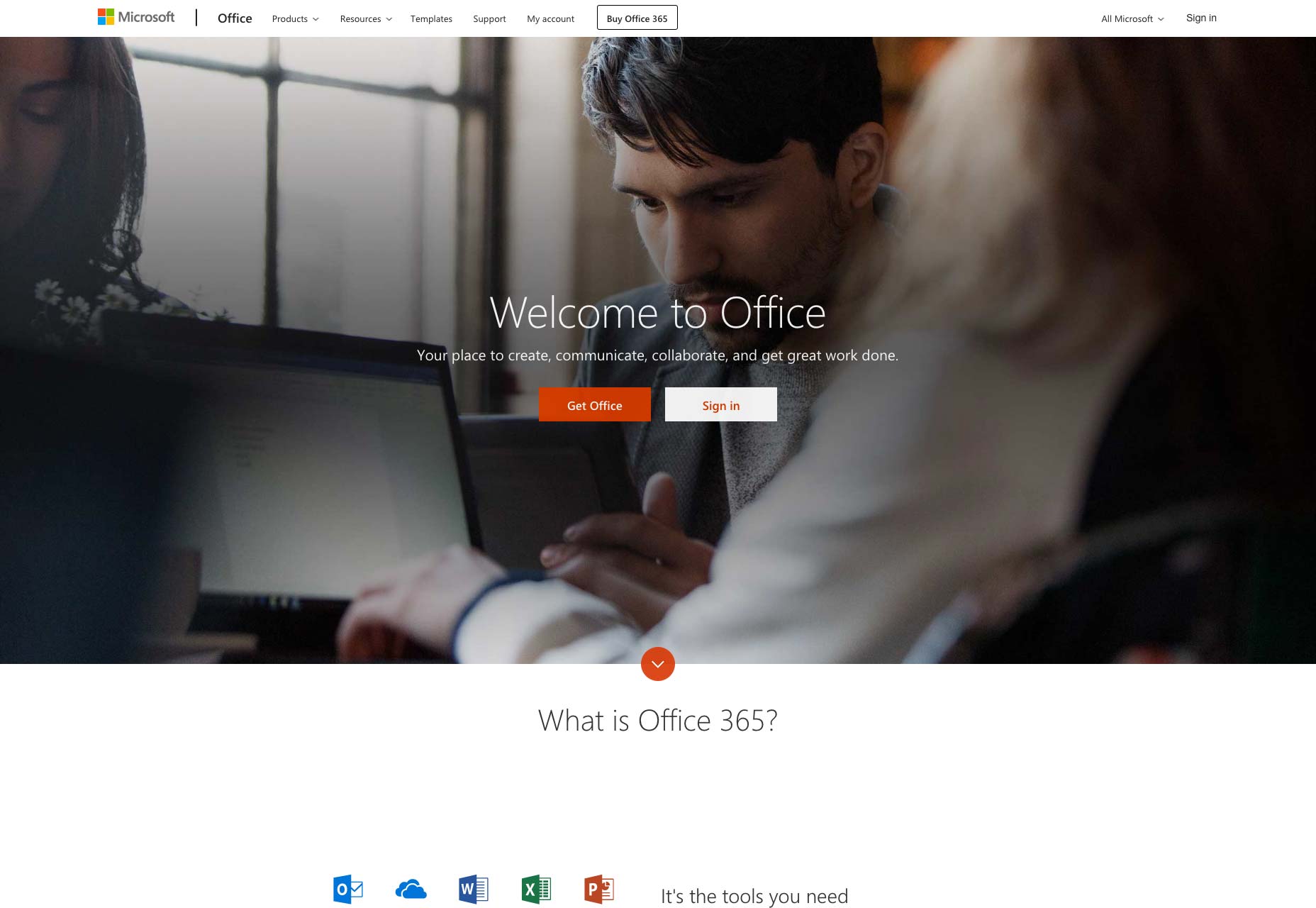
 Tech folklore has it that the landing page was born in late 2003, when Microsoft created the concept in response to poor online sales of Office. Realising that the buying process had to be smoother and more direct, the IT giant created a separate mini-site designed specifically for buying its flagship product.
Tech folklore has it that the landing page was born in late 2003, when Microsoft created the concept in response to poor online sales of Office. Realising that the buying process had to be smoother and more direct, the IT giant created a separate mini-site designed specifically for buying its flagship product.
