 Jumpshot took a look at how online searches were most commonly conducted in 2016. What’s not surprising is that Google owned the majority of online search queries (with U.S. users, at least).
Jumpshot took a look at how online searches were most commonly conducted in 2016. What’s not surprising is that Google owned the majority of online search queries (with U.S. users, at least).
What is surprising, however, is that searches through Google Images were the second most popular type of search.
As such, I’d like to focus this discussion around Google Image search and how to use image SEO to boost your website’s presence there.
Why You Need to Optimize Images for SEO
Getting to that first search engine result page has long been the goal for those who own and build websites. But with Google Image searches being so popular nowadays, why not give your website another opportunity to be discovered in the search engines?
Plus, this way, you won’t have to rely on a bunch of words to show off how truly awesome your site is. Your images will do all the talking on its behalf.
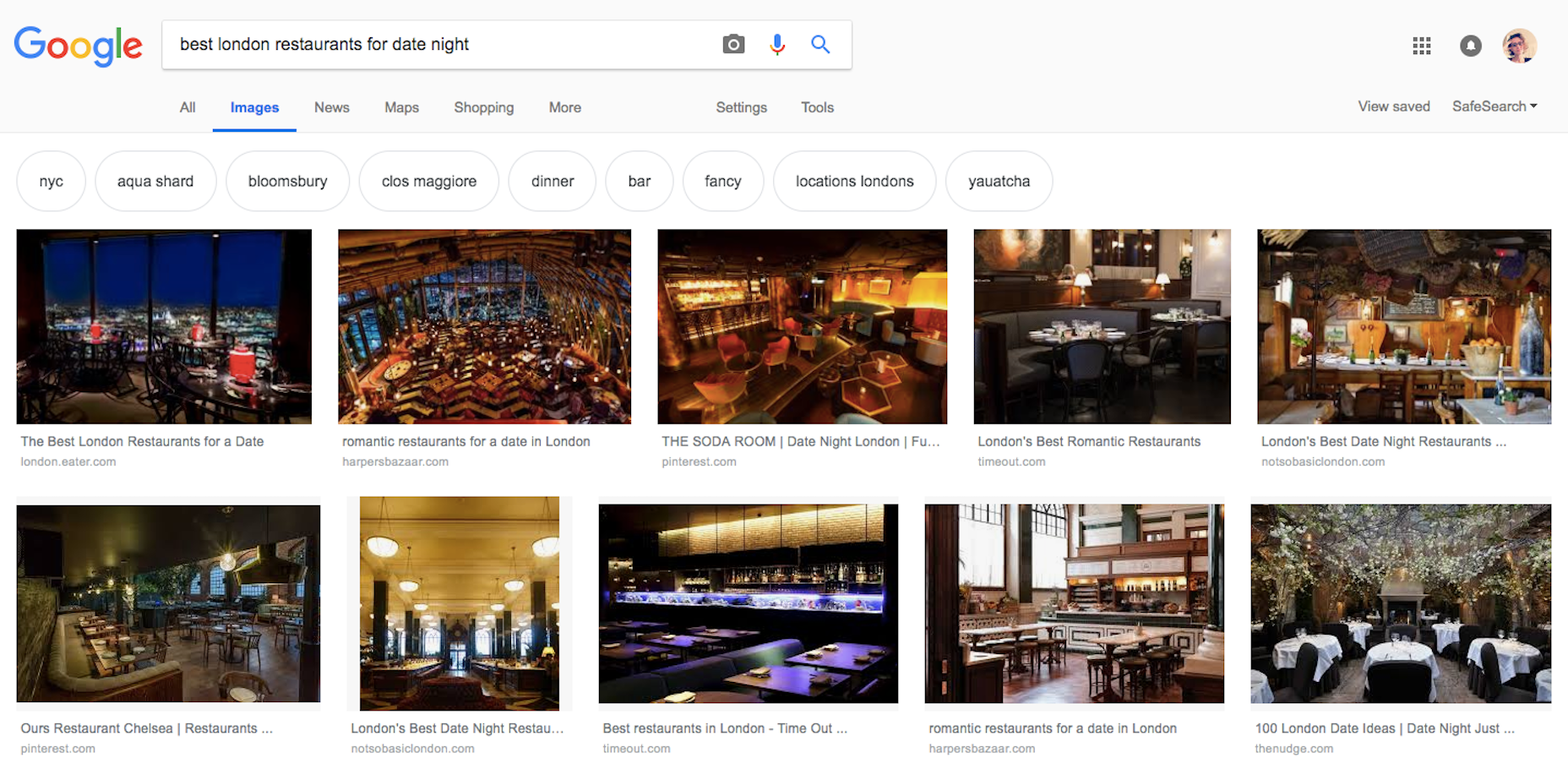
Let me show you what I’m talking about:
Humanizing Business
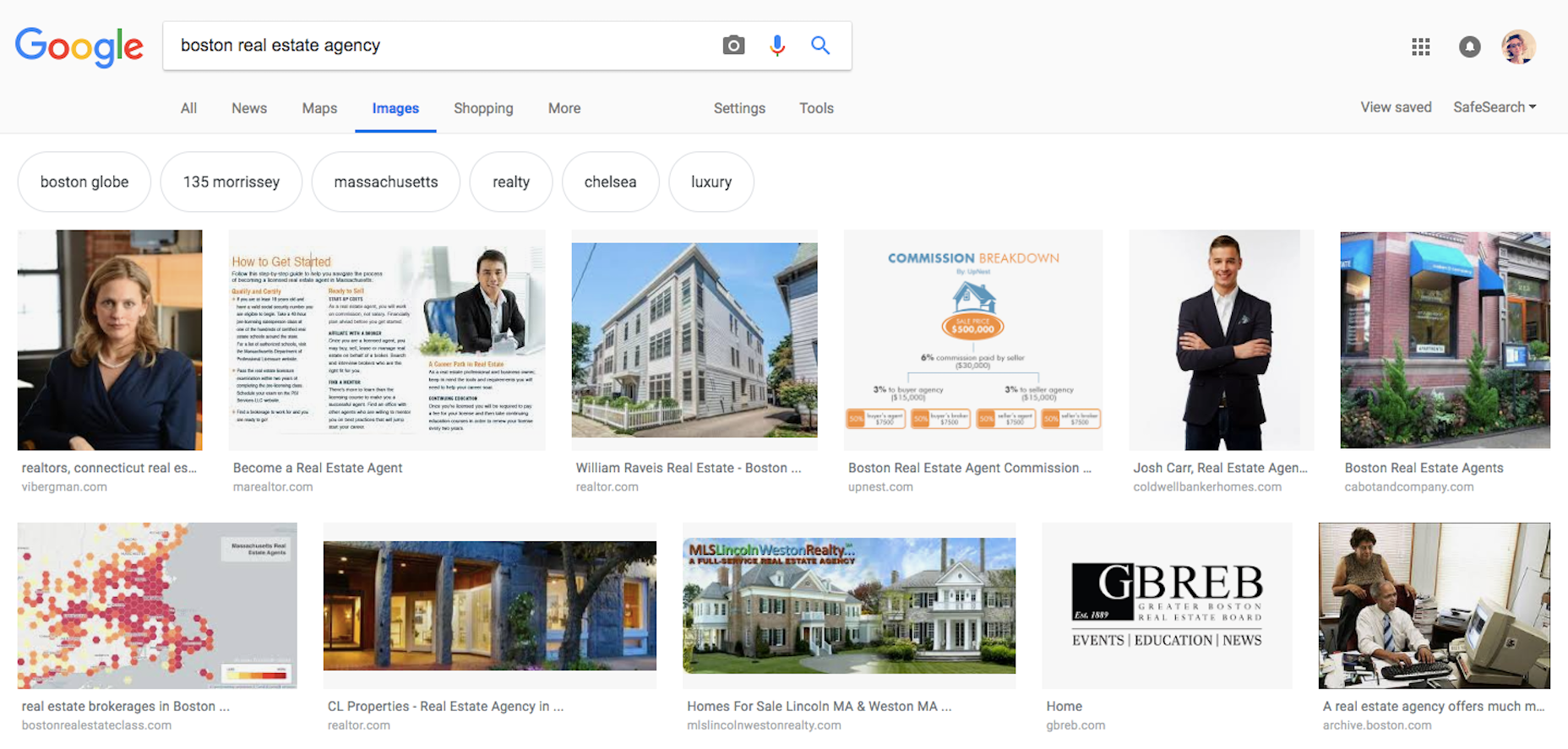
In some cases, a website is a vehicle through which people connect with actual professionals and experts. When the goal is to connect with a human being (as opposed to buying a product or subscribing to a service), it’s a good idea to provide your visitors with a face.

