 The best format for images on the web in 2018 is SVG. Not only is SVG resolution-independent—meaning that SVG graphics stay crisp at any size, on any device—but SVG file sizes are smaller than other competing formats.
The best format for images on the web in 2018 is SVG. Not only is SVG resolution-independent—meaning that SVG graphics stay crisp at any size, on any device—but SVG file sizes are smaller than other competing formats.
One of the most popular features of SVG is the ability to access parts of the graphic with code, and use CSS to change properties like fill color. But did you know that you can also embed animation code in an SVG file?
Animating SVG can be complex, and requires some pretty intricate code to get right. Until now that is, because with the amazing SVGator you can actually design SVG animations, right in your browser.
Since its launch a little over 7 months ago SVGator has won legions of fans for its simple-to-use interface, and the quality of the modular code that it outputs.
Get Started with SVGator
You can get started with SVGator like this: First, create your SVG file in your favorite graphics application—you could use Sketch, or Illustrator, or even hand-code the SVG in your favorite code editor. Next, log into the SVGator site (create a account if you don’t already have one). Finally, click the “Import SVG” button to bring your graphic into the editor. Once your graphic’s in place you’re ready to start animating.
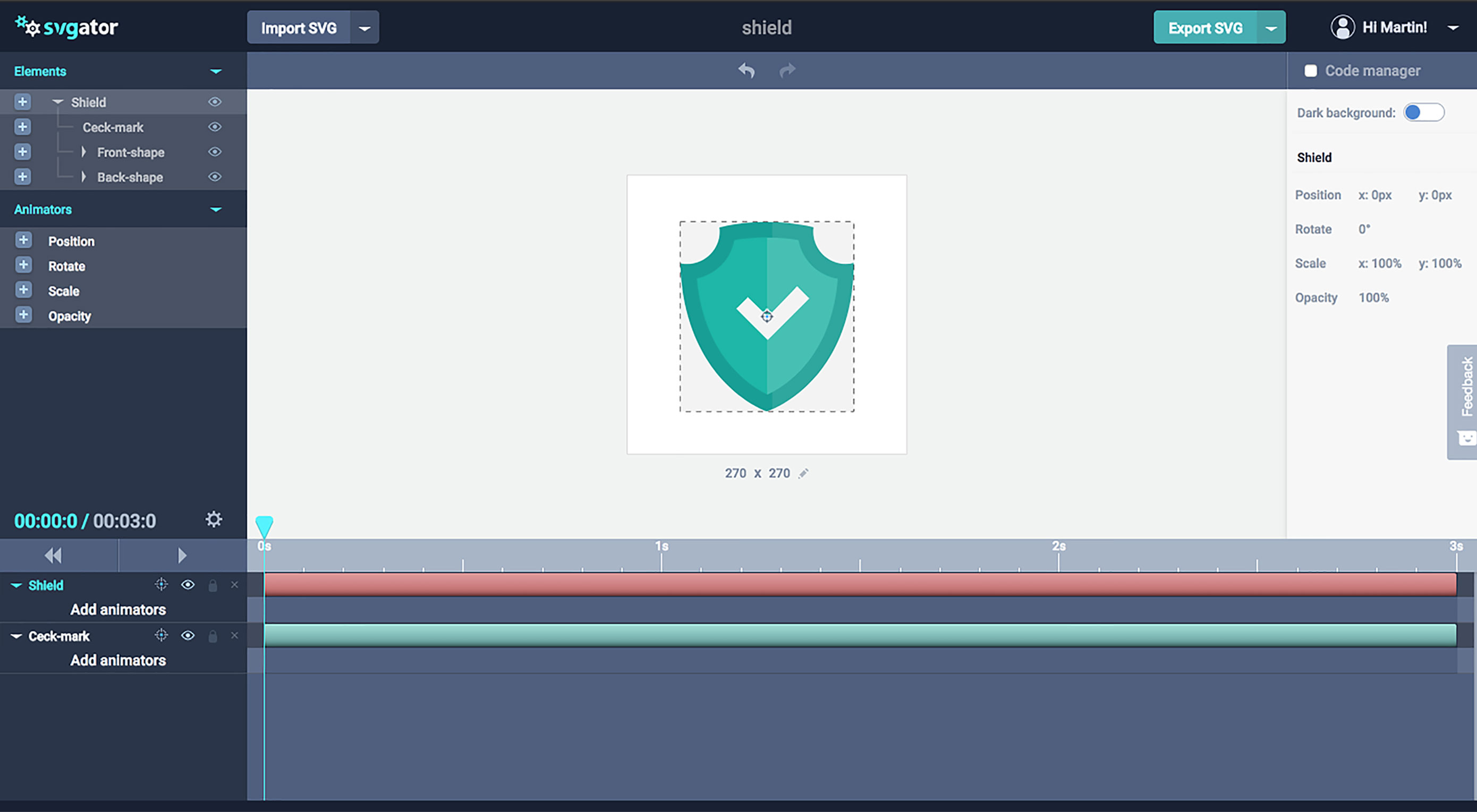
The user interface will be familiar to anyone who’s ever used an animation application, which keeps the learning-curve of picking up SVGator shallow. In the center of the screen you’ll see your SVG graphic. On the left you’ll see the different elements of your design separated into a list. On the right you’ll see a contextual properties panel that changes depending on which element you have selected. Along the bottom of the UI is the timeline that separates elements in the graphic into different channels, and allows you to animate different parts of your graphic independently.
