Happy New Year to one and all! At this time every year we like to publish our predictions of what the web industry will be up to over the coming twelve months. It also serves as a chance to reflect on where we’ve been.
Happy New Year to one and all! At this time every year we like to publish our predictions of what the web industry will be up to over the coming twelve months. It also serves as a chance to reflect on where we’ve been.
This year, I’ve decided to be a little more ambitious and come up with the click-baitey total of 19 predictions for 2019 (that’s 13 more than last year). Consequently, some of the predictions may be less likely than others, but I stand by them all. Speaking of last year…
How Did I Do in 2018?
This time last year I made 6 predictions for 2018. They were:
- Skeuomorphism Strikes Back: I argued that skeuomorphism in UI design lends itself to affordances, and communicates function; consequently it would return in 2018. We may not be calling it skeuomorphism, but look around. I’ve scored myself a point for that one.
- The Agonisingly Slow Demise of WordPress: I said that WordPress would decline, I hedged my bets by saying it would take more than a year, but that it’s a dated technology that’s not fit for purpose. And then along came Gutenberg. Nil points.
- 2018 Will be the Year of AR: Was this just wishful thinking? We all know how awesome—in the literal sense of the word—both VR and AR can be, but very little reality was augmented in 2018. Again, no points.
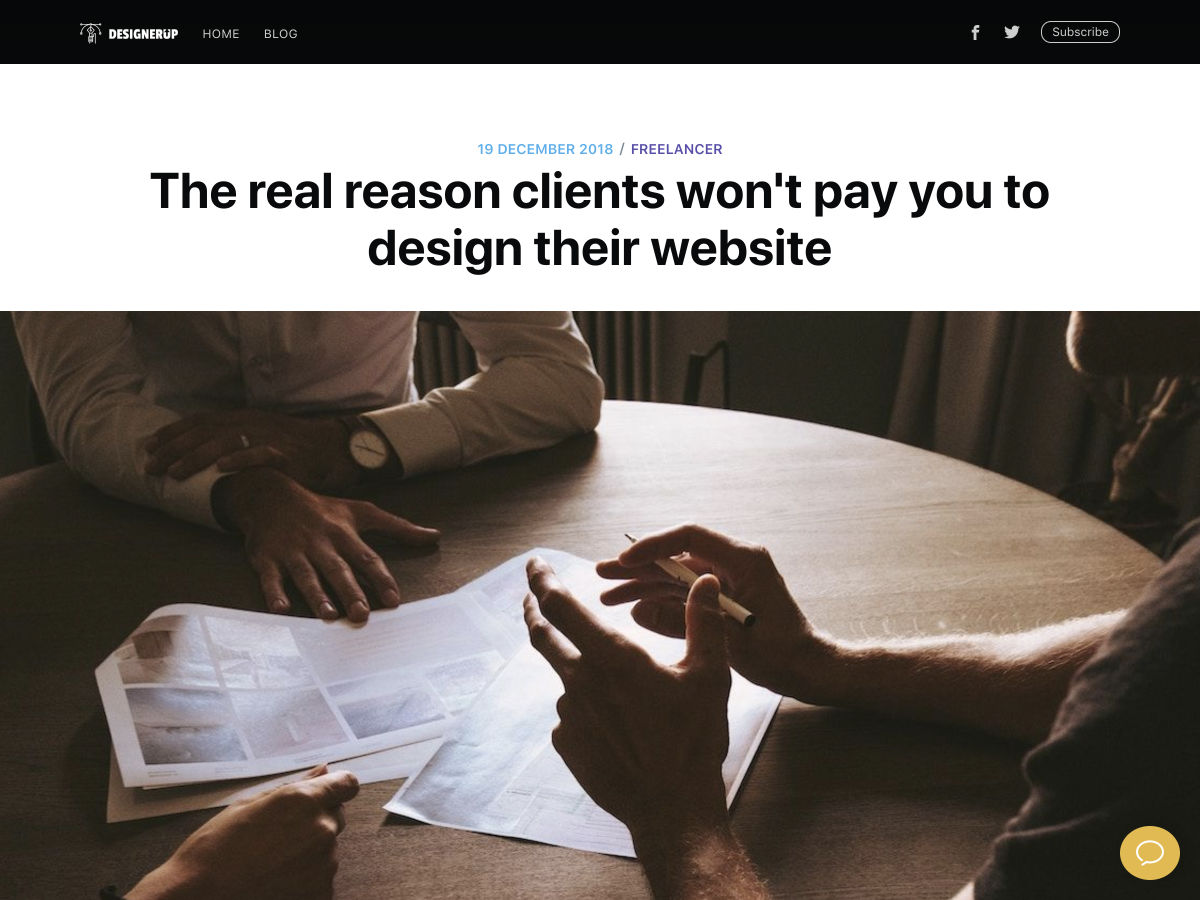
- The End of Online Advertising: Last year I said that we’d see the end of online advertising; advertising doesn’t work, and alternate payment models are emerging. Granted, we still see adverts everywhere, but Medium’s clap-o-meter has not only sustained, but grown Medium; the Guardian’s voluntary contributions is now a proven model. I’m giving myself 0.5 points for that one.
- Flamboyant, Responsive Lettering: I suggested that the design world’s love of lettering, coupled with what we’ve learned about SVG would lead to typographic beauty unlike anything we’ve seen. I’ve seen something approaching this a couple of times, but 99.99% of the web is using whatever geometric sans Google Fonts recommends. No points again.