As I searched for “boston real estate agency”, you can see that the top results put a face to the agency’s name. In so doing, they’ve chosen to humanize their business and make it easier for their trusted agents to establish a connection.
Window Shopping
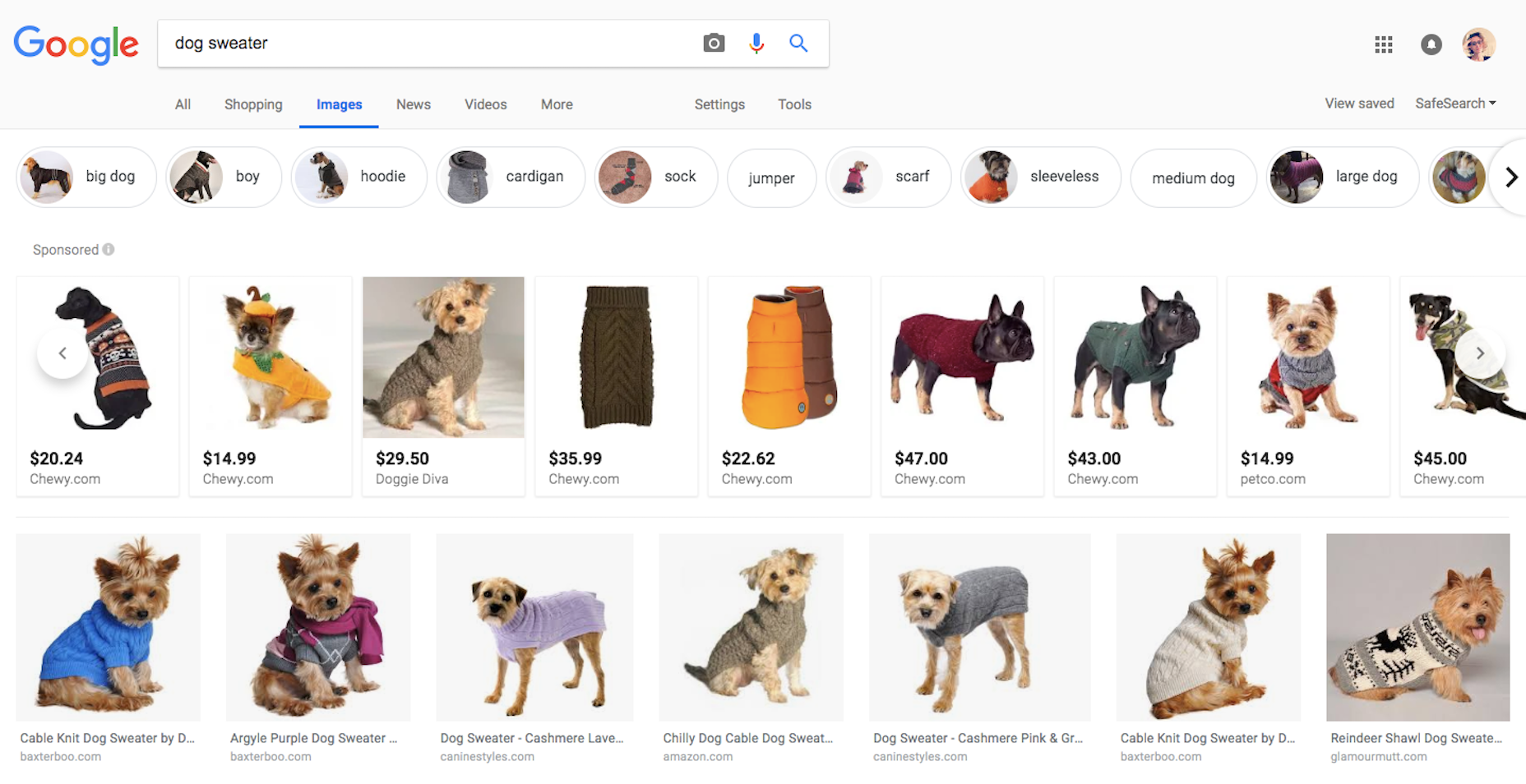
Although there are some consumers who go straight to the e-commerce website of their choosing, many still use Google as a way to window shop.

