
The terms “website accessibility” and “ADA website compliance” are increasingly being bounced around in the online business world—there’s a good chance you’ve heard of it.
But many people still don’t know what, exactly, ADA website compliance means—or how it can impact a business.
I’ll clear up all the confusion and give you a step-by-step guide to making sure your website is ADA compliant—and explain why it matters.
What Does ADA Website Compliance Mean?
“ADA” refers to the Americans with Disabilities Act, which was signed in 1990. It was amended in 2009 to expand the definition of disabilities and specify which businesses must adhere to ADA requirements.
The law provides those with disabilities fair and equal access to housing, employment, transportation, and other life areas.
That includes access to online services, but because business websites weren’t as ubiquitous when the bill was signed, there’s some confusion around which sites need to be ADA compliant.
So What Does it Mean to Have an ADA Website Compliance?
The simple answer is: ADA website compliance makes sure your site is accessible to those with disabilities.
In practice, that means sites meet the Americans with Disabilities Act Standards for Accessible Design by allowing people who use tools like screen readers or keyboard-only access to consume online content, including blog posts, videos, and online services. More on how to do that later.
Who Is Subject to ADA Website Compliance?
Not all businesses are required to follow ADA website compliance guidelines. Those required to do so include:
- State and local governments
- Private businesses with 15+ employees
- Nonprofits and charities with 15+ employees
- Companies relying on the public or that benefit the public (basically, any place the public enters regularly)
But, if your business isn’t on that list, that doesn’t mean you can forget about compliance.
Your goal should be to ensure everyone has fair and equal access to your site. After all, a larger audience is always a good thing—and it may earn you some brownie points with the public in general!
Web Content Accessibility Guidelines
Compliance isn’t a simple process. It’s complicated, it’s not required—and no one else is doing it anyway, right? So why bother?
Unfortunately, there aren’t any apps or services you can plug in and bam—you’re compliant. If only it were that easy!
Remember, compliance is a process, but it isn’t impossible. Here’s what you need to know.
The World Wide Web Consortium, or W3C, built the Web Content Accessibility Guidelines (WCAG) for businesses to benchmark their websites.
In essence, the WCAG determined that to be compliant, a website must be:
- Perceivable
- Operable
- Understandable
- Robust
But what does that mean in practice?
Perceivable
A perceivable website can be accessed and processed easily—no piece is available to only one sense, like vision or sight.
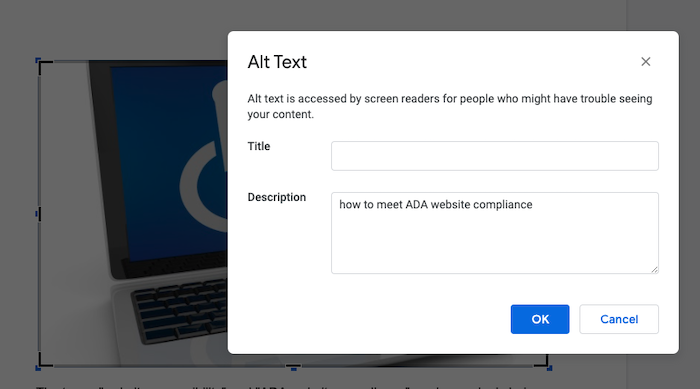
That means utilizing components like alt text for images. This text describes what’s in an image in a way screen readers can understand.
You should also provide alternative ways to consume content—such as transcripts for podcasts and other audio content, videos, and webinars.
Additionally, you should ensure effective closed captioning is available on your videos—the automatic text used by many sites is often inaccurate.
If you want to take it a step further, you could use audio descriptions on videos, which describe what’s happening in a video during pauses—but this is time-consuming and isn’t required by law. It’s just a nice thing to do.
Operable
When your website is operable, it means your users can navigate their way without missing out on anything.
The site should be able to be used via a keyboard or mouse, doesn’t have an automatic scroll, or a time limit for usability, and each page is clearly titled. It should also be easily used by adaptive technologies, like touchscreens or screen readers.
You should also ensure your site doesn’t ignite physical triggers (such as using a strobe-light that could cause migraines or seizures).
Understandable
If a website is understandable, users can identify the language and easily read the content.
They should be able to understand and predict the layout without spending significant time getting to know it. For instance, a search bar should be in the same spot on each page.
It also means any forms have input assistance that provides clear instructions about what the form requires and useful validation errors.
Robust
Finally, when a website is robust, it works with all browsers, assistive technologies, and other ways to access web content. As technology changes, your site needs to change as well.
For example, if your site can only be read on a desktop in Internet Explorer or can’t be understood by a screen reader, your site is not robust.
Websites that meet these standards are accessible to everyone, so they are ADA compliant.
Why Should My Website Be ADA Compliant?
Making your website ADA compliant is a challenge—which may make it seem like a drain on resources, especially for businesses that aren’t required to comply by law.
Reworking your website takes time and effort, not to mention money.
But are there any benefits? Definitely—and there may be more than you think.
It’s a Legal Issue
Maintaining an inaccessible website isn’t just cutting your potential visitor base. While you are leaving out almost 19 percent of the population, there are other consequences.
One of the most financially-devastating consequences is the risk of getting sued.
Beyonce, Winn Dixie, and several other brands have had to spend hundreds of thousands of dollars to fix their websites after being sued—and that doesn’t include the cost of legal representation, payouts, and loss of revenue from upset members of the public.
The cost and the bad press aren’t worth it!
It Increases Your Audience
Almost 50 million people in the United States have a disability, and many use assistive technology to access online content.
Having a website that can be accessed and experienced by all increases your potential target audience.
With alt text, captions, keyboard-accessible pages, and other alterations, your products and services become open to those audiences.
If someone can’t access your online platform, they can’t make a purchase.
So, from a business standpoint, accessibility means more potential profit. That makes it a no-brainer.
ADA Compliance Builds Your Brand
Branding is vital to business success.
Why? Because we fall in love with brands, not products.
Good branding brings us back to the same companies over and over again—even if they aren’t the cheapest options.
Brands that go the extra mile to implement accessibility, even when they aren’t required to, show their audience they care about people, not just profits.
A commitment to your audience says a lot about your brand and the values you hold as a company, which can help strengthen the relationship with your customers.
ADA Compliance Can Help SEO
You want your website to be search engine optimized because it helps drive traffic. So, you’ll be happy to know making your website ADA compliant can also help your SEO.
A double win!
That’s because compliance supports SEO-friendly components like alt text for images, transcripts of videos and audio, proper heading tags, and consistent and predictable structures.
The more accurate and descriptive your alt text is, the better it will work for screen readers and search engines.
Transcripts give search engines information to scroll, meaning they have more keywords to work with.
Likewise, the more precise your headings are, the better it is for search engines and people.
Not only is accessibility good for your bottom line—it helps drive traffic.
Why wouldn’t you put in the extra effort?
How Do I Make My Website ADA Compliant?
Now you’re convinced—it’s time to begin making your website accessible. But where do you start?
While the idea behind accessibility seems simple, the path to compliance is another story.
Why is it so challenging to make your website ADA compliant?
Some of the issues lie in coding, which isn’t something many site owners are familiar with.
Plus, if your site’s structure is complex or unpredictable, you might need to start over entirely.
Also, some of the requirements are hard to understand.
If you are stressed and unsure where to start, I’ve got good news:
Creating an accessible website doesn’t have to be hard. I will show you exactly what to do—and when you might want to consider calling in a professional.
Here’s what you need to know.
Conduct An Accessibility Audit
You can’t fix what you don’t know is broken. That’s where an audit comes in.
But, you don’t need to spend a ton of money, and you don’t necessarily need to hire a professional.
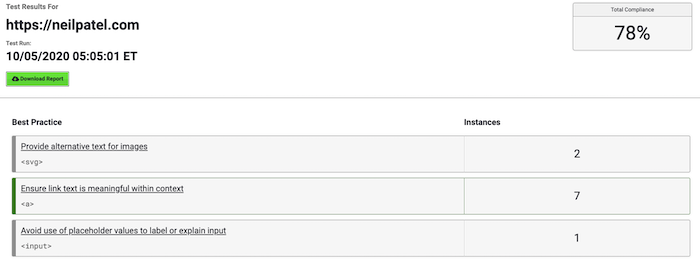
Start with free tools like AXE and WAVE. The W3C also maintains a Web Accessibility Evaluation Tools List you can access.