Animating with SVGator
It’s incredibly simple to animate graphics in SVGator. Just select an element from the elements list, and add it to the timeline, then assign one or more animators to it; alternately with an element selected, add an animator and both the element and the animator will be added to the timeline. You can now add keyframes to the animators and set their properties.

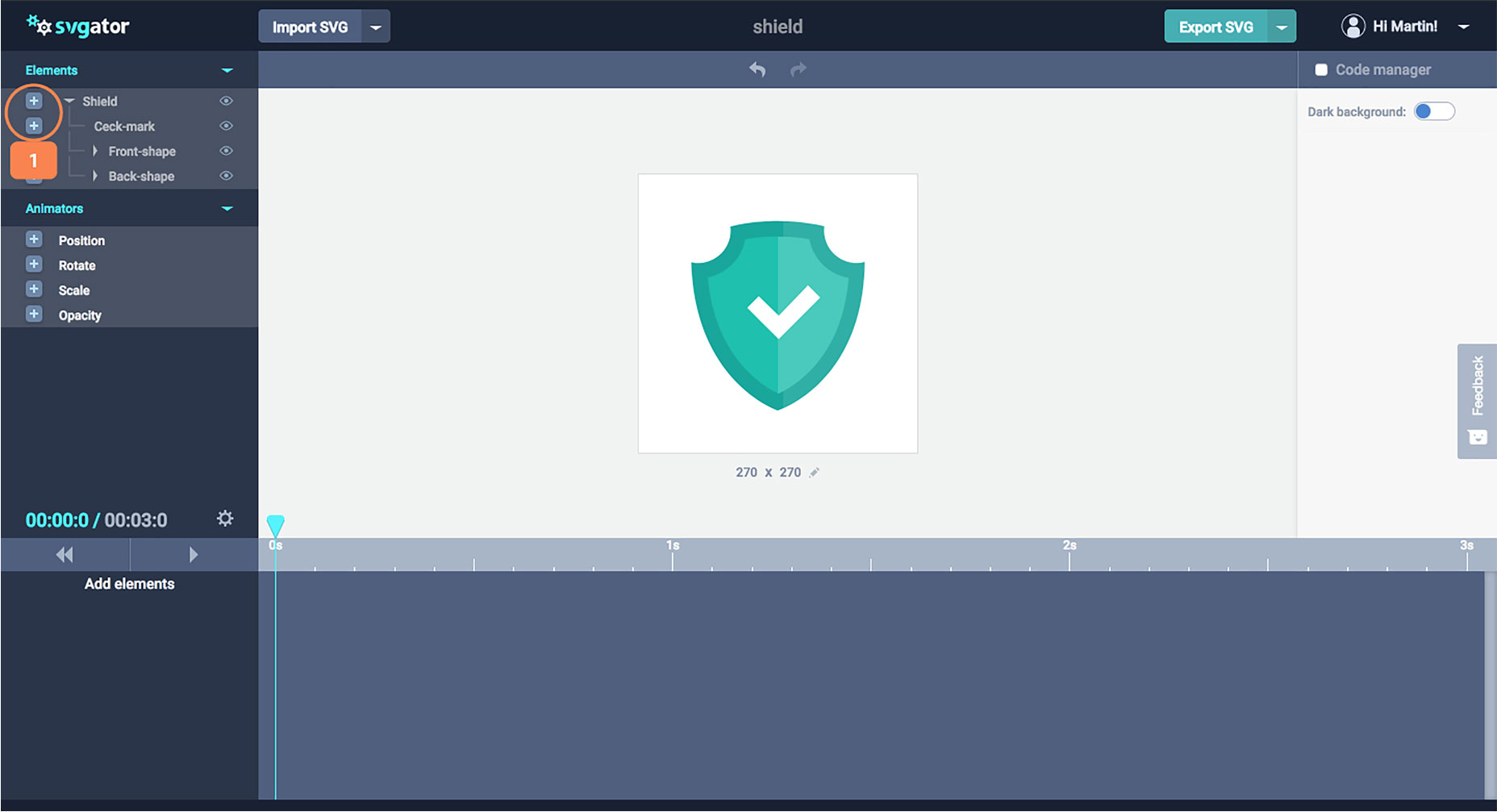
Select an element and add it to the timeline (1).