And this presents e-commerce sites with a big opportunity to get in front of those who are looking for a better deal, a better quality of product, or perhaps a niche shop through which they can buy the product they’re interested in. Showing off your product photos in the best light, at the best angles, and in the proper context can get your website front and center with consumers in search.
Data Gathering
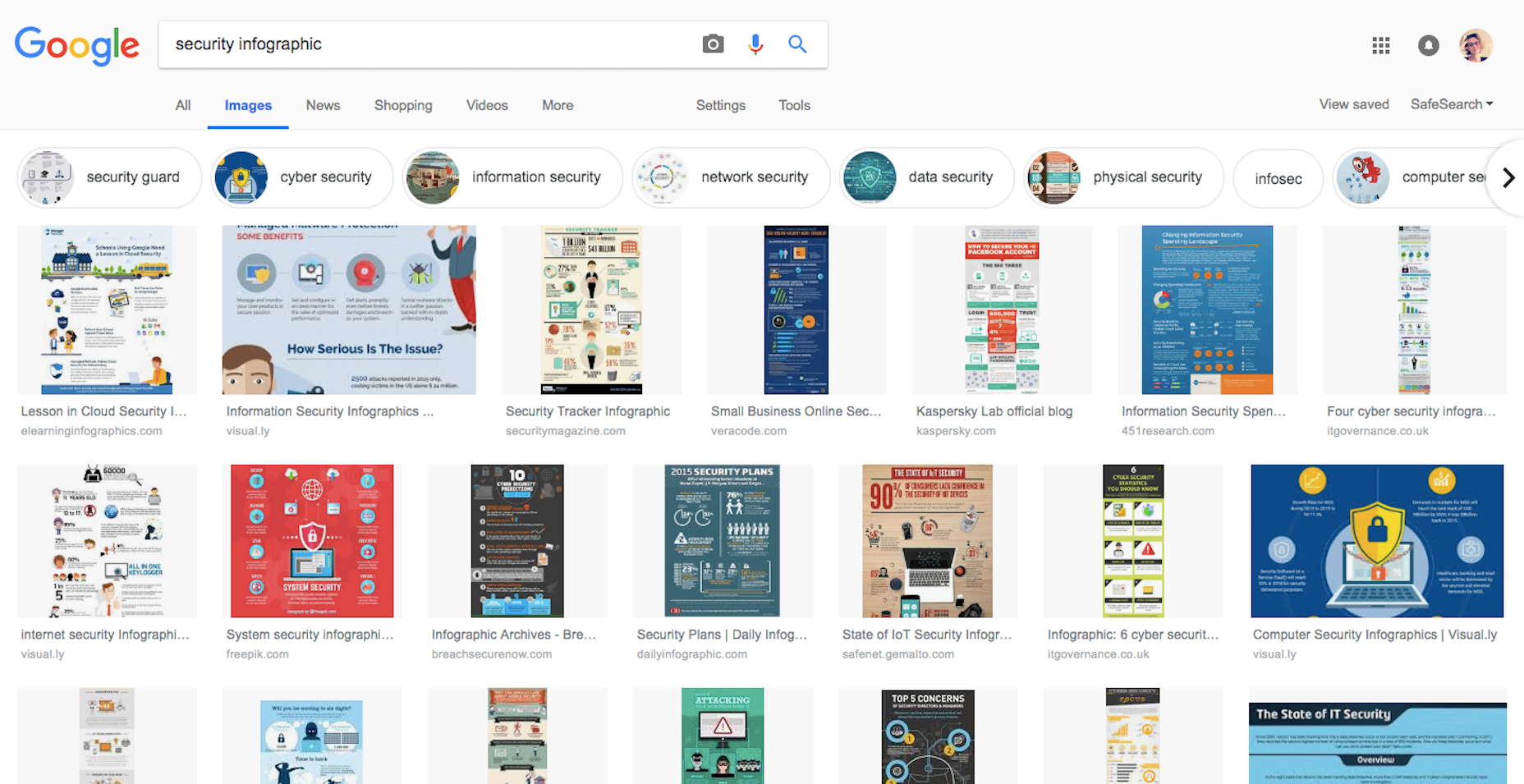
You might be wondering who the heck would do a search for data in Google Images…and the answer to that is people like me.

