to once a day, you’ll get an email with a list of pages that mentions your website or domain.
I want you to repeat the process and create an alert for the following items:
- Your domain – you should have just done this.
- Brand name – in my case I would create an alert for “Neil Patel.”
- Product names – if you are selling any services or products you can create an alert around that. In my case, I would create an alert for “Ubersuggest.”
- Industry terms – create alerts for anything related to your industry. When people are talking about your space, it is an easy link opportunity. In my case, I would create alerts for the terms: digital marketing, online marketing, and SEO.
- Your email address – create an alert anytime someone gives out your email. Again, another easy link opportunity.
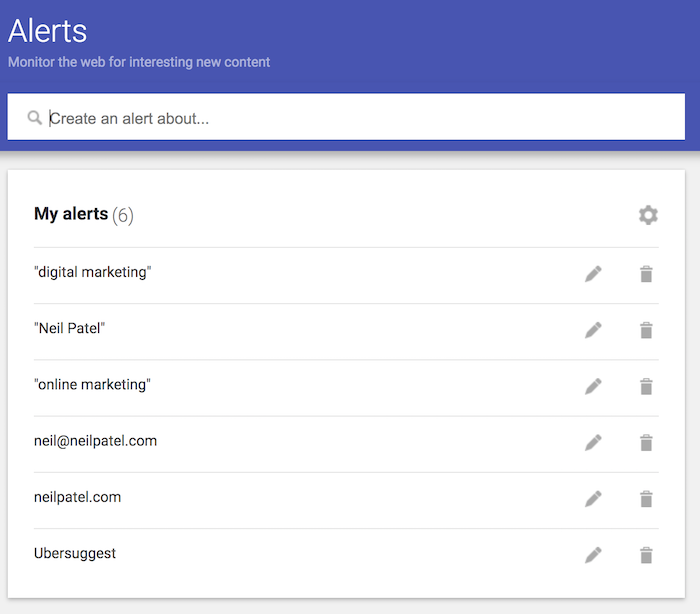
Here’s what mine looks like:

You’ll also notice for all of my two-word phrases I have quotation marks around them.
For example, I would not create an alert for: Neil Patel
But, I would create an alert for: “Neil Patel”
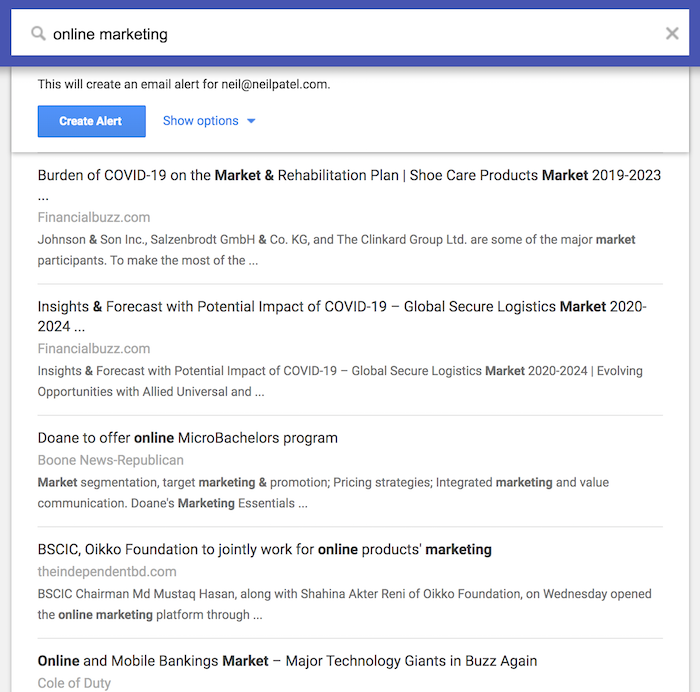
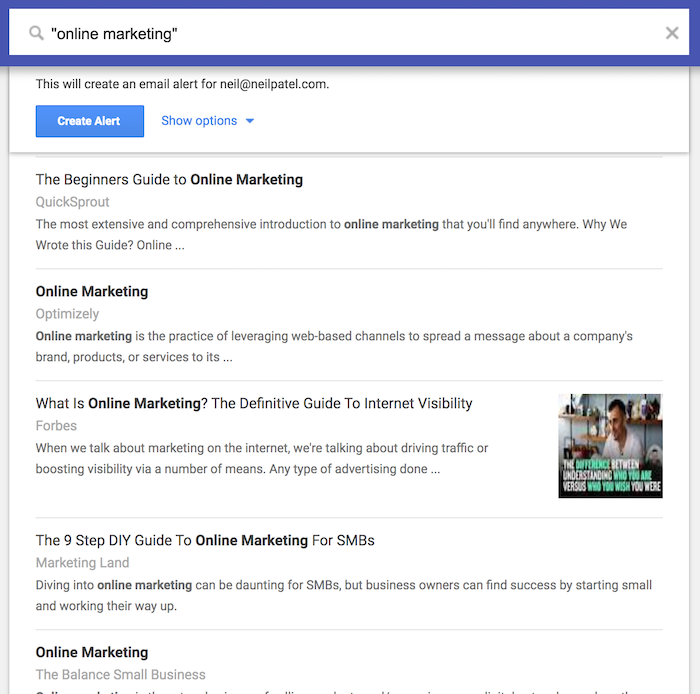
The reason being is that alerts for two-word phrases without quotes aren’t as relevant. For example, here are some alerts from the term: online marketing.

