 And now it’s July. I’d just like to tell my American and Canadian friends to hydrate properly, and the hangover should be gone by October, just in time for the sugar crash. While you recover, we’ve got more portfolios.
And now it’s July. I’d just like to tell my American and Canadian friends to hydrate properly, and the hangover should be gone by October, just in time for the sugar crash. While you recover, we’ve got more portfolios.
Lots of good, grid-based stuff this month. And lots of dark layouts. It’s like all the color got used up last month or something. Anyway, I hope you like minimalism! Enjoy.
Note: I’m judging these sites by how good they look to me. If they’re creative and original, or classic but really well-done, it’s all good to me. Sometimes, UX and accessibility suffer. For example, many of these sites depend on JavaScript to display their content at all; this is a Bad Idea , kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.
, kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.
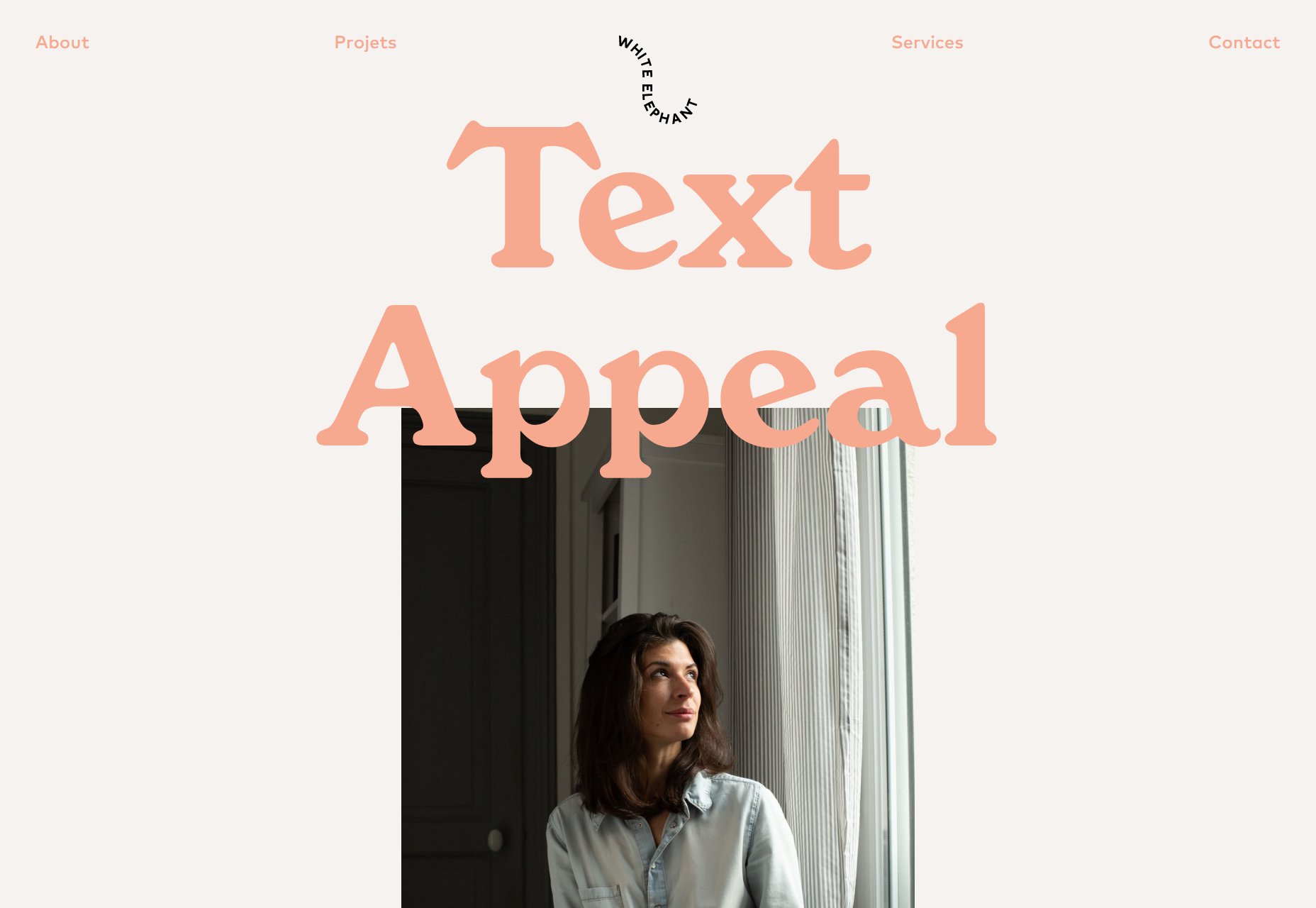
White Elephant
White Elephant combines pastels, some asymmetrical design, some very grid-focused design, and a whole lot of absolutely gorgeous type to create a pleasant, pretty browsing experience. Also, there’s the occasional witty GIF used during page transitions, a sort of blink-and-you’ll miss it detail that amused me.
Platform: WordPress
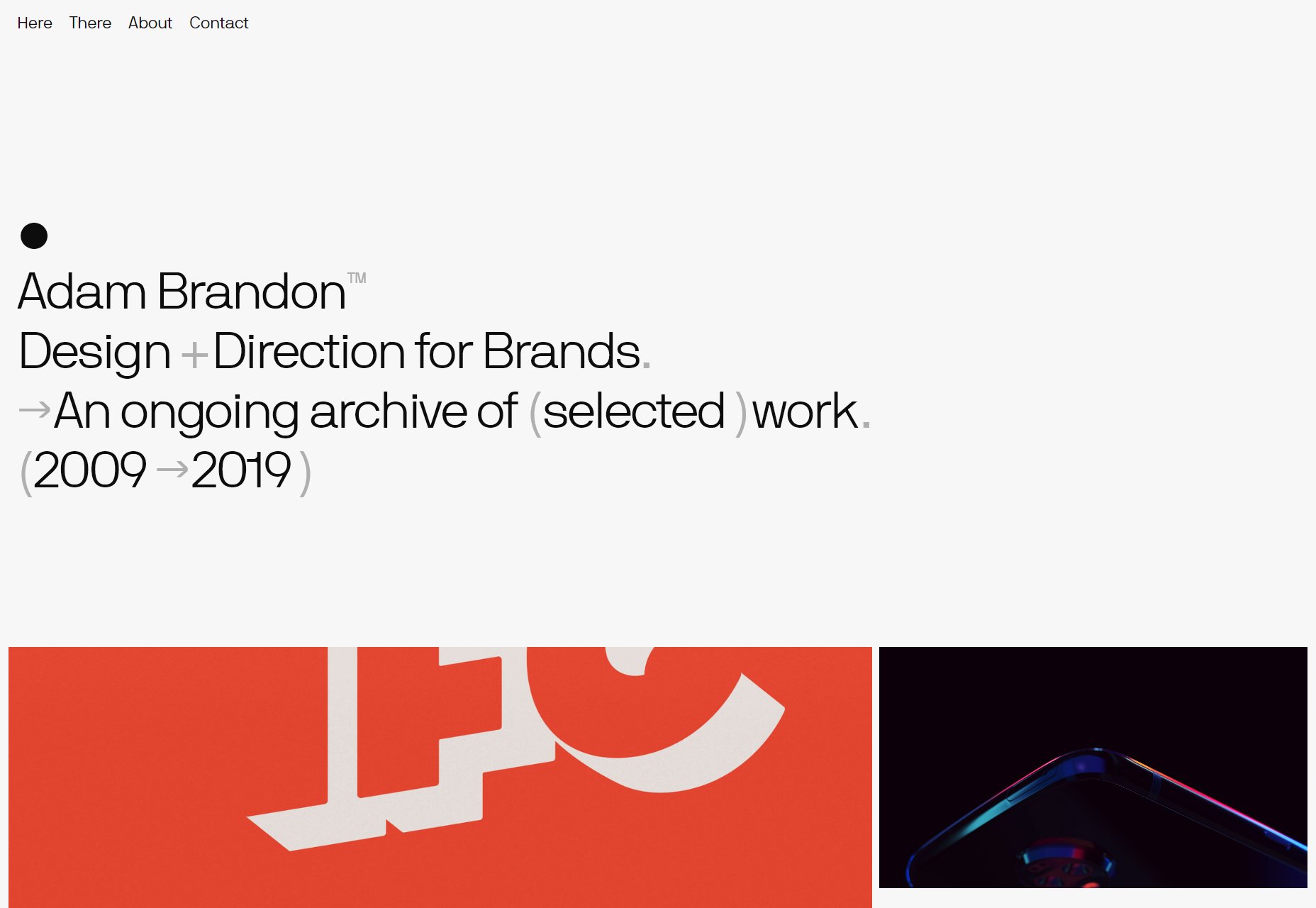
Adam Brandon
Adam Brandon’s portfolio keeps things very minimalist. But then, when you have Netflix, Apple, Nike, and Ford in your portfolio, do you really want that much getting in the way of all those logos? No, in these situations, minimalism is definitely the way to go, and the sort of grid-based collage doesn’t hurt.