Whilst the campaign undoubtedly worked for Microsoft—we’re still stuck with Office, after all—it’s hard to believe nobody had tried the concept before, so basic is the marketing principle behind it. Surely, people had been using single, direct sales pages before 2003, even if that was their entire web presence?
Either way, catchy, compelling landing pages that convert clicks into contracts are still a must-have for any online business. The problem is that, like any marketing concept, landing pages are in a constant evolutionary race with consumers. Fifteen years after Microsoft’s breakthrough, only the slickest, most original designers are winning. Many landing pages have become formulaic, and for the average business the traditional landing page may no longer be a suitable approach.
The Early Years
In the years following Microsoft’s discovery, landing pages proliferated. And in the true style of the early Internet, they were messy, shouty affairs. Often several different brash sales pitches competed for prominence with the obligatory glowing testimonials, all on a white background.
That started to change in 2009, a year in which the landing page seemingly graduated and became professionalised. Almost overnight, a series of specialist companies sprang up and started to offer recognisably modern design. Messages became shorter, funny even. The background turned from white to hues of blue, and the photos came into focus.
Along with these visual improvements, the marketing concept was refined too. By running sites in parallel—known as A/B testing—designers literally got a scientific answer as to what worked best.
The ‘Rules’ of Writing a Landing Page
There is a lot of advice available online regarding the writing of compelling, high-converting landing pages. It comes from experienced marketeers and it has worked very well in the past. Certain elements of this advice effectively serve to define what we understand as a landing page today: A catchy headline; a punchy intro directly addressing a core customer need or desire; and a concise ‘call to action’.