I conduct extensive amounts of research every day for the content I write for the web. As such, I grow very tired of having to read reports, blog posts, and other informational content in order to get the data I need. Infographics are a great way to get data quickly into users’ hands and it’s an eye-catching format that can put your website way ahead of the competition.
How-Tos
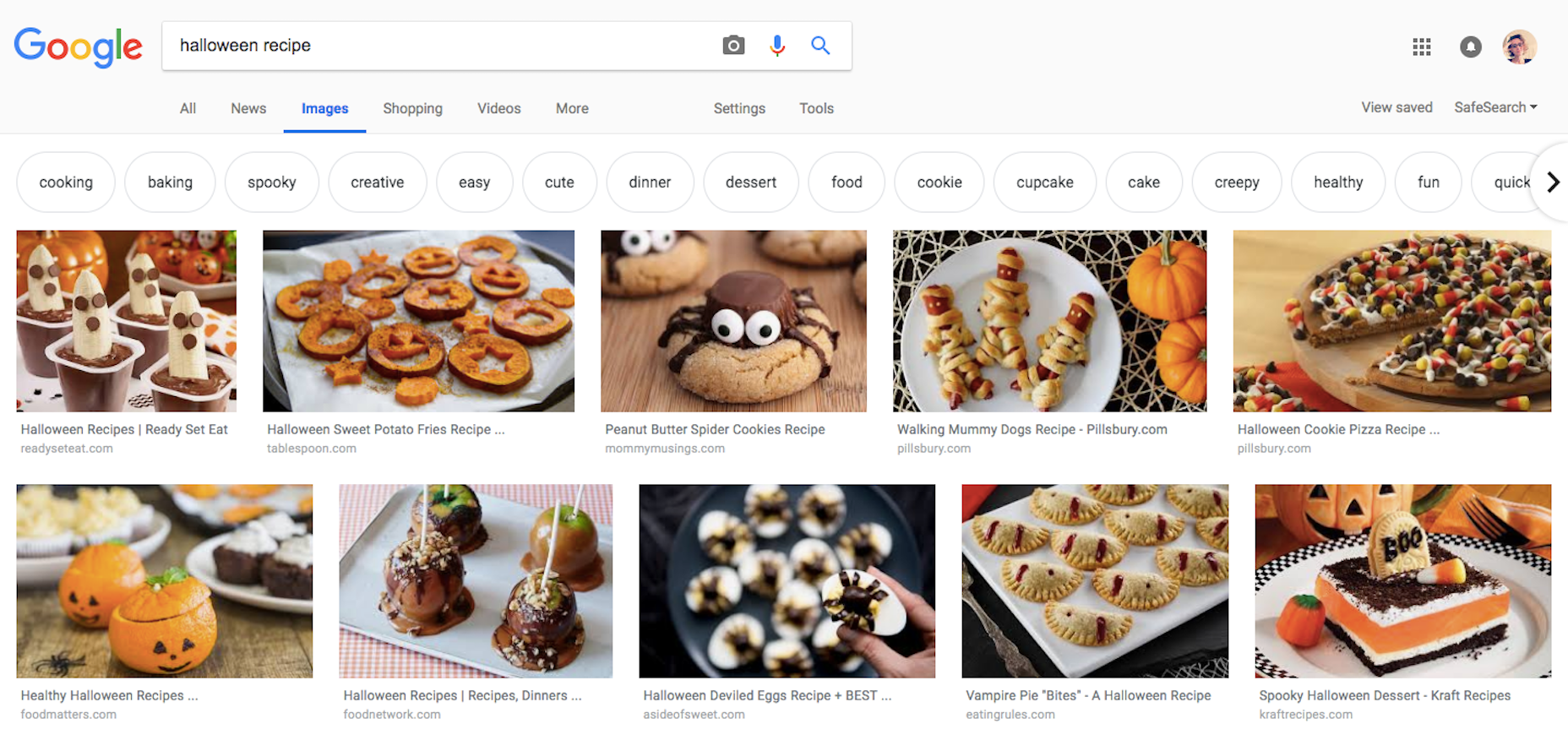
Articles and blogs all across the web regularly compete to get their rendition of a topic in front of more readers than others who have done the same thing. Writing a catchy title tag and meta description may help, though I think Google Images could really be a key differentiator here.

If you want this type of website content to shine in search, give it an eye-catching image that shows the how-to in action.
Local Research
Consumers use Google to conduct research on local businesses all the time, which is why there’s a growing need for web designers who understand local SEO. Just don’t forget about what images can do to boost local SEO!

It’s similar to the consumer who wants to know what a pair of jeans looks like before they try them on. Local business websites should include images that show off the experience. That way, consumers won’t have to guess the ambience of a restaurant or the look of a hotel room or the style of clothing sold at the local boutique shop.
Everything Web Designers Need to Know About Image SEO
Visual content is just as important—if not more—as the messaging contained within a website. And it plays a wide variety of roles, too.
It sets the tone of a website from the moment a visitor arrives. It helps to deepen the connection between consumers and brands. It provides commentary and support on the written content surrounding it. It can also prove quite helpful in the decision making process.
It may also have a role to play in luring more visitors to your site in the first place. But, first, you have to understand how to optimize your images for the purposes of SEO:
1. Size
