What if the biggest source of your SEO traffic wasn’t from the front page of Google?
At least, not the front page exactly.
Imagine that there was a backdoor of sorts that could lead to a healthy amount of organic traffic.
It’s a completely legal, whitehat SEO backdoor too, so there’s no chance you’ll be penalized.
And if you leverage yourself correctly, that organic traffic can naturally turn into a sale for your e-commerce site.
If that situation were to exist, it could change the SEO landscape for quite some time.
It may surprise you then to learn that our imaginary backdoor example already exists.
Because with some of the recent changes in how Google allows image searches, the front page has gotten a little bit bigger.
I want to show you what’s changed, and then give you some quick hacks that can help you drive more e-commerce sales by focusing on optimizing for Google image searches.
The new and improved Google image search
Google’s image search has been a stalwart feature of the search engine since 2001 when searches for Jennifer Lopez’s green Versace dress broke the Internet.
Since then, the service has been improved upon in stages and built into a massive image library.
Best guesses estimate that Google has indexed around one trillion images to date, and that’s probably on the conservative side.
So in February of 2018 when Google and Getty Images announced that they would be partnering up, it turned some heads.
The reason given in the press release was that this change was meant to provide a better experience for both Google users and visual content creators.
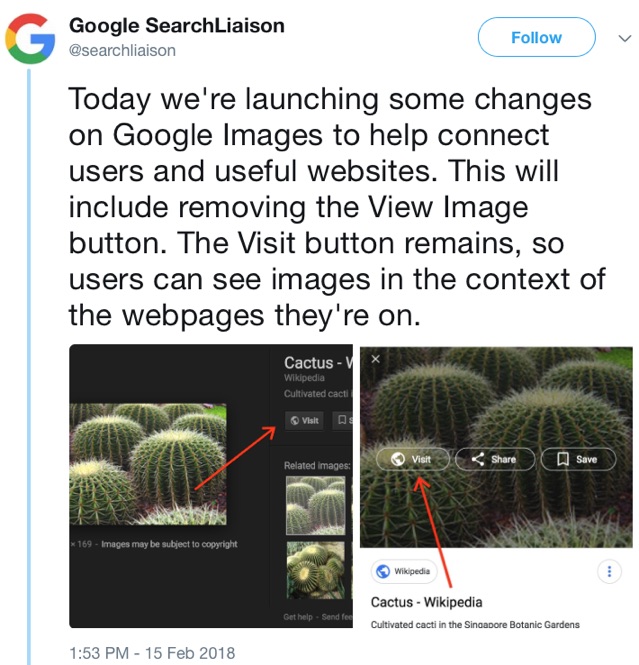
And according to a tweet from Google’s Danny Sullivan, this was also part of a broader effort by Google to help connect search users with helpful websites.
That sounds a lot like normal, run-of-the-mill SEO talk on the surface.
And since most of the media coverage of this change centered around the fact that Google had removed the “View Image” option with this update, it was easy to miss the real change here.
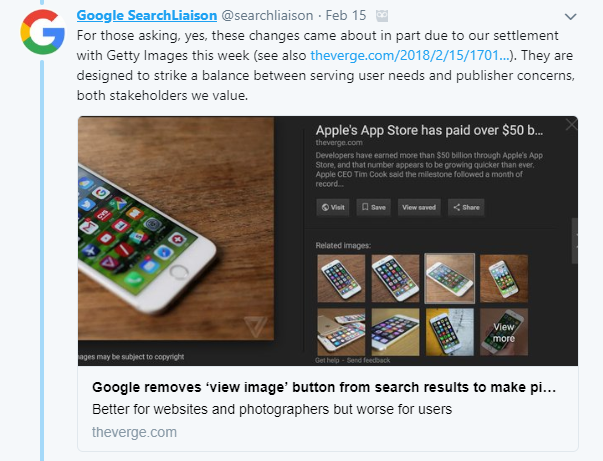
To make the waters even muddier, Danny later tweeted that this particular change was part of a settlement with Getty Images.
Thus, it further cemented the idea that this change was just another ordinary Thursday for Google.
But when you look a little deeper at what actually changed, this transition has a more significant impact than what you may believe at first glance.
Because while it seems that removing the “View Image” option and replacing it with “Visit” is just meant to annoy desperate college students, it’s actually a shift in the way we search via images.
Or, to put it more plainly, it means you can now try to rank for the front page of Google image search to get organic traffic.
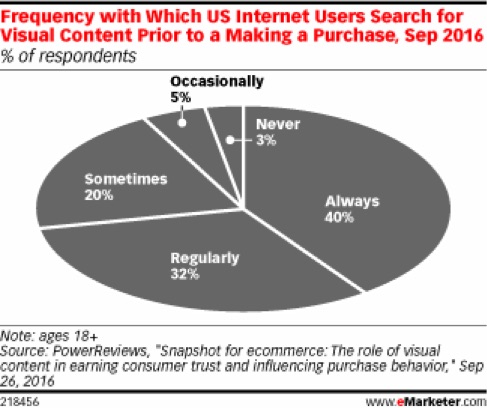
One of the less-heralded statistics from the last few years is that 72% of search engine users search for images before making a purchase.

That means that when someone comes to your site via a search engine, there’s a good chance their search started with Google images.
Before these changes, websites weren’t typically in the limelight.