- We’ll Abandon AI in Favor of Craft: My long-standing skepticism over the viability of AI led me to suggest that we’d reject AI in favor of craft skill. Craft skill certainly influenced visual design, but AI is still the Holy Grail of 4/5 startups, so I’d be clutching at straws to score myself any points for that one.
19 Predictions for Design in 2019
So in my predictions for 2018 I scored a pathetic 1.5 out of a possible 6. Buy hey, that’s 25%, which means at least 4.75 of what follows are (probably) nailed-on certainties. Which ones will it be?
Prediction 1: Sound Input
2019 will be the year of voice input, that much seems certain; when Adobe XD starts offering voice prototyping you know the technology has arrived. But I’m going to go further and say that sound input—whether that be detecting a user’s environment, or reacting to audible taps (instead of a touch screen)—will explode in 2019.
Prediction 2: A Return to Difference
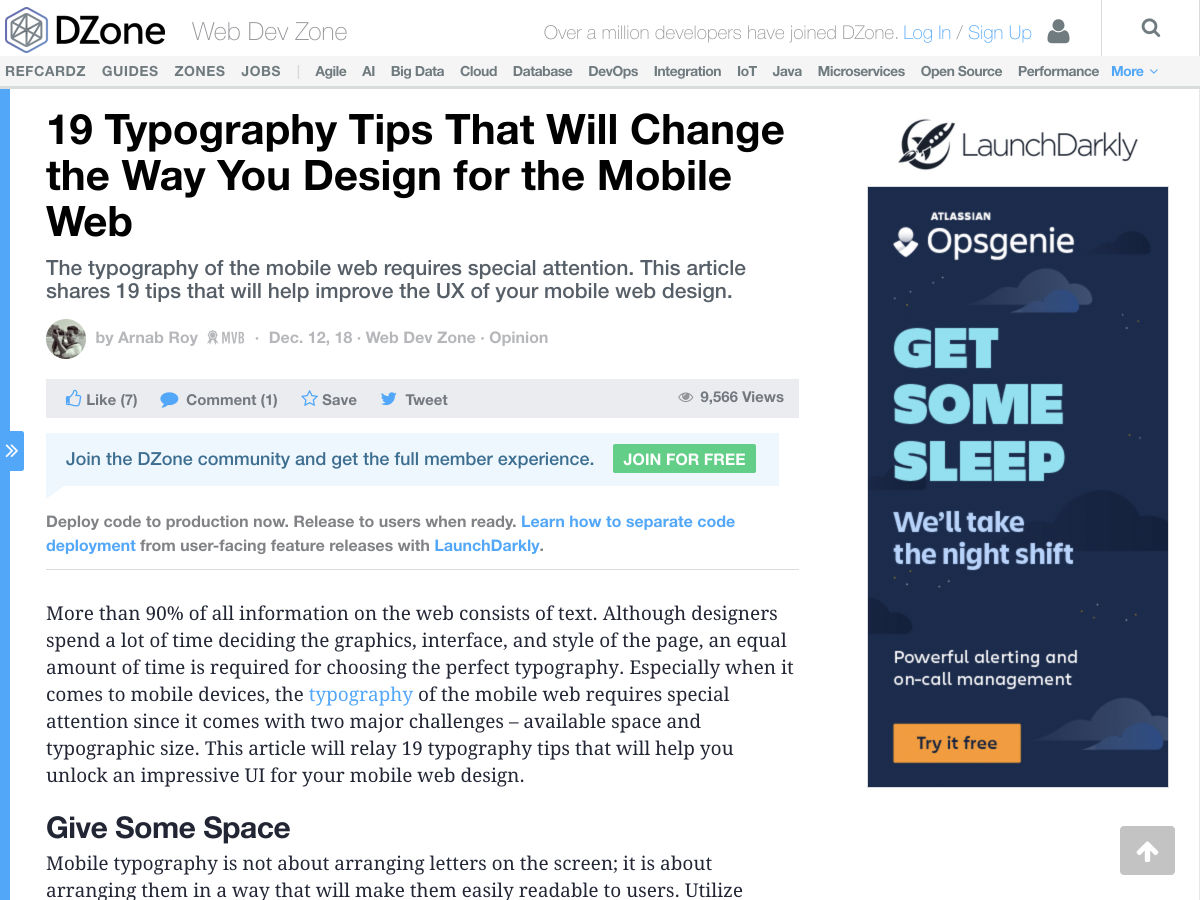
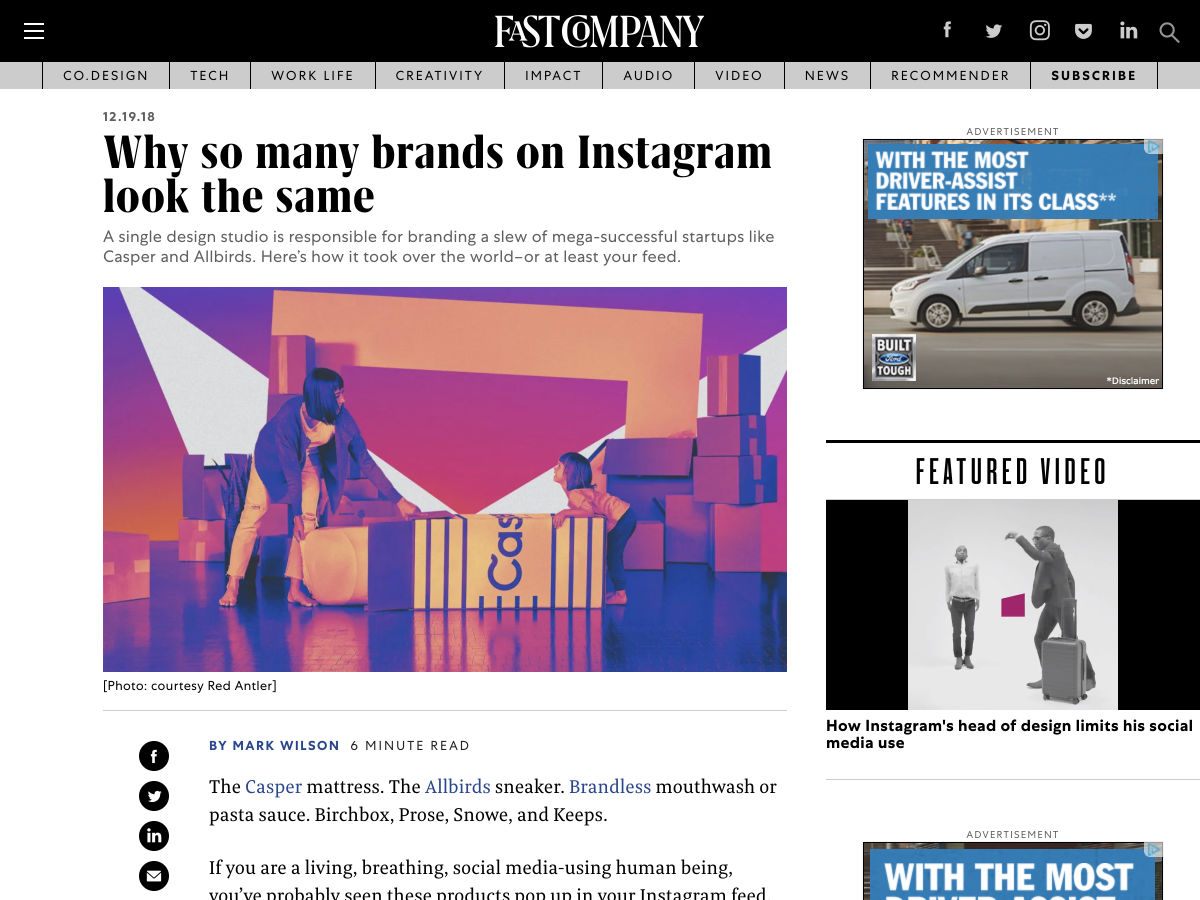
Branding is bland, websites are bland, typography is bland; Google looks like Tesla looks like Amazon looks like Arby’s looks like Adidas; no more. 2019 will be the year that business realises that long-term engagement requires a distinct brand identity.
