 When you’re designing a website, the single most important thing you can do is gather strong feedback, so your team knows what’s approved, what needs improvement, and what direction to take the project.
When you’re designing a website, the single most important thing you can do is gather strong feedback, so your team knows what’s approved, what needs improvement, and what direction to take the project.
Unfortunately, the most important group to gather feedback from, your stakeholders, is also all-too-often the least technically able.
BugHerd should be your primary tool for gathering website feedback, especially from non-technical users, because it’s perfected and simplified the feedback process; stakeholders can communicate their thoughts and ideas effectively, in a way that syncs beautifully with how your team prefers to work.
Like Adding Digital Sticky Notes To Your Screen
The web is awash with clichés about designers. One of the most commonly repeated is the image of a team of designers standing around discussing a wall of sticky notes, moving them around, adding a few, removing others.
Do you know why designers and sticky notes are such a cliché? Because they work! Sticking little yellow notes to designs has been an integral part of design crits for decades. It’s a tried-and-trusted method of hammering out the fine details of a design.
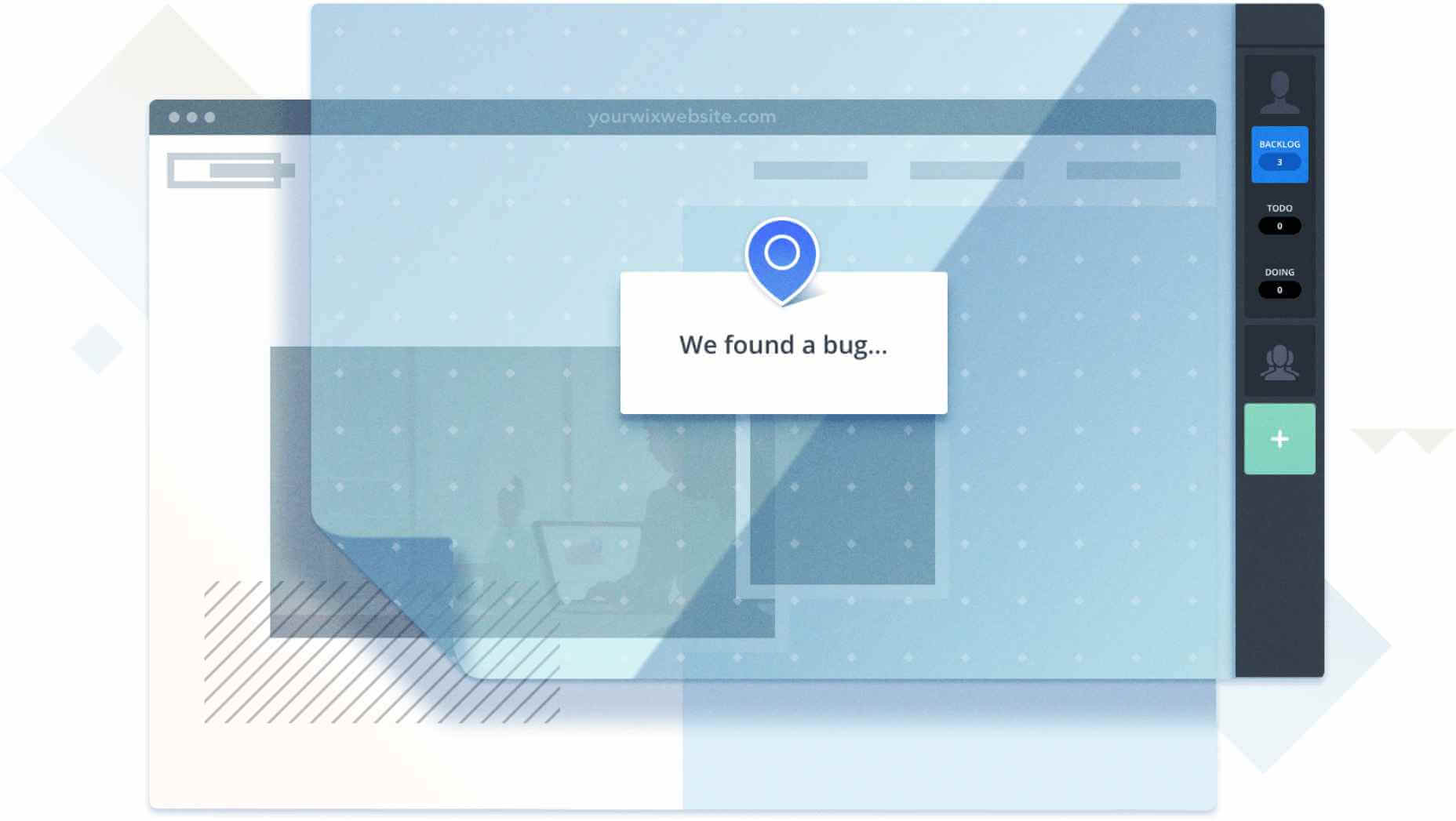
What BugHerd has done, with enormous success, is create a digital form of every design agency’s favorite feedback technique.