Lance Jones, of Copy Hackers, recommends writing a landing page from the bottom up. He says:
Start with the goal. The call to action. The thing you want visitors to a landing page to do. Then, work backward from your button, writing only copy that will convince people to click that button. Nothing else makes it on the page. Nothing.
The ‘CTA’ is perhaps the defining characteristic of the pure landing page. While some marketeers still advise including testimonials, and telling customers exactly how you will solve their problem, others have stripped things back to the very basics: the initial page is primarily just a ‘buy’ button or an email field, even if a little bit more info is available by scrolling. Microsoft themselves have evolved towards this approach.
Short and Simple Sells
While popping a ‘buy’ button in front of the customer straight off is visually appealing, that simplicity of approach is only possible when people already know what the product is. Big companies with enough branding behind them are just providing a gateway to the product: Smaller businesses can attempt this by running social media or advertising campaigns that sell on specific points. The landing pages these campaigns point to can, in theory, be highly simplified because the selling points have already been addressed.
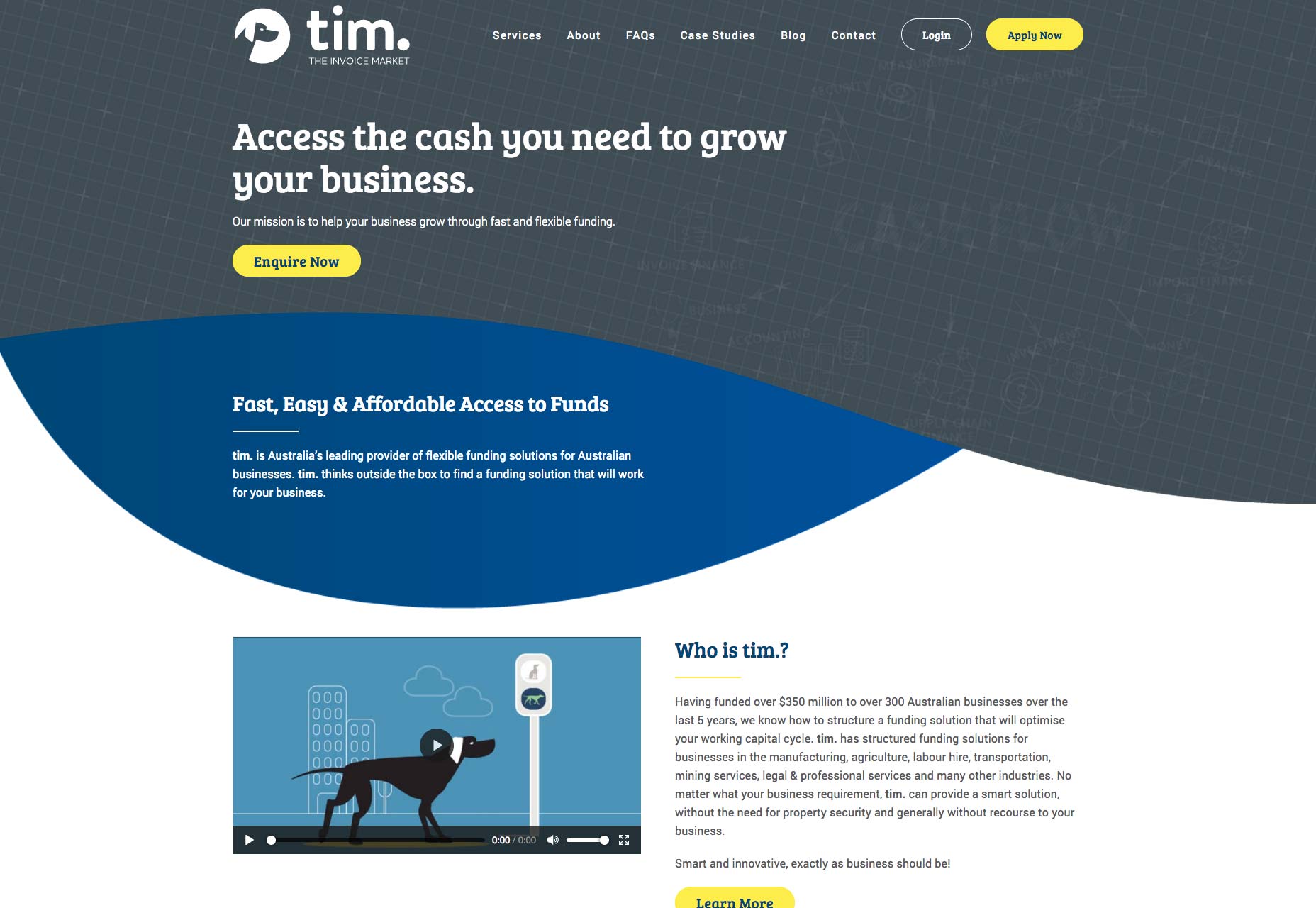
Businesses offering relatively complex and high value services will struggle to sell directly through a conventional, simple landing page., however. Their options, in the modern era, are to go for a simple first screen that then scrolls to further information set out in a visual, reassuring and intuitive way, like this Australian business finance firm; or to target something less than a full sale.
The Squeeze Page
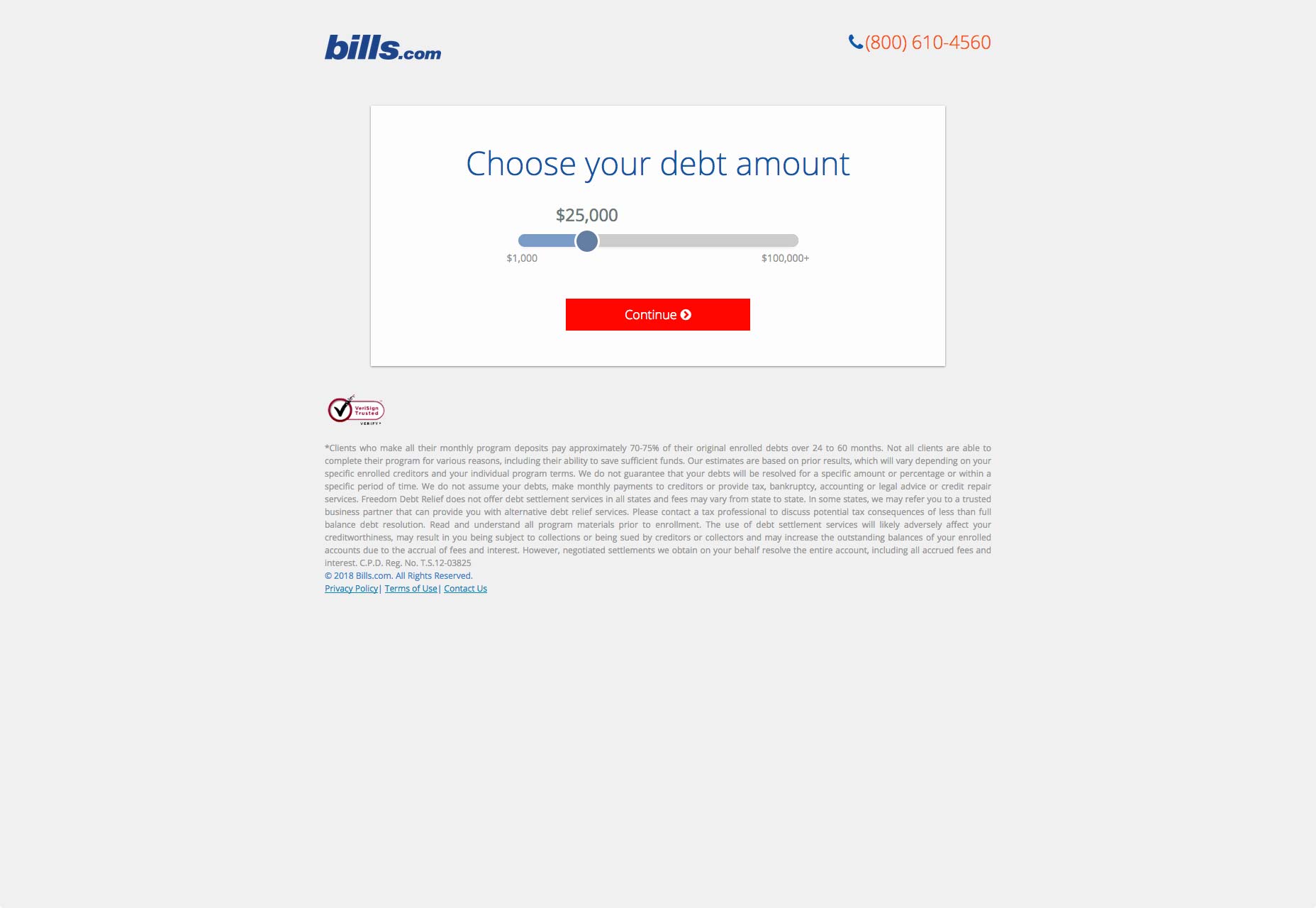