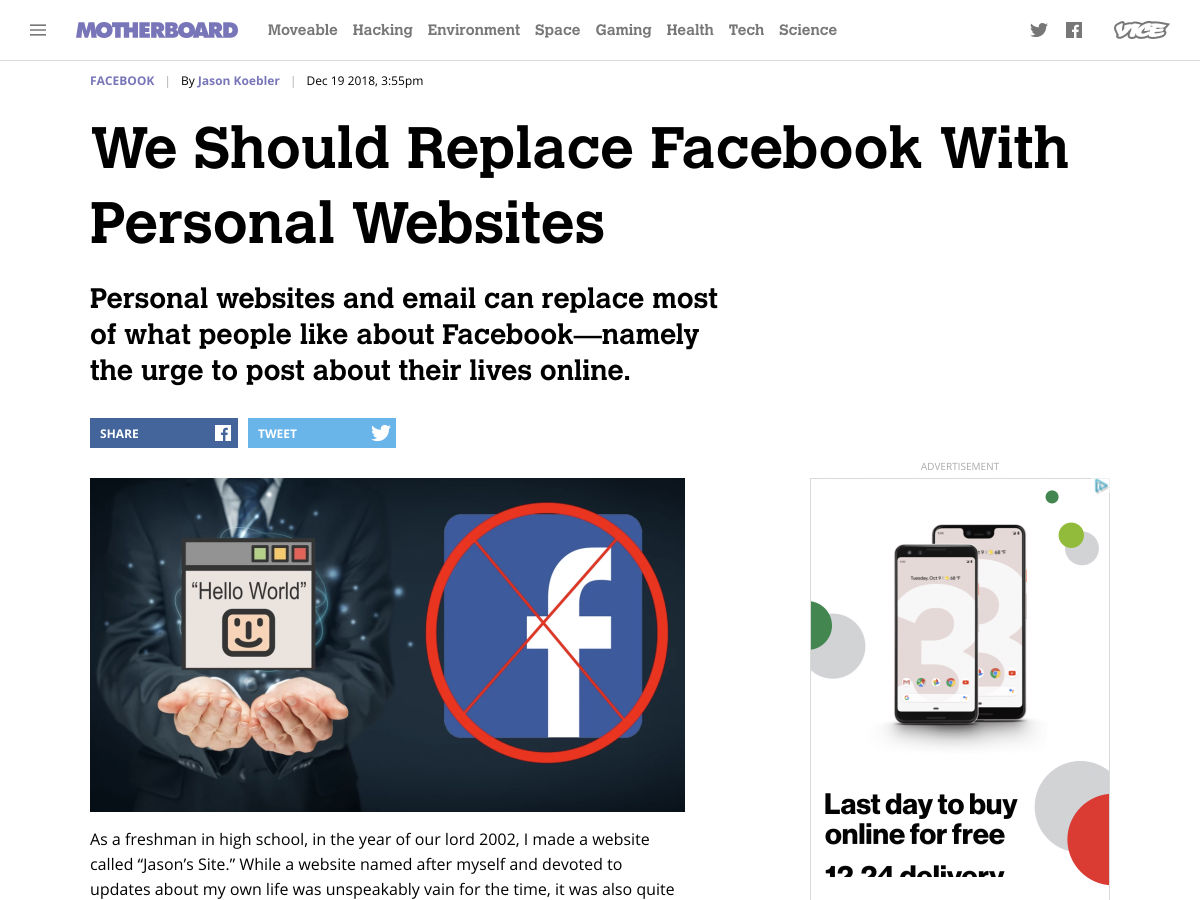
Prediction 3: The End of Social Media, the Rise of Homepages
I’m not suggesting that Facebook will be a dim and distant memory by this time next year, what I am suggesting is that the increasing competency of site builders, and the increasing number of adults who grew up comfortable with the web, will mean more people choose to take control of their online content by building and hosting their own homepages.
Prediction 4: The End of the Grid
The grid as a tool for laying out elements is always going to be useful, but it’s unlikely to have the same self-referential cool that it had in 2018. After all, when the CSS Working Group finally gave us gradients the first thing we did was embrace flat design. They’ve given us CSS Grid, so that’s organic, gridless design for the next few years.
Prediction 5: More Unicorns
When I first started on the web, being able to design and code was the norm. Over the years, the increasing complexity of the two disciplines means that people have specialized in one or the other and the notion of doing both has been dismissed as fantasy. But here’s the thing: most of the time, taking a holistic approach produces better results, and younger designers are catching on.