The uproar that surrounded the removal of the View Image option seems to indicate that most users searched for images to use for another purpose.
But now, if someone wants to download or save an image, they have to click through to the website.
That means you have an opportunity to sell to them now, where before they would never see your brand.
So in a way, Google has created a new and improved channel for customer acquisition that flew completely under the radar.
Let me show you an example of how this could work.
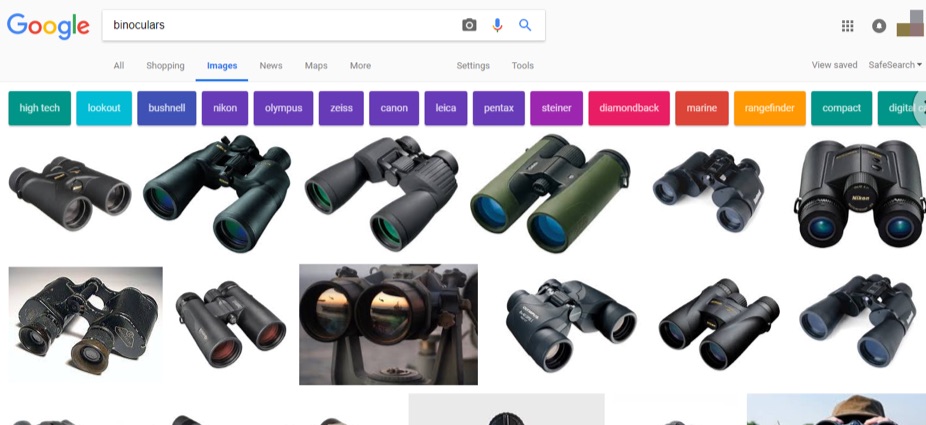
Say you search for a pair of binoculars to take hiking this summer.
You search for binoculars and then decide you’d rather find a set that looks more compact.
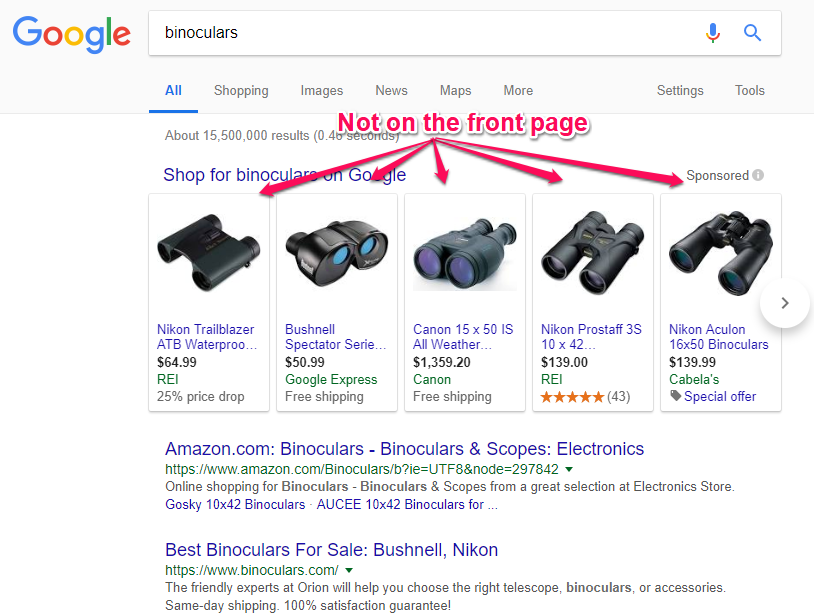
Here’s the “front page” of your search in Google.
None of this is branded, there aren’t any ads, and it’s fairly simple to browse through and find a set of binoculars that meets your needs.
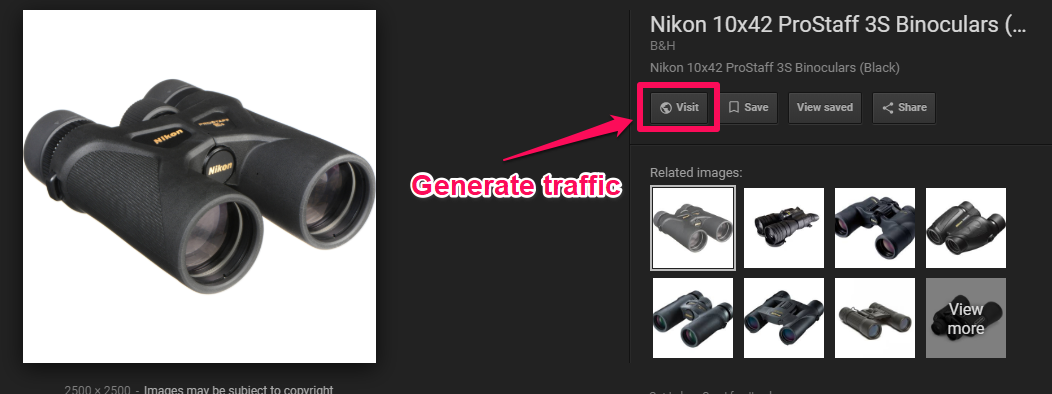
If you click on an image, a window will expand and display a larger version of the image.
You’ll also see an option to Visit, Save, View Saved, or Share.
If a user decides to visit this site, they’ll have generated traffic via a Google image search.