When I use quotes, here are the results.

See the difference?
Getting links
Now that you have alerts set up, it is time to get links.
Keep in mind that when you get an alert email, someone could have already linked to you. So, not every alert will be a link building opportunity, but many will be.
Typically, more than half will be opportunities.
Depending on the alert type, some will be easier than others. So, let’s go over how to convert each opportunity into a link.
Your domain
You’ll find that a good portion of the mentions of your domain will contain a link back to your site.
For those, you don’t have to do anything as you’ve already got a link. 
For the ones that aren’t linking to you, I want you to send the following email to the webmaster…
Subject: Did you make a mistake?
Hey [insert first name],
First off, I just wanted to say thanks for mentioning [insert your domain] in this article [insert a link to the URL that mentions your domain].
I know you are busy so I will just cut to the chase.
Would you mind hotlinking my domain to my website? I know it doesn’t seem like a big deal, but that extra traffic really helps small companies like mine.
Cheers,
[insert your name]
PS: Let me know if I can do anything for you.
Brand name
When it comes to brand names, it is a 50/50 shot. Roughly half the people will link to you when they mention your brand and the other half won’t.
For the ones that didn’t, send them this email:
Subject: You forgot to do this
Hey [insert first name],
I’m flattered.
Thank you for mentioning [insert your brand name] in your article on [insert the title of their article].
[insert the URL of their article]
You really made my day with that.
Again, thank you!
I feel bad doing this because you already mentioned us, but it would mean the world to me if you also linked our name to our site.
Would you mind doing that?
Sorry to bug you.
[insert your name]
PS: Let me know if I can do anything for you.
Product names
With product names, usually 70% to 80% of the websites will be linking back to you and the rest not. For the ones that don’t, send them an email similar to this:
Subject: Did you mean to do this?
Hey [insert their first name],
I just wanted to take a minute to tell you how much I appreciate that you mentioned [insert your brand name] here [insert the URL of the webpage that mentions your product].
Seriously, thank you!
Now, I feel bad doing this, but would you mind hotlinking [insert your product name] to this page on our website where people can find the product [insert the URL on your site that covers the product]?
Sorry to bug you.
And again, thank you for mentioning us. It really means a lot.
[insert your name]
PS: Let me know if I can do anything for you.
Your email address
Now this one is rare as most people won’t be publishing your email address.
And when they do, they usually aren’t linking to you.
