Saving color palettes you find online or as you’re working on a design is not always an easy process. You could use the browser’s Inspect tool to grab the hex code or grab a screenshot and use Photoshop later on to pull the colors from it.
Saving color palettes you find online or as you’re working on a design is not always an easy process. You could use the browser’s Inspect tool to grab the hex code or grab a screenshot and use Photoshop later on to pull the colors from it.
Or you could simplify the process and grab a dedicated color picker tool that will allow you to grab color from any website, on desktop or on mobile without having to leave your browser window. Here are 10 best color pickers that will make it easy to save color palettes.
1. Instant Eyedropper
Instant Eyedropper is a free Windows-only tool that makes it easy to grab a color from anywhere on your screen. Once you install this lightweight app, it will sit in your system tray. All you have to do is click its icon and choose a color, then the app will copy the code to your clipboard. The app supports the following color code formats: HTML, HEX, Delphi Hex, Visual Basic Hex, RGB, HSB, and Long.
2. ColorPic
ColorPic is another lightweight Windows color picker tool that works with all major versions of Windows. It’s not a free program although it offers a free trial. It was designed to work specifically with high resolution screens and supports HEX, RGB, and CMYK color formats. You can save up to 16 colors in the palettes, and use 4 advanced color mixers to adjust the colors.
3. Eye Dropper
Eye Dropper is a browser extension that works on Google Chrome and any other Chromium-based browser. The extension allows you to quickly and easily grab a color from anywhere in your browser and displays it in HEX or RGB format. You can save colors to history and they are automatically copied to your clipboard when you pick a color. The extension is free to use.
4. ColorPick Eyedropper
ColorPick Eyedropper is the second-most popular browser extension that works in Chrome and Chromium-based browsers. What sets it apart from the Eye Dropper extension above is the ability to zoom in on any area of the browser window to help you focus in on the exact color you want. The app is free for personal use and it also has its own desktop app if you want a tool that works outside your browser window.
5. ColorZilla
ColorZilla is a Firefox extension that allows you to grab any color from any page that’s open in your Firefox browser window. This extension has a built-in palette that allows you to quickly choose a color and save the most used colors in a custom palette. You can also easily create CSS gradients. The extension is free and supports HEX and RGB color formats. It can also be used with a Chrome browser.
6. Rainbow Color Tools
Rainbow Color Tools is another free Firefox extension that makes color picking easy. The extension lets you easily pick a color and it also includes a website analyzer that extracts the color scheme from the current website’s images and CSS. It supports RGB and HSV color formats and allows you to save the colors into your own personal library that lets you tag images based on websites you picked colors from or your own tags.
7. ColorSnapper 2
The ColorSnapper 2 is a color picker for Mac users that helps them find a color anywhere on their screen. The app is invoked by clicking the menu icon or through a global shortcut and it has a unique high-precision mode for better accuracy. You can choose between 10 different color formats and control the app with gestures and keyboard shortcuts. The app is available in the app store and comes with a 14-day free trial.
8. Just Color Picker
Just Color Picker is a multi-platform utility for choosing colors. This tool allows you to pick colors, save them, edit them, and combine them into color palettes ready for use in other applications. It supports a wide range of color formats and includes a zoom tool for better accuracy, the ability to edit Photoshop and Gimp color swatches, and it can even calculate distance between two pixels.
9. iDropper
iDropper is a color picker for iOS devices. It’s compatible with iPhones and iPads so if you do design work on your iPad, you’ll easily be able to grab colors, save them, and use them in any application. You can save colors to your favorites and supports RGB, HEX, HSV, and CMYK format. The app is free to download and use.
10. Pixolor
If you belong to team Android, then be sure to check out the Pixolor app. When you enable the app, it shows a floating circle over other apps along with the color information beneath it. To copy the color code, all you have to do is click the Share button or tap outside the circle overlay. The app supports RGB and HEX color formats.
Featured image via DepositPhotos.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot http://bit.ly/2WHGVIx
from WordPress http://bit.ly/2W7IjzP

 I’ve never really enjoyed writing brand guidelines, I always felt it got in the way of the “real” design work i wanted to be doing. But I also really don’t enjoy designing a carefully thought out, beautifully executed logo only to see it used and abused by a poorly informed client. To work on creating a visual identity and then to send it out into the world with the equivalent of a hastily scrawled map on the back of a cigarette packet is woefully inadequate.
I’ve never really enjoyed writing brand guidelines, I always felt it got in the way of the “real” design work i wanted to be doing. But I also really don’t enjoy designing a carefully thought out, beautifully executed logo only to see it used and abused by a poorly informed client. To work on creating a visual identity and then to send it out into the world with the equivalent of a hastily scrawled map on the back of a cigarette packet is woefully inadequate.














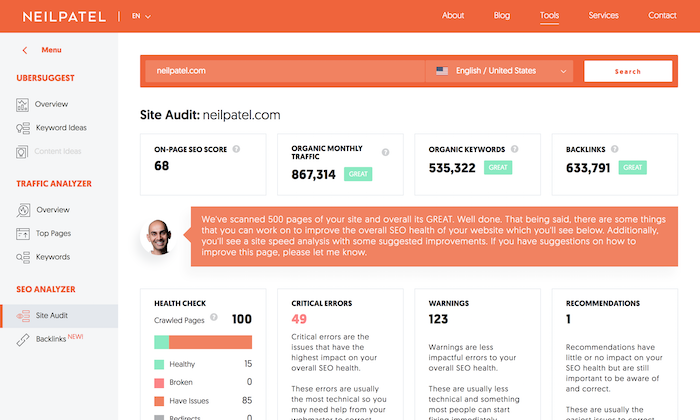
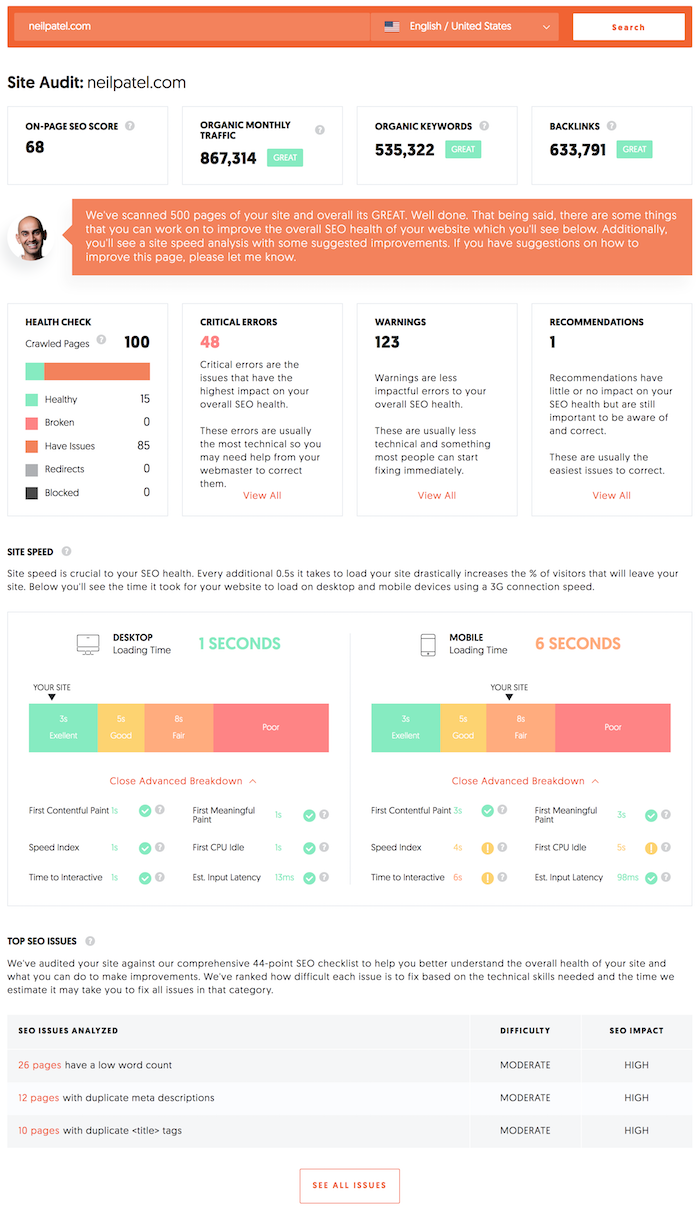
 The Internet of today is a highly competitive place. With so many individuals and businesses spending money and time on digital marketing and SEO — trying to outperform their rivals and sit at the top of the Google heap — it’s harder than ever to get users to visit any given website over another.
The Internet of today is a highly competitive place. With so many individuals and businesses spending money and time on digital marketing and SEO — trying to outperform their rivals and sit at the top of the Google heap — it’s harder than ever to get users to visit any given website over another. Tricking people can be… well… tricky. The problem, at its most fundamental level, is that people only like to be tricked when they expect to be tricked. Obviously, if you trick them and take money they never intended to give away, well that’s theft. They rightfully get angry. If you say, “Hey, wanna see a trick? Give me a dollar.”; well then they expect some David Copperfield-level magic, don’t they?
Tricking people can be… well… tricky. The problem, at its most fundamental level, is that people only like to be tricked when they expect to be tricked. Obviously, if you trick them and take money they never intended to give away, well that’s theft. They rightfully get angry. If you say, “Hey, wanna see a trick? Give me a dollar.”; well then they expect some David Copperfield-level magic, don’t they?