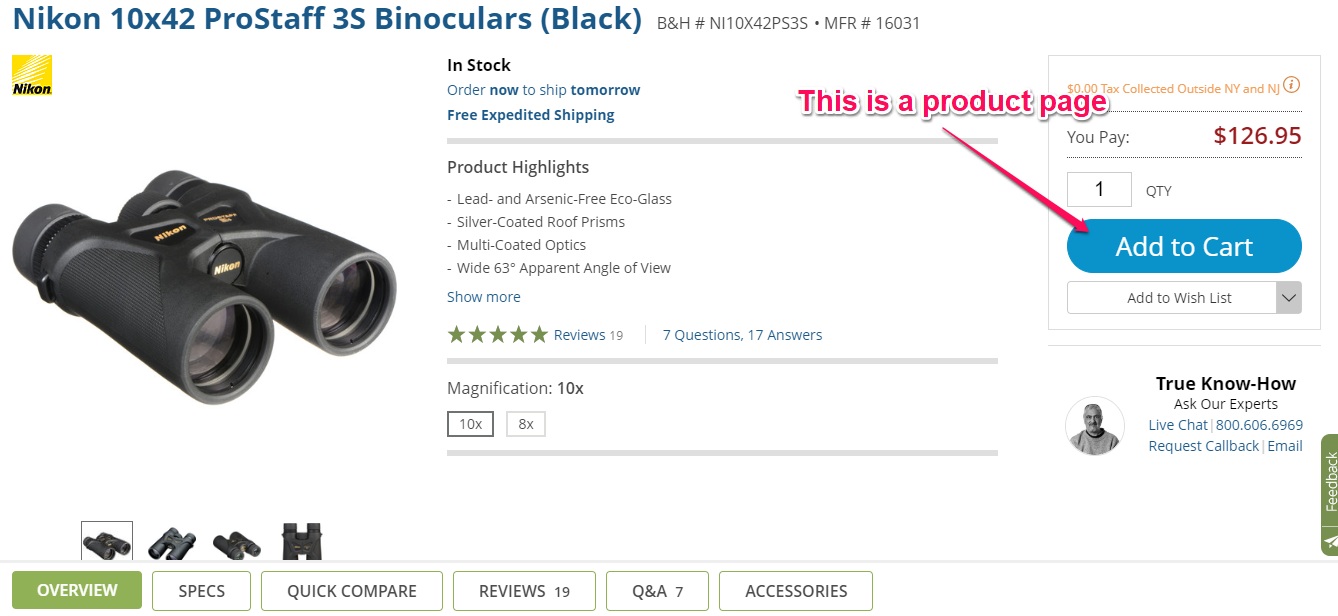
And since they’re in the mood to potentially buy, your best bet is to have these images attached to a product page like this one.
At this juncture, I want to point out that this is technically the “top ranked” image on Google.
It’s on a site for the brand B&H Photo Video, and very clearly linked to a product page.
So without knowing the actual stats of this site and page, I would say that there’s a good chance that more than a few sales have closed through the exact path I’ve shown you.
But the interesting aspect here is that this page is not on the actual front page of Google.
It’s not in the sponsored ads, nor is it competing with Amazon or Binoculars.com in the rankings below.
In fact, I scrolled through and didn’t even find this website in the top 10 pages on Google’s search results.
So it’s even more incredible that this image is at the very top of an image search, and it clearly displays an opportunity for more brands to do the same thing.
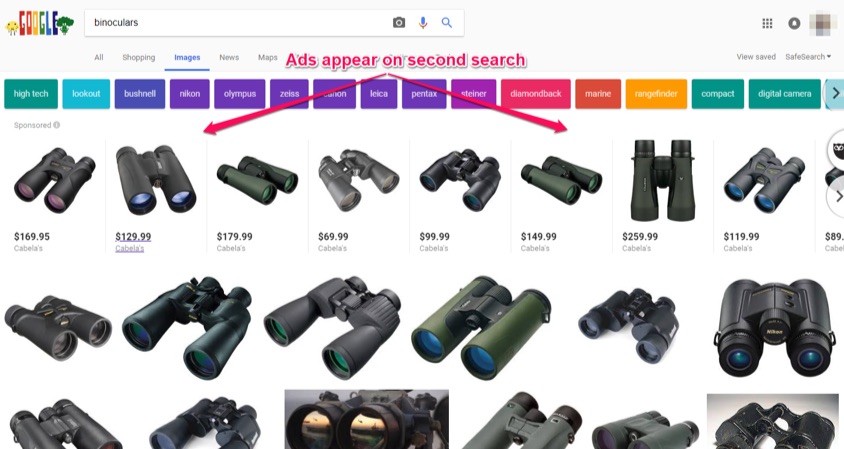
Especially considering that it wasn’t until my second visit that Google put sponsored ads into my image results:
With this new visit-oriented searching system, Google has created a backdoor for small brands to sell with organic traffic despite otherwise strong search results.
E-commerce marketing professionals now have a viable window to create a new and improved channel for generating sales.
By focusing on the SEO of the images on your product pages, you can now rank on an image search that can result in more revenue for your business.
So for the rest of this article, I want to share some quick hacks that you can start to implement on your images in order to capitalize on this development.