Platform: Squarespace
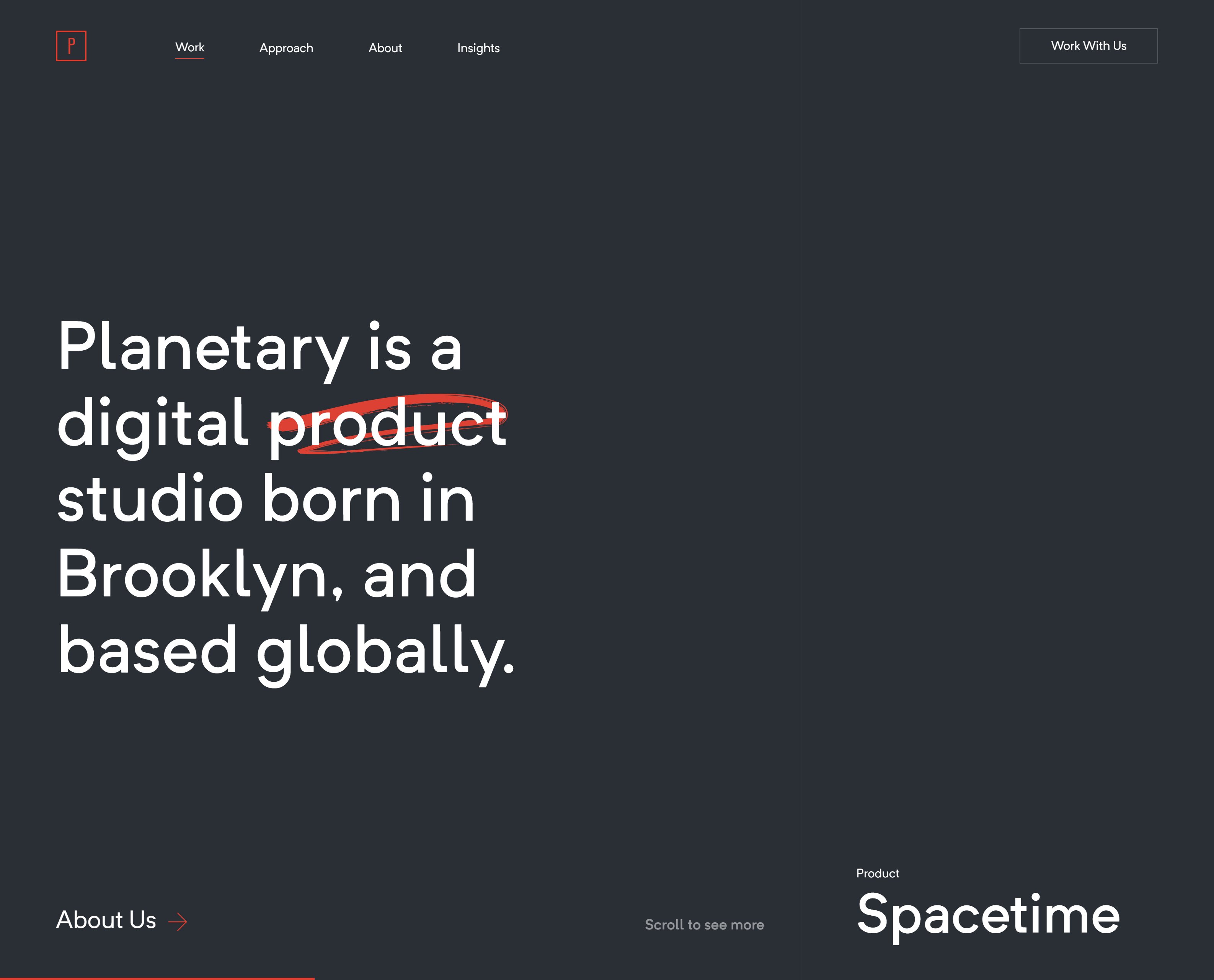
Planetary
Planetary’s agency site is pretty, modern, and I have to say that the designers sure know how to effectively use just the tiniest splashes of extra color for emphasis. It’s just that nice to look at. Plus, this site just introduced me to the typeface known as Neutrif pro, and I think I’m in love.
Platform: Gatsby
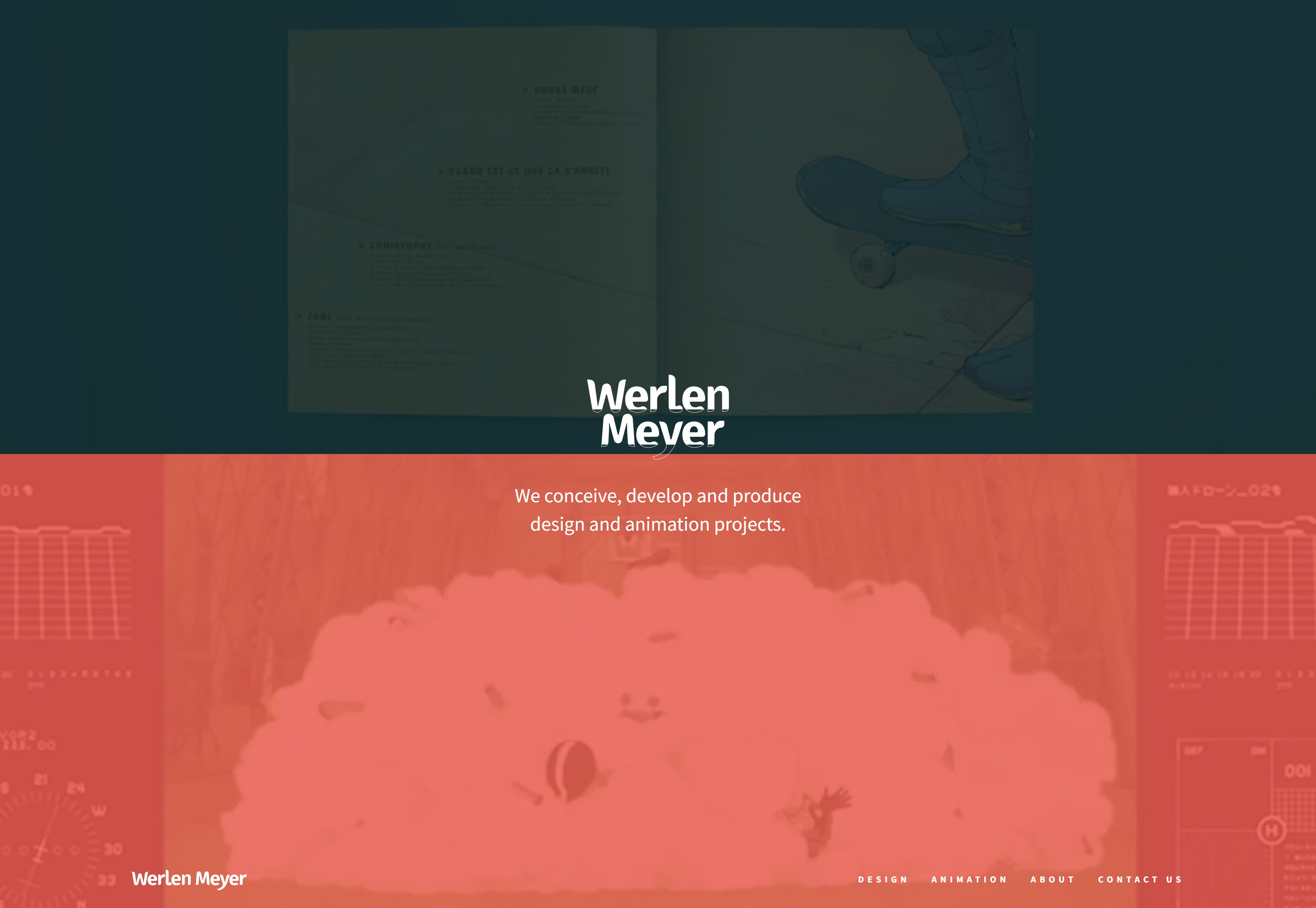
Werlen Meyer
Werlen Meyer keeps things fairly simple with a dark layout, simple sans-serif type, and quite a bit of background video. I have to hand it to whomever is optimizing this site. All of the video/animation loaded fast and smooth on my 5Mbs connection.