There are four properties that you can animate with SVGator: position, rotation, scale, and opacity. But don’t let the short list fool you, because you can create a huge range of effects by combining different animated elements—future plans for SVGator include path animations, which will enable elements to be animated along a pre-defined path.

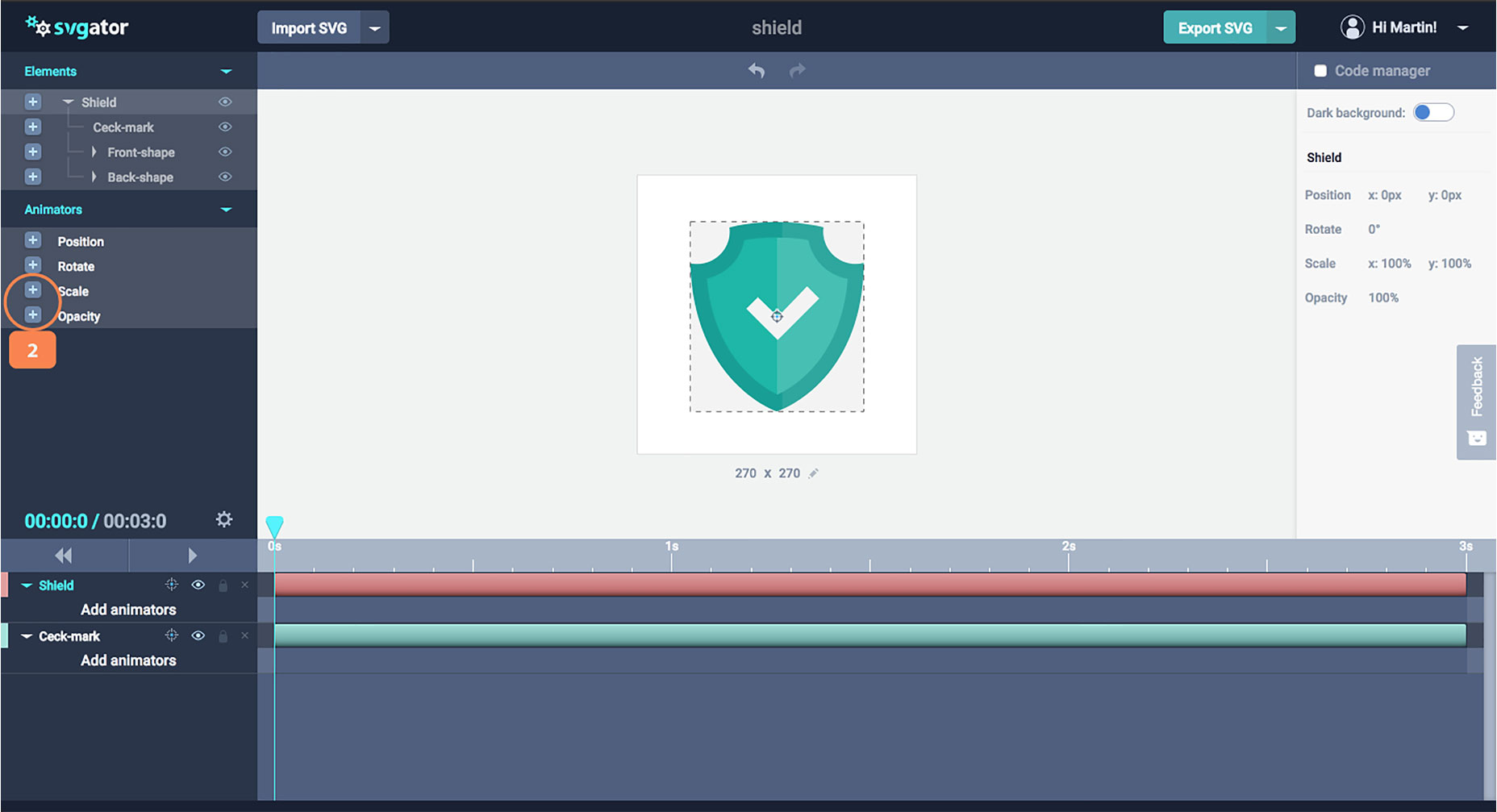
Add animators, “scale” for the shield element and “opacity” for the check mark (2).
As well as defining animation, and controlling the length of the transition, you can also add easing for a more natural-feeling motion. The available easing effects are linear (which is a constant speed), ease-in (which starts slow and speeds up), ease-out (which starts fast and slows down), and ease-in-out (which starts slow, speeds up, then slows down again).

