 It’s already time to start thinking about all the seasonal design elements that you will use for the rest of the year. That might be icons or illustrations or fonts. We have a few new elements this month that might fit the bill, as well as learning tools and inspiration. Here’s what new for designers this month.
It’s already time to start thinking about all the seasonal design elements that you will use for the rest of the year. That might be icons or illustrations or fonts. We have a few new elements this month that might fit the bill, as well as learning tools and inspiration. Here’s what new for designers this month.
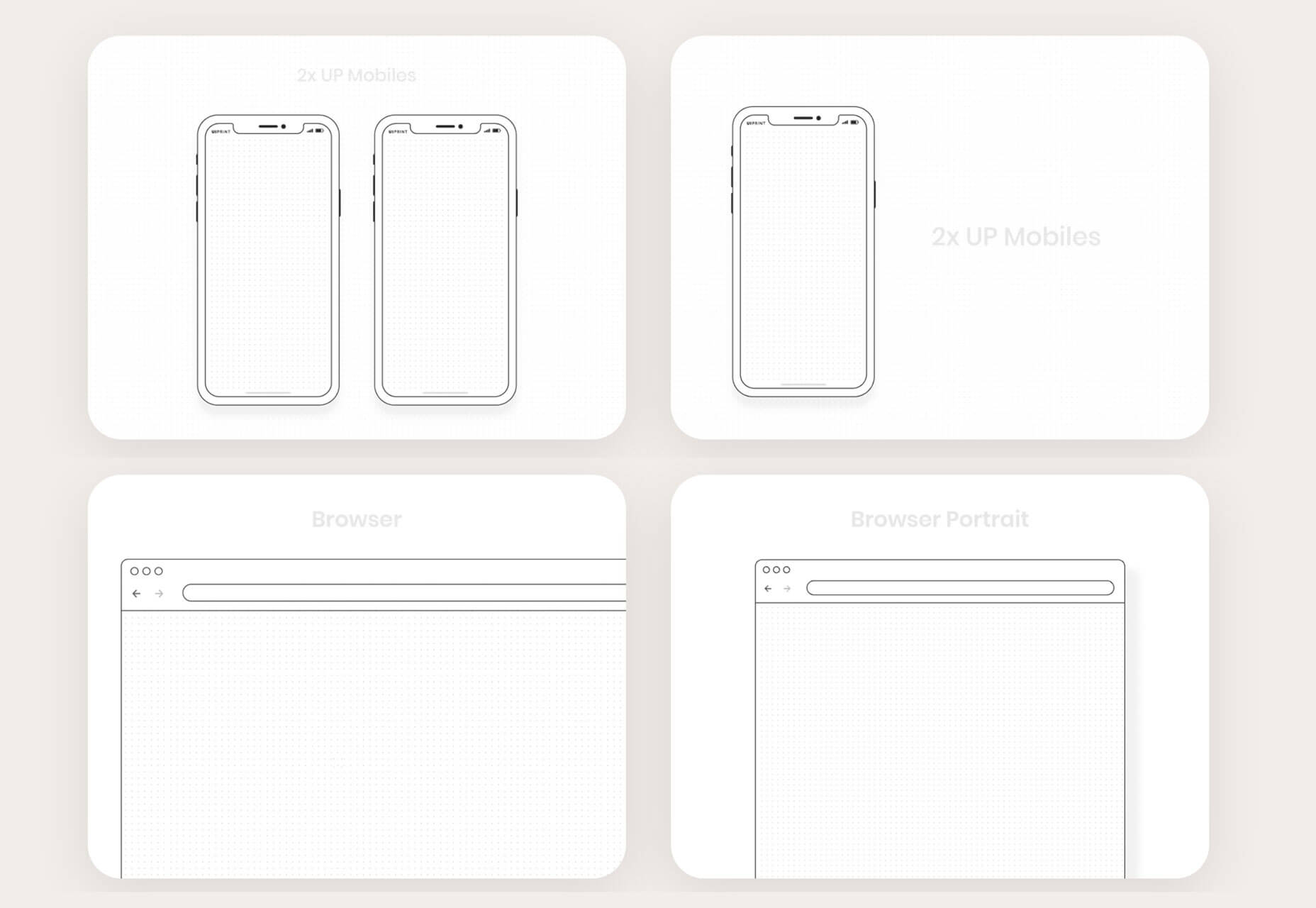
UIPrint
UIPrint is a set of sketching templates for devices that you can print out to create with a pen (because some of us love to draw mocks and ideas in meetings). The current collection includes more than 10 printable wireframes and sketchpads. Grab prints for devices you use most of download the whole set and get printing.
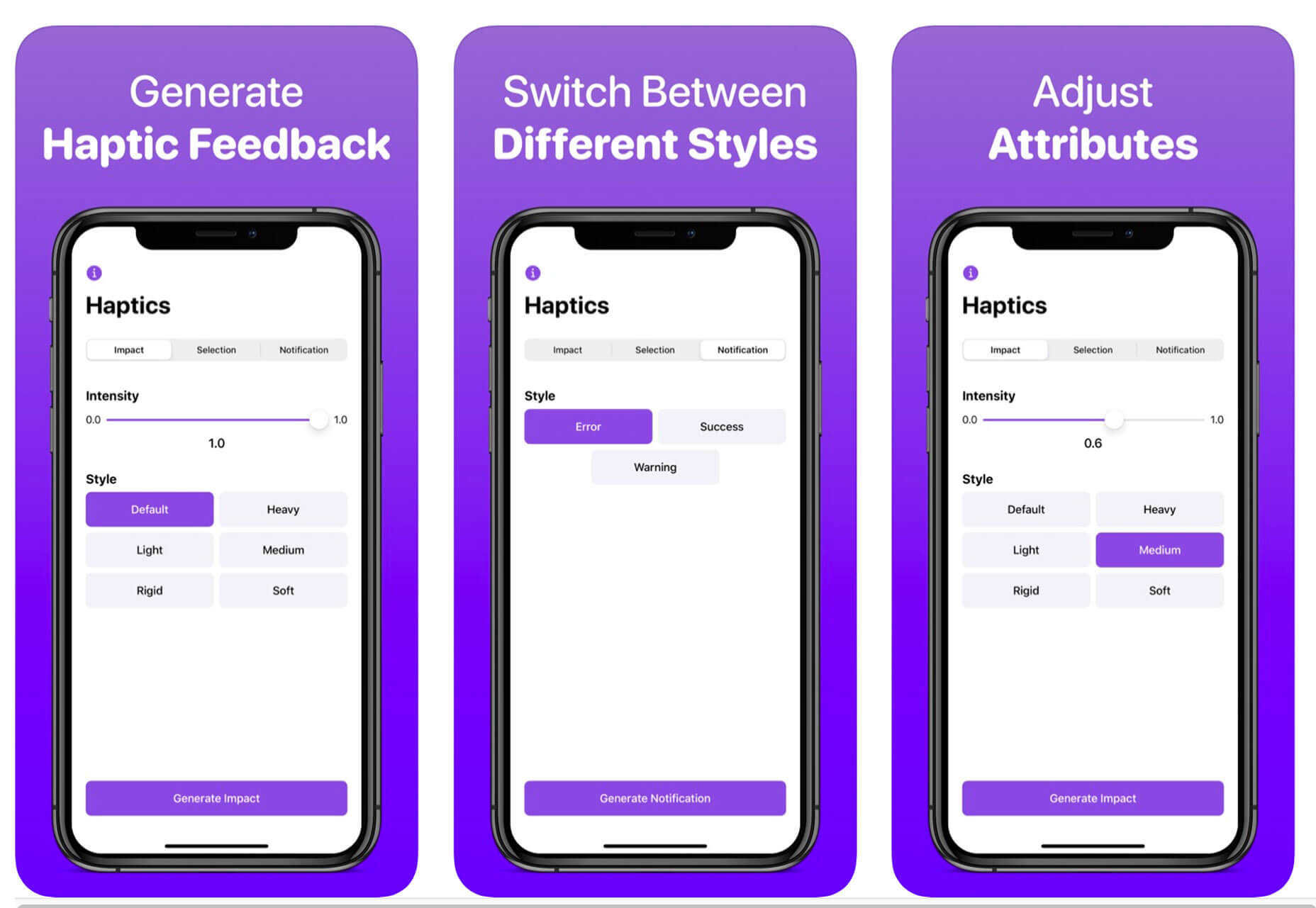
Haptics
Haptics provides developers with a quick and easy way to see what the different haptic feedback is like on supported iPhone & Apple Watch models. Available only in the iTunes store and requires iOS 13.0+.