Hack #1: Optimize file names and alt tags
As Google crawls your site, it relies on your site’s code to tell you if there are any images on your pages that contribute to the overall value of the page.
So when optimizing your images for SEO, the very first place you should start is by ensuring that the products on your site have descriptive file names and alt tags.
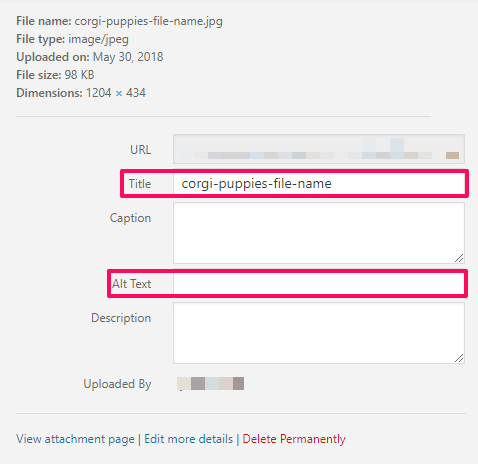
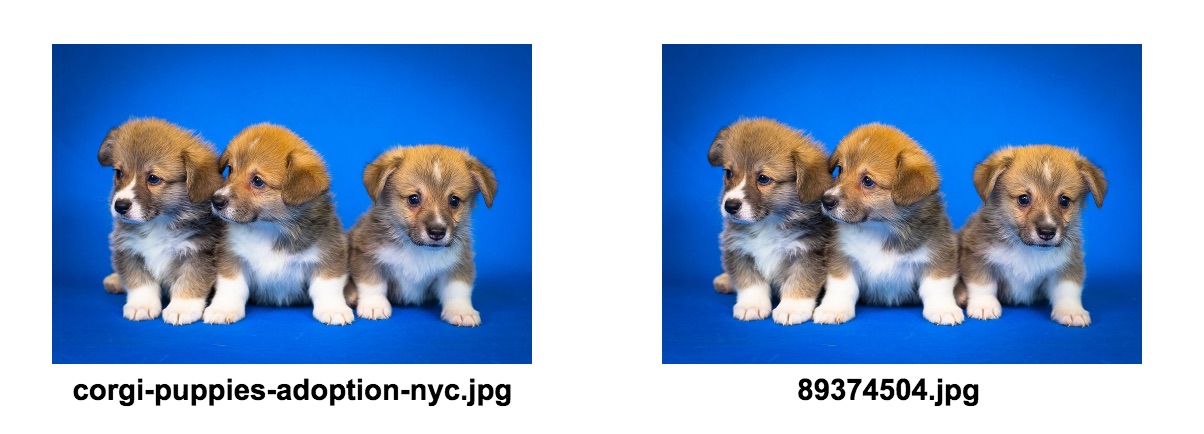
Here’s a relatively simple example of a descriptive vs. non-descriptive file name.
If Google were to crawl your site and see a series of numbers followed by .jpg, all it can tell is that there is an image.
But with the keywords of corgi, puppies, adoption, and NYC added, Google can accurately assess the contents of the image and rank accordingly.
This is also part of what ensures that your image will appear in a Google image search to begin with.
From there, the next part of your image that you’ll need to optimize is your alt tag.
Much like your file name, alt tags signal to Google what your image contains.
Each alt text is embedded in the HTML of your website so that when Google crawls your site, it can “see” the image.
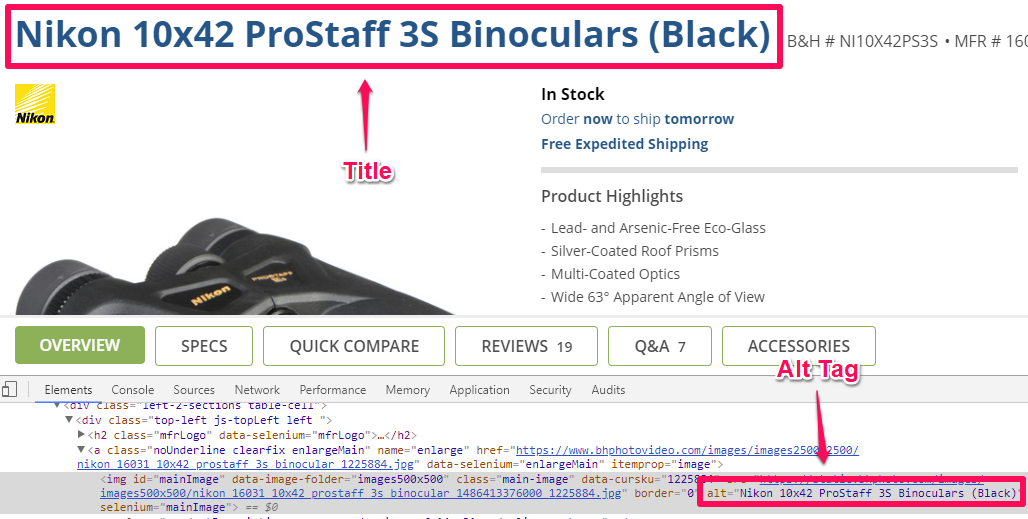
Here’s an example from the earlier binoculars page:
Notice that the alt tag, in this case, is the same as the product’s title.
It contains the keyword “binoculars,” and is an accurate description of the true contents of the image.
It’s a fairly straightforward bit of text that once again will make all the difference on a search engine results page.
