 It’s March, dear Readers, and here in Monterrey, the weather can’t seem to make up its darned mind. Is it Spring? Early Summer? Are we getting a plague of groundhogs? None can tell.
It’s March, dear Readers, and here in Monterrey, the weather can’t seem to make up its darned mind. Is it Spring? Early Summer? Are we getting a plague of groundhogs? None can tell.
On the whole, it would be best to stay inside, grab a nice beverage that could be hot or cold depending on your weather, and browse through some portfolios. We’ve got a rather varied mix, and a continuation of the amorphous blob trend, which I’m still not tired of. Enjoy!
Note: I’m judging these sites by how good they look to me. If they’re creative and original, or classic but really well-done, it’s all good to me. Sometimes, UX and accessibility suffer. For example, many of these sites depend on JavaScript to display their content at all; this is a Bad Idea , kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.
, kids. If you find an idea you like and want to adapt to your own site, remember to implement it responsibly.
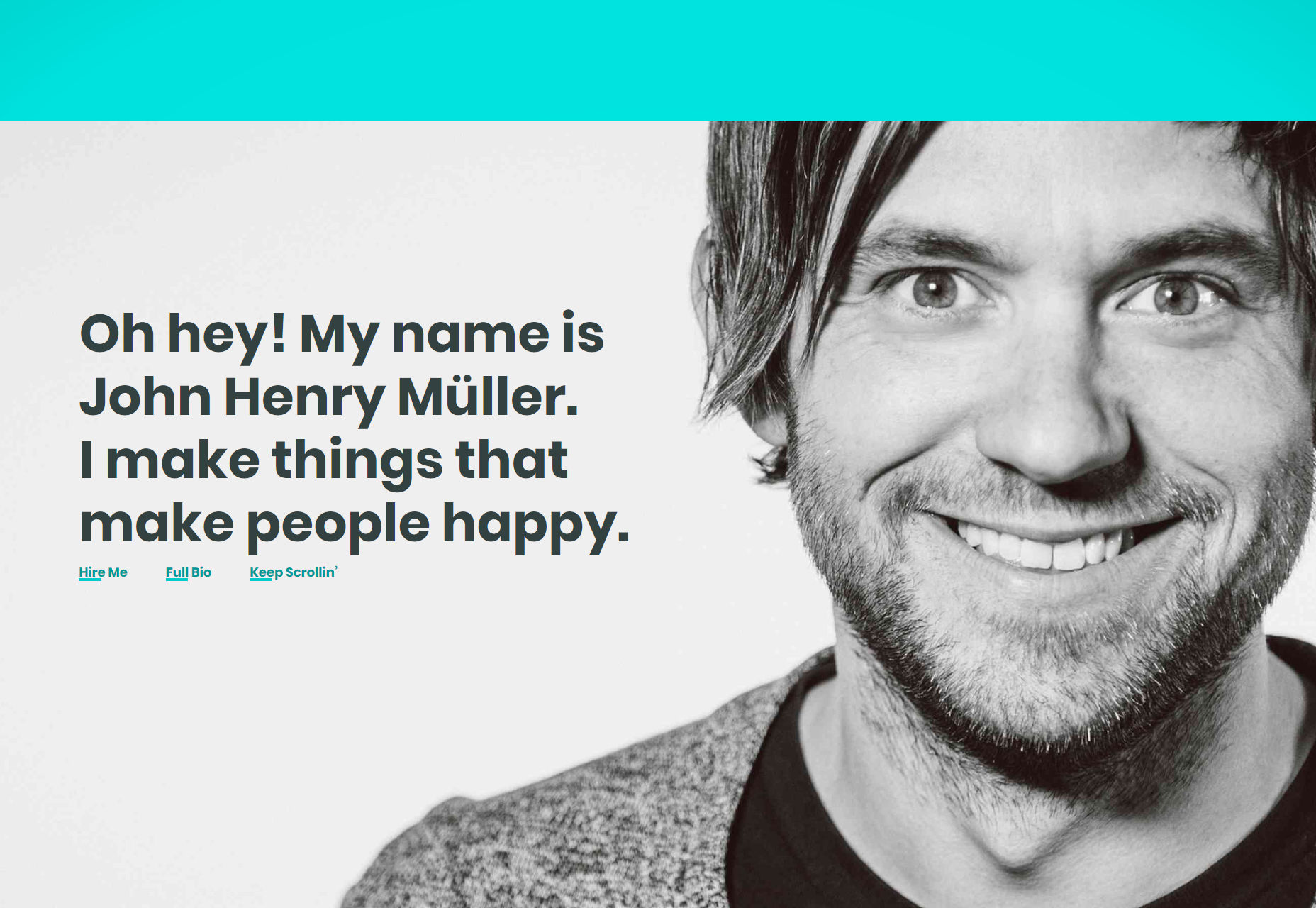
John Henry Müller
John Henry Müller’s portfolio does several things very right. For one, the way responsive typography is handled makes me feel all warm and fuzzy inside. Secondly, I love the way testimonials are sprinkled throughout the home page, between other things.