These ADA website compliance checker tools can help you see where you stand accessibility-wise and figure out your first steps.
If you just need to add a few alt tags and adjust your navigation bar, you can likely do these things yourself.
If you need to make more extensive changes, these tools will give you a good idea of what changes need to be made, and you can decide where to go from there.
These tools are a great starting point for making improvements, but they won’t capture everything. For that, you’ll need an in-depth manual review.
Fix the Critical Areas of Your Site
Your website’s accessibility may go deep into coding, but there are several areas you can start to work on right away. These include:
- Add descriptive Alt text for images—these help screen readers understand what the image is.
- Use descriptive anchor text for links so the reader knows what they’ll find when they click.
- Use proper header tagging (H2, H3, etc.) to improve keyboard-only consumption.
- Add coding form labels that tell screen readers where to find an input form.
- Make your website accessible for keyboard-only consumption by removing <div> and <span> elements and ensuring navigation tools can be accessed using the Tab key.
You’ll notice many of the critical components for website accessibility are also helpful in search engine optimization.

For instance, having anchor text for links that say “click here” or “check out this link” does nothing to make your site more searchable. Use descriptive terms instead.
Those five items above are essential for website accessibility, but they are just the first steps. Once these are fixed, it’s time to dig deeper.
Perform A Manual Accessibility Review
Fixing what you can on your own is a great place to start. But, there will likely be things you won’t know how to do.
That’s where a manual accessibility auditor comes in. They’ll sift through all pages on your site and compile a list of issues to address.
Also, consider working with an accessibility consultant or an attorney to ensure your ADA website compliance update is adequate. This action is to reduce the chances of a compliance lawsuit later on.
Tackle Your Website’s Code
With the manual review completed, you can start to tackle the hidden compliance issues on your site. If you can edit the code yourself, you’ll probably save yourself some cash!
However, if you’re unable to update your website’s code yourself or are unsure of what needs to be changed, it might be time to hire a web agency or developer.
Another option, particularly for WordPress users, is to switch to an ADA compliant WordPress theme. You’ll still have to add alt tags and ensure link anchor text is descriptive yourself, but the site’s core should have ADA website compliance right off the bat.
Whichever way you go, hiring someone to make ADA website compliance updates will be much more affordable when you already know what’s wrong.
Conclusion
Ensuring the accessibility of your website should be on every business’ to-do list.
While you might not be subject to laws, ADA website compliance is a no-brainer for healthy businesses looking to grow—and, as you grow, you may end up required to meet ADA standards anyway!
An inaccessible website cuts your business off from a broader audience, looking for exactly what you offer.
Building an ADA compliant website might be a bit challenging and time-consuming. But it’ll be worth it.
Does your business have ADA website compliance? What challenges are you currently facing? Let me know in the comments!
The post How to Meet ADA Website Compliance appeared first on Neil Patel.
from Blog – Neil Patel https://ift.tt/33BBr4u
from WordPress https://ift.tt/2SAOzjS

No comments:
Post a Comment