And thankfully, it’s incredibly easy to set both your alt tags and change your file name if you’ve built your site on WordPress.
When you upload an image, all you have to do is select that image to see this menu:

From here, you can change your file name and alt text appropriately.
This will position your images so that when Google crawls your site, it can potentially rank you on its image search.
Without these simple elements, you’ll struggle to rank at all.
But image-based SEO that will help you truly stand out requires investing in some more complex techniques, like leveraging user-submitted images.
Hack #2: Use unique images
You may think that this point goes without saying, but the vast and repetitive use of stock photography online would seem to say otherwise.
Creating and using relevant imagery will ultimately help you draw a Google image search user in and convince them to click through to your site.
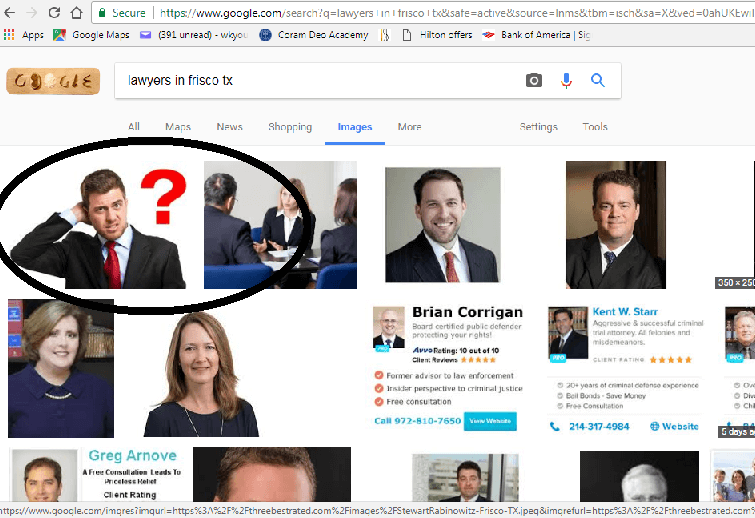
For example, if you were to search online for a lawyer in your area only to see something like this:
Chances are you wouldn’t click on that image.
So when in doubt, use a relevant and interesting image for every page on your site, and especially for your product pages.
Even if you have to invest in a professional photographer, the effort and money can be worth it.
The last thing you want is for someone to pass up your site because your image isn’t the most relevant to their search.
Hack #3: Leverage user-submitted images
The average Internet user is pretty skeptical, myself included.
That’s why so many brands now turn to social proof as a means to improve audience engagement and drive sales on their e-commerce sites.
But how can social proof help you get to the top of Google’s image search?
The answer lies in utilizing user-generated social proof image content strategically across your site.
Social proof is one of the best ways to increase trust in your brand and improve conversions.
Typically, this type of proof comes in the form of testimonials or case studies that brands leverage in various ways across their site.
But with how image-oriented our current social media lives are, we now see a vast amount of user-generated social proof content in the form of pictures.
Sites like Instagram and Snapchat have changed the way we interact with images, and can now further improve the way you optimize your images’ SEO.
The result means that you can start finding user-generated content by merely interacting with and incentivizing your social media audience.
The key to these images is that they have to be sincere and truly user-generated.
You also need to ensure that you integrate your user-generated images on the right page.
And of course, you need to ensure that you’re legally using the images you end up placing on your site.
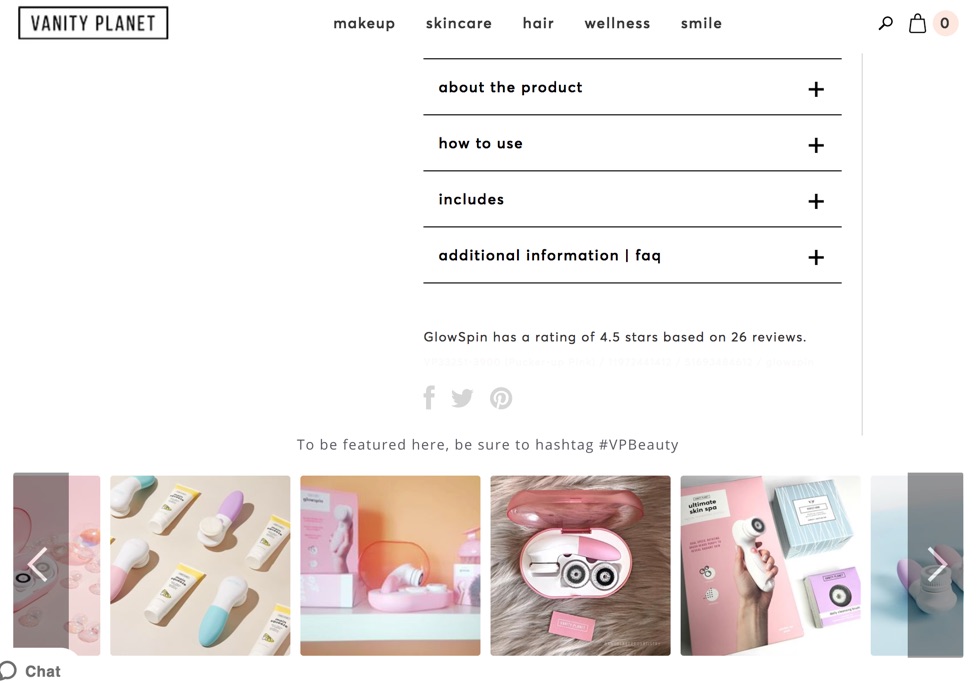
But once you have all your ducks in a row, a great idea is to implement your user-generated images on your product pages.