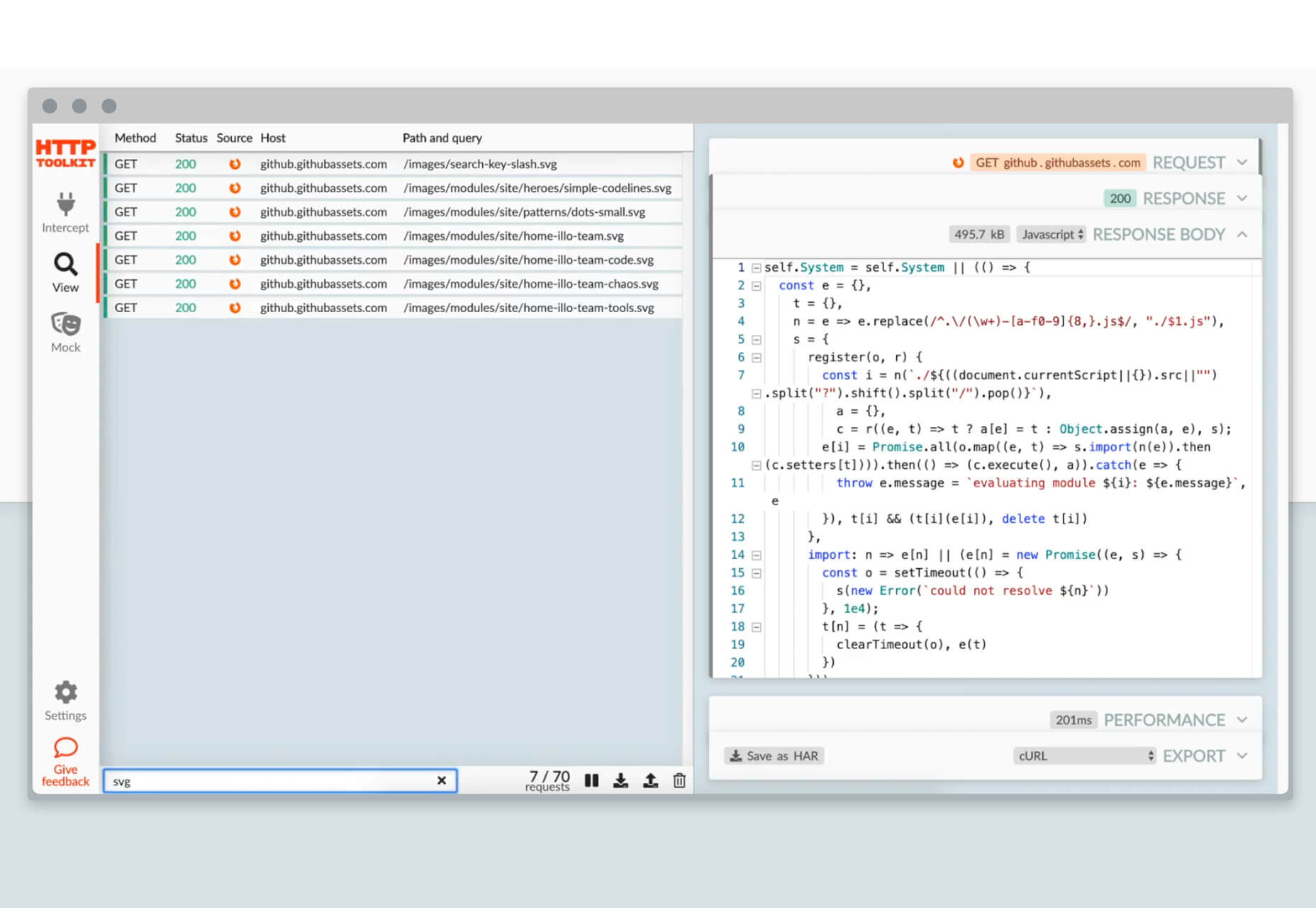
HTTP Mock
HTTP Mock allows you to intercept and view all of your HTTP (and HTTPS) mock endpoints or entire servers and rewrite, redirect, or inject errors.