Platform: Custom CMS (I think. I never know for sure when Lua is listed as the programming language.)
Renaud Rohlinger
Renaud Rohlinger is a “French Creative Developer living in Japan (soon)”, and this is presumably why his site is a mix of Japanese and English. Not content with that, however, he threw in a whole lot of gorgeous WebGL animation that runs pretty smooth and fast, even on my old laptop with integrated graphics.
While there could be some improvements made layout-wise, and the body text could be a little bigger, the whole thing is a technical marvel.
Platform: Static Site
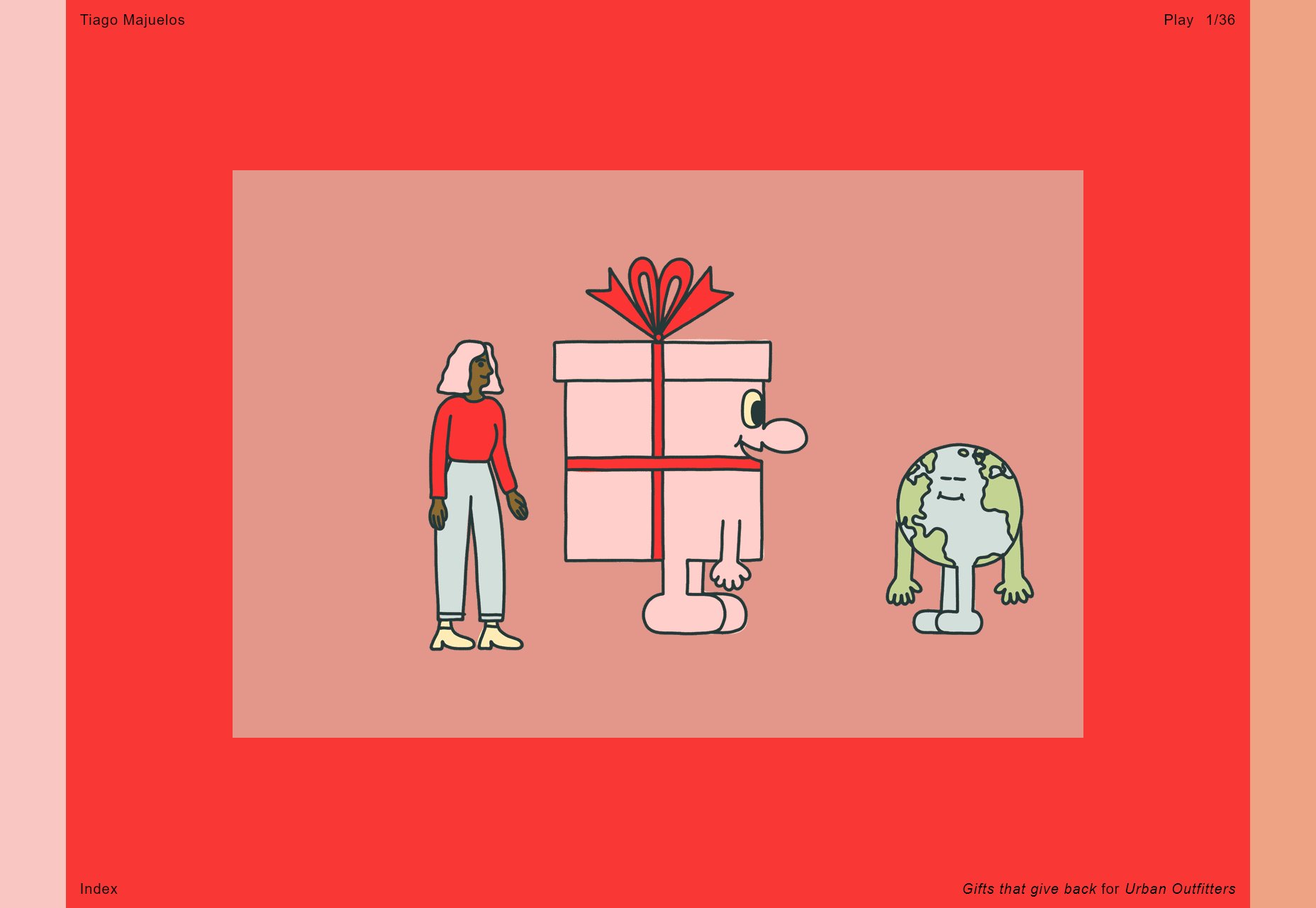
Tiago Majuelos
Tiago Majuelos’ one-page portfolio is colorful, wild, and full of… hieroglyphic-clipart graphics? I’m not sure how the heck else to describe his art style. You can browse the work by dragging/swiping horizontally, or you can scroll down to see the most organized collage I’ve ever seen. I’ve never seen anything quite like this, so it’s on the list.
Platform: WordPress
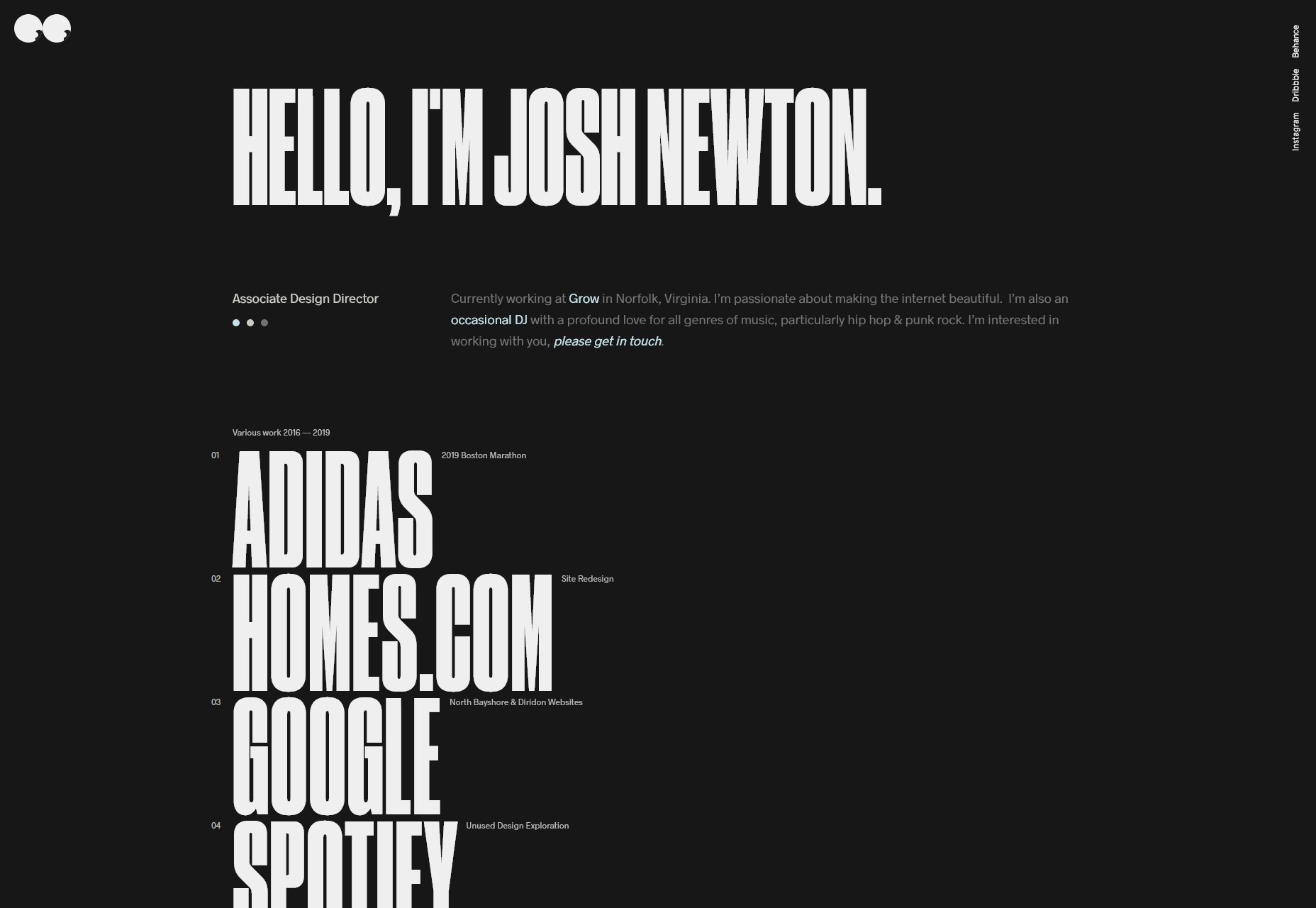
Josh Newton
Josh Newton’s portfolio has a beautifully simple dark layout, great condensed type, and body text that’s sadly way too small. That usability issue aside, it’s rather nice to look at. Another great grid-based layout.