As you can see, the bottom image scroll is comprised of user-generated images that used the #VPBeauty when posting on social media.
The company browsed these images for the highest quality options that it felt showed the best side of their brand.
Then, it embedded these images on their product pages to provide immediate social proof when a visitor sees them.
And since these images are on your website and can be optimized accordingly, they can rank on a Google image search and potentially bring more traffic to your site.
Hack #4: Reduce your load time
Fast loading images are one of the cornerstones of SEO.
If a user can come to your site and quickly load an image that contributes to their overall experience, Google has ways of noticing.
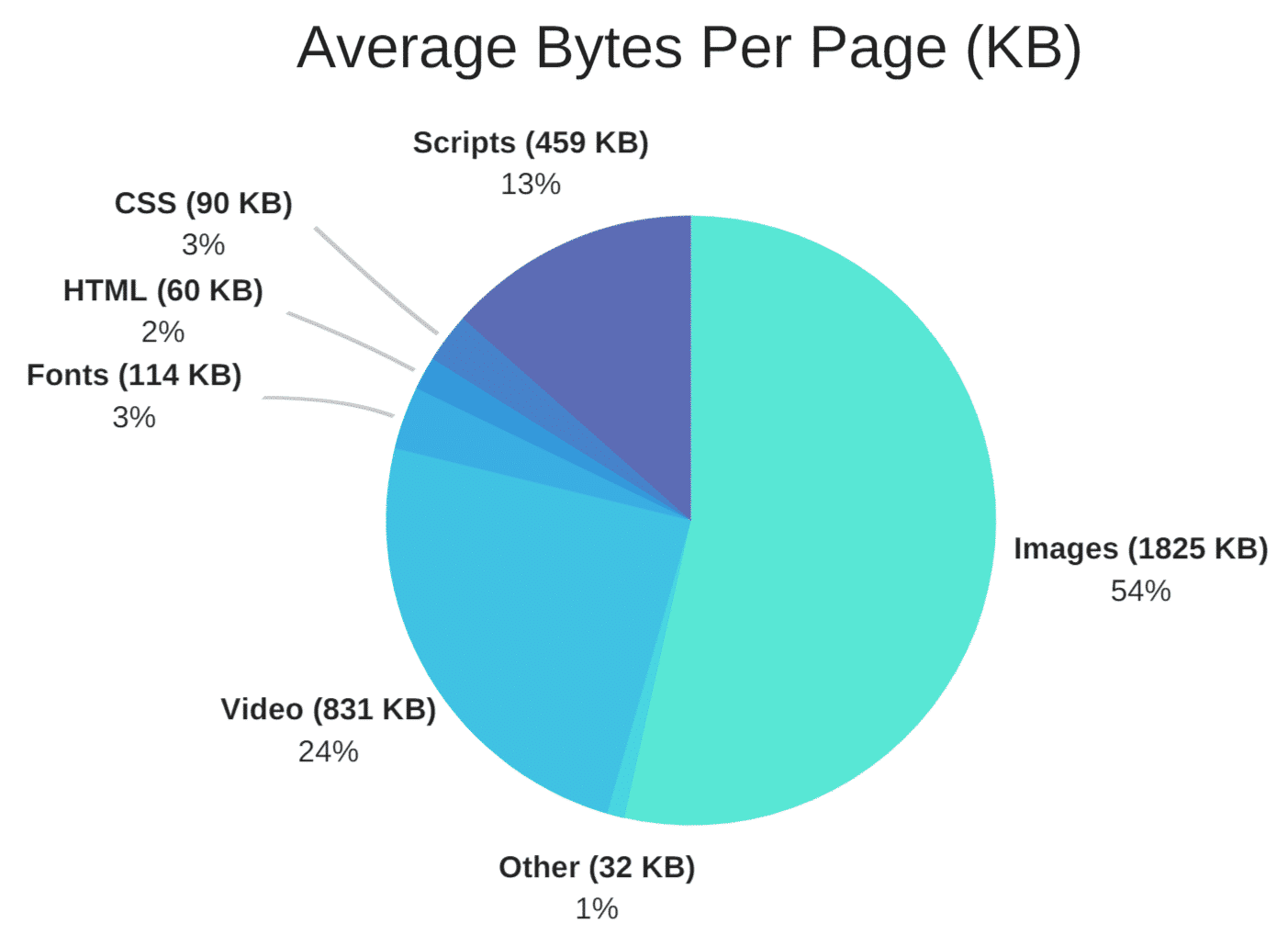
Recent studies have shown that images on websites are typically the largest elements that need to be loaded by a user.
In fact, images on average comprise more than half the data of most web pages.
So when you’re optimizing your product page, there’s a good chance that the image you use is slowing down your site.
And since bounce rates tend to grow rapidly with longer load times, Google sees image size as a significant SEO factor.
That means in order to rank your images on either the front page or an image search, you need to find a way to create a smaller image.
That is where image compression comes in.
Image compression is the practice of taking a large, bulky image file and effectively shrinking it to a fraction of its size.