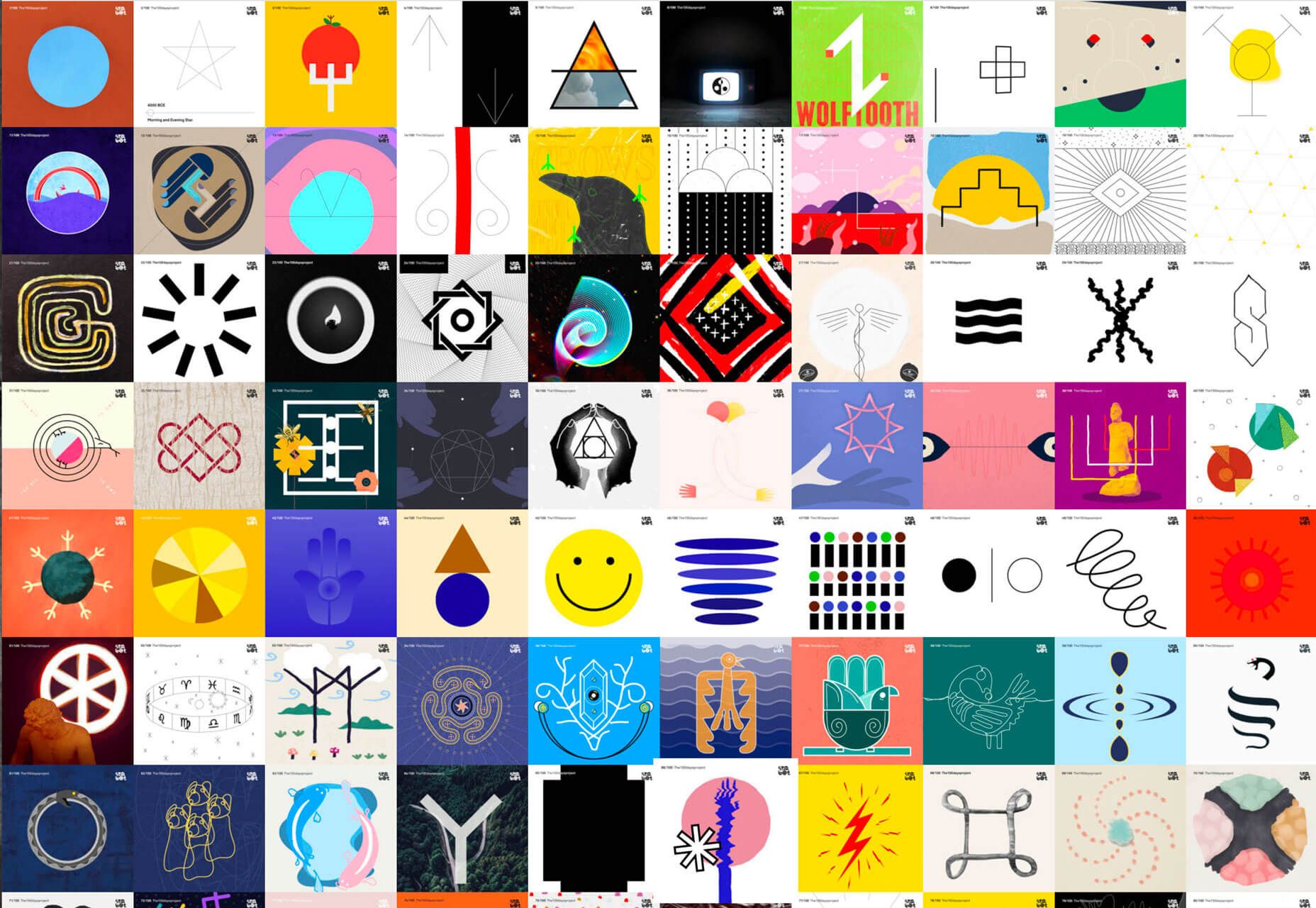
Art of Symbols
Art of Symbols is a project published by Emotive Brand that takes a look at the root the design and meanings of common icons and symbols. The project was originally published day by day as an Instagram project, but has been compiled into a website that’s super informative and fun to look at.
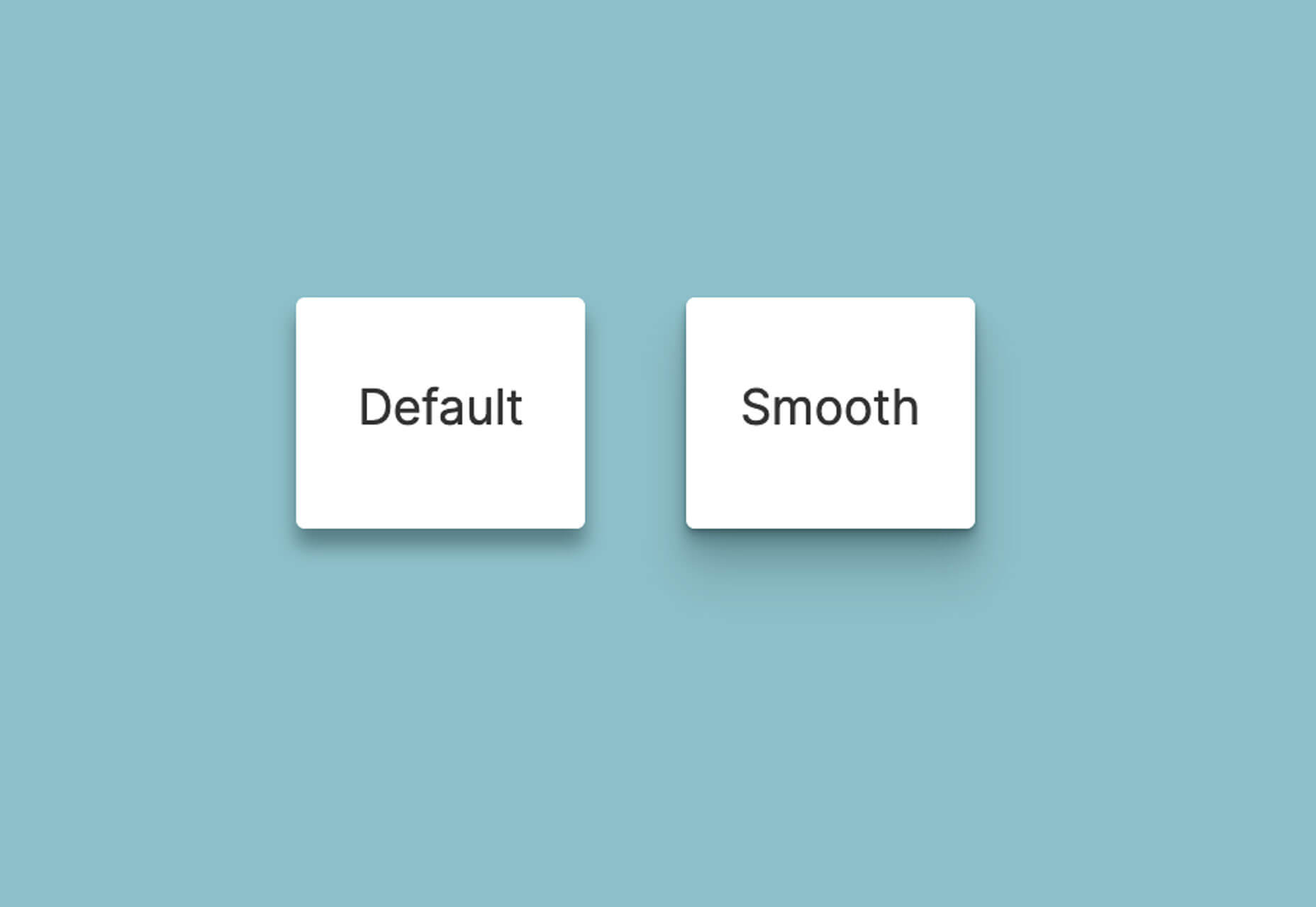
Smoother & Sharper Shadows
Smoother & Sharper Shadows is a tutorial that will help you clean up the look of drop shadows using the box-shadow CSS property. You can get more control over the look of shadows for more polished designs.