If all you want is an initial contact or an email address from a customer, you don’t need to go for a hard sell. In this example, a no-obligation opportunity to interact leads the customer into a mini-site. What marketeers call a funnel, these simple ‘squeeze pages’ have become a sub-category of the landing page.
The concept of a squeeze page is to keep things very simple, because all you want is an initial contact or, more usually, an email address. In order to do this, businesses offer a free downloadable guide; a trial version; or a no-obligation consultation, for example. For a squeeze page to work, is has to be clear that what is being offered is free.
Linking to a Search
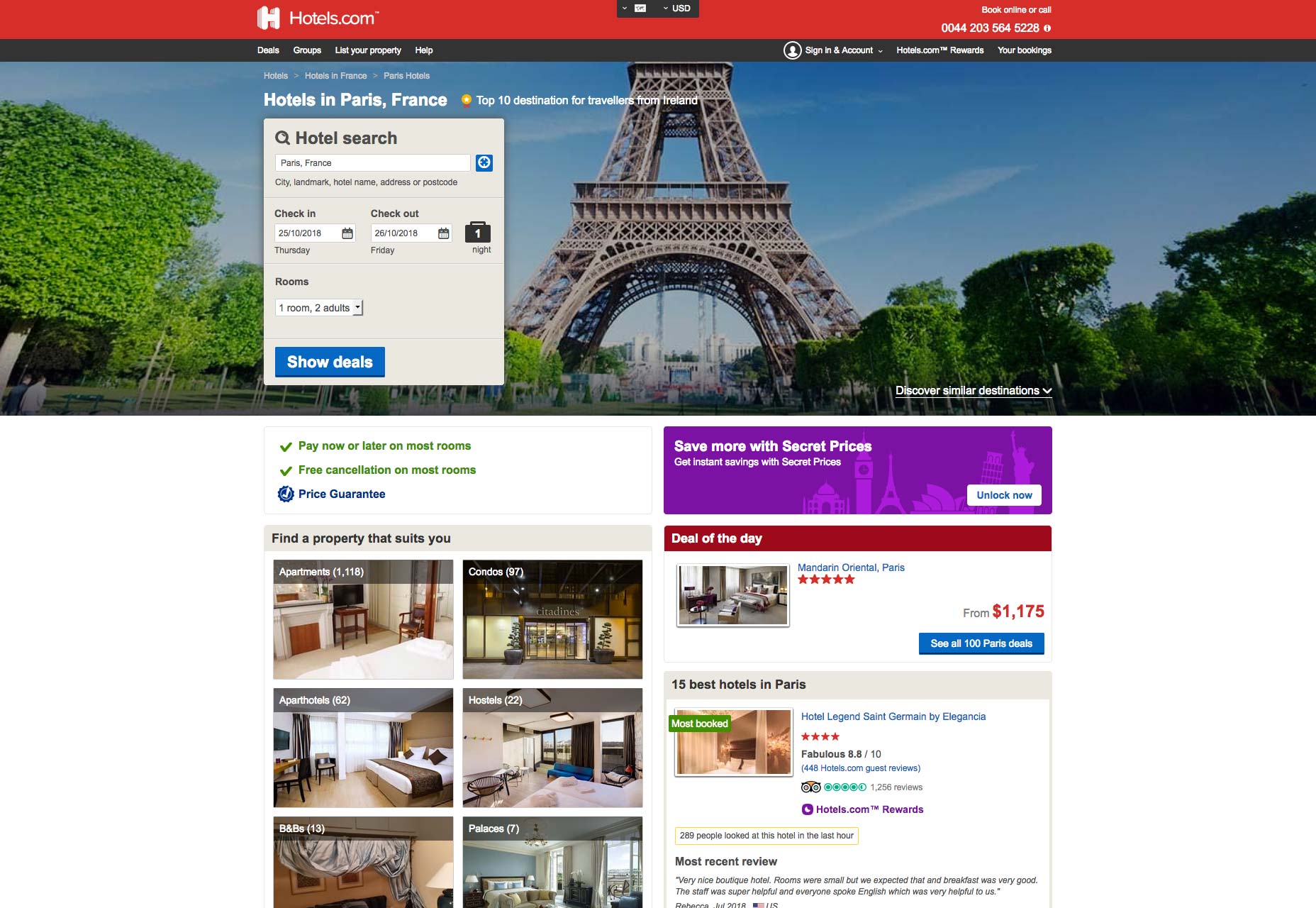
There is one further approach for more complex services, and that is to simply start the customer’s search for them. Airlines and online booking companies do this: imagine how Hotels.com will load on your screen if you search for ”Paris hotels” and then click on the company’s ad.
The Landing Page Links Debate
Most landing pages have links—84% of them, if you believe the latest count, which seems reasonable.
But a series of A/B tests by HubSpot, using their own landing pages, suggested that at best links made no difference and at worst they were an unwelcome distraction: when it came to free trials and demos, the versions without links performed 16% and 28% better in terms of conversions, respectively.
Tests by other companies have shown even bigger jumps in conversion rate when all links are removed. But these tests have no way of accounting for cautious potential customers who want to browse your site a little before they commit to buying—because these potential big spenders would eventually contact you via a different page, or perhaps by a phone call.
Unsurprisingly therefore, the inclusion or otherwise of links—even to your own homepage, remains a hotly contested topic for landing page experts. Online marketer Neil Patel suggests that the only clickable link on a landing page should be your call to action, and possibly a link to more information for those who are undecided:
