There’s a formula to SEO and as long as you follow it, you’ll get rankings.
So, what’s this formula?
Well, you write amazing content, optimize your code, create a great user experience, and you mix in some backlinks.
Sounds simple, right?
Well, the formula isn’t too complicated, but it does require hard work and patience.
Now what makes SEO challenging isn’t the formula, or the time, or the patience. It has more to do with how you beat people who have more money than you because, in theory, they can do more of everything, which should cause them to outrank you.
But you know what? I’m going to let you in on a little secret. I love SEO because it’s the one channel where you can beat big companies even if you can’t outspend them.
How? Well, let’s go over that.
Let’s first start with the two mental shifts you’ll have to make.
Mental shift #1: Speed is everything
What most people won’t tell you is big companies need to spend more to get the same results that you can for pennies on the dollar. They have way too many employees and layers in their organization to move fast and nimble.
In other words, everything moves slowly.
So, what do they do? They spend money in hopes that it makes them move faster. But the reality is, spending more doesn’t necessarily get them faster results.
If you want to beat them, the first thing you’ll have to do is focus on execution. If you can’t move fast, you won’t win.
This is your biggest advantage.
The reason I have gotten to where I am today is due to my execution speed. And now that we keep growing in size, things are moving slower.
For example, because my business has continually been growing, we now prioritize based on what makes us the most revenue and I bet you SEO isn’t as high on that priority list as it used to be. Not just for me, but for all companies my size and bigger.
You have to remember, we have multiple offices, hundreds of employees… we have to focus on what pays the bills.
So how do we compensate? We spend more money in hopes that it fixes it. Just like how I write less content these days, and I spend money on things like Ubersuggest and Backlinks in hopes that it helps.
But that won’t fix everything.
The point is, if you can move fast, it will give you a huge advantage.
Mental shift #2: Scrappiness beats money
Alright, let’s recap the formula to SEO…
Content + SEO friendly code + user experience + backlinks = rankings.
I know Google has over 200 ranking factors, but the formula above encompasses the majority of it.
Now you are probably thinking that if you want to write content or build links you have to spend money, but that isn’t necessarily the case.
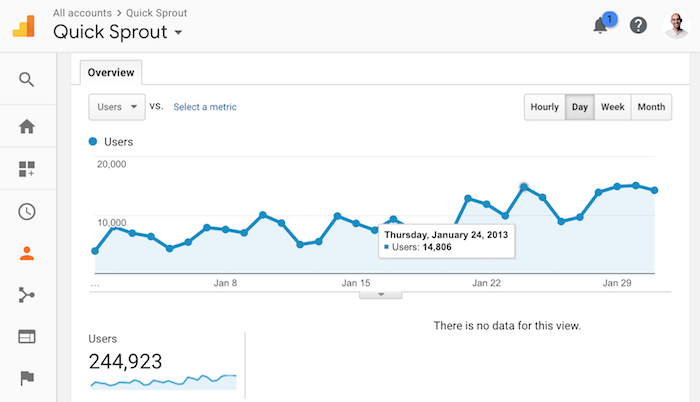
With my previous marketing blog, Quick Sprout, I grew it by partnering with other writers.
I wasn’t as well known in the marketing world back then, but I hit up people like Brian Dean and co-authored guides like this one on link building with him.
That guide is over 20,000 words. And Brian did the majority of the work and for free.
I also did something similar with Ritika Puri and we created a guide on marketing psychology.
And every time I partnered with other writers and marketers to create these in-depth guides my traffic skyrocketed.
The first time I published one, my traffic went up by 117% in 2 months.

Now, that’s something that you can still do to this day to see great results.
Another way you can boost your SEO traffic is to get people to contribute content to your site for free.
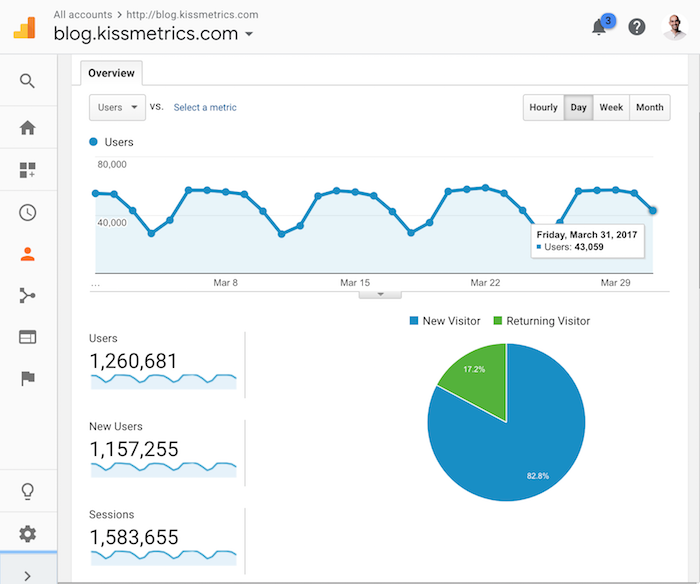
I did this with the KISSmetrics blog before I acquired it. During its peak, it generated 1,260,681 unique visitors a month.