Prediction 6: More Expressive Animation
Animation is everywhere, thanks largely to CSS. But the relatively few effects available to us, and the constraints of responsive design, mean that animation is often employed for its own sake. In 2019 designers will begin to push animation into new, more expressive directions.
Prediction 7: Ethical Design
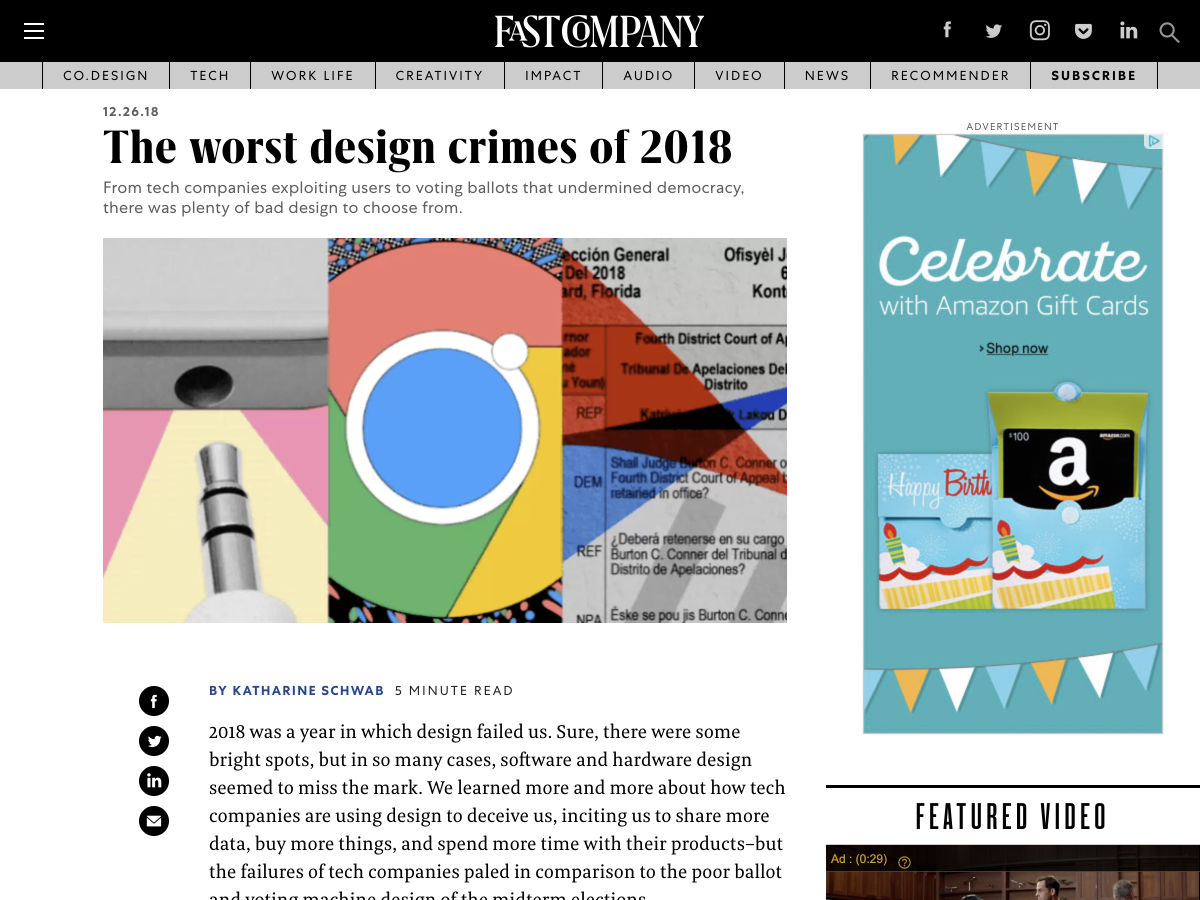
It’s impossible to avoid our impact on the environment, and upon one another’s well-being. Ten years ago design was selfish, five years ago design was asking where it stood ethically, next year we’re going to start seeing the fruits of that debate, as designers apply ethics to their design process.
Prediction 8: Pseudo-VR
VR has captured our cultural imagination, but there are still substantial technical hurdles to overcome. Bridging the gap between our love for the technology and our ability to implement it will be pseudo-VR design elements; 3D environments—possibly even reactive 3D environments—that give us the impression of VR, without the need to don a helmet.
Prediction 9: Responsive Design 2.0
It’s been a while since we started thinking about different viewports. The last year or two has been quiet on that front. But responsive design was such a fundamental shift in attitude that it’s inconceivable that we’ve solved every issue; something new is just around the corner…perhaps even a solution for the hamburger menu conundrum.
Prediction 10: Clearly Defined Tribes
Human beings seem to need to form tribes, and web professionals are no different. You might be a Sketch devotee, or an XD aficionado, you might love WordPress, or prefer Shopify. The last few years have seen a huge growth in tools, the ones that survive will be the ones that complement each other; so much so that we’ll not be picking tools, but picking toolkits.
Prediction 11: Video Replaces Images
We’ve been posting huge bandwidth-busting images on our landing pages for years; we know it’s a terrible idea, we do it anyway. The natural conclusion of that trend is, far from reducing size, to add more, and the only realistic way of making our sites even slower is to swap out huge images for huge videos.