If you try to get them to link the email address, you will find it hard. But what’s easier is to get them to remove your email address and link to your contact page instead.
Here’s the email template I use for this.
Subject: Privacy issue
Hey [insert their first name],
I noticed you mentioned our email address, [insert your email address], on this page [insert the page they mentioned your email on].
Would you mind mentioning and linking to our contact page instead [insert your contact page URL]?
For privacy reasons, I would rather have people get in touch with us through that page instead of our email.
Thanks for your time.
[insert your name]
You also notice that in this template I didn’t include the PS at the bottom. The PS typically helps boost your success ratio, but when it comes to this email, you want to be a bit more firm as it is related to your privacy.
You ideally want the link and fewer people sharing your email because then you’ll have to deal with a ton of spam messages.
Industry terms
In almost all cases, alerts that contain industry terms won’t be linking to you. And this group will also be the largest number of results you get with each alert email.
You’ll have to go through each alert and look at the context of the web page.
If they are talking about something that you have already covered on your website and did more in-depth than they have, there is a good chance you can convince them to link to you.
For example, if there is an article about SEO and they mention how you need to build links, but they don’t go into how to build links, I would email the site owner pointing to this article as it breaks down how to build links.
Here is the type of email I would send:
Subject: Some feedback for you
Hey [insert their first name],
Love your article on [insert the topic of their article] [insert the URL of their article].
I just have one piece of feedback for you (hope you don’t get offended), but you mention [insert the subject they mention that you go more in-depth on within your own site], but you didn’t go too in-depth on it.
I think if you adjusted that it would provide a lot more value to your readers.
Or if you don’t have the time to, I already have an article on it here [insert the URL on your site where you go in-depth on that topic] that you could just link to.
Let me know your thoughts.
[insert your name]
PS: Let me know if I can do anything for you.
How do I get in touch?
Now that you know what kind of emails to send depending on the alert you receive, you’ll have to, of course, get in touch with the site owner.
So how do you find their email address?
Well, the simplest way is to go to their contact page and see if their email is there or if they have a contact form.
You can also check out their terms of service or privacy policy.
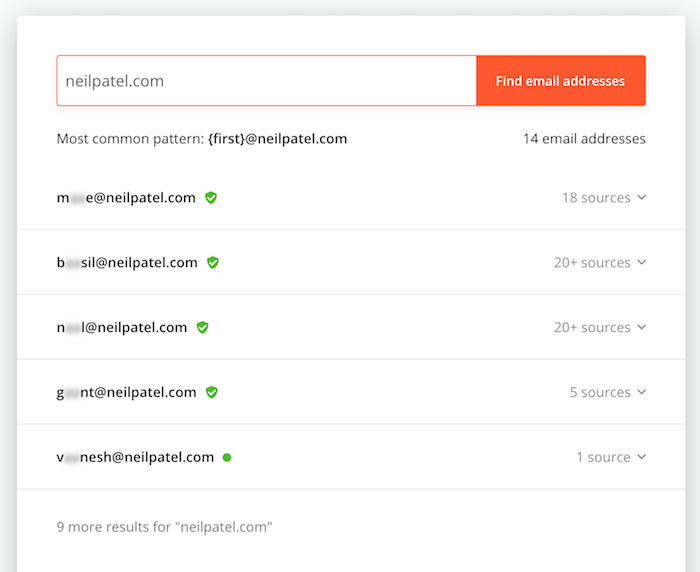
Another option is to use tools like Hunter. Just type in a domain name into Hunter and you’ll see a list of people you can contact.