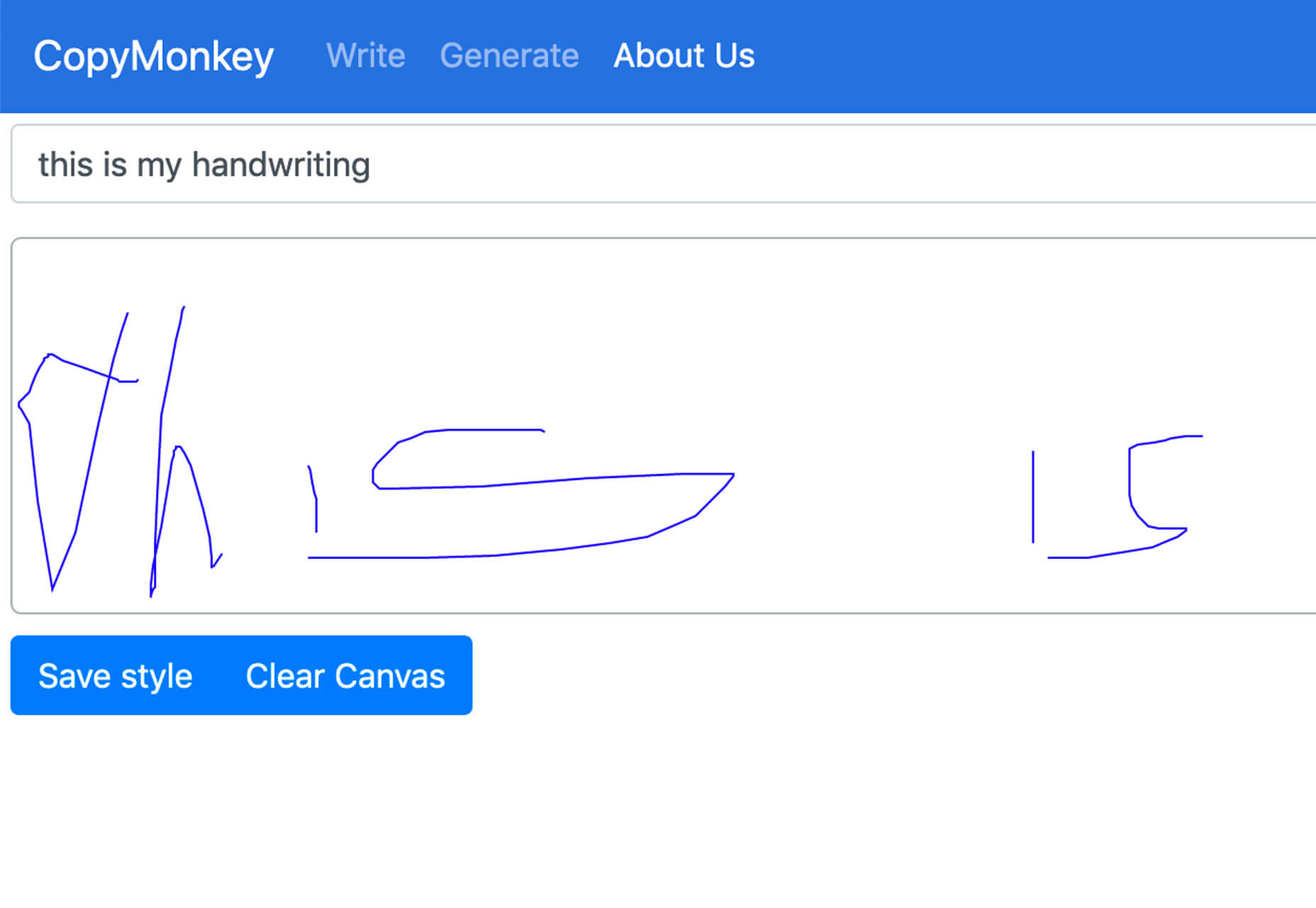
Copy Monkey
CopyMonkey uses machine learning to mimic your handwriting style like a monkey. There’s not a lot of work value in this one, but it is a lot of fun to play with.
CTRL+Z
CTRL+Z is a fun interactive flyer that can provide a source of inspiration. Click and drag to see just how this flyer for an upcoming art installation works.
Shape
Shape lets you customize the style, colors and border of more than 1,000 static and animated icons and illustrations. Export to React, SVG and Lottie. The tool also includes UI templates to help you use icon collections.
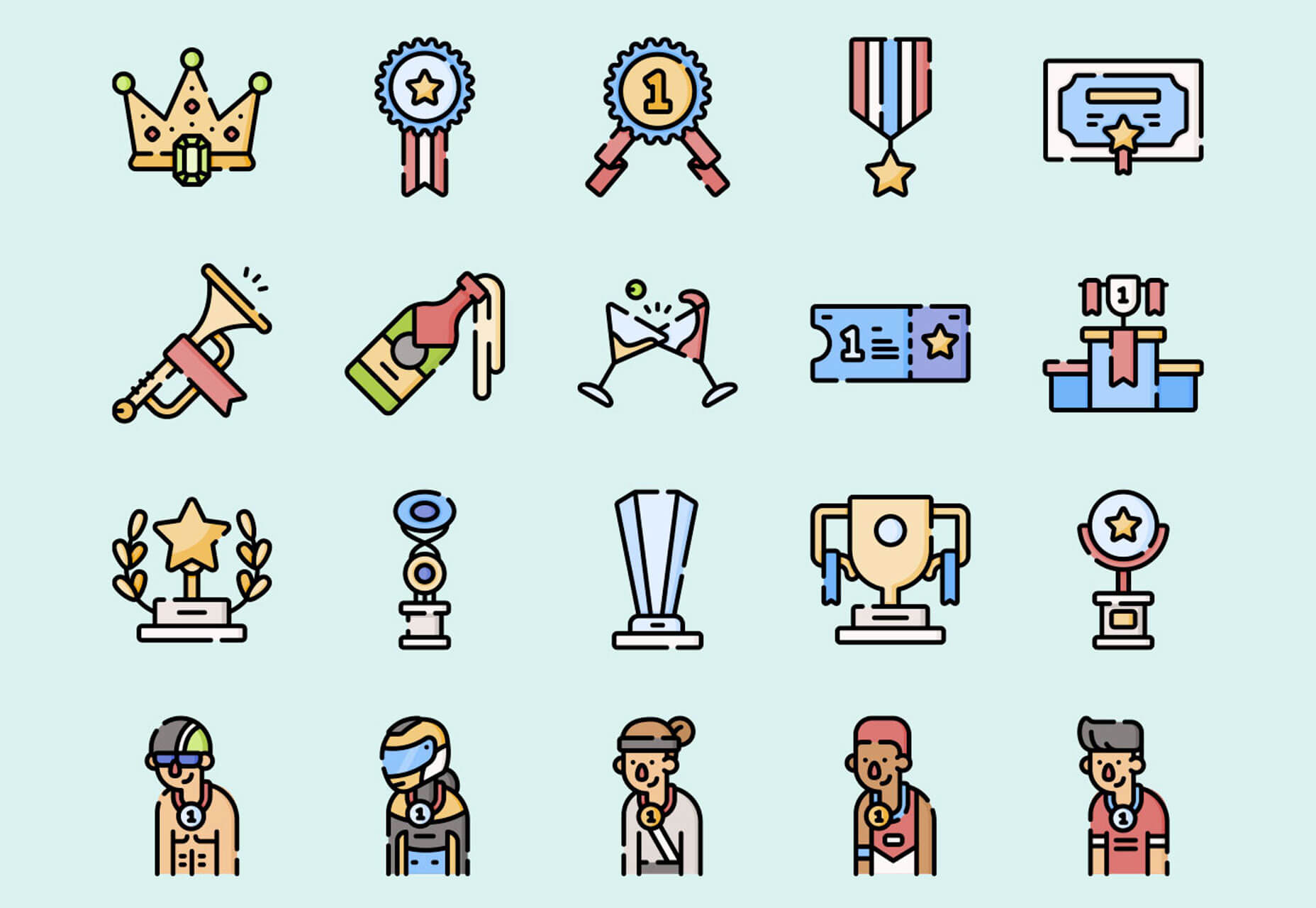
Winning Icons
Winning Icons is a set of 50 vectors that celebrate achievement. With medals and celebratory icons in three styles, this collection is made for winning. The set is available in SVG and JPG format.