Platform: Custom CMS (Probably)
Diogo Akio
Diogo Akio’s portfolio is more grid-based goodness, mixed with more horizontal scrolling goodness, and a heavy dose of modern minimalism. And for variety, it’s not a dark layout.
Platform: Static Site
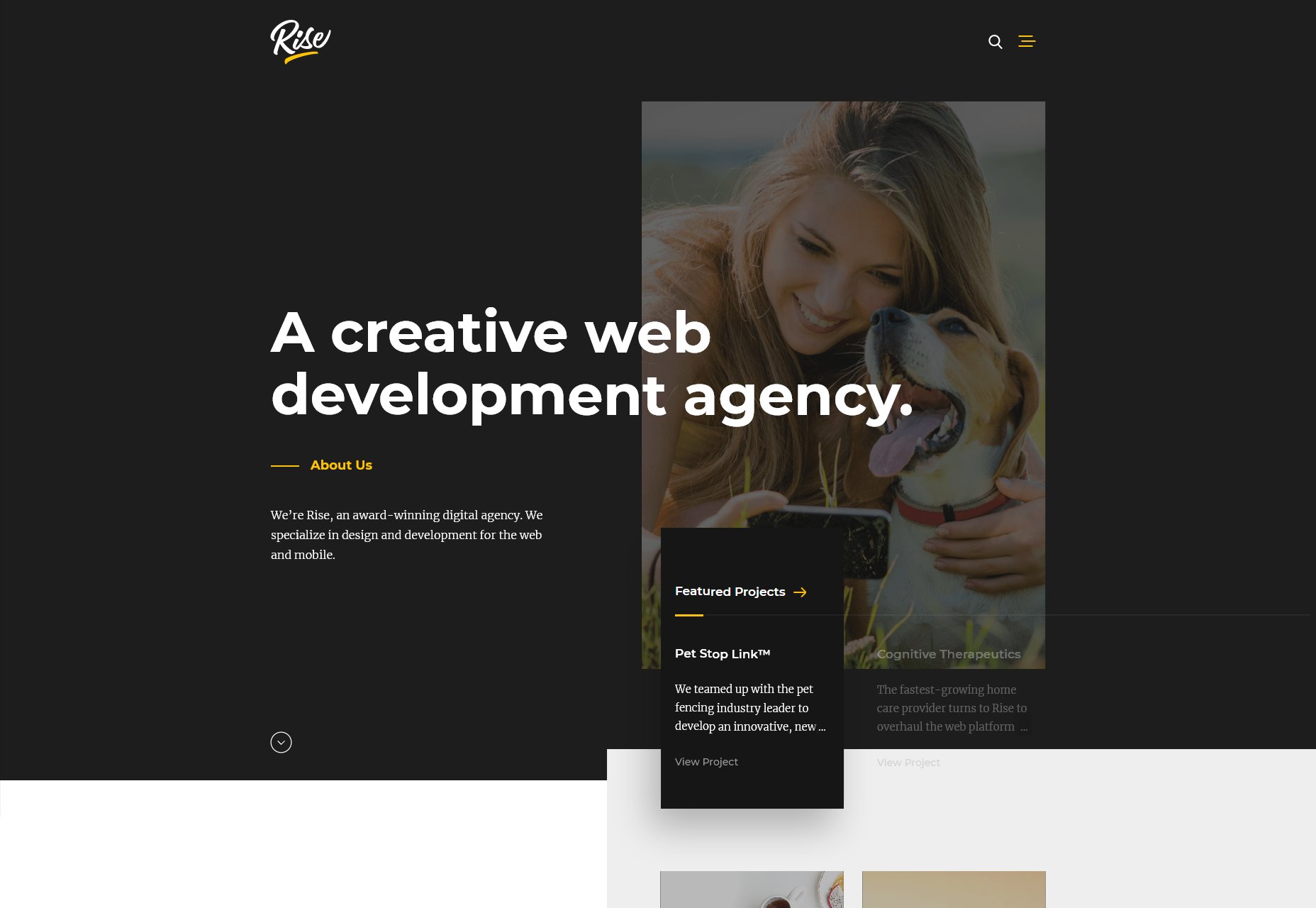
Rise
When Rise was being designed someone clearly looked at a bunch of sites with asymmetry and overlapping elements, and said, “That. I want loads of that.” Then threw in some pretty decent typography, and they’ve managed to pull off using the color yellow, so they’ve earned their spot on this list.
Platform: ExpressionEngine (Haven’t seen that for a while.)
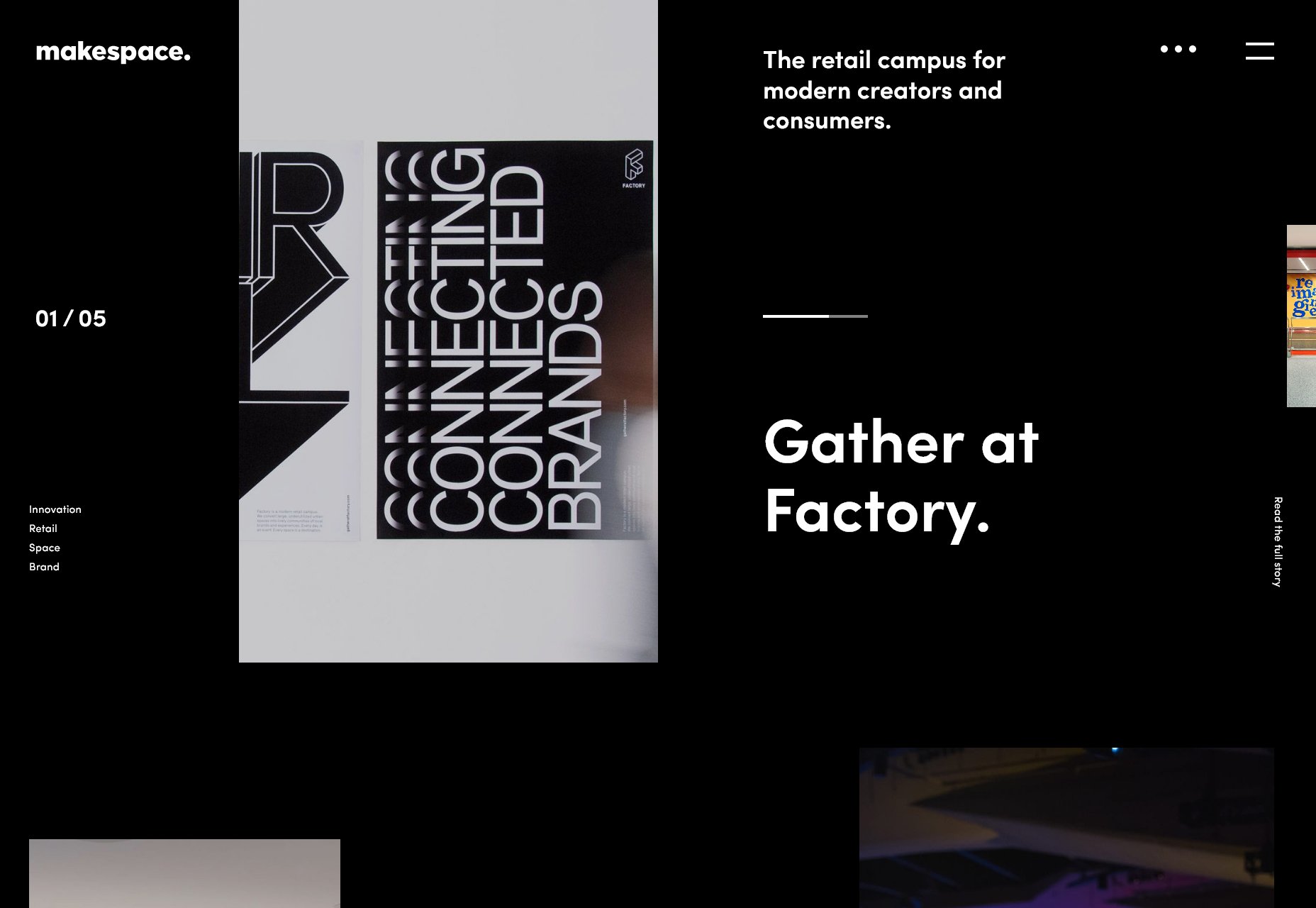
makespace.