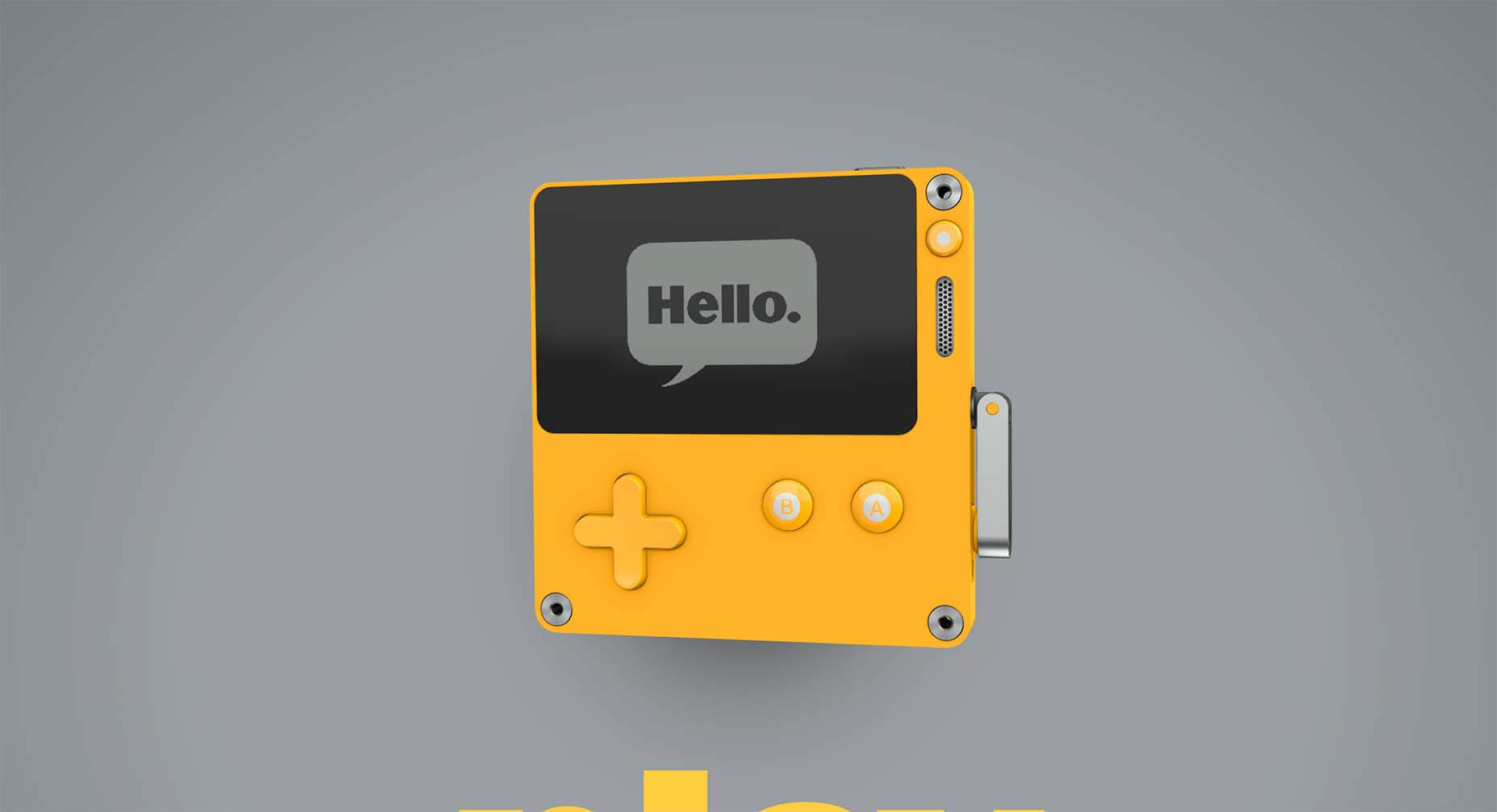
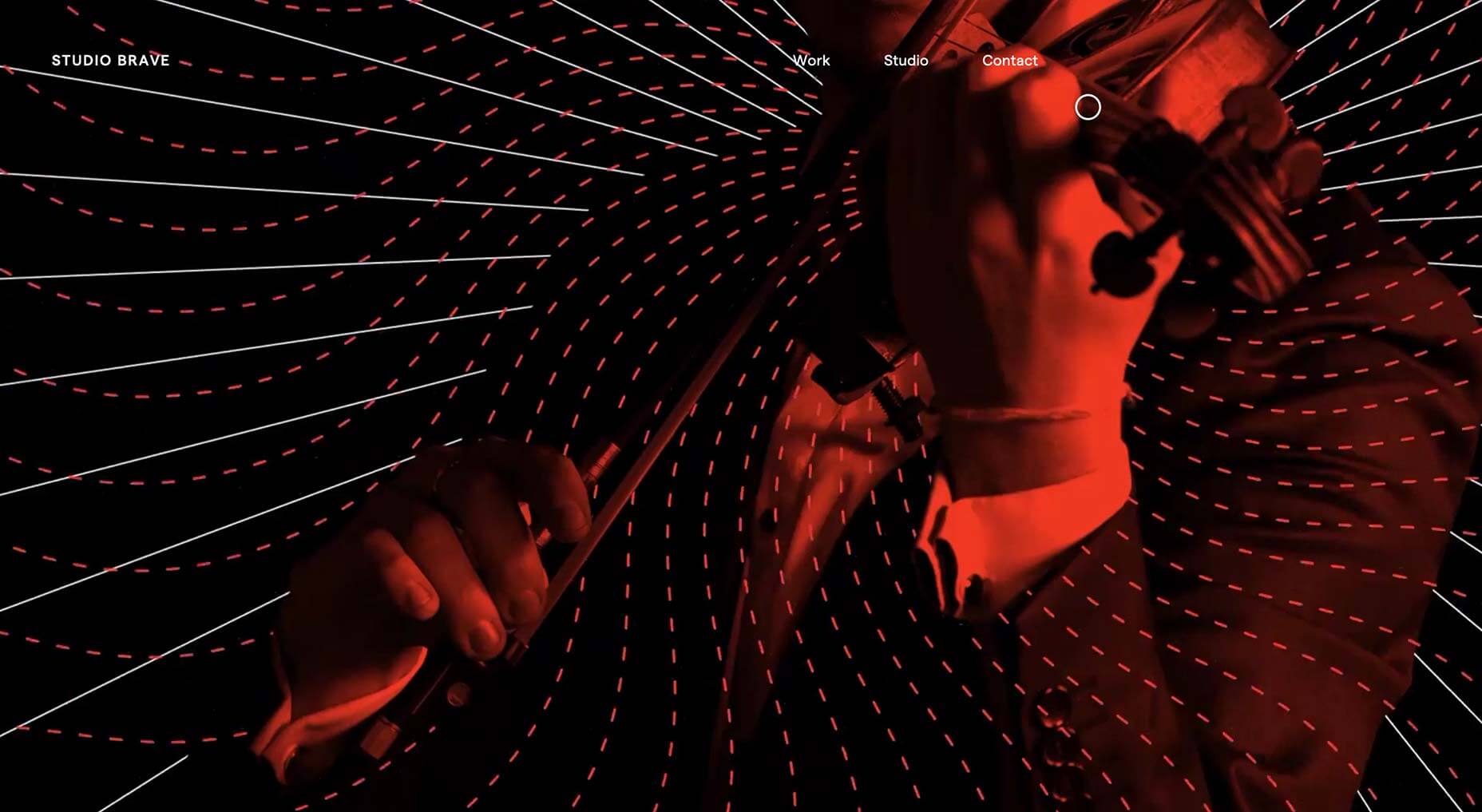
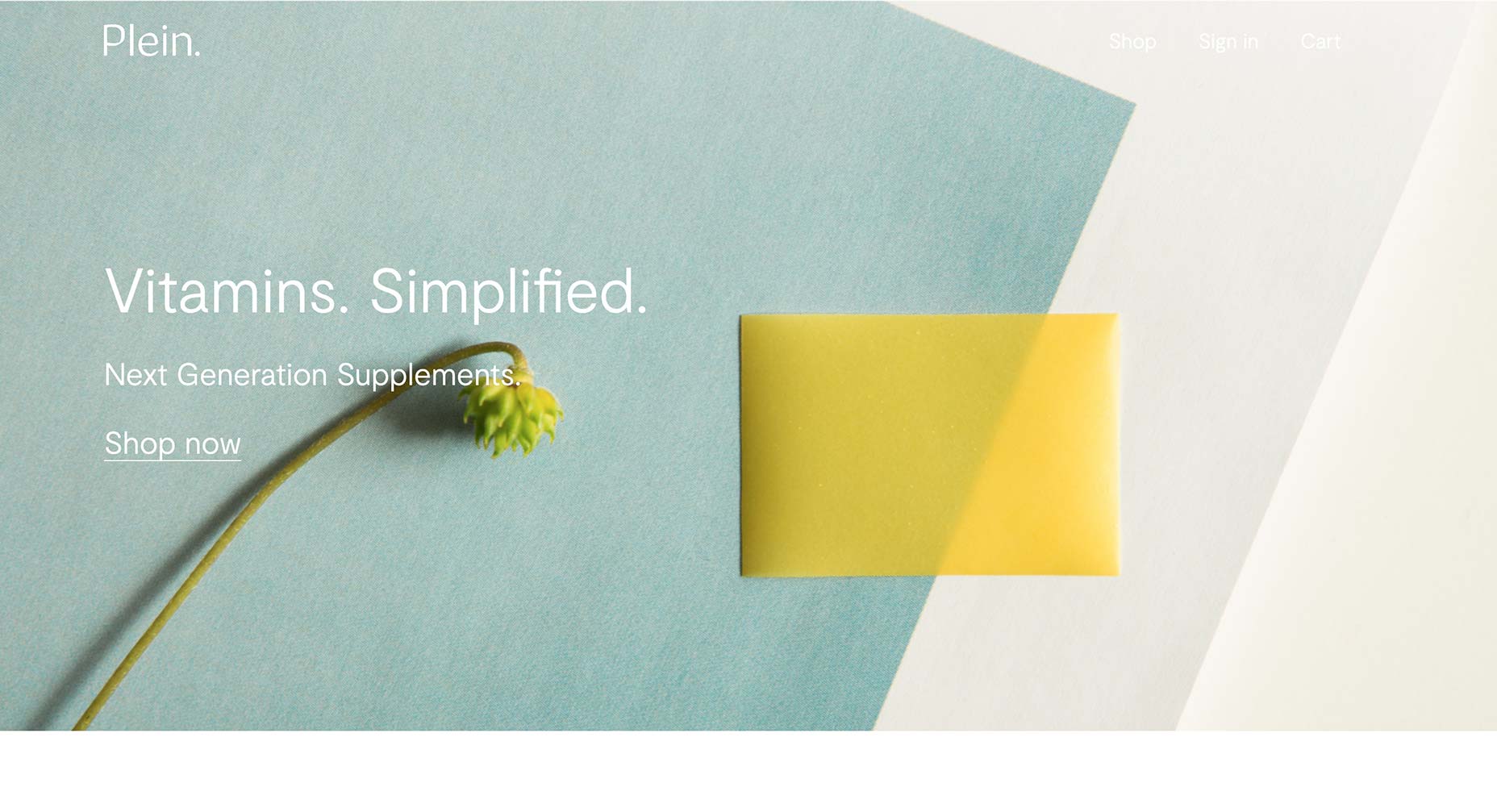
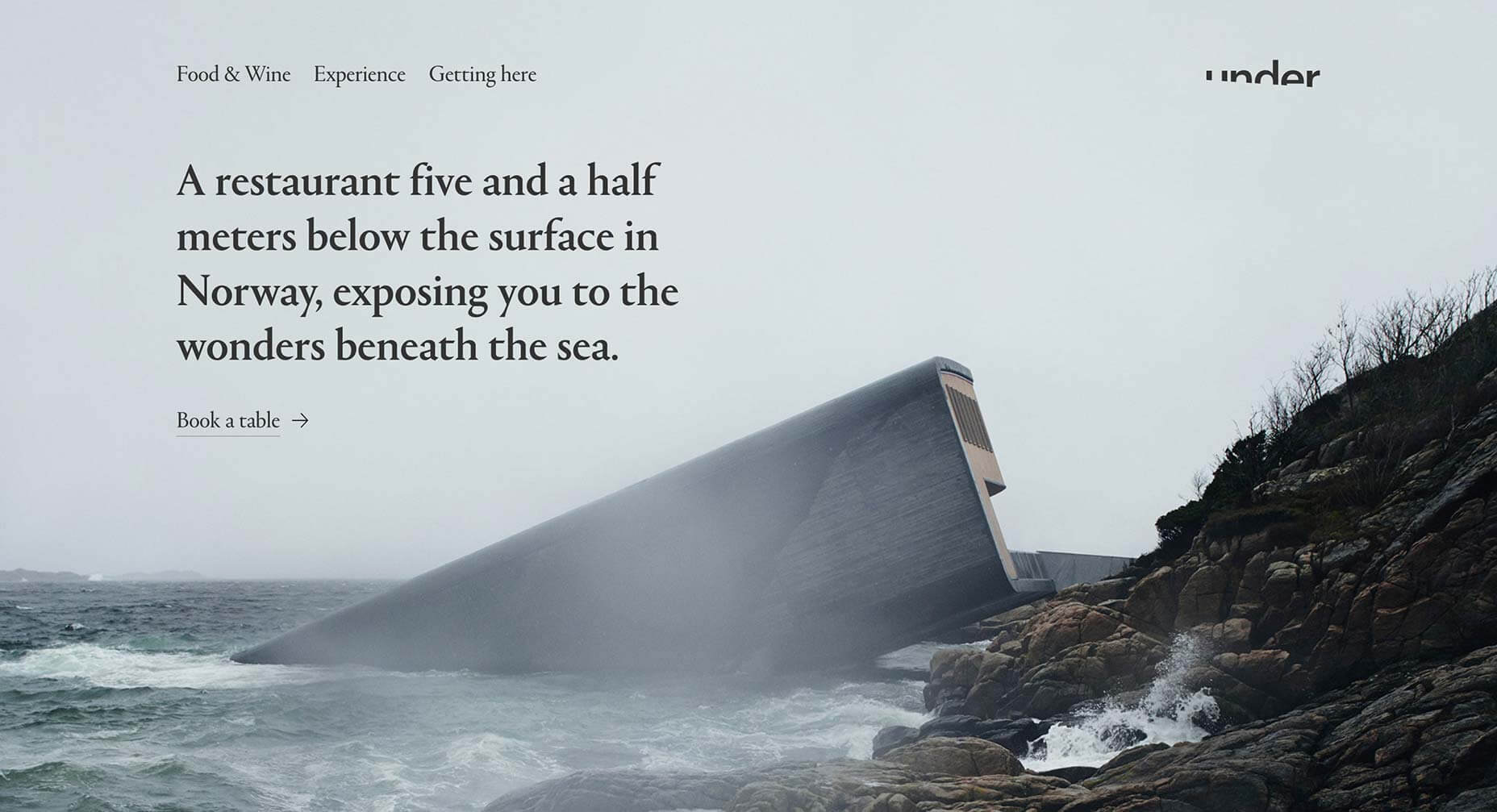