With BugHerd, your clients don’t need to know technical terms, they just point, click, and type a comment. It’s super-easy. We’ve found that using BugHerd not only speeds up the process of feedback and QA, but it actually opens up new creative directions, because when clients are comfortable with the communication tool, they’re free to bring their expertise to the table.
Just about anyone can use BugHerd, and while many users in management roles struggle with technology, we’ve found that they enjoy using BugHerd because they’re able to forget the tool, and focus on what they want to say. And when clients enjoy working with you on a project, magic happens.
Everything You Need to Get the Job Done
We all know stakeholders are busy, probably not as busy as you, but they certainly don’t have time to type essay-length emails every few days. And the last thing you want to do when a client is feeling frustrated is call them up to find out what they meant by “the widget on the left” or “the greyest box”.
Even worse, how many times have you been on a conference call, as someone struggles to describe a bug they’ve found that you just can’t reproduce. (Nine times out of ten, it’s that dodgy ad-blocker they installed anyway, right?)
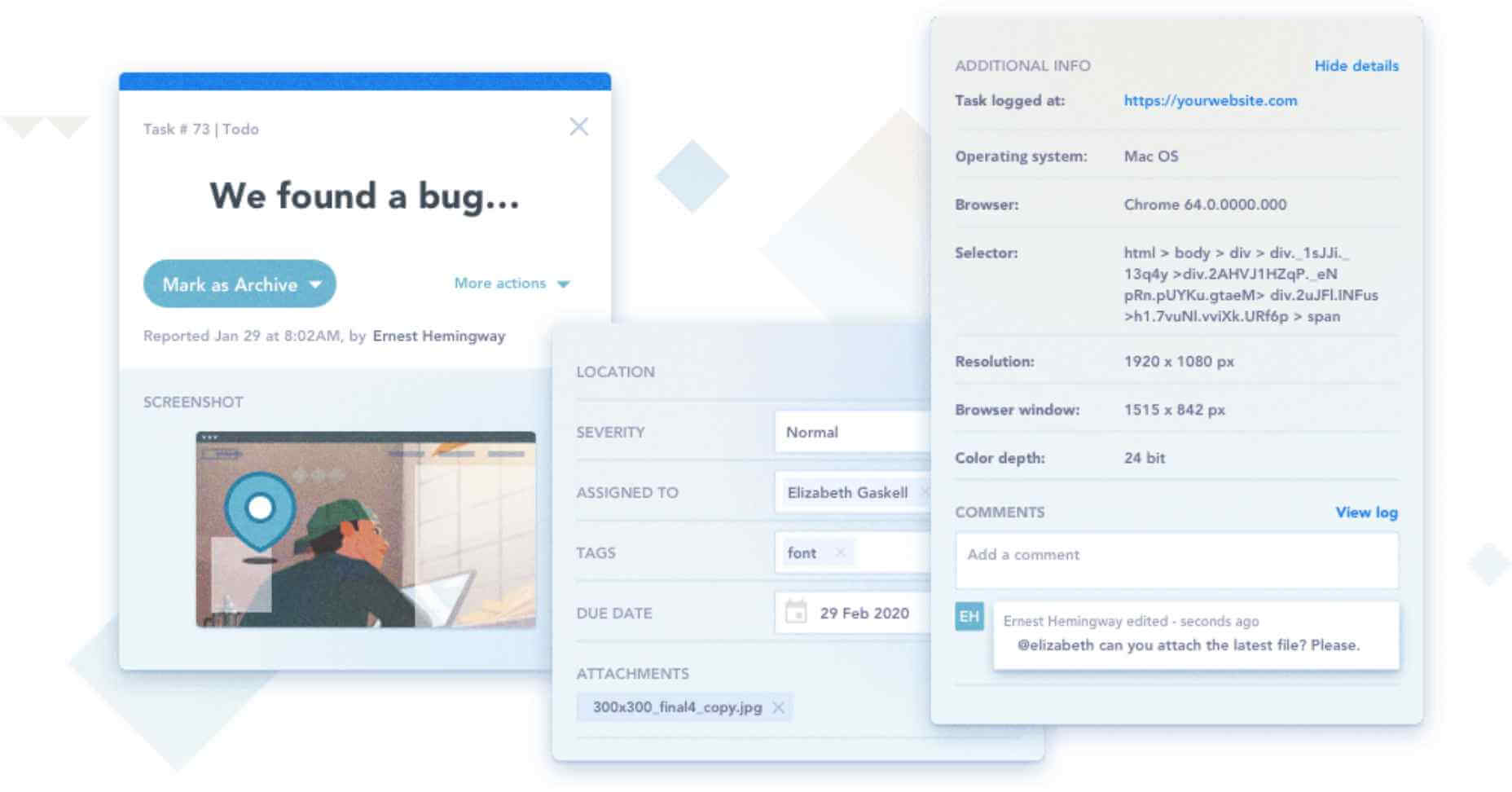
Well, BugHerd has your back here. When someone pins a task onto a page BugHerd appends meta data about the issue, including CSS selector data, and a browser profile. On premium plans you even get automated screen shots. With just one point and click BugHerd gathers everything you need to reproduce, and resolve the issue, fuss free.
Should your client want to send extra feedback, that’s possible as well. BugHerd allows users to annotate screenshots with as much design feedback as they wish — so they can ask you to make the logo bigger, as if we don’t all take that one as read.