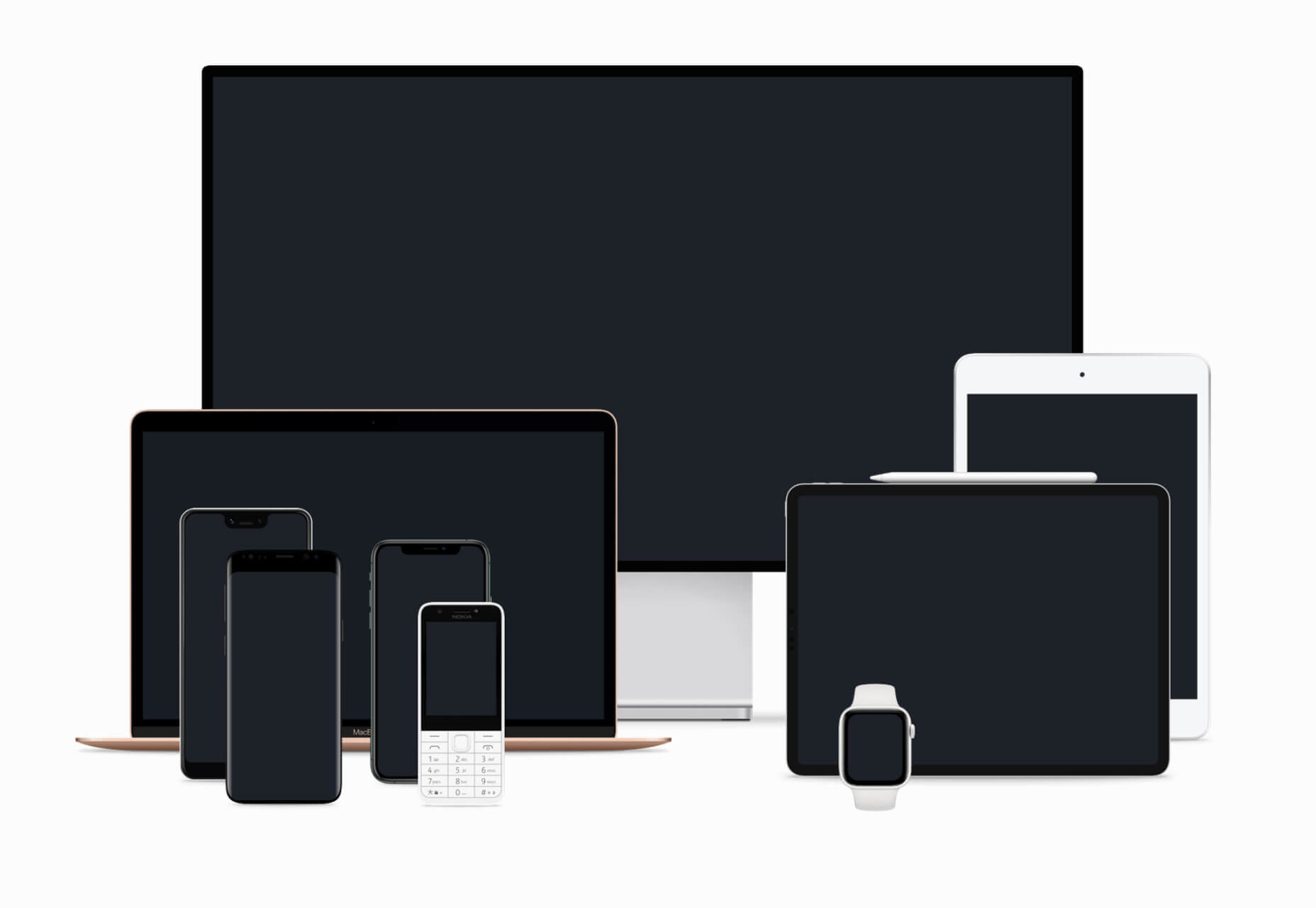
Sketch Devices
Devices is an updated set of modern device mockups for Sketch by the team at Facebook Design. From the design team: “Facebook supports a diverse audience around the world and an equally diverse set of devices. To emphasize that in our design mocks, we redrew a range of devices to show the global diversity of the people using our products. Each device comes with a bitmap of the device (with and without shadows) and the original Sketch file for that device.”