Makespace. More dark layout. More collages. More grid stuff. Lots of periods going around. No but really, it’s a fantastic looking site, and you don’t see too many collages that are animated like a slideshow. Unfortunately, this site falls into the same small-text trap that many dark sites fall into in their quest to look elegant.
Elegant text is text I can read. Just saying.
Platform: Static Site
Diana Costa
At first glance, Diana Costa’s portfolio seems downright brutalist. Dig in a little, though, and you’ll see the monochromatic tones and monospaced text tempered with plenty of white space, and simple, smooth animation. It’s amazing how much white space can transform the feel of a website, almost on its own.
Though I don’t like sites that depend on JS to run at all, especially sites this simple, I have to respect the developers for putting in a warning message when you turn JS off.
Platform: Static Site
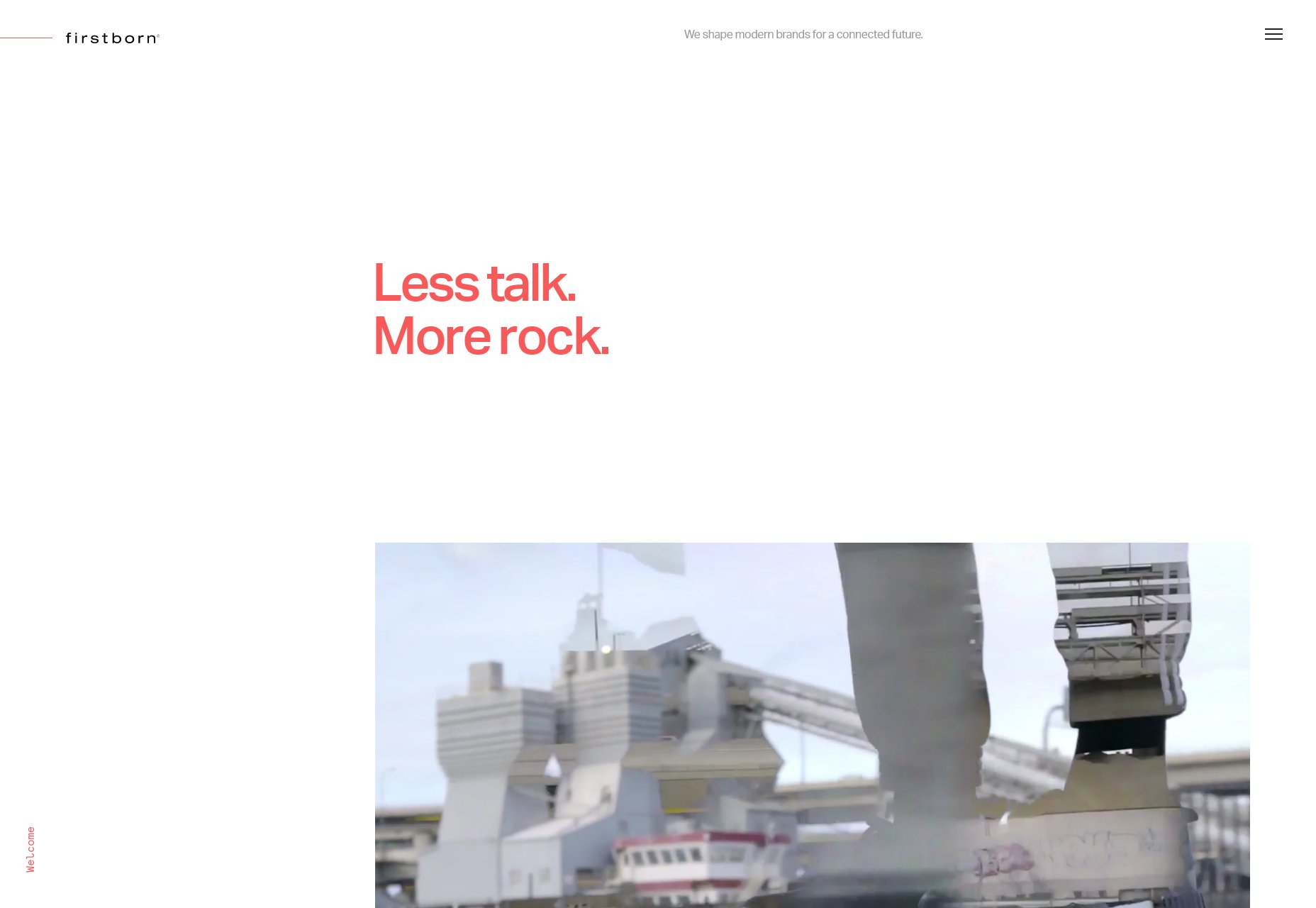
Firstborn
Like many minimalist sites, Firstborn uses animation to spice things up, decent type, and multicolumn body text. Well okay, multicolumn isn’t that common. No, they’re not relying on CSS to do that just yet, it’s being done with JS. Even so, I’m glad to see it out in the wild.
Platform: Contentful
Yuen Ye