BugHerd makes it easy for your clients to communicate what they mean, with nothing lost in translation, making your revision process more streamlined, and your life easier.
A Secure System for Remote Teams
BugHerd’s an awesome tool for non-technical users, but just because stakeholders love its point and click, doesn’t mean it isn’t a powerful tool for you.
BugHerd passes all of its tasks into a customizable Kanban board. On top of that BugHerd integrates with the 3rd-party tools you’re probably already using including GitHub, JIRA, Zapier, Basecamp, Zendesk, and Slack. And for seriously committed power-users, you can even access your task list via BugHerd’s API. However your team works, BugHerd will fit right in.
BugHerd is the ideal feedback tool for remote working. It cuts out all of the miscommunication, and keeps your entire team on the same page. But if adding a layer of easy-access sticky notes to your website sounds like a recipe for disaster, rest assured it is strictly limited to those users you invite.
Short of a face-to-face meeting with actual sticky notes, BugHerd is the most effective way of enabling your clients to give you the feedback you need to meet their goals.
Try BugHerd for Free
BugHerd is packed with incredible features. But sometimes, there’s just no substitute for trying something out yourself. That’s why BugHerd offers a free 14-day trial. Meaning you can afford to sign-up, introduce your stakeholders and your team to the app, and judge for yourself.
A word of warning though: once you see how painless website feedback and revisions are with BugHerd, you won’t ever want to go back to those email chains.
Head over to BugHerd.com today, to claim your free 14-day trial, no credit card upfront.
[– This is a sponsored post on behalf of BugHerd –]
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2Xxr1A5
from WordPress https://ift.tt/2U4LiuA






No comments:
Post a Comment