 However, 5G isn’t just set to have an impact on mobile browsing. Changes in mobile connectivity will have an impact on web design too.
However, 5G isn’t just set to have an impact on mobile browsing. Changes in mobile connectivity will have an impact on web design too.
As a web designer, it’s up to you to consider how the latest connectivity tools will impact the way users browse the web. Additionally, you may find that you have more space to explore the advantages of using larger content (like 4K video) within a client’s website.
Here’s how you can prepare for the fifth generation of mobile browsing.
5G: What’s All The Excitement About?
Before you can understand how 5G is going to transform your web design process, you’ll need to gain a better understanding of the technology overall.
5G is the fifth generation of mobile technology. It promises faster data upload and download speeds, more stable connections, and wider coverage overall. Compared to 4G, 5G can deliver speeds 10 to 20 times faster in real-world conditions. That means that users can load pages and files in a fraction of a second.
5G was created to handle the growing volume of data in the current environment. As video and music streaming increases, existing spectrum bands are increasingly congested. People are struggling to get the connectivity that they need. With 5G, we can create a more efficient mobile internet.
5G isn’t just about speed though. One of the biggest benefits of this new technology is the fact that it can offer dramatically reduced latency. In other words, there’s minimal time delay between a website sending information to a phone, and that data arriving where it needs to be. That’s even true for a site like this that’s full of rich content.
It’s the lack of latency that could potentially transform each web design strategy through incredible user flow.
What Does 5G Mean for Website Design?
So, how will 5G impact the way that you design client websites?
The most obvious changes come from the increased data transfer speeds (lower latency).
When you don’t have to worry about lag on a website disrupting the user experience, you can experiment with a lot more content. Introducing complex visual elements to your site becomes simpler.
We’re not just talking about image-heavy sites either, things like that already exist. Designers often use 4G image optimization technology like IMGIX to ensure that those websites work well on a smartphone and other mobile devices. Alternatively, 5G’s capabilities will see websites taking greater advantage of video. Not just any video, 4K content. While 4K video has been around on the web for a while, it hasn’t been used much by web designers. That’s because the loading times are often astronomical – particularly on mobile connections.
However, 5G could see 4K becoming a much more common feature. You could embed it into the background of your site or introduce it instead of a hero image.
Let’s take a closer look at how 5G could permit web designers to create some truly unique and impressive designs for their clients.
1. Videos Will Stream Faster
As mentioned above, one of the main ways that 5G will affect web design is that it will allow videos to stream much faster.
Experts predict that 5G wireless technology will be anywhere between 10 and 100 times faster than what we have right now. It could even be more reliable than running the cable directly into your home.
For web designers, this means that the opportunities are practically endless.
There’s no limit to what you could do with video, from immersive background content to videos on the home page of a site that highlights a product or service.
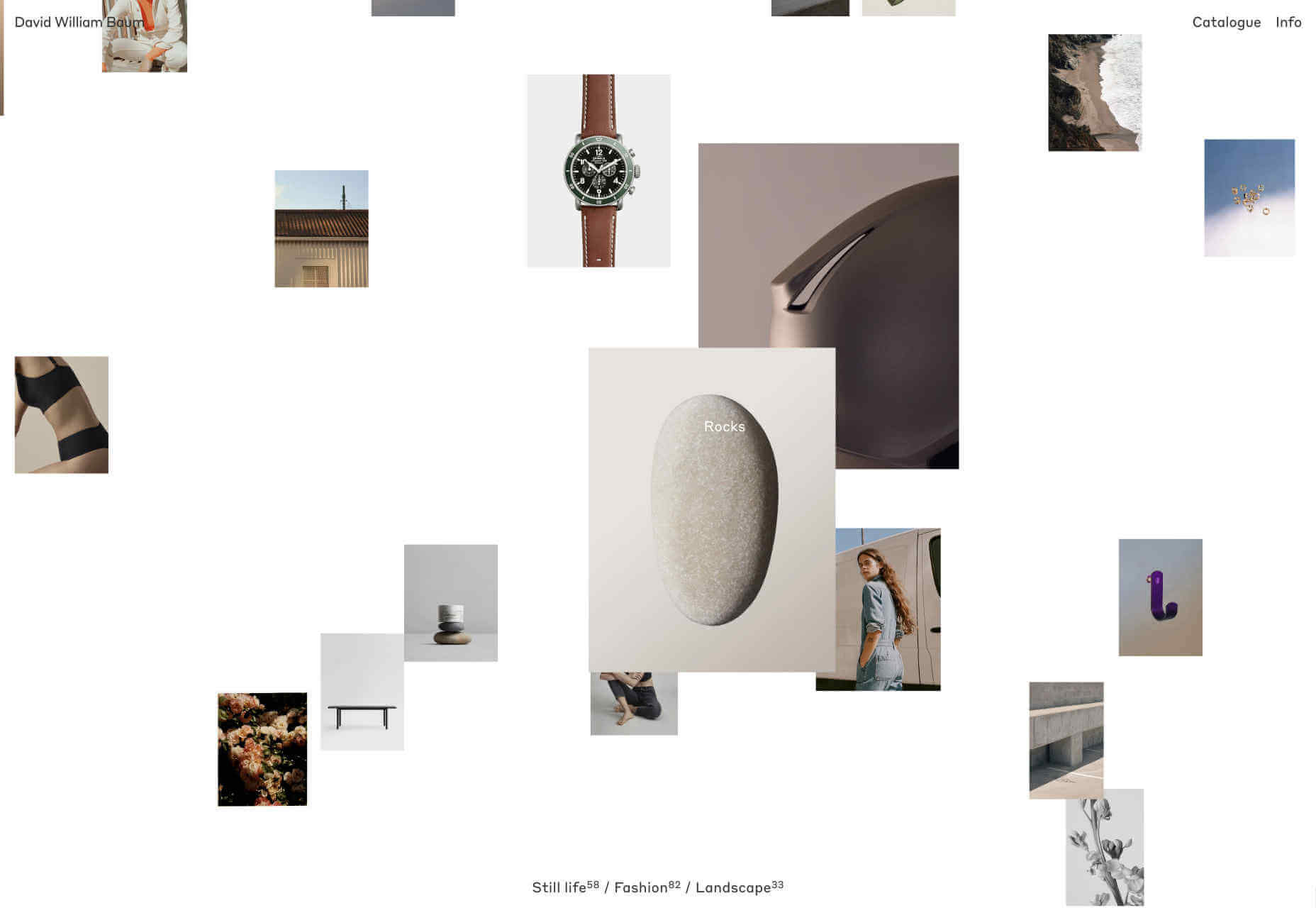
While designers can set videos not to play automatically to accommodate those with slower connection speeds, the opportunity will be there to deliver rich content immediately to visitors. Check out the background images for Kuhl & Han, for instance, and imagine how amazing they could be with 5G:
2. Stronger Mobile Experiences
Mobile responsivity is already crucial to frictionless UX.
Today’s consumers are spending much more time on their smartphones. That means that designers need to think carefully about how websites are accessed on the go.