When there’s less to load, your site loads faster.
Generally speaking, image compression can yield results like this:
This image is clear, sharp, and pleasant to look at.
If I weren’t telling you it was a compressed image, you probably never would have guessed.
But look at what happens when you take this same image and compress it even more:
The colors go all wrong, the lighting is poor, and it makes the image hard to look at.
This is the darker side of what can happen if you compress too much.
There isn’t too much difference in size between these two photos.
The first is about 350 KB, and the second is about 70 KB.
And when you compare that to a photo that may contain thousands of KB, then you begin to see how much this helps improve your load time.
So compressing images is a balancing act.
Go too far, and you get a bad image.
Don’t go far enough, and you’re undermining your SEO efforts altogether.
But how can you easily optimize your photos to ensure that they load faster and rank higher?
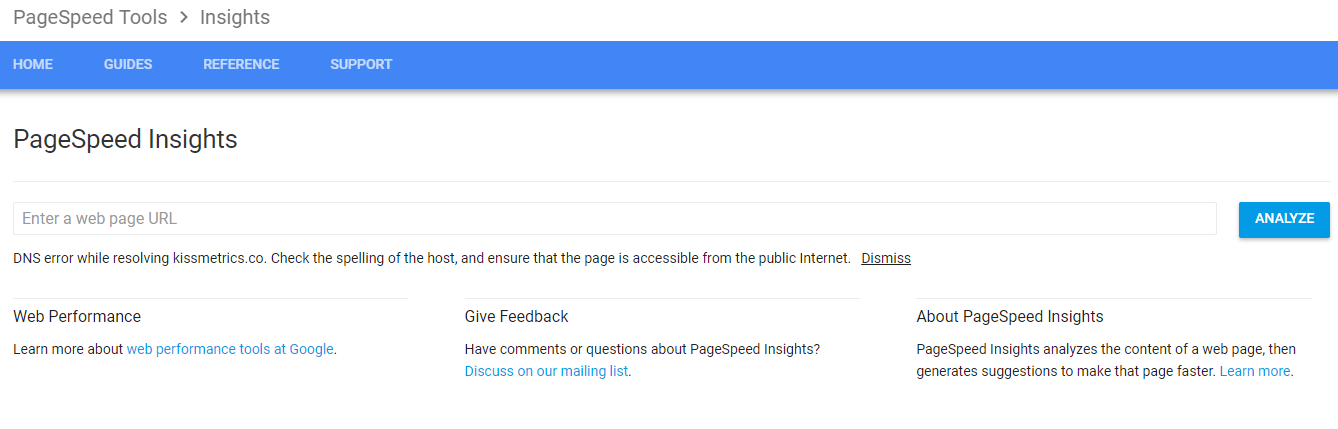
To start with, I recommend testing the speed of your site using Google’s PageSpeed Insights.
This will let you methodically insert the URLs of your product pages to test how quickly they load.
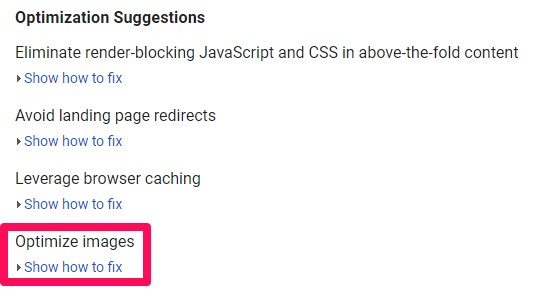
If you see less than optimal results, PageSpeed Insights will give you a breakdown of which elements will improve your site’s load speed.
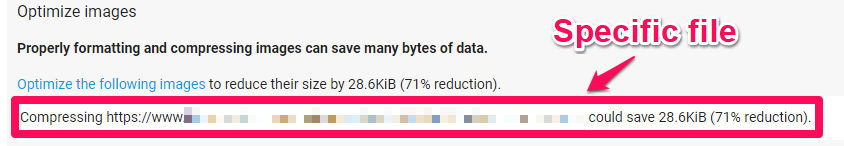
If you see the option to Optimize images, you can click the drop-down menu below to see what needs to be fixed.

PageSpeed Insights will tell you the exact file or files that need to be compressed, as well as how big of a reduction it needs.