Forget about links to everything else…all they do is clutter up the page and increase the likelihood that your visitors will abandon your landing page without converting.
Pages Must Fit the Business
What seems clear is that as landing pages have evolved, they have become more varied. Despite ruthless live testing, no secret formula has emerged. Indeed, several different approaches have thrived in response to the many and varied businesses that use them.
Karla Cook, writing for Hubspot this year, said:
Best practices will tell you that both short and long forms perform well—it all depends on whether you want to generate a lot of (potentially) lower-quality form submissions, or a smaller number of higher-quality submissions.
If you’re an online business that can offer something immediate, therefore, landing pages work and you want to keep them simple. It seems brutal, but the statistics suggest that, if you can offer a free trial, a demo version, or if you basic product is basically free, then all you need is a catchy page that looks good, loads quickly and is highly functional and intuitive.
If you’re in a more complex sector and you want this, it’s even worth creating a freebie—usually an e-book or guide—as a way of collecting email addresses with this approach.
On the other hand, if you provide complex products and are essentially hoping that customers will call your expert advisers—or you, if you’re a small business—and discuss their needs in more depth, you’ll want them to be able to check you out in full. Arguably, what you will then build is not a true landing page. But if it is designed to meet specific traffic, then the basic rules are still applicable.
Neil Patel sums it up:
Your copy should be clear and concise. It should be persuasive, too. Landing pages are not the place to show off your creativity, unless that creativity is clear, concise, and persuasive. Leave the creative turns-of-phrase for your blog.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2S8vDaW
from WordPress https://ift.tt/2ECERJT





No comments:
Post a Comment