And hey, anyone who can get a good review from both Zeldman and their own mother deserves to be on this list.
Platform: Static Site
Victor Vergara
If you’re going to go all out on animation and flashy stuff, do it like Victor Vergara. The site loads fast, the 3D objects are kept simple, and they the animations run smoothly. The whole aesthetic of the site plays heavily into the retro-3D feel, and it looks fantastic.
As presentational sites go, it’s good. Just go ahead and assume that I’ve done some griping about fallbacks, but otherwise it’s beautiful.
Platform: Static Site (I think)
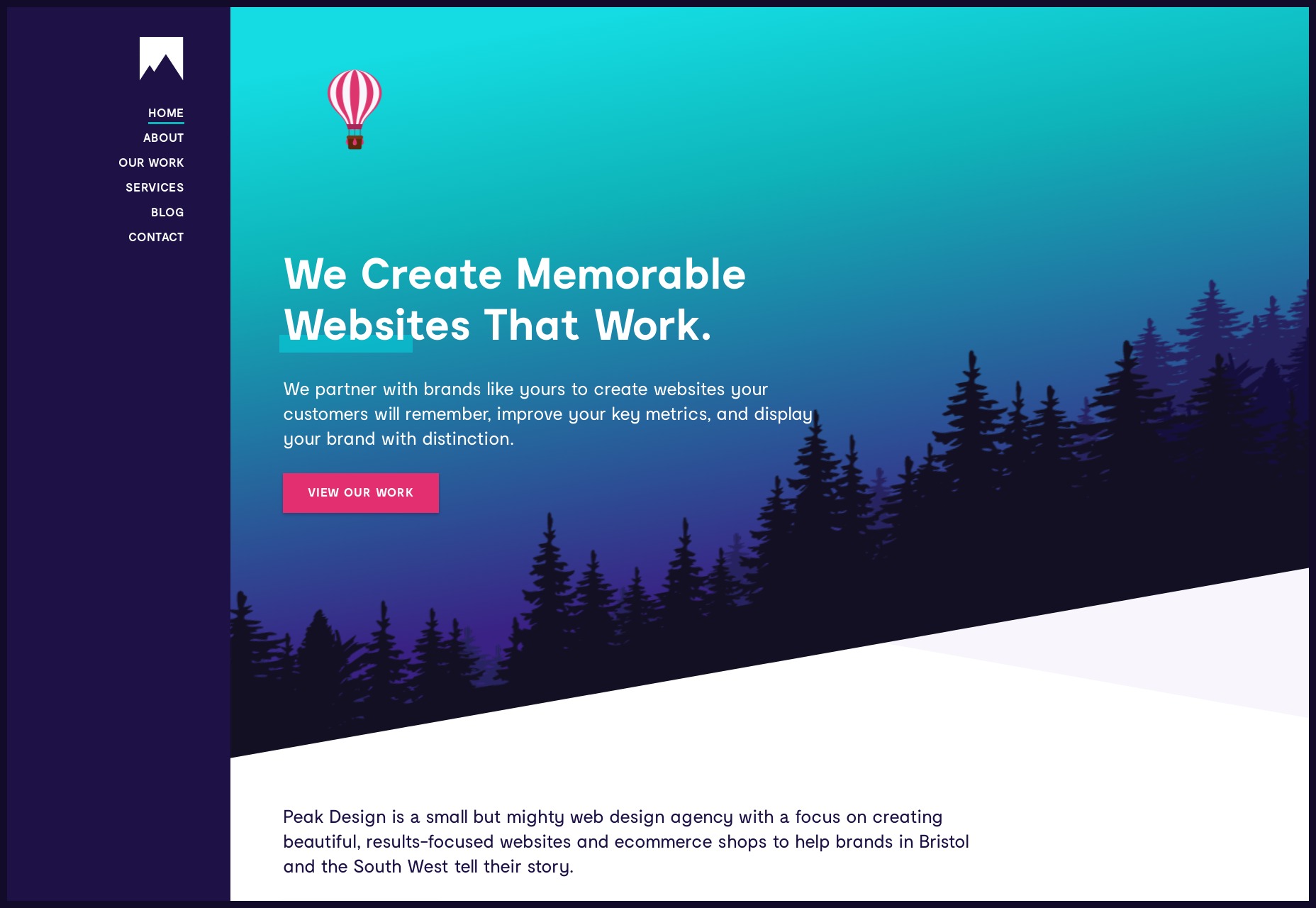
Peak
Peak has achieved something simple yet wonderful with diagonal lines, silhouettes, and a cool (as in mostly blue) color scheme that I absolutely adore. Plus, they’re actually pulling off the logo-in-the-sidebar layout that it took me ages to get right.