Their free plan allows 50 requests per month, which should be enough to get you started.
Conclusion
Google Alerts is an easy way to build links so I would start with that.
What’s beautiful about it is that you’ll get notified of opportunities. This will save you a lot of time.
And if you find yourself with a bit of extra time, I recommend one more strategy to build links.
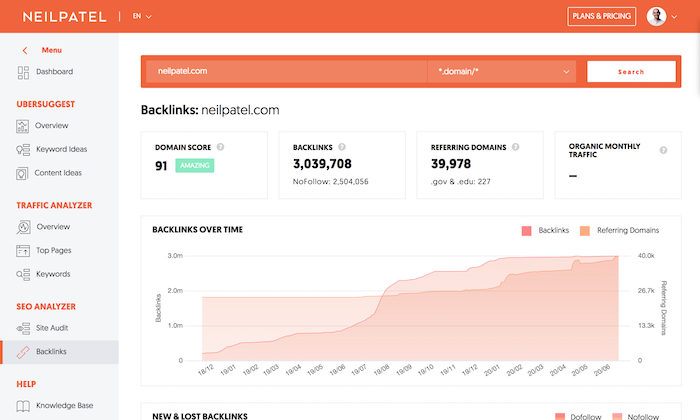
Go here and put in your competition’s URL.

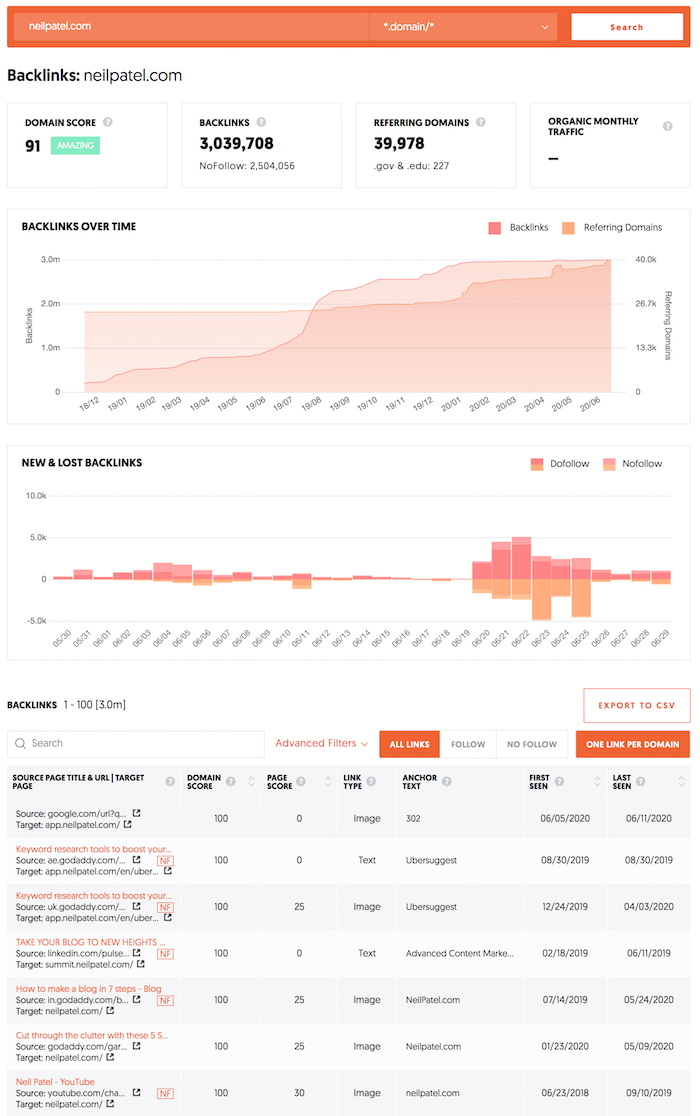
Once you hit “search” you’ll see a report that looks something like this:

These are all of the websites linking to your competition. What’s interesting about this list is that it is sorted.
The results at the top have more authority, in which they typically boost SEO rankings more than the ones at the bottom of the list.
You’ll want to go through the list, click on each site, and see if it makes sense to reach out to that website and ask them to link to you.
Typically, if you have similar content to your competition that is more thorough, it’s possible to convince someone to link to you. You’ll have to send them emails like the one below…
Hey [insert their first name],
Question for you…
How do you think it makes you look to your readers when you link to another site that doesn’t really help them?
It kind of makes you look bad and maybe even lose a little bit of trust with your readers, right?
In this article [insert the URL on their site], you link out to [insert the competition’s URL].
The article you are linking to doesn’t cover [insert the areas the competition missed].
I actually have an article [insert your article URL] that covers [insert what you cover that the competition doesn’t and why it benefits readers more].
If you aren’t interested in linking to us no worries. I just know that you care about your readers and you want to do the best for them.
Cheers,
[insert your name]
PS: Let me know if I can do anything for you.
If you follow the steps above, you’ll start building links.
It isn’t that hard and you can do it. You just have to be willing to put in the time and not get discouraged if you send out a handful of emails and no one links back to you.
Just think of your email as a sales pitch and it may not be perfect the first time… so you may have to modify and adjust it.
If you have any questions on the steps or are confused about anything, just leave a comment below.
The post How to Build Links Using Google Alerts appeared first on Neil Patel.
from Blog – Neil Patel https://ift.tt/2YKYk37
from WordPress https://ift.tt/2BeUOVS

 The biggest trend we’re talking about this month started at WWDC as Apple provided a glimpse of what’s coming next for their operating systems. This time around there’s a distinct design element. Did you catch it?
The biggest trend we’re talking about this month started at WWDC as Apple provided a glimpse of what’s coming next for their operating systems. This time around there’s a distinct design element. Did you catch it?








 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.