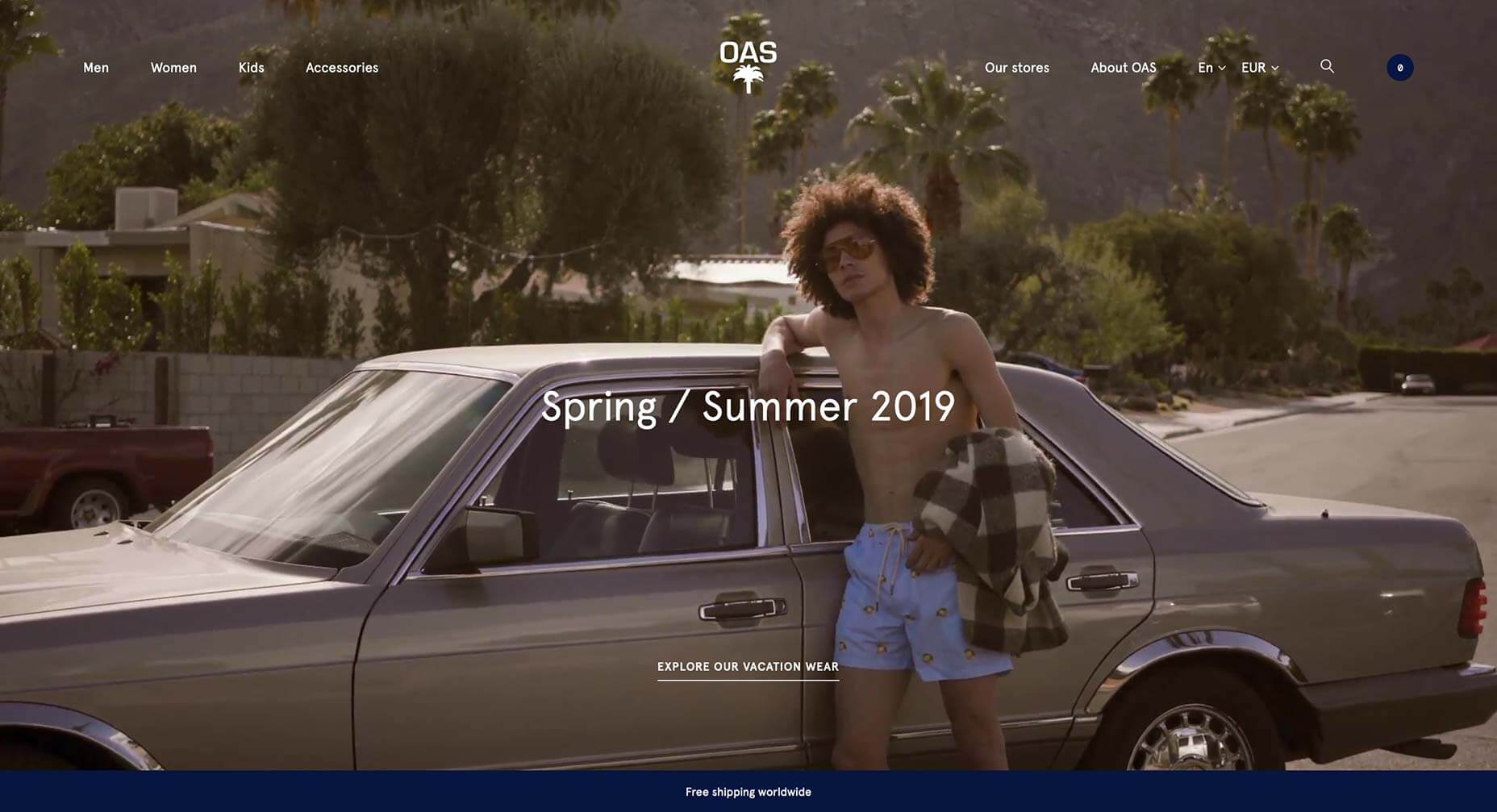
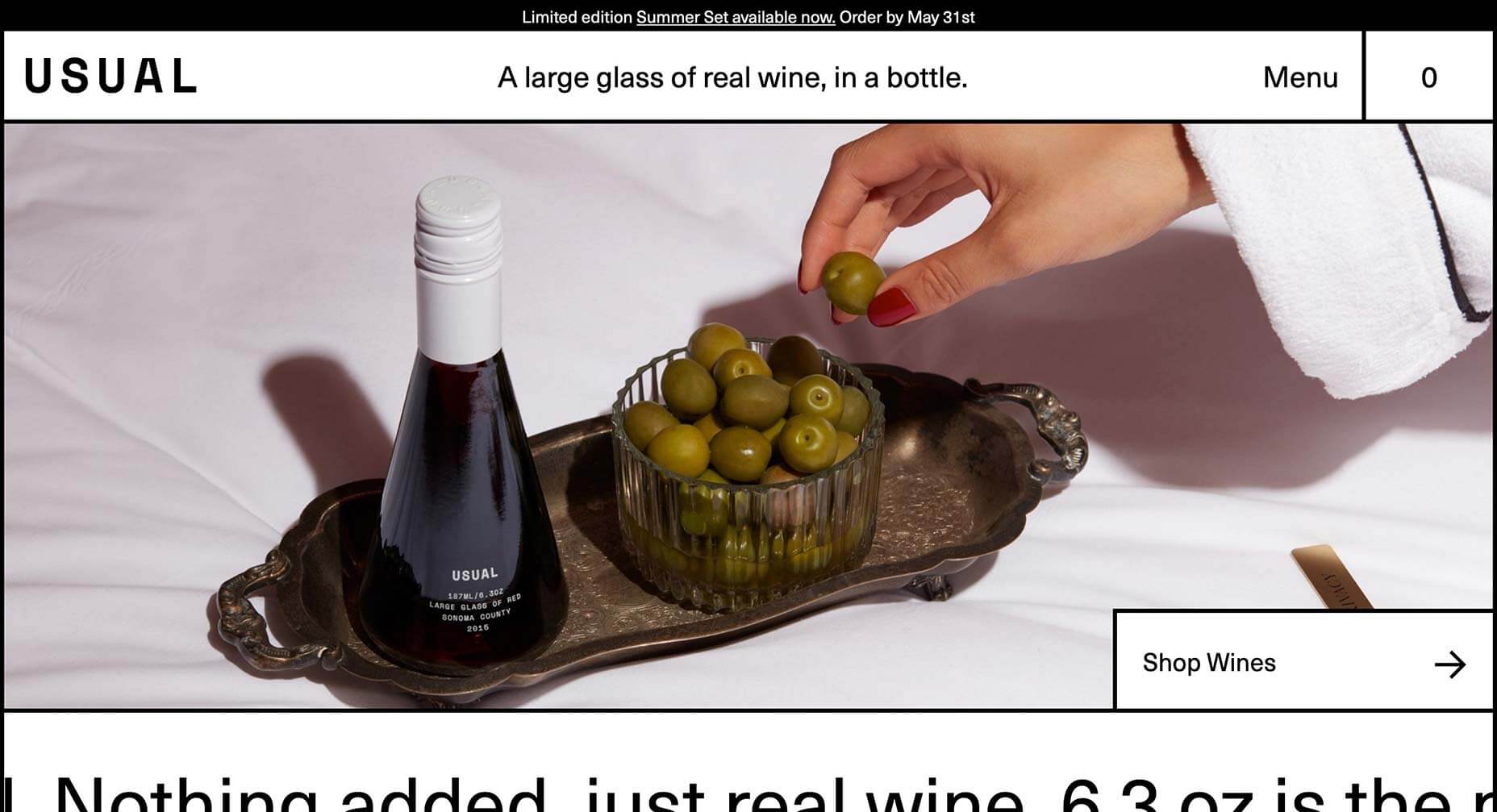
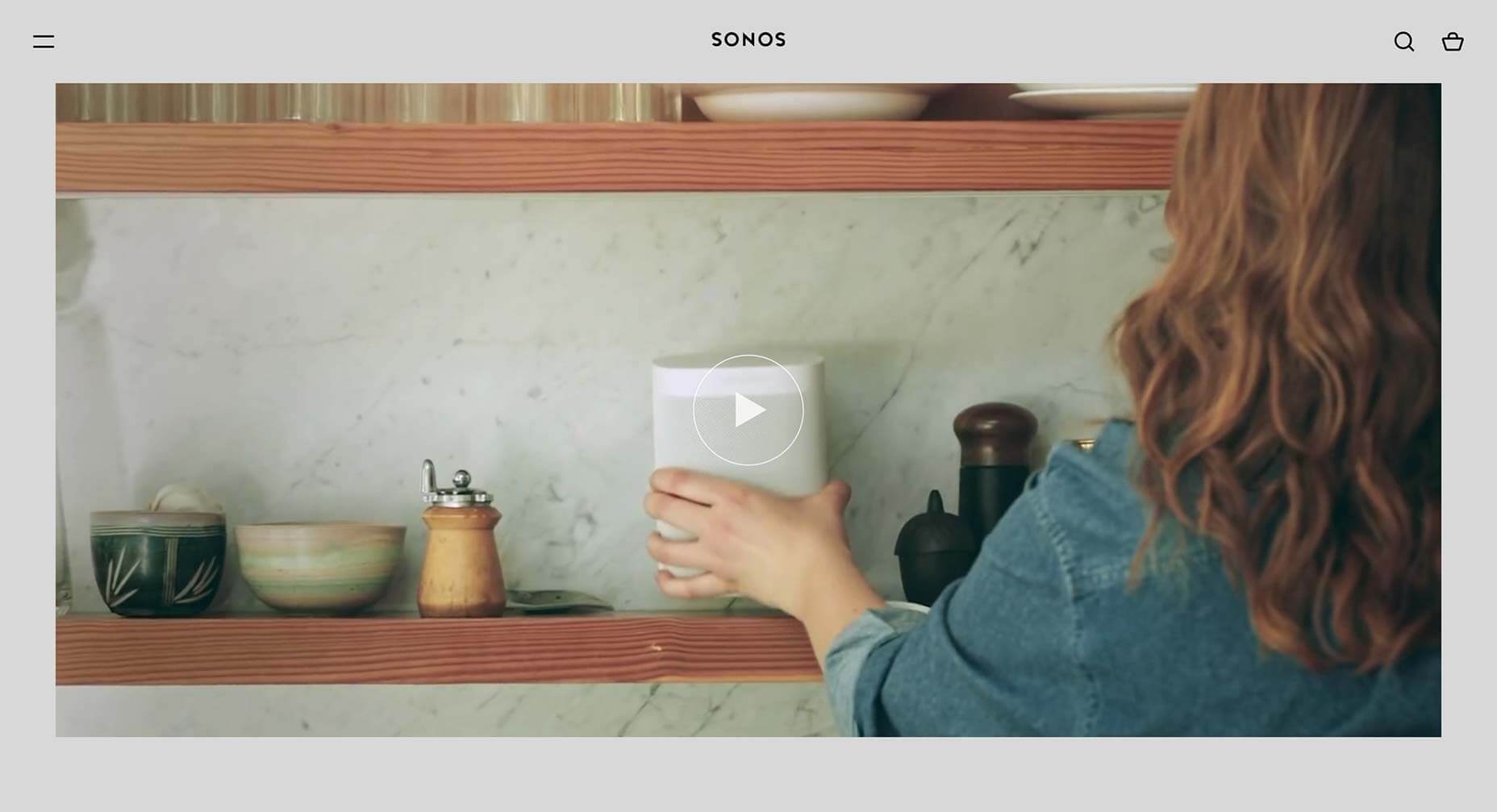