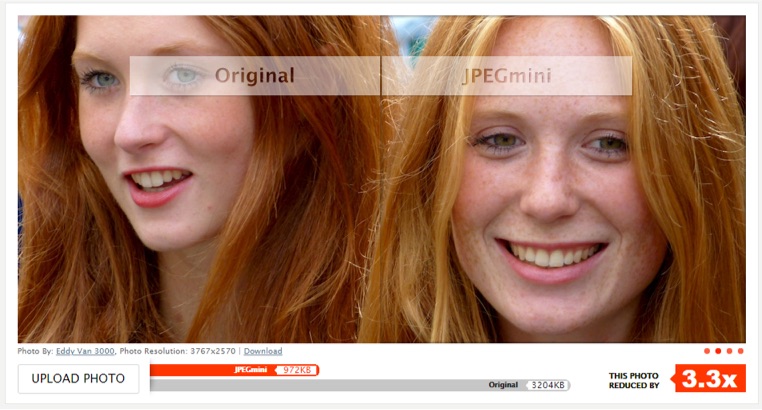
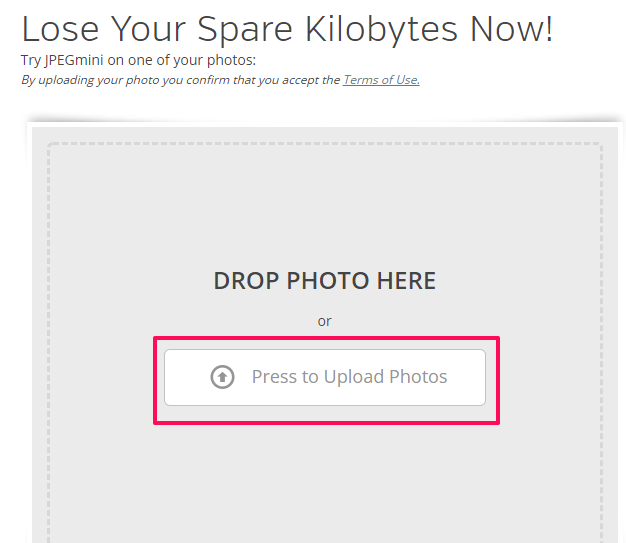
Once you find out which files need to be compressed, I recommend using a site like JPEGMini to help you complete the task with just a few clicks.
Other options are TinyJPG or ImageOptim (Mac only). Choose lossless compression so you don’t lose image quality.

As you can see, there’s arguably no noticeable difference in the quality of these images to the naked eye.
But in Google’s case, it would notice a clear difference between the original file and the resulting compression that’s more than three times smaller.
This can drastically increase your load time, and even put you under the bar recommended by PageSpeed Insights.
All you have to do is upload your photo with a few clicks.
Then let their system work its magic.
You’ll have a compressed file that’s indistinguishable from the original that’s much, much smaller.
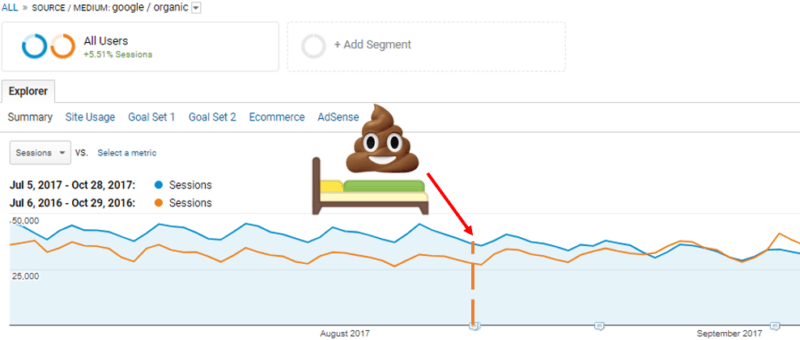
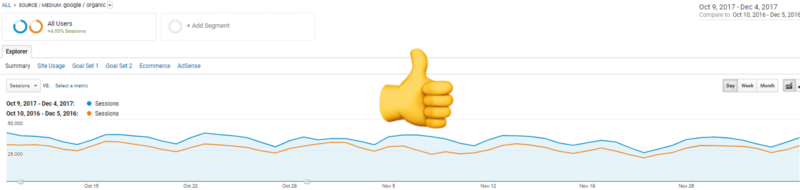
In one case, a brand had let its site load speed drop to abysmal levels in a way that started tanking its traffic.
It even got to the point where PageSpeed Insights showed a zero score for their optimization.
In a large-scale effort to combat this, it overhauled its image sizes and compressed the size of its web pages as much as possible.
As a result, it saw a return to “normal” traffic levels.
This is a clear signal that image size matters when it comes to your SEO.
If you let your images slow down your site, then you run the risk of turning away your users and decreasing the chance of a sale.
And if your image is too big, it’s very likely that Google will rank another image over it in its image search.
So if you want to drive your e-commerce sales with image search, it’s highly recommended to start implementing crisp, compressed images on your product pages.
This will increase the chances of organic traffic, and could ultimately help you edge out your competition.
Conclusion
Google image search has come a long way since 2001, and it seems the ride isn’t over.
With its new partnership with Getty Images, the way we search and use images on Google seems to have changed in favor of the brand that gets there first.
Sites that don’t even rank on the top few pages of Google can still have a fighting chance if its images are optimized and rank well.
And since the majority of e-commerce shoppers browse images before they buy, this development has clear implications for online sellers.
So to help set your brand apart, you need to optimize your images for SEO before your competitors catch on.
Start by ensuring that your alt tags and file names are optimized so that Google can “read” your images appropriately.
And of course, make sure that the images you use are both relevant to your search and interesting enough to make a user want to click.
Then, start leveraging your social media presence to build a pool of user-generated content.
These images will provide social proof and allow you to optimize even more images for SEO.
And finally, take steps to ensure that large image files aren’t negatively impacting your site’s load time.
If you approach your images correctly, you will have further optimized your site for Google’s image search and put your SEO in a better position altogether.
Has your brand seen traffic from Google image search? What worked for you?
About the Author: Neil Patel is the cofounder of Neil Patel Digital.
from The Kissmetrics Marketing Blog https://ift.tt/2xY1NA6
from WordPress https://ift.tt/2sOwOk6





















No comments:
Post a Comment