However, when 5G becomes more commonplace, there will be even more demand for stronger mobile experiences. You’ll need to think about how you can adapt your website to show up seamlessly whether your audience is using a set of smart glasses or just their phone.
The good news is that 5G should ensure that there doesn’t need to be as much of a gap between the experiences that people get on a desktop and those available on their mobile devices.
Designers should be able to create a consistent UX for customers wherever they are in the age of 5G.
3. Virtual and Augmented Reality
Finally, VR (Virtual Reality) and AR (Augmented Reality) have already begun to gain traction in recent years. Designers have begun to experiment with tools that allow them to place 3D videos into websites, or AR apps into product pages.
With an augmented reality app on a website, you could allow visitors to place piece of furniture in the environment of their living room or bedroom. This means that more customers can see what an investment will look like before they buy.
With virtual reality in the future, customers may even be able to step into a scene on your website and walk through a room decorated with your products.
Up until now, AR and VR have mostly been used by app developers to deliver more exciting gaming experiences. However, with 5G on the horizon, there’s nothing to stop web designers from creating immersive user experiences on a website too.
5G’s enhanced speed and reduced latency will open the door to unlimited new experiences. Users could even scan a QR code using a company’s website and unbox an item when they’re in-store with the app on their phone.
What to Remember When Designing for 5G
The arrival of 5G could bring a lot of exciting opportunities to today’s web designers. However, it’s important to remember that there are some challenges to overcome too.
For instance, the first thing that web designers need to know is that not all of the users visiting a website will have 5G right away. Although mobile operators are planning on delivering more 5G connections in 2020 and beyond – there’s a long way to go before it’s mainstream.
The technology is still in the early stages and will be available in only the biggest cities and towns, to begin with. Once the towers have been built to send out 5G signals, cell phones need to adapt and create the right chips to handle these new lightning-fast capabilities.
Carriers are still working on perfecting the systems that they’ll use to capture higher speeds and use them properly. There are even concerns about the health aspects of 5G, and whether exposure to a new frequency is bad for us in the long-term.
Once locations have begun to embrace 5G properly, and mobile developers have rolled out the right tech, you’ll also need to wait for customers to buy new phones. The new connections won’t work with old 4G enabled devices.
That means that we’re likely to have a combination of 5G and 4G users accessing the same website designs for a long time before 5G becomes wide-spread.
Getting Ready for 5G
While it’s essential for web designers to understand and adapt to the new potential that 5G has to offer, that doesn’t mean catering exclusively to 5G. Remember: There are parts of the world in which 3G is not only standard, but relatively new. Focusing too much on this new technology will put any user that isn’t capable of accessing those speeds at a serious disadvantage.
Instead, you’ll deliver better experiences overall if you still focus the majority of your efforts on 4G and typical connections for a while. Explore the opportunities that 5G has to offer and consider implementing more things like 4k videos and VR experiences over time.
However, as you introduce web design elements intended for 5G users remember to make them optional. Don’t start videos playing automatically, or make it impossible to browse a website unless you have access to AR.
We’ll be living in a world of hybrid connectivity for a while…
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2G9QSEu
from WordPress https://ift.tt/30Lz77P




No comments:
Post a Comment