Okay, you know that see-the-preview-on-project-title-hover thing? Well Yuen Ye’s portfolio has officially done it better than everything else. There are elements that are rather convincingly animated to look like cloth on the home page, and hovering over a project title changes the “pieces of cloth” into the preview for… go just got look at it.
Rarely am I actually impressed by these sorts of bells and whistles, but it’s beautifully executed here. The rest of the site is pretty solid, too.
Platform: WordPress
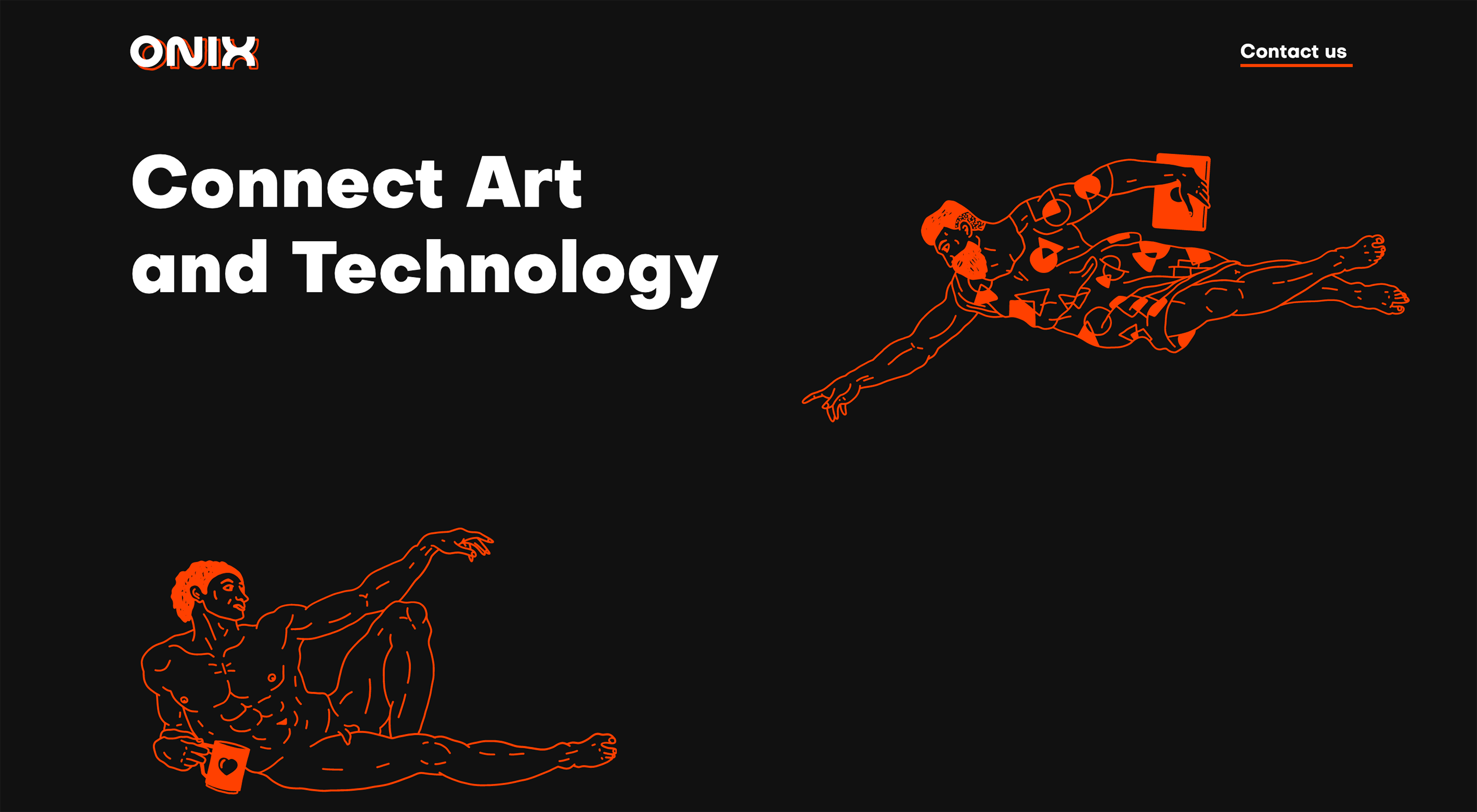
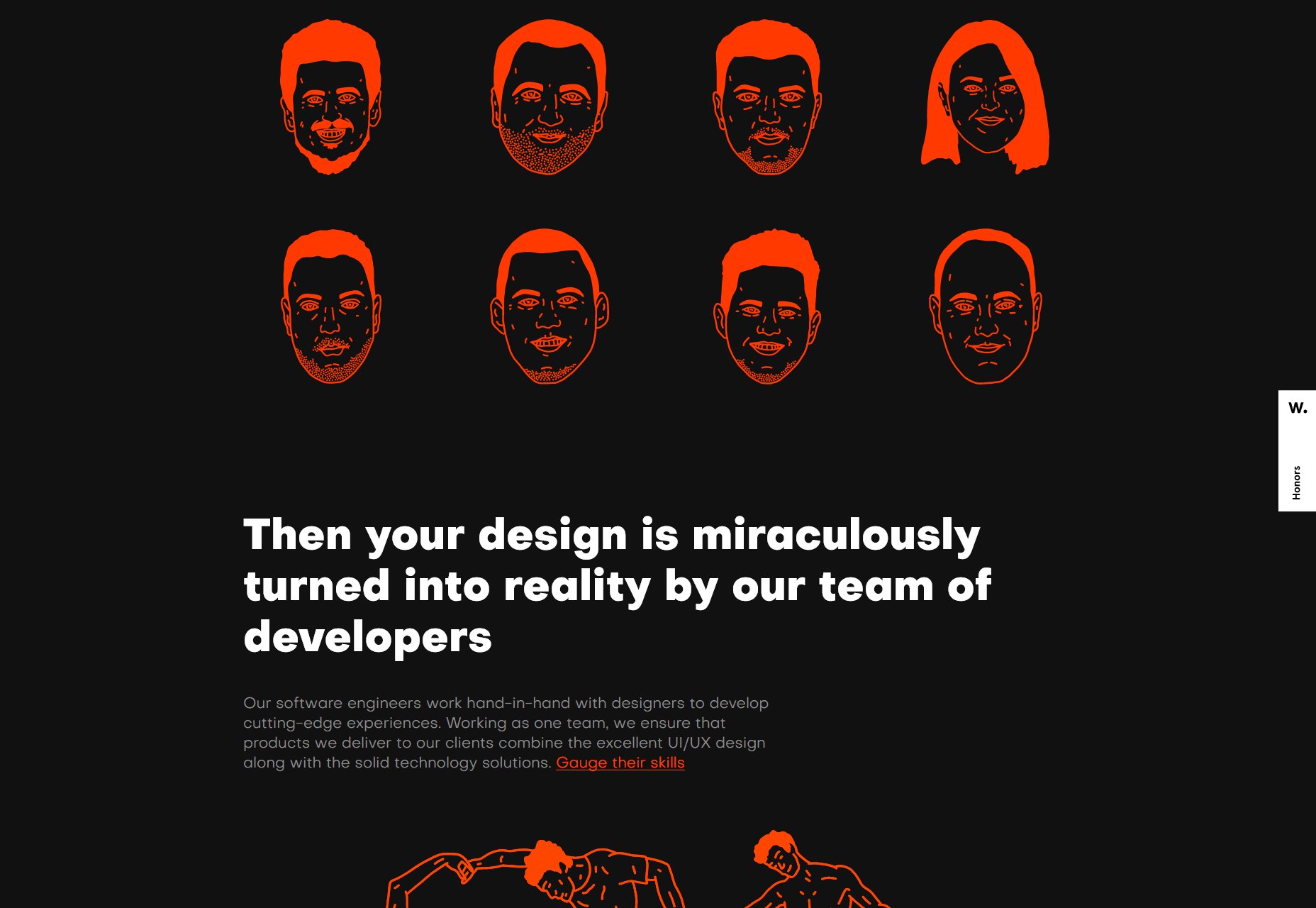
Onix Design
Onix Design improves on the ever-familiar modern/dark aesthetic by adding a fair amount of illustration, including some sort of semi-3D illustrations of faces that I found strangely compelling. The color scheme is a bit of a blast to the eyeballs, even with the mostly-dark layout, but it’s certainly a striking, and uncommon look.
Platform: Custom CMS? (It’s programmed in Go.)
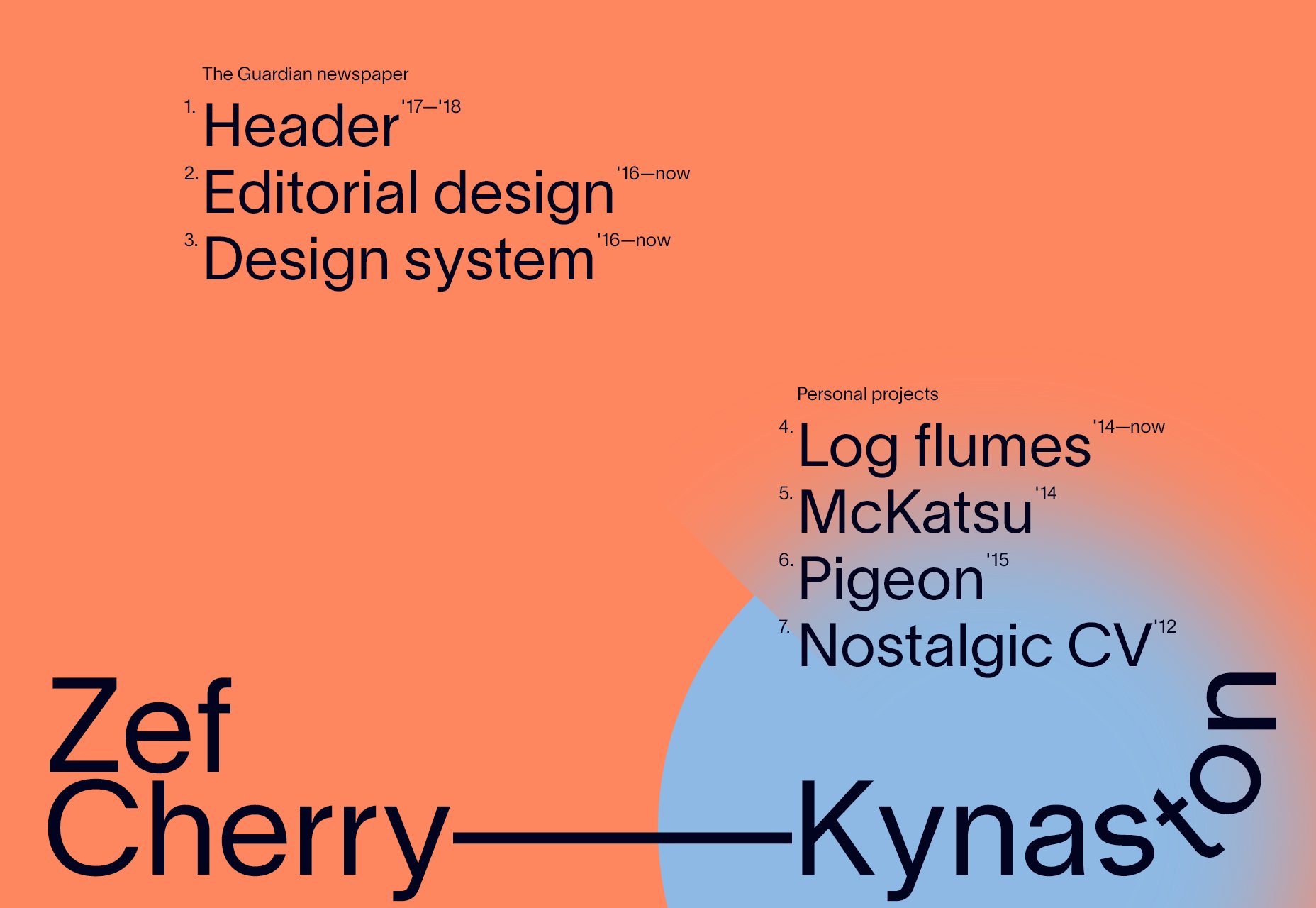
Zef
Zef’s Website is decidedly new-looking, even as certain aspects of it (including the name) evoke a sort of Geocities-era nostalgia. I love everything: the curving text on the home page, the clashing colors, the careless-seeming typography that is actually quite effective. It’s amazing.