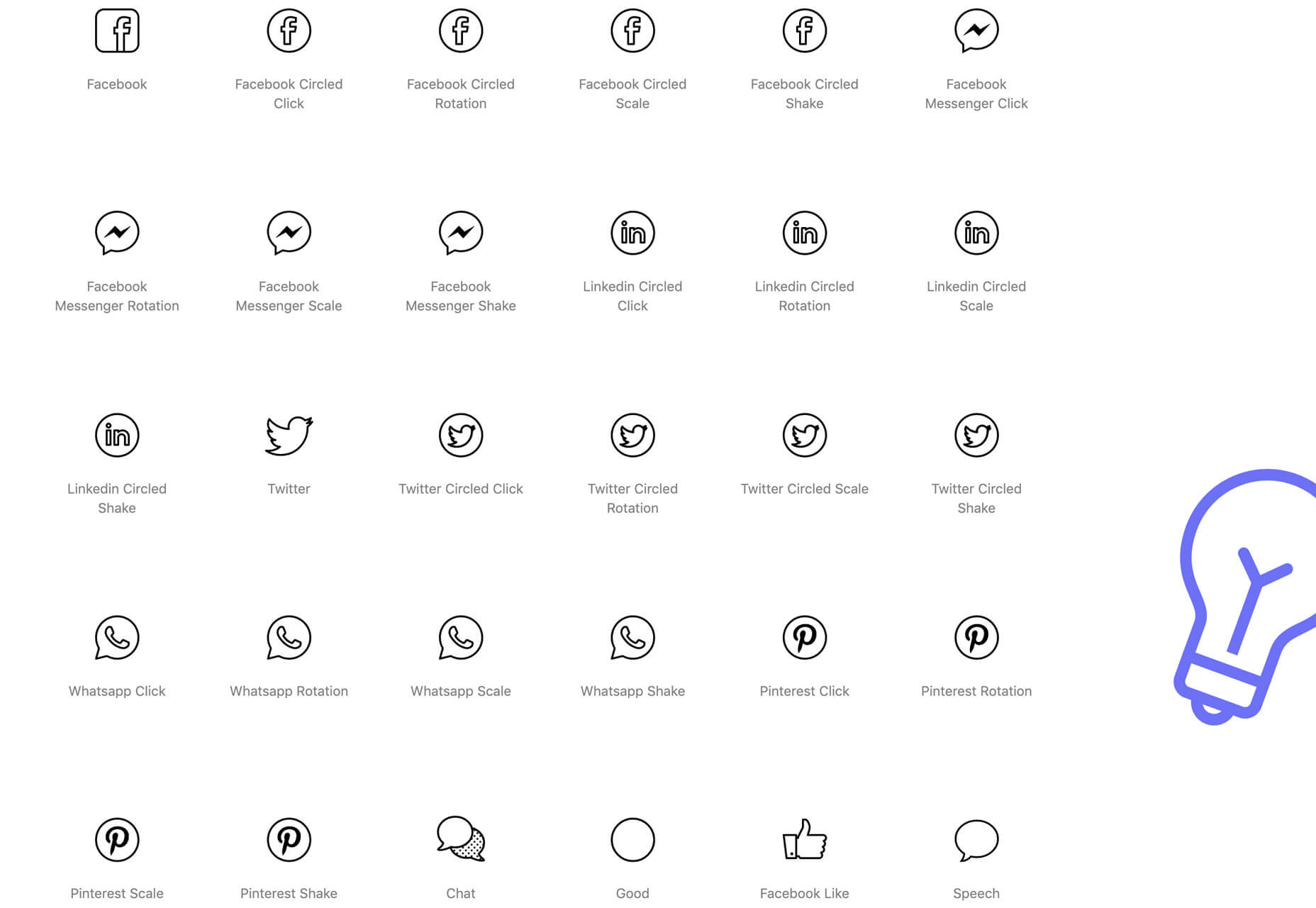
Animated Icons
Animated Icons is a collection of fun line icons with interesting animations for something a little extra in your projects. Download the JSON for Lottie, GIF, or After Effects formats. Pick and choose icons or download them all.
Fresh Folk
Fresh Folk is an interesting collection of illustrations of people, places, and objects to enhance design projects. You can use illustrations as mix and match characters and scene elements to create almost custom illustrations from the library.
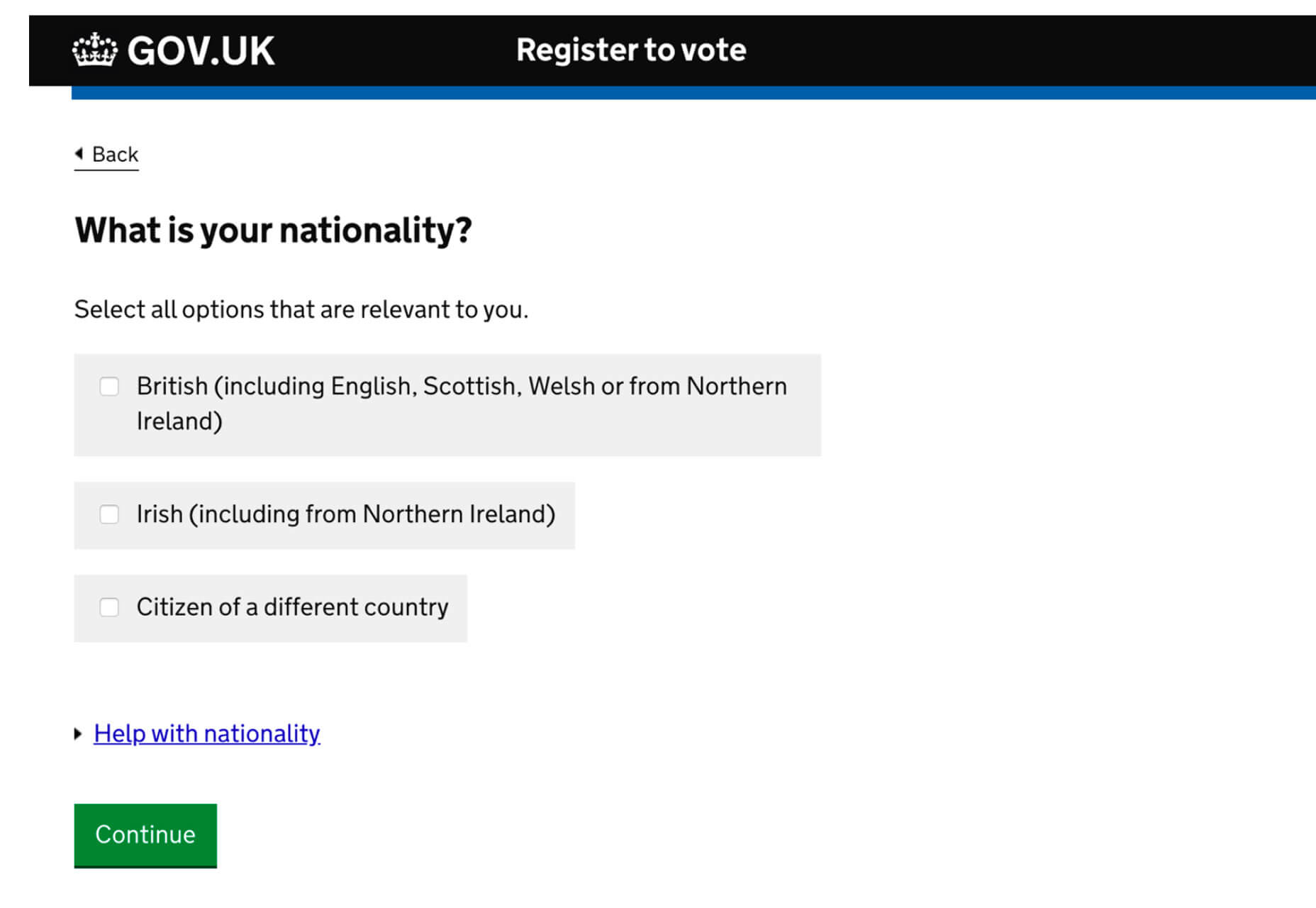
Where to Put Buttons on Forms
What’s the perfect placement for a button on a form? Well, it depends on what information is in the form. This great explanation/tutorial by Adam Silver can help you think about the logic behind button placements and make your forms more user-friendly.