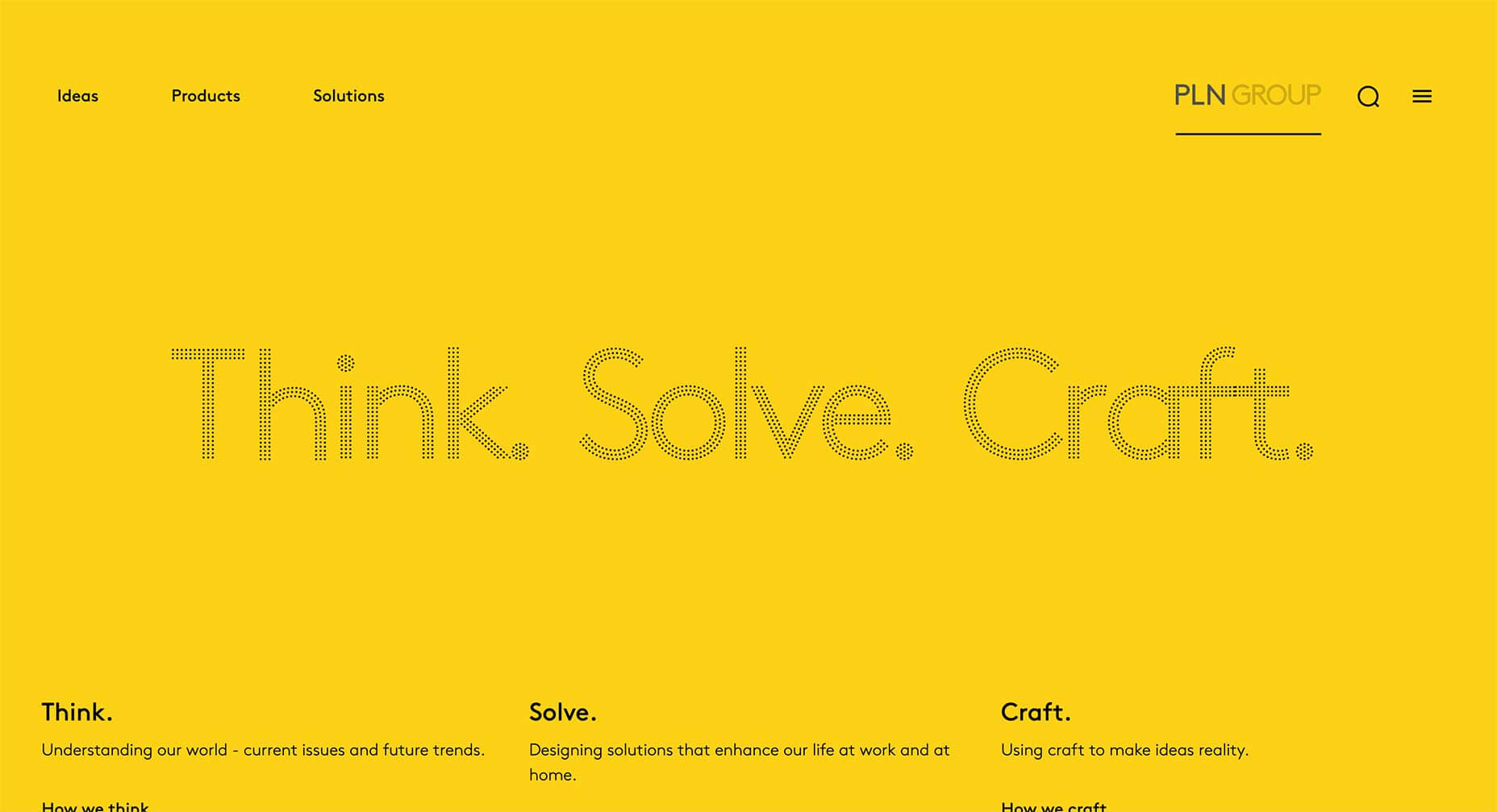
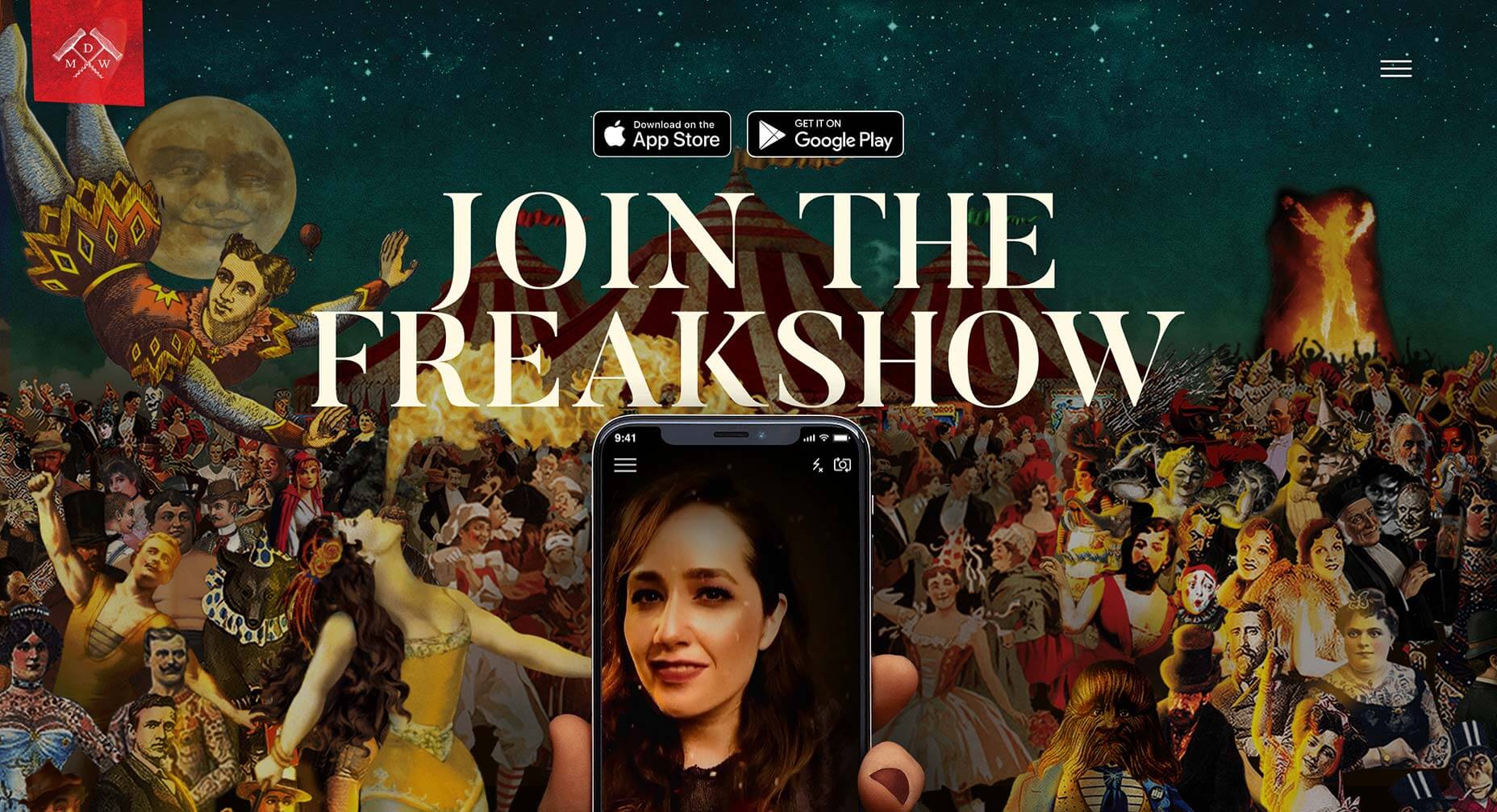
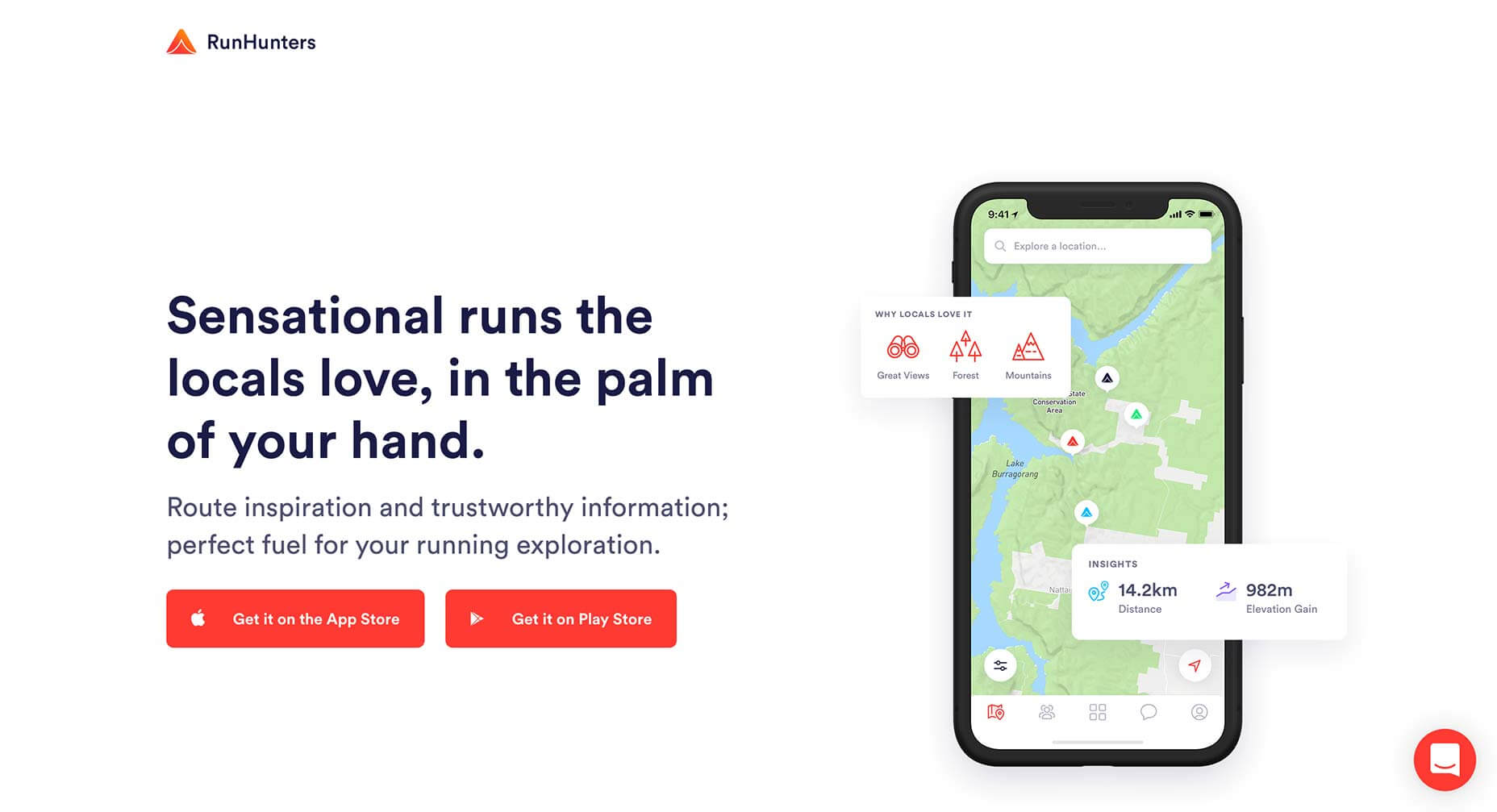
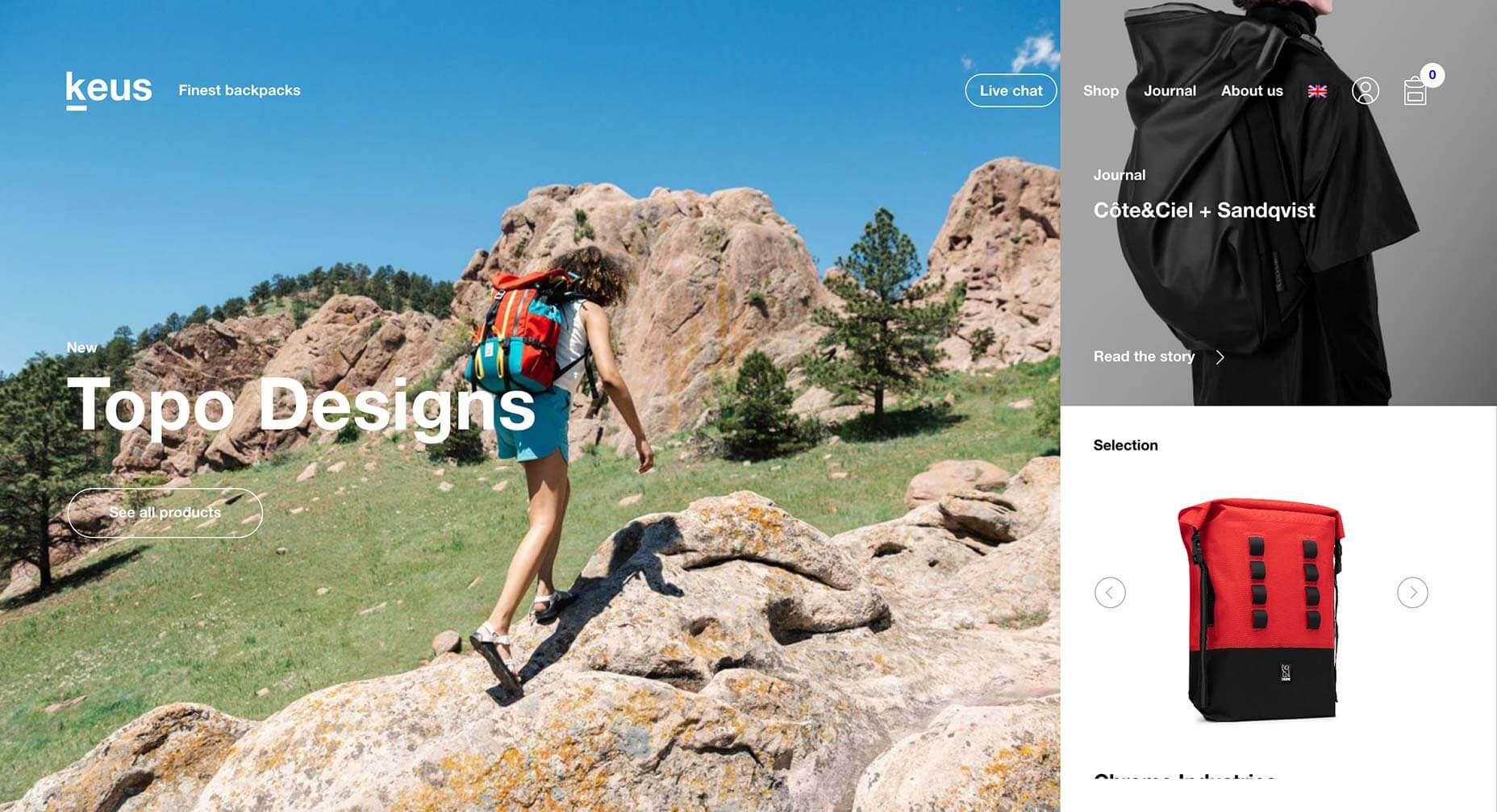