Platform: WordPress
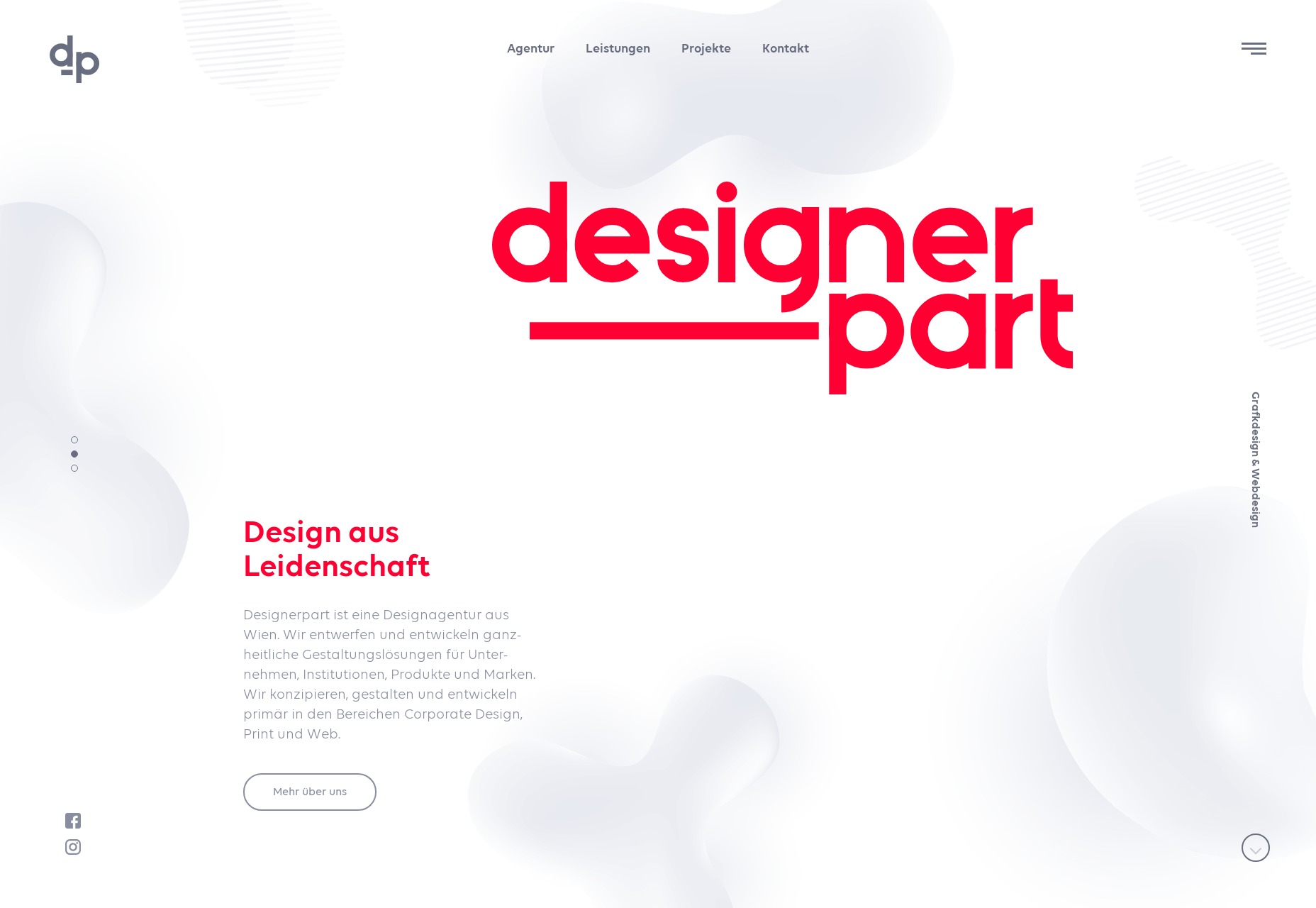
Designerpart
Designerpart reminds me of the old days where everything had to look like a shiny vector, but in a good way. This time, they use shiny vector blobs in the background as a motif, and while I think they could have made some of the text on top a bit darker, the whole effect is nostalgic and modern at the same time.
Is it weird that I’ve come to love “blobs” as a trend?