Mozilla Developer Video Shorts
The team at Mozilla Developer has launched a new video series packed with demos and tools that teach web technologies. You can find the first few videos on their website or follow the channel on YouTube for new videos when they post.
Fliplet
Fliplet is a “prefab” no-code app editor that helps you build all kinds of different apps without coding. It uses a library of open source components, or you can create your own. The core feature base includes everything you need to get started with an app build.
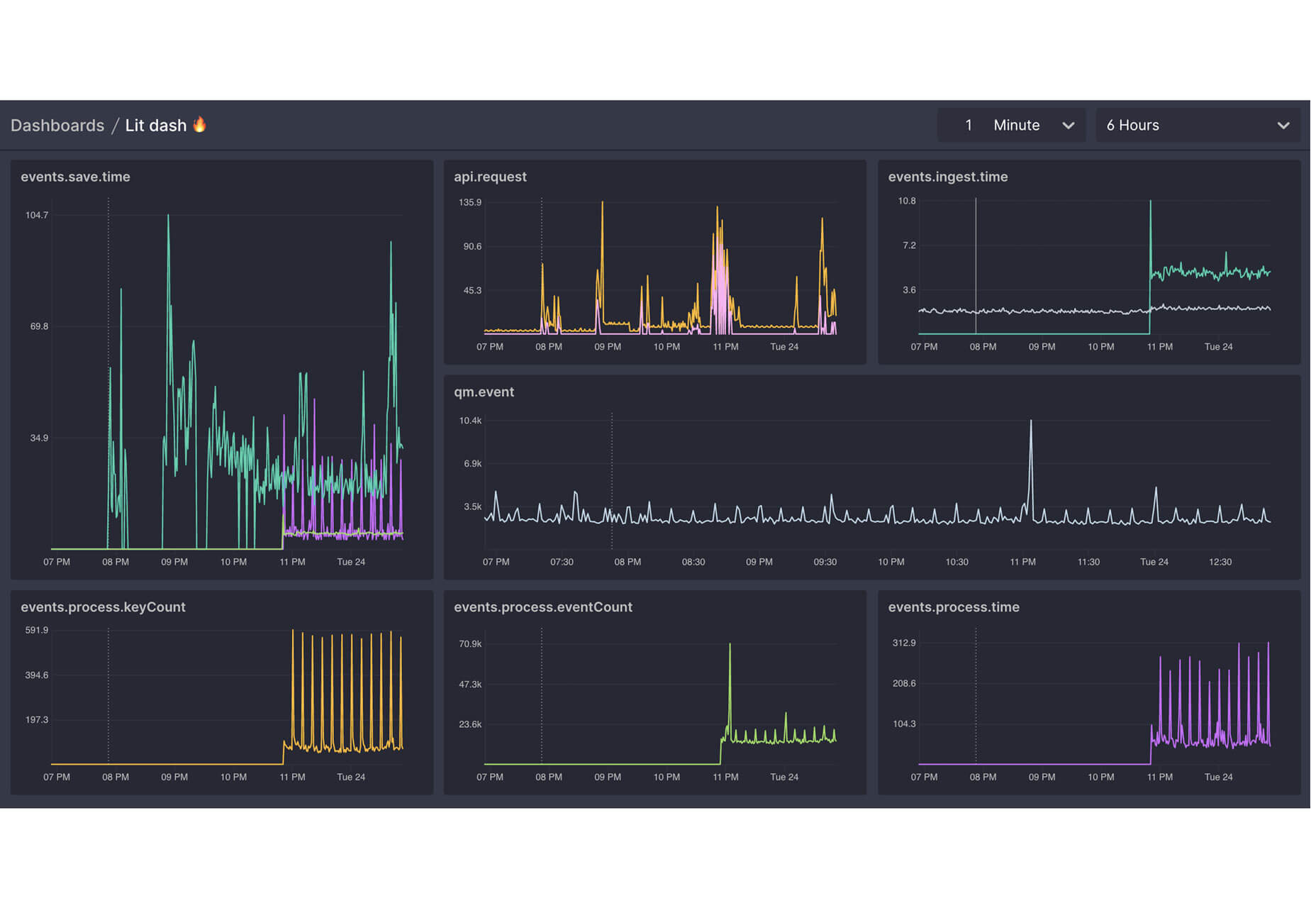
Quickmetrics
Quickmetrics is a dashboard-based data collection and sharing tool. Track all kinds of data including signups, response times, or almost anything.
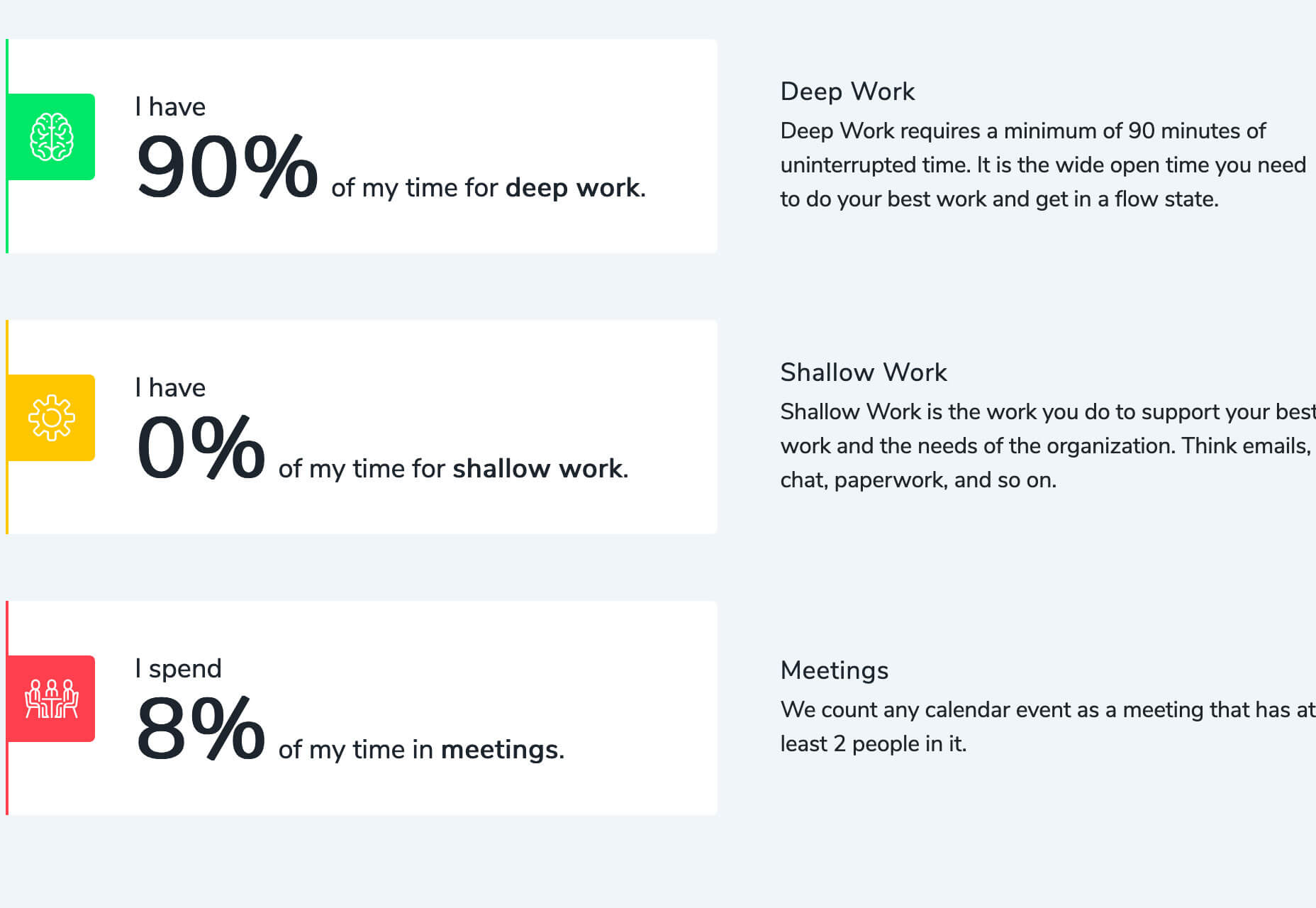
Deep Work Stats
Deep Work is a productivity tool that helps you see how you’re actually spending time on the job. It scans your calendar and computer time to determine how much time you have for deep work and shallow work, how much time you spend in meetings, and how you compare to co-workers and globally.