We grew the KISSmetrics traffic through one simple approach… we hit up tons of writers in our space and asked them to contribute articles.
At first, we had to pay a few because the blog wasn’t known and we barely had any visitors. But once we paid a handful of well-known writers who were guest contributors on competing sites, we now had a great foundation.
We still didn’t have much traffic, but having those writers publish content was enough to convince other writers to submit content for free.
It’s a simple approach that still works to this day.
There are many ways you can be scrappy, you just have to think outside the box. Don’t think you need tons of money to solve your marketing problems. Being scrappy in most cases is more effective.
Now that we’ve covered the two mental shifts you need to make, let’s focus on the 4 quick wins that will yield the biggest results in the least amount of time.
Yes, many of these “quick wins” are well known, but less than 1% of SEOs focus on them. I know this because I have an ad agency that works with large Fortune 100 companies… and it doesn’t stop there, most companies no matter what size they are, don’t focus on these quick wins.
Quick win #1: Land and expand
They say the more content you create the more traffic you will get.
Do you want to know what the big issue with this strategy is?
Writing more content doesn’t guarantee more traffic.
Content marketing has changed. Writing no longer guarantees you more traffic because there are over 1 billion blogs.
With people cranking out so much content on a daily basis, Google now has the choice of what content to rank and what not to rank.
Similar to me, your top 10 pages are going to make up a lot of your traffic… and probably more than me.
The top 10 pages on my site make up 29.23% of my traffic. That’s crazy considering I have 5,171 blog posts.
With your site, your top 10 pages will probably make up over 40% of your traffic as you probably don’t have as much content as me.
So instead of spending the majority of your time writing new content, why not get more traffic out of the content you have.
I call this the land and expand method. In other words, you already have pages that are getting search traffic and rank on Google, might as well adjust them so you can 2 or 3 times more search traffic to those pages.
Best of all, this method gets results within 1 month for most sites and within 2 months if your site doesn’t have as much authority.
If you want to leverage this technique, follow “step 2” in this article where I break down how to land and expand step by step.
Quick win #2: Optimize for revenue, not traffic
Your goal is to increase your search traffic, right?
Well, if you are reading this blog it is. 
But as you get more search traffic, what’s happened to your revenue?
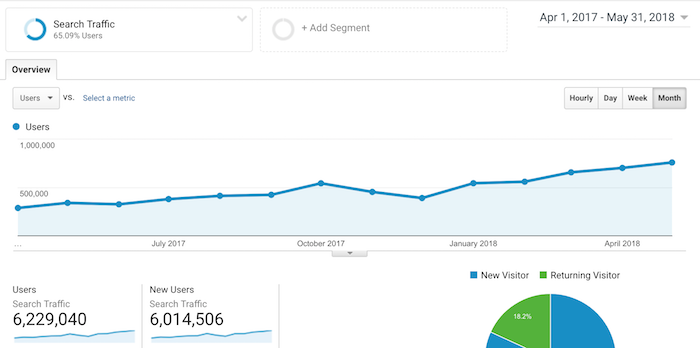
Actually, let’s rephrase the question… as my traffic climbed, can you guess what happened to my revenue?

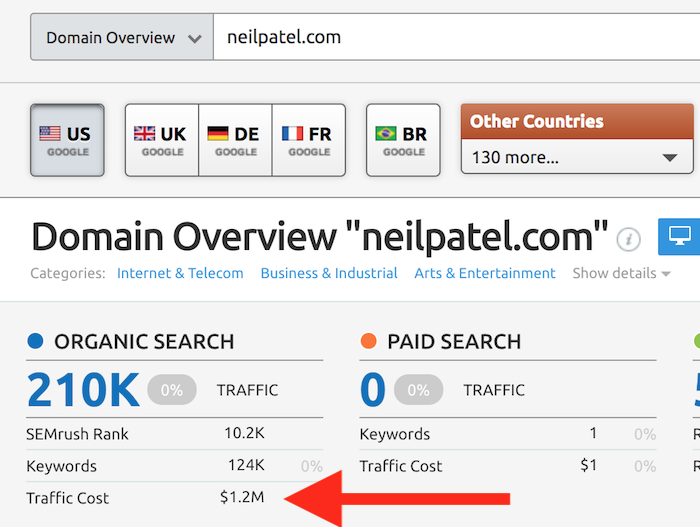
That traffic according to SEMrush is worth $1.2 million.