Platform: Static Site
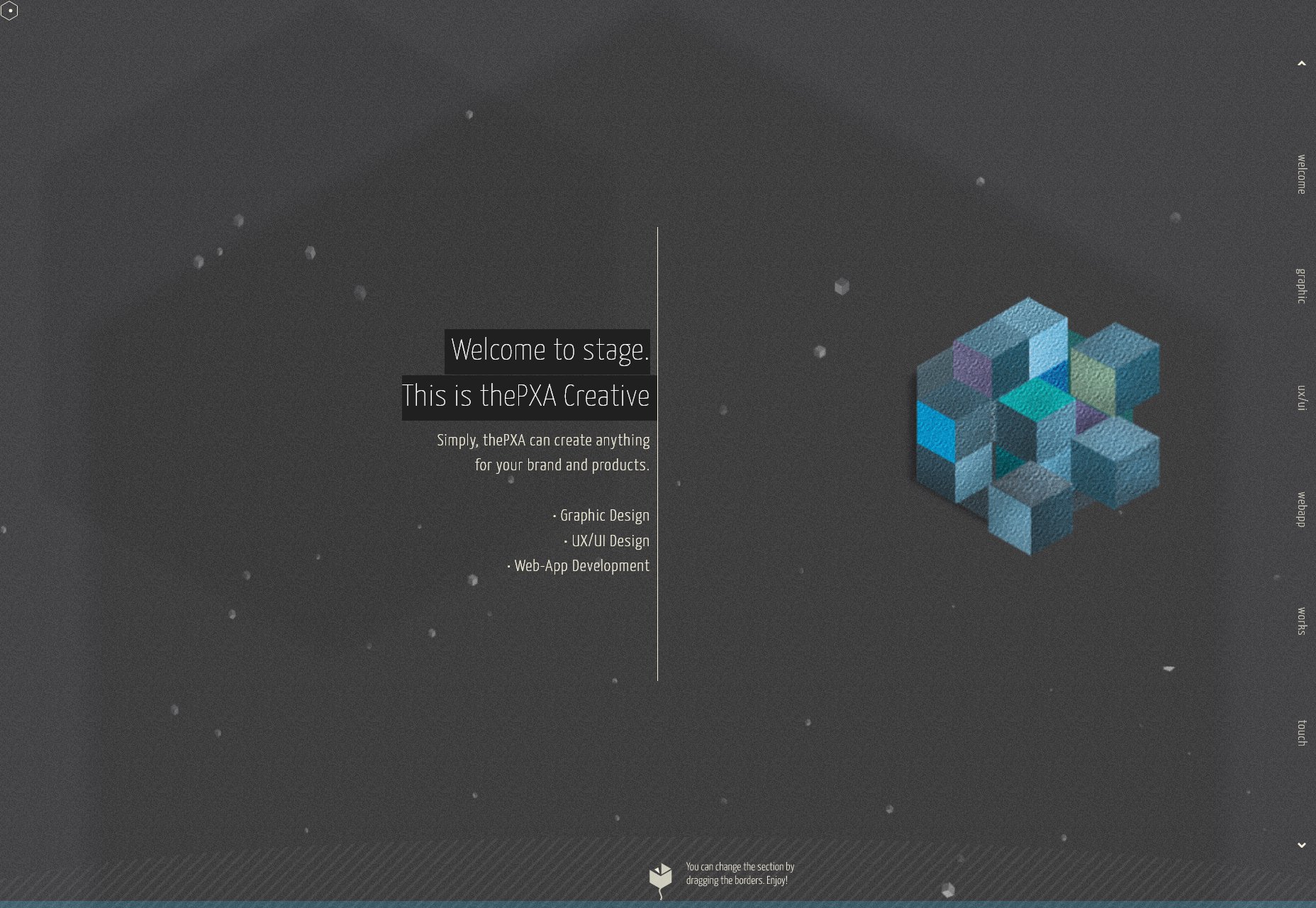
thePXA Creative
thePXA Creative’s agency site is darned good-looking. Far more good-looking, perhaps, than usable. Even so, I found myself liking this highly PowerPoint-ish site for it’s sheer style, and commitment to a theme.
Platform: Static Site
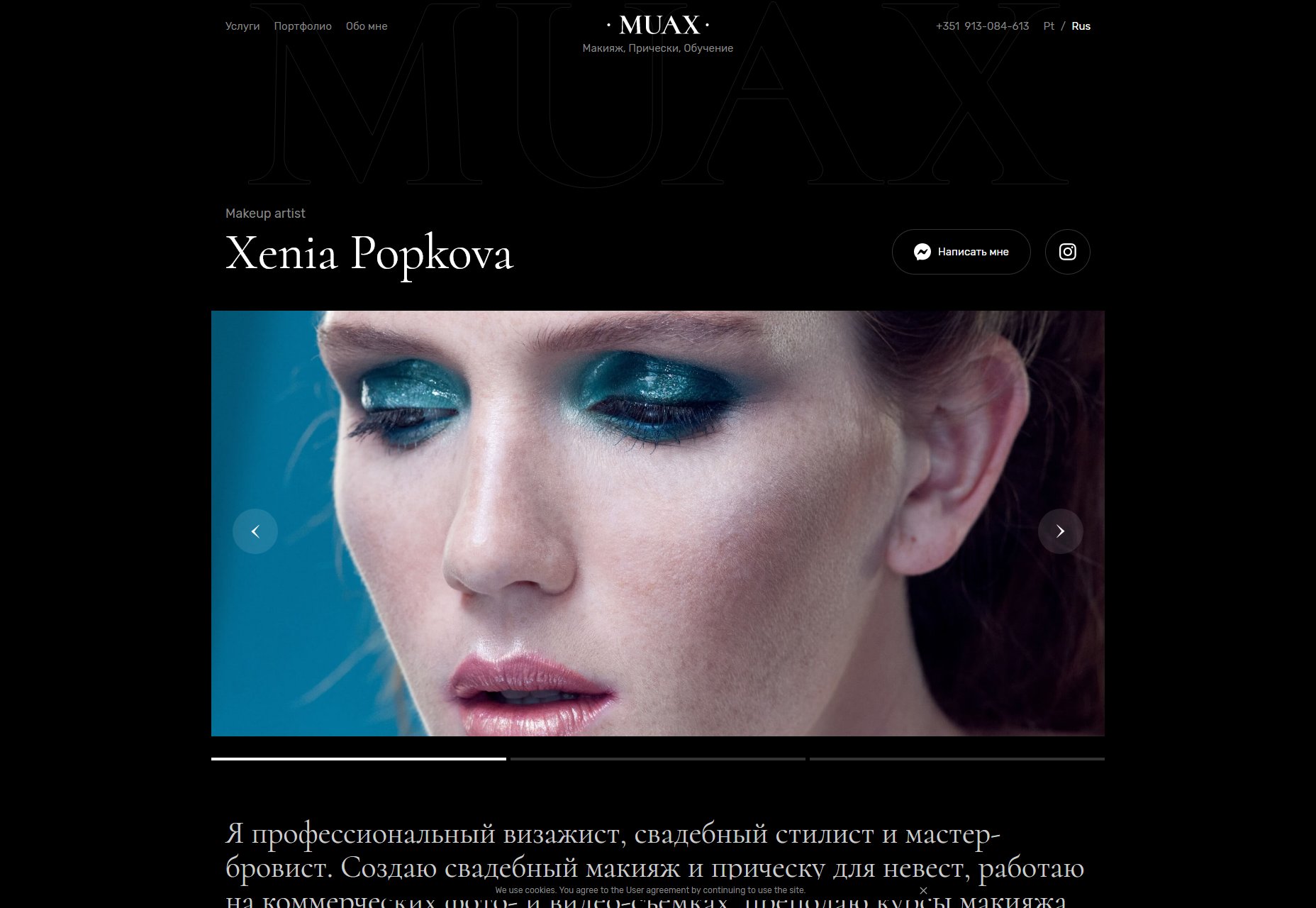
Muax
Muax is another dark, grid-loving layout, sure. It’s also a showcase of just how absolutely gorgeous Russian typography can be. I have no idea what any of it says, but I could stare at it for a good ten minutes.
If this is what Dostoevsky’s work looked like in Russian, no wonder people read it to the end.