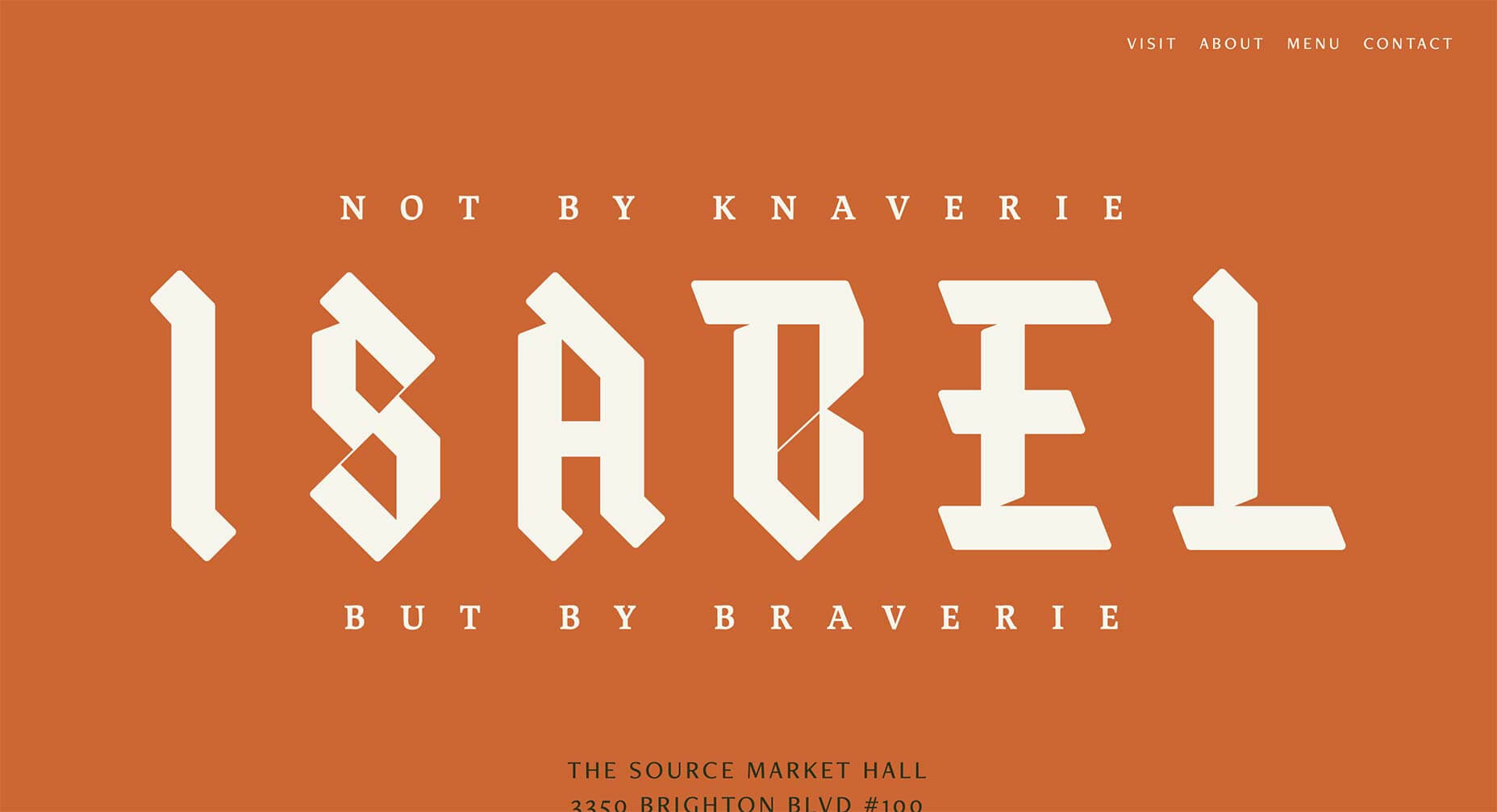
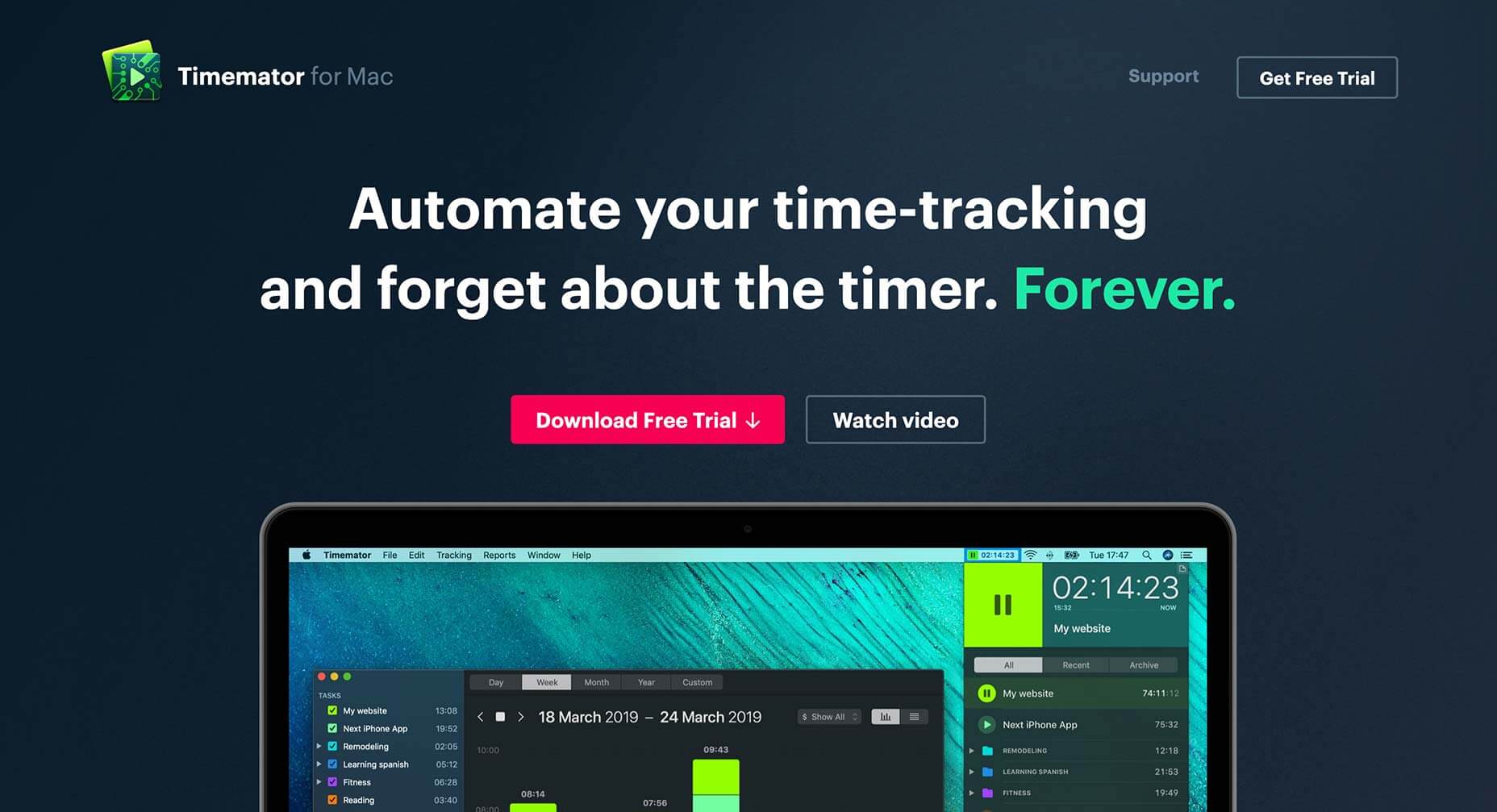
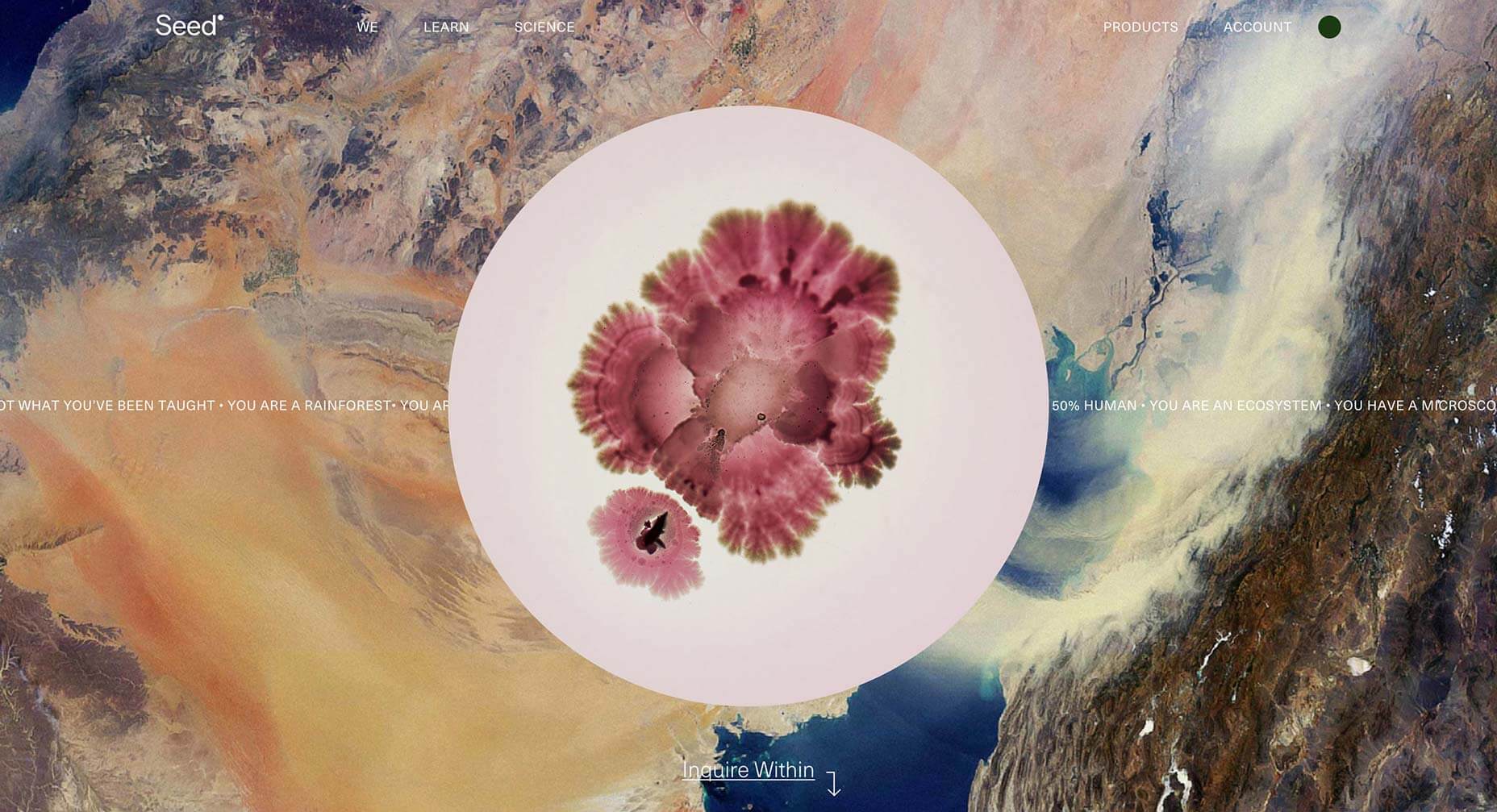