Prediction 12: Vue.js Takes Over
There’s a long-standing argument over which JavaScript framework is better: React or Angular. While acolytes of those two duke it out in blog comments, Vue.js has quietly been growing. Version 3.0 is expected in 2019, and if you haven’t checked it out already, this year’s the perfect time.
Prediction 13: The Resurgence of Analog
The biggest trend of the last few years has been the slow, steady move away from anything that looks too digital, in favor of design that looks constructed by human hands. Last year I called this craft, but I’m going to go “double or nothing” and say that in 2019, designers will be working on paper first, digital second.
Prediction 14: 3D Gradients
Gradients have been back in our toolkits for a while—for some of us, they never left—and 2019 will see a continuation of that trend. What will be new, is how gradients will be used: No longer a simple decorative element, gradients will be used to create the illusion of three dimensional space.
Prediction 15: Design Gets Redefined
Designers have (apparently) “won a seat at the table”. But there are a finite number of chairs, so handing one to designers means taking it from someone else. Consequently, we’re likely to see marketers begin describing themselves as “marketing designers”, PR professionals describing themselves as “relations designers”. Us? We’ll be recategorised as “visual designers”.
Prediction 16: Enabling Websites
Most of us would like to think that we design sites that enable positive user experiences, but more often than not clients brief designers to create sites that keep customers at arm’s reach. In 2019, sites that block users instead of enabling them will be outperformed by anyone that actively works to empower consumers.
Prediction 17: The Decline of Flat Illustration
Flat illustration—pioneered by brands like Atlassian, long before the trend emerged—has been popular for a while, frankly, because it’s so easy to do adequately (if not well). Like the fashion for bland sans-serifs that often accompanies this style, it’s a trend well past its use-by date.
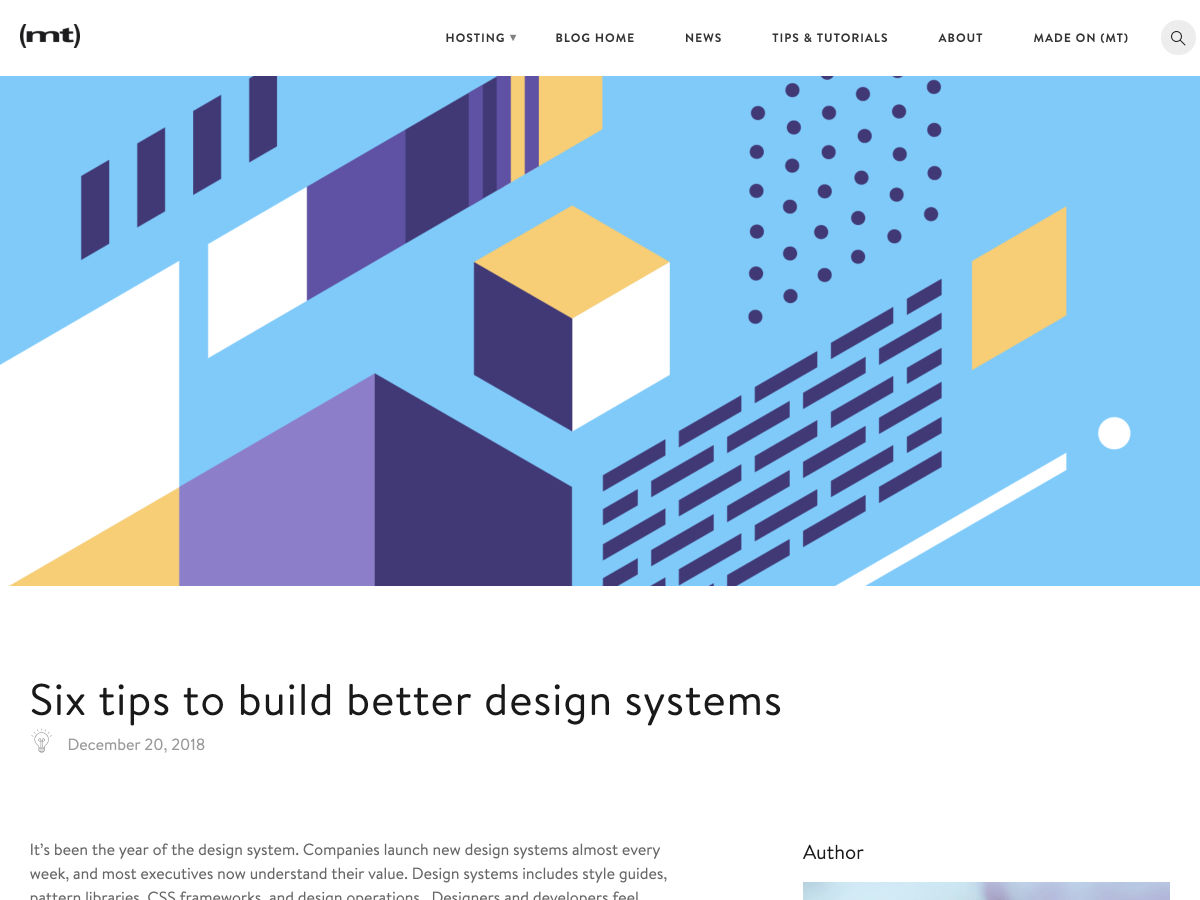
Prediction 18: The Reinvention of Design Frameworks
It’s nigh-on impossible to keep reinventing the wheel; there’s only so many times that you can solve the same problem. From Material Design to Bootstrap to Foundation, things have been quiet on the design framework front recently. But the concept is sound, so expect a host of upgrades to be unleashed, sooner or later.
Prediction 19: EX Design
As always, UX will be at the heart of what we do in 2019, and as always someone will try and come up with a new term to redefine what we’ve all been doing for years. Last year was the year of the “Product Designer”, 2019 will be the year of the “Emotion Designer” (yeah, I know…).