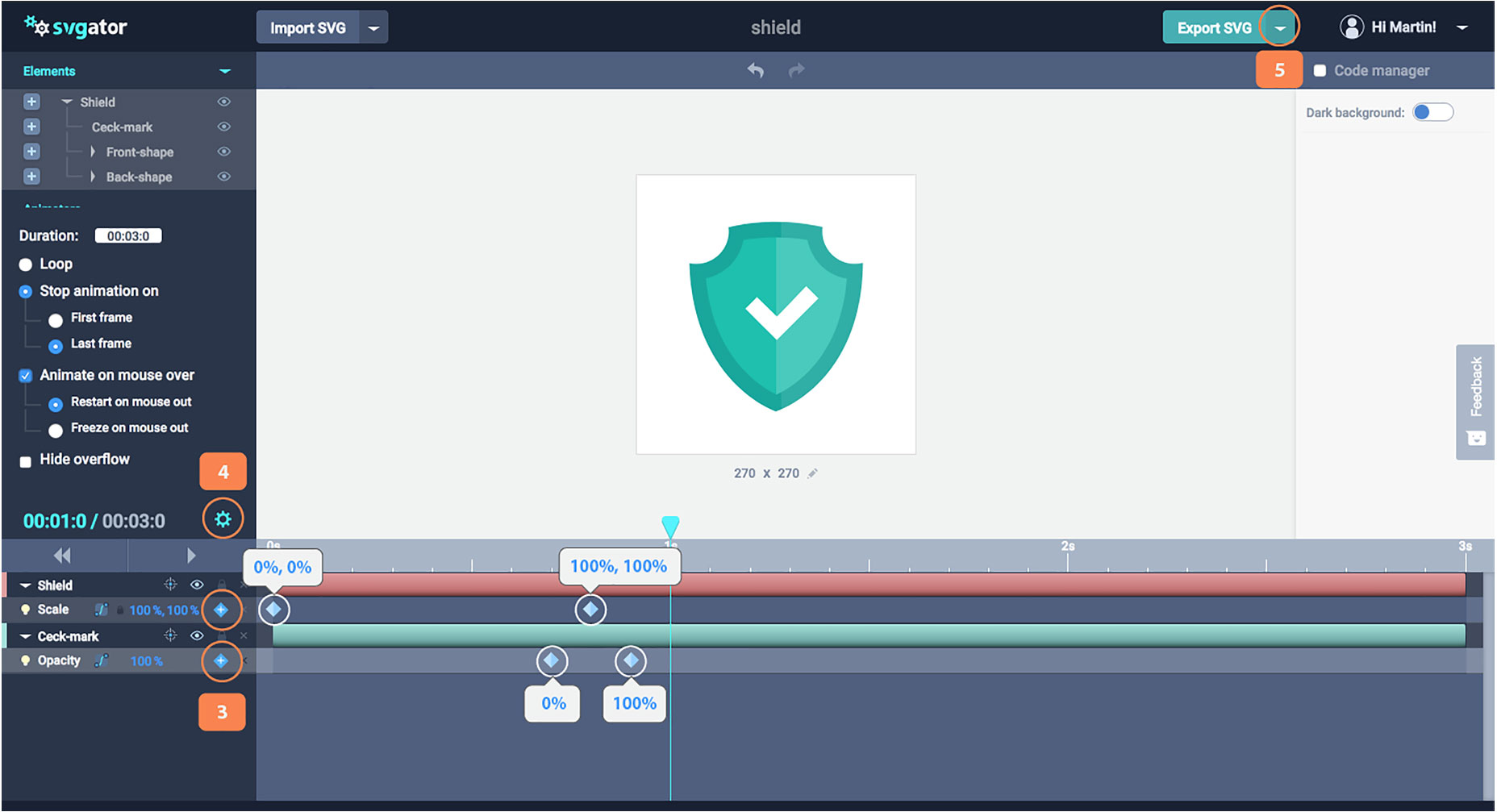
Add keyframes for both the scale animator, and the opacity animator (3). Open the settings options and make sure you have the same options as your image (4). Save your project or export (5).
You can also control what triggers the animation. You can choose to loop the animation, limit its play, or trigger it on mouse-over.
SVGator’s Code
As well as these top tools, SVGator features a code manager panel, so you can see exactly what code is being generated by the app.
SVGator exports clean, well-formatted code. So designers with no coding knowledge can use it to design animations, and then hand that code off to a developer to customize without any interpretation issues.
Choosing SVGator
The team behind SVGator created it to help promote the use of animated SVG on the web. Accordingly, they’ve placed no restrictions on the number of projects you can create. Whatever you design and animate will be stored on your account, and you can return and edit your file at any time.
If you’re looking to take your web graphics to the next level, then animated SVG is the way to go, and SVGator is one of the simplest tools you can use to create them. With new features on the roadmap, this is the perfect time to pick up this hot new tool.
Create your SVGator account, and start animating vectors today.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2LoWPOj
from WordPress https://ift.tt/2swszdu

No comments:
Post a Comment