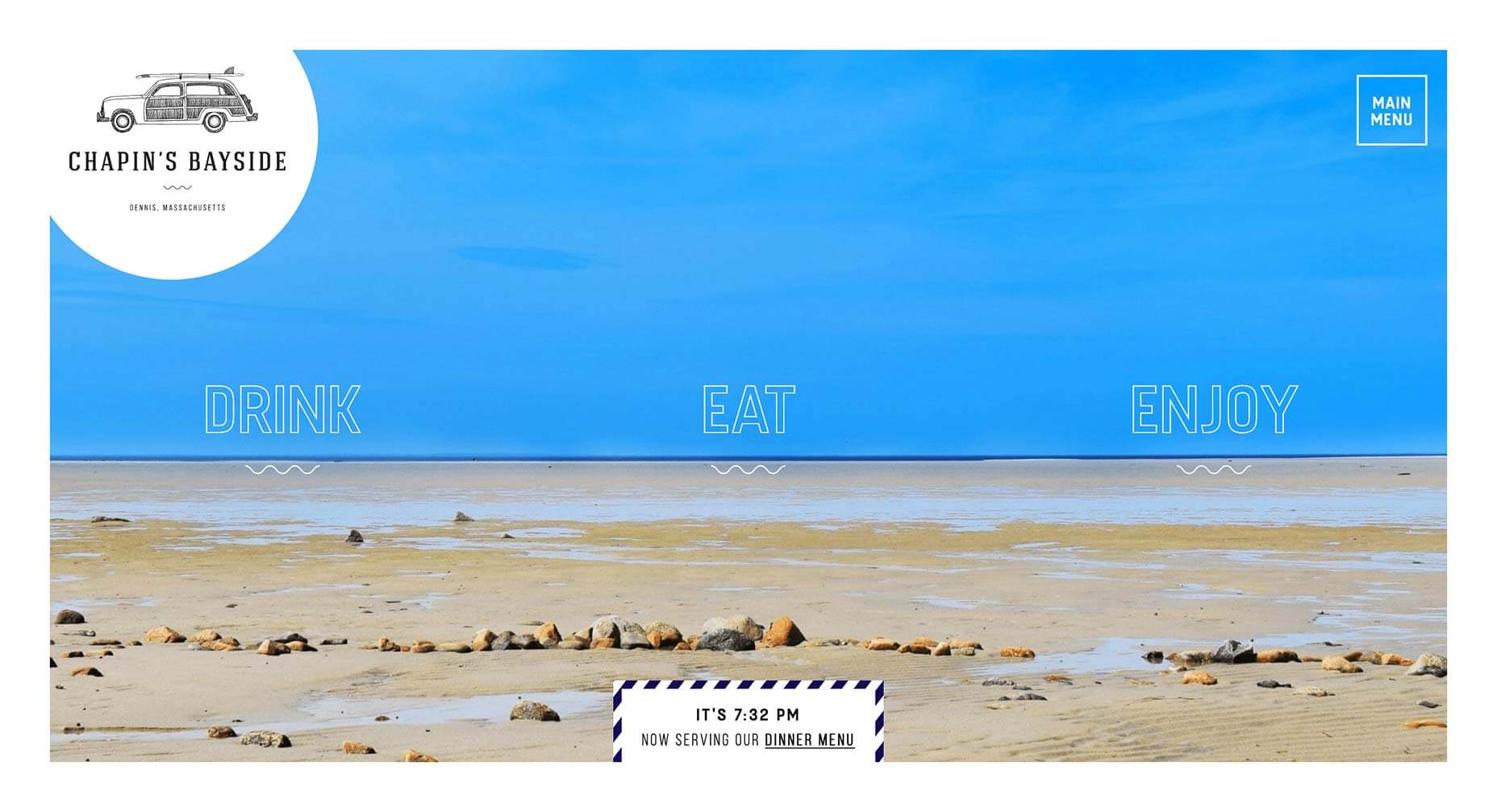
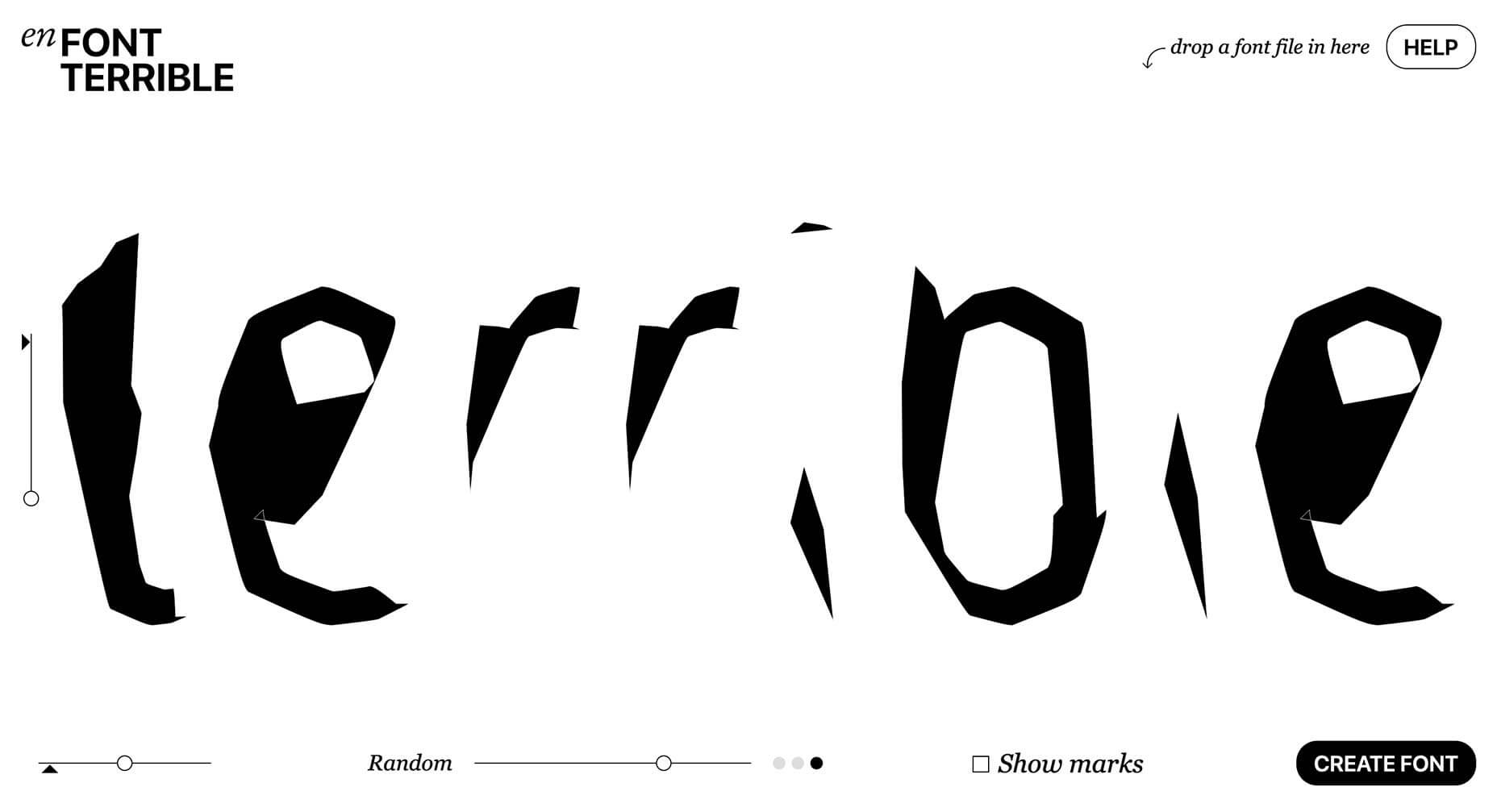
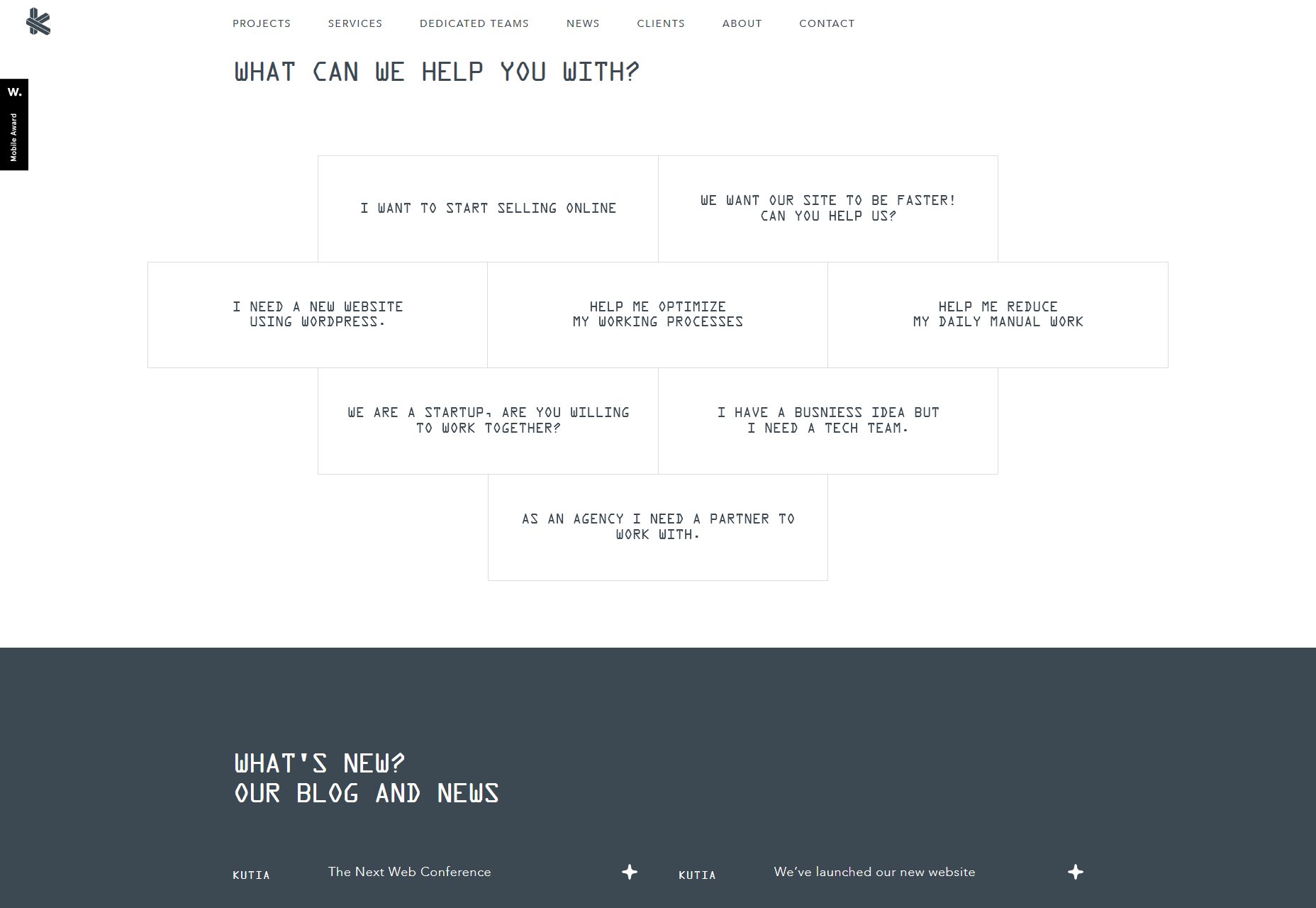
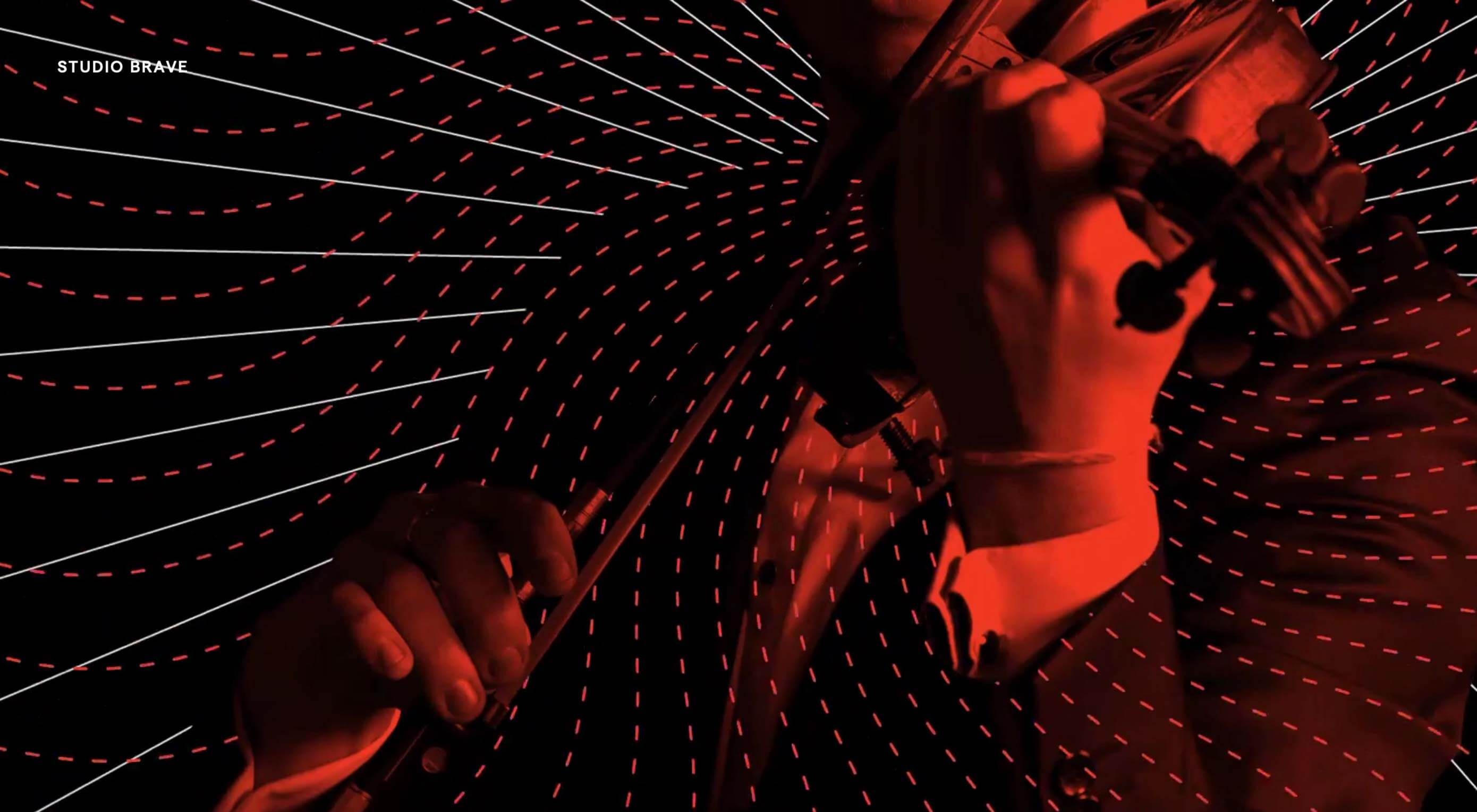
 Welcome to our monthly roundup of the freshest web designs, released (or rereleased with significant updates) in the last four weeks.
Welcome to our monthly roundup of the freshest web designs, released (or rereleased with significant updates) in the last four weeks.