Looking Forward to 2019
So, is the web the place you want to be for the next 12 months? Does it sound challenging? Fun? A little scary?
The one thing we can be sure of is that the web gets a little better every year: the tools we have to work with take away more of the grunt work and leave us to be creative, the code we produce gets cleaner and easier to maintain, good content is easier to find than spam, we’re actively engaged in making the web as inclusive as possible.
Trust me, this time next year you’ll be looking back and thinking that 2019 was one of the best years of your working life. So uncap yourself a fresh Sharpie, delete your unsorted bookmarks, clean your screen for the first and only time this year, and let’s get started.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot http://bit.ly/2EVFZa1
from WordPress http://bit.ly/2EYnT7g

 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers. 
























 Everyone needs time off, and this is especially true for creative professions. The brain is like any other organ in your body: when it gets tired, it doesn’t work nearly as well. Keep going when your brain is tired, and it’ll start thinking daft thoughts like, “Maybe if I put some cocaine in my Adderall CoffeeTM, I can invent the next great framework after I finish up this site for my uncle’s business.”
Everyone needs time off, and this is especially true for creative professions. The brain is like any other organ in your body: when it gets tired, it doesn’t work nearly as well. Keep going when your brain is tired, and it’ll start thinking daft thoughts like, “Maybe if I put some cocaine in my Adderall CoffeeTM, I can invent the next great framework after I finish up this site for my uncle’s business.” After many weeks and months of preparations, you are ready to go; you’ve done everything that you needed to do to make sure that the design and development of the new site has been put together perfectly and you are happy to move forward.
After many weeks and months of preparations, you are ready to go; you’ve done everything that you needed to do to make sure that the design and development of the new site has been put together perfectly and you are happy to move forward. According to
According to  Hey there, WDD Readers. Once more, I have spent a whole lot of my life online. My New Year’s resolution is to stay inside and keep doing that. I feel I shall probably succeed.
Hey there, WDD Readers. Once more, I have spent a whole lot of my life online. My New Year’s resolution is to stay inside and keep doing that. I feel I shall probably succeed.


 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.