Platform: Custom CMS
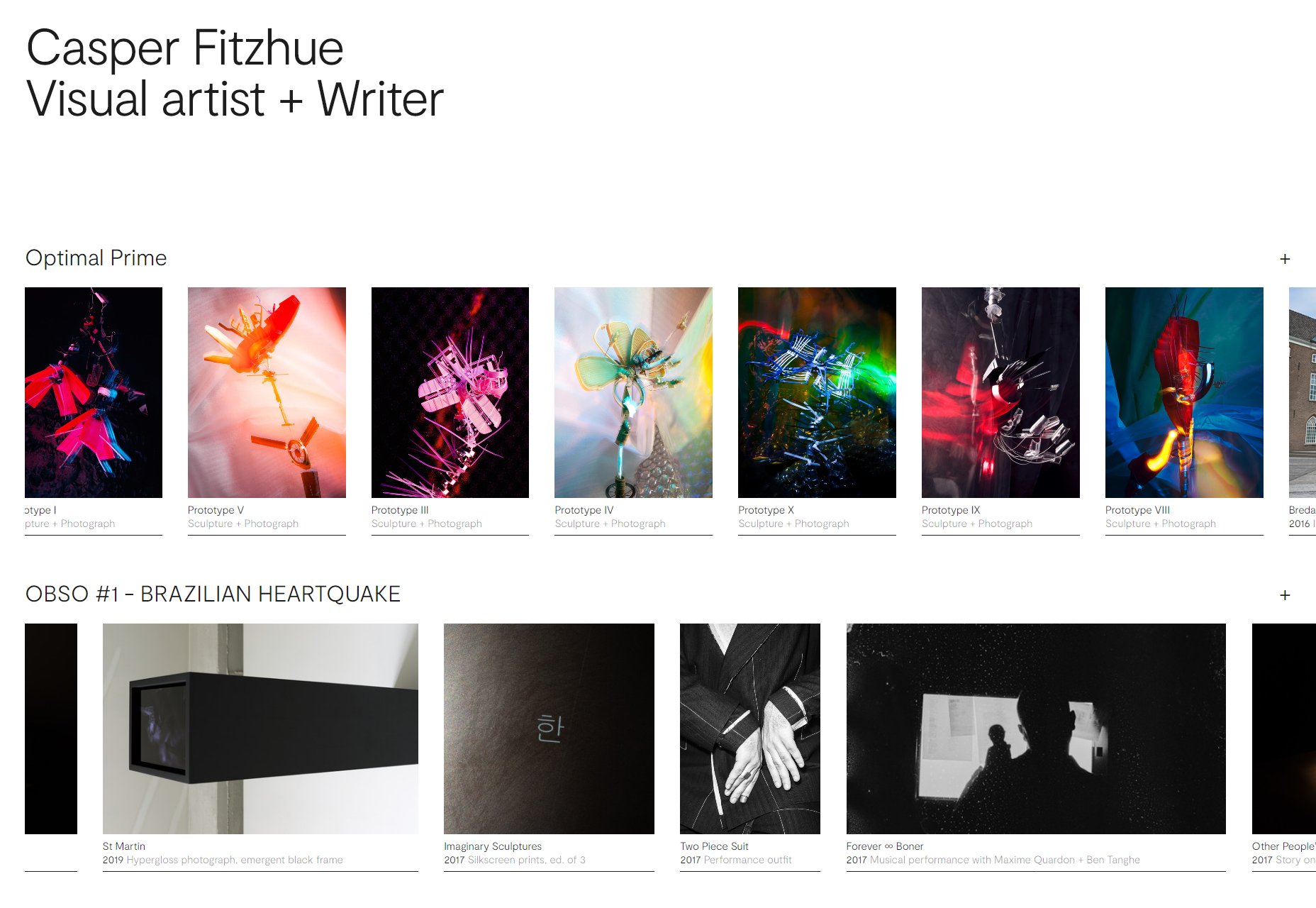
Casper Fitzhue
Casper Fitzhue’s portfolio is one of those very white designs that could get boring if you don’t love that sort of simplicity as much as I do. But to keep things interesting, the background will change color depending on what you’re looking at/hovering over. Plus, I like how things like essays and other text-based works are included in the portfolio.
Platform: Static Site
Chris Cyran
Chris Cyran’s portfolio is maybe the only one I’ve seen that’s bold enough to just sort of… put a business card design right in the middle of the page, and leave it there no matter what else happens to be scrolling by.
Platform: WordPress
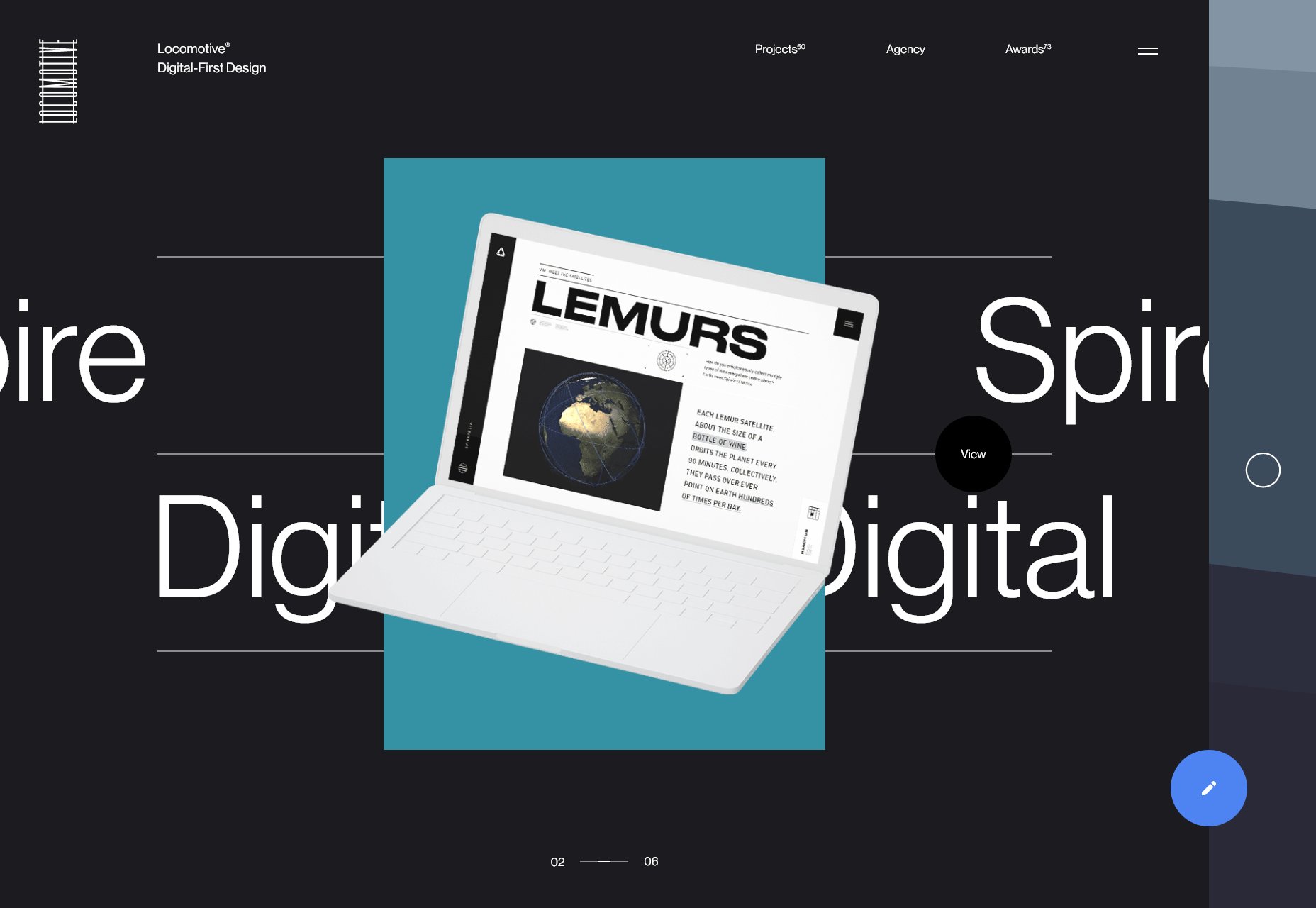
Locomotive
Locomotive looks like a site that should be minimalist, but they occasionally just sort of… don’t do minimalist things. It also leans hard into the animation, creating an experience that is at once familiar and outstanding.
Platform: Static Site
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2L5tw7H
from WordPress https://ift.tt/2Jjuqv8





















No comments:
Post a Comment