Bridamount
Bridamount is a handwriting style typeface with a fun set of special characters. (And it’s free for commercial use as well.) It includes a full upper- and lowercase character set.
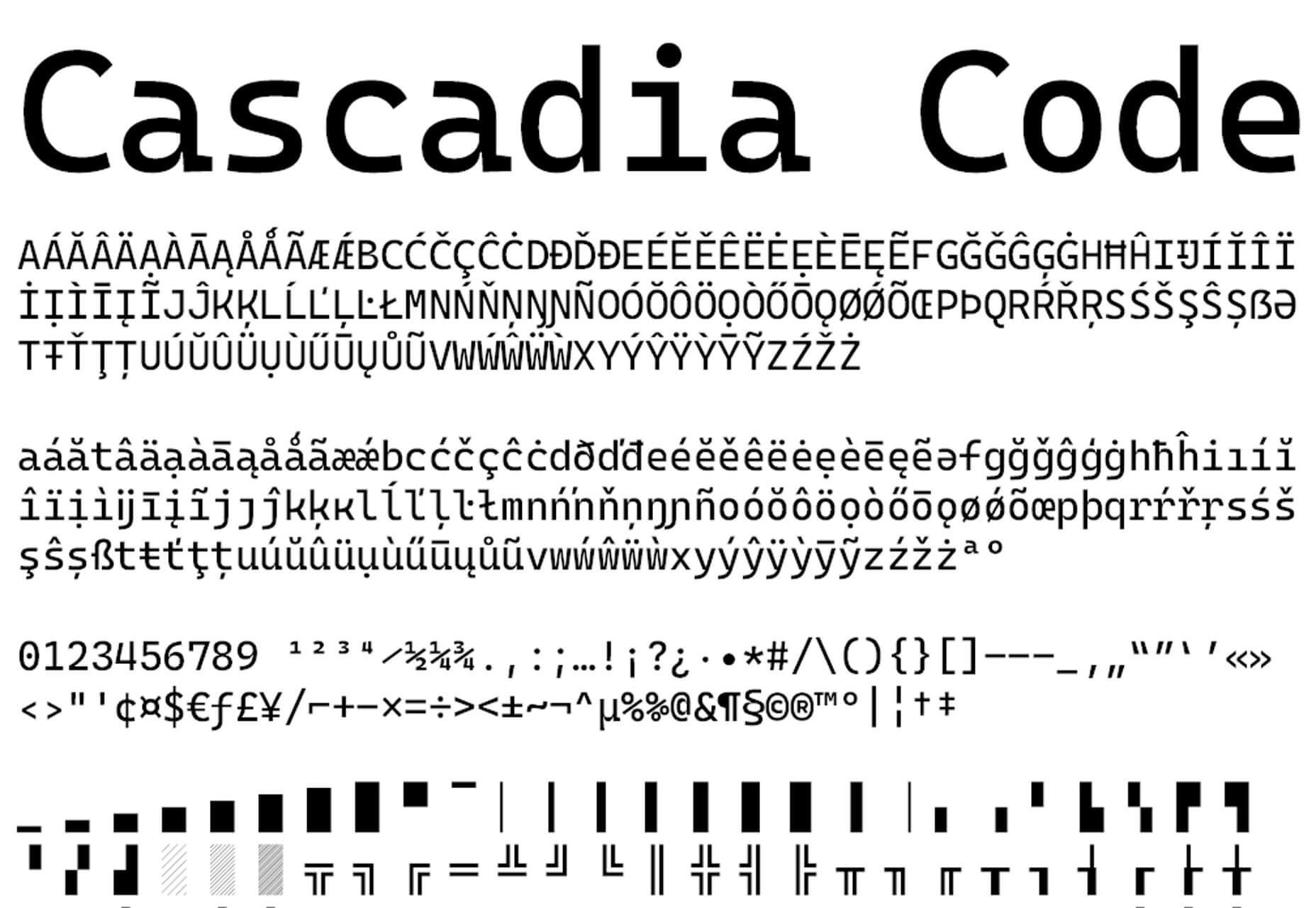
Cascadia Code
Cascadia Code is a monospaced font that’s still in development. You can modify it using glyphs and FontTools. It includes programming ligatures and is designed to enhance the modern look and feel of the Windows Terminal.
Dealerplate California
Dealerplate Cailfornia is a funky typeface that mimics the letterforms on license plates. This is one state in the font set that features 17 fonts.
Krisha
Krisha is a display font with an all caps character set and funky smooth lines for letterforms. It’s big and bold and one of those few free fonts that’s also available for commercial use.
Mallie
Mallie is modern, fusion font with multilingual support. It’s a very versatile font that would make for a fun brand design.
Santa Claus
It’s not too early to start planning Christmas designs. This comic style font, Santa Claus, could be just the right element. It makes for an interesting uppercase only display.
Scarekrowz
Just for Halloween is Scarekrowz, a funky spooky typeface for the season. The font includes just 94 characters, but could make for a fun, seasonal display.
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/35fWA2Q
from WordPress https://ift.tt/2APMjN1

























No comments:
Post a Comment