Consider the actual weight of the file. Unnecessarily large image files can put a whole lot of pressure on a web server and slow loading way down. Make sure you use an image resizing tool to cut them down to a reasonable size.
2. Type
Use file types that compress well and will frame your images in the best light. PNGs are probably your best bet for illustrations while JPGs are acceptable for most photographs.
Just remember to compress them before you use them.
3. Color
Recently, I wrote about how color is an important consideration in both local and global design. If you haven’t yet thought about what the colors in your images mean to a larger audience (i.e. those in Google Images), take time to do so before you do any further optimization.
4. Content
If you’re hoping to rank in search for images, do not use stock photography. For one, it may demonstrate a lack of creativity on your part. Secondly, you could run the risk of another designer using the same exact photo for another website covering a similar topic. Your goal is to stand out from the crowd, not get lost in it.
If the written content on your site is unique, then so too should be your images. And make sure the content of the images matches the content on the page. Relevancy is crucial to success in search.
5. Metadata
Just like regular SEO, images should be properly marked up so Google can pair your visual content with users’ search queries. This means writing clear, concise, and accurate labels for:
- File name
- Title text
- Alt(ernative) text
- Caption (if relevant)
If you can, align the optimized phrasing from the page with the phrasing used to tag the photo.
Wrap-Up
Visuals shouldn’t be there for the sole benefit of your visitors. When selecting images for your web design, you should think about where else they might appear online and how to use image SEO to leverage those opportunities and bring even more visitors to the website.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2KW0WCK
from WordPress https://ift.tt/2EhbonZ

No comments:
Post a Comment