But here is the thing: as my search traffic grew by 123%, my revenue only grew by 12.5%… not a good deal.
Yes, you want to optimize your site for Google so you can rank higher. But what’s the point if it doesn’t increase your revenue?
You need to look at the pages on your site that are responsible for revenue generation activities and first optimize those so they rank higher on Google. You can do this by setting up goal tracking within Google Analytics.
Once you set up goal tracking, you’ll now know what pages to focus your attention on so that those extra visitors you in bring will turn into revenue. You can then take that extra revenue and reinvest it in your marketing initiatives.
Quick win #3: Optimize for clicks, not rankings
Question for you…
If everyone did a Google search and clicked on the second results instead of the first result, what do you think will happen?
Well, it would tell Google that people prefer the second listing and it would move that ranking to the number 1 spot.
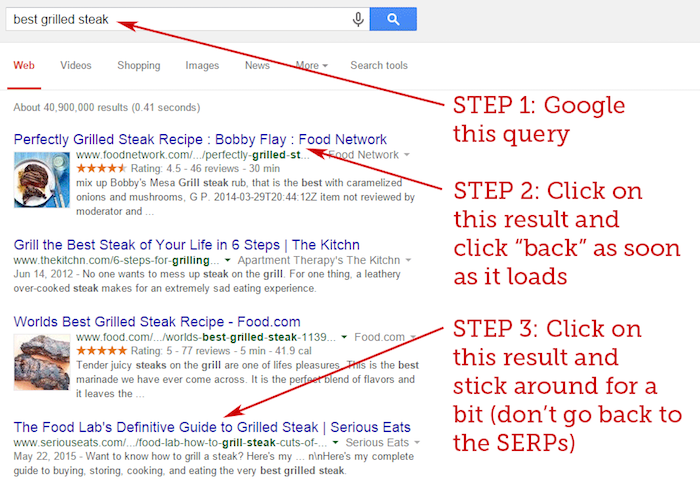
To prove this theory, Rand Fishkin told all of his Twitter followers to search for the phrase “best grilled steak” and click on the 4th listing instead of the 1st.

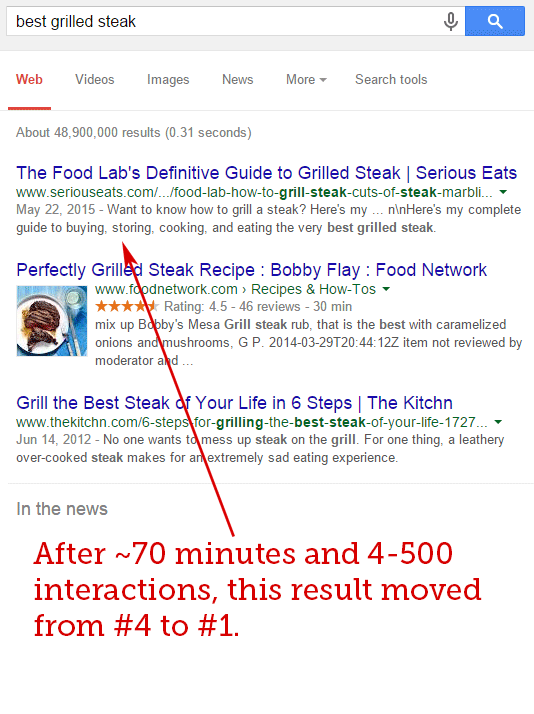
And within 70 minutes the 4th listing jumped up to the top spot.

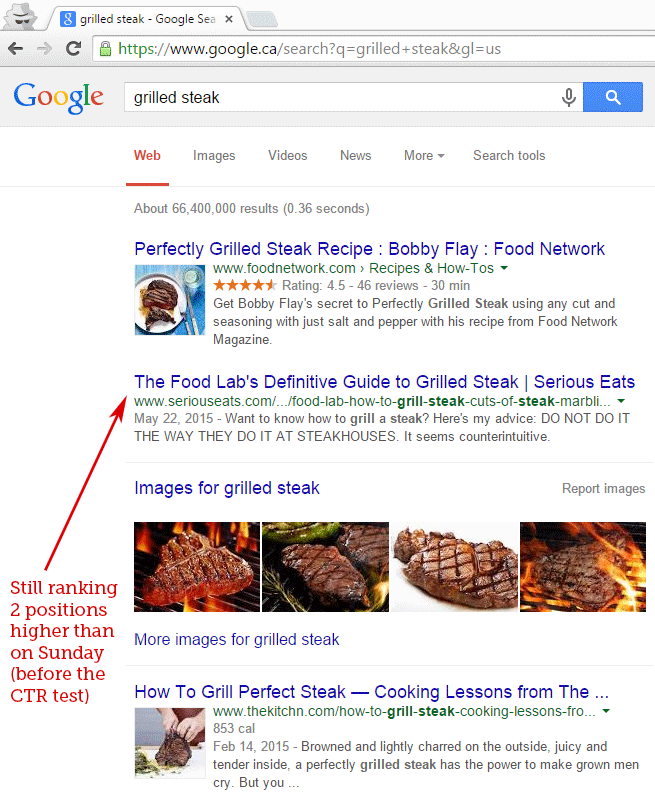
It was so effective that the listing Rand Fishkin told everyone to clicked on skyrocketed to the top of Google for the phrase “grilled steak”.

If you want to boost your rankings, it isn’t just about the content you are creating or the links you are building. If people don’t want to click on your listing, you’ll find that your rankings will continually tank.
And if people click on yours more than the competitors, than your rankings will skyrocket even if you don’t build as many links.
So how do you increase your click-through-rate?
Well you don’t want to tell your friends to click on your listing as that is a temporary effect and your rankings will only climb for a short period of time. You want to optimize your title tag and meta description to encourage people to click on your listings over the competition.
This will cause your rankings to climb slower, but they will stick once you reach the top.
I won’t bore you with the details in this article on optimizing click-through-rates as I have already blogged on it… just head over to this post and follow hack number 1. 
Quick win #4: Update your old content
Have you noticed over time that your rankings fluctuate? No matter how good you are at SEO and no matter how much money you have, there is no guarantee you’ll be at the top spot.
Do you want to know why your rankings drop?
Most people assume that it’s a penalty. But Google is very friendly (believe it or not), and their goal isn’t to penalize sites. Their goal is to rank the best sites at the top.
You know… the sites that users love the most.
Just think of it this way, if Google hypothetically penalized BMW for building backlinks and removed them from the index, what do you think would happen when people search for “BMW”?
People would be pissed that BMW isn’t showing up.
And they wouldn’t be pissed at BMW, they would be pissed at Google and they may not use Google again.
Google’s goal isn’t to penalize your site or be mean to you or tank your rankings. Their goal is simple… always put the site that is best for the end user at the top.
When your rankings tank, it’s typically because someone else created a page that provides a better experience for the term you were ranking for.
The way you fix this, maintain your rankings, and even climb higher is to continually update your old content.
If you have content that is old, outdated, or if your rankings drop, read this. It breaks down what to do step by step, and it will help you outrank your competition because I bet they aren’t updating their old content.
This is so effective I currently have 3 full-time people updating my old content.
You don’t have to get as crazy as me, but you should update your old content.
Conclusion
Money isn’t stopping you from beating your competition. The only thing standing in your way is you.
That’s ok though. We can fix that.
With a few mindset shifts and some quick wins, things are about to change.
I’ve never let my competition get in my way. I don’t care if they have more money than me or that they have been at this longer.
If I started my journey cleaning restrooms and picking up trash and eventually got here… you can too.
There is nothing really stopping you from winning.
So what do you think, are you ready to beat your competition?
The post How to Outrank Big Companies When You Have No SEO Budget appeared first on Neil Patel.
from Blog – Neil Patel http://bit.ly/2GKXSaP
from WordPress http://bit.ly/2V34YBs

 The Internet as a concept, and as a community, is much like a teenager: it’s struggling to establish its identity, everyone is trying to tell it what to do, and it tends to lash out at both people who deserve it as well as those who don’t. It does so at random, and you’re not its real dad, anyway.
The Internet as a concept, and as a community, is much like a teenager: it’s struggling to establish its identity, everyone is trying to tell it what to do, and it tends to lash out at both people who deserve it as well as those who don’t. It does so at random, and you’re not its real dad, anyway. Sometimes designs are of an acquired taste. That’s our theme for this month.
Sometimes designs are of an acquired taste. That’s our theme for this month.








 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.