Platform: WordPress
Florian Monfrini
Many sites go for the collage look, but Florian Monfrini’s portfolio is one of the few that actually makes use of the full screen at large resolutions. I mean, why not? If you’re going to cover the screen with your work, really cover it.
After that, it’s pretty much standard post-modernist faire, but it does look good, and it does stand out.
Platform: Static Site
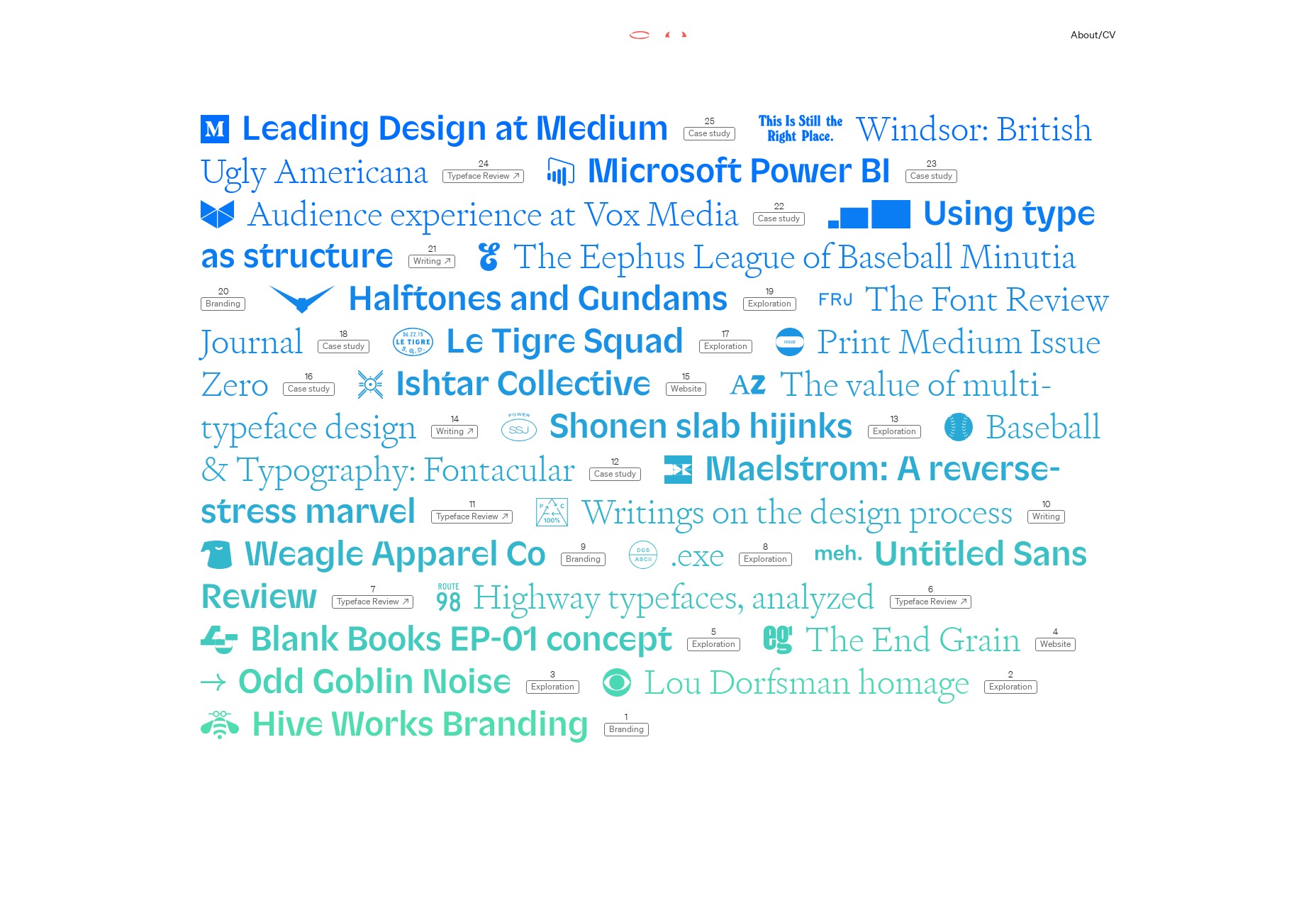
Bethany Heck
Bethany Heck’s portfolio has what might be one of my favorite URLs of all time: heckhouse.com. Also, the entire portfolio consists of project titles, sometimes joined by the logos associated with the project. Some lead to external links, and others to lightly art-directed sub pages with impeccable typography.
It’s so simple, yet it slams you in the eyeballs with lots of high-quality, high profile work all at once. I love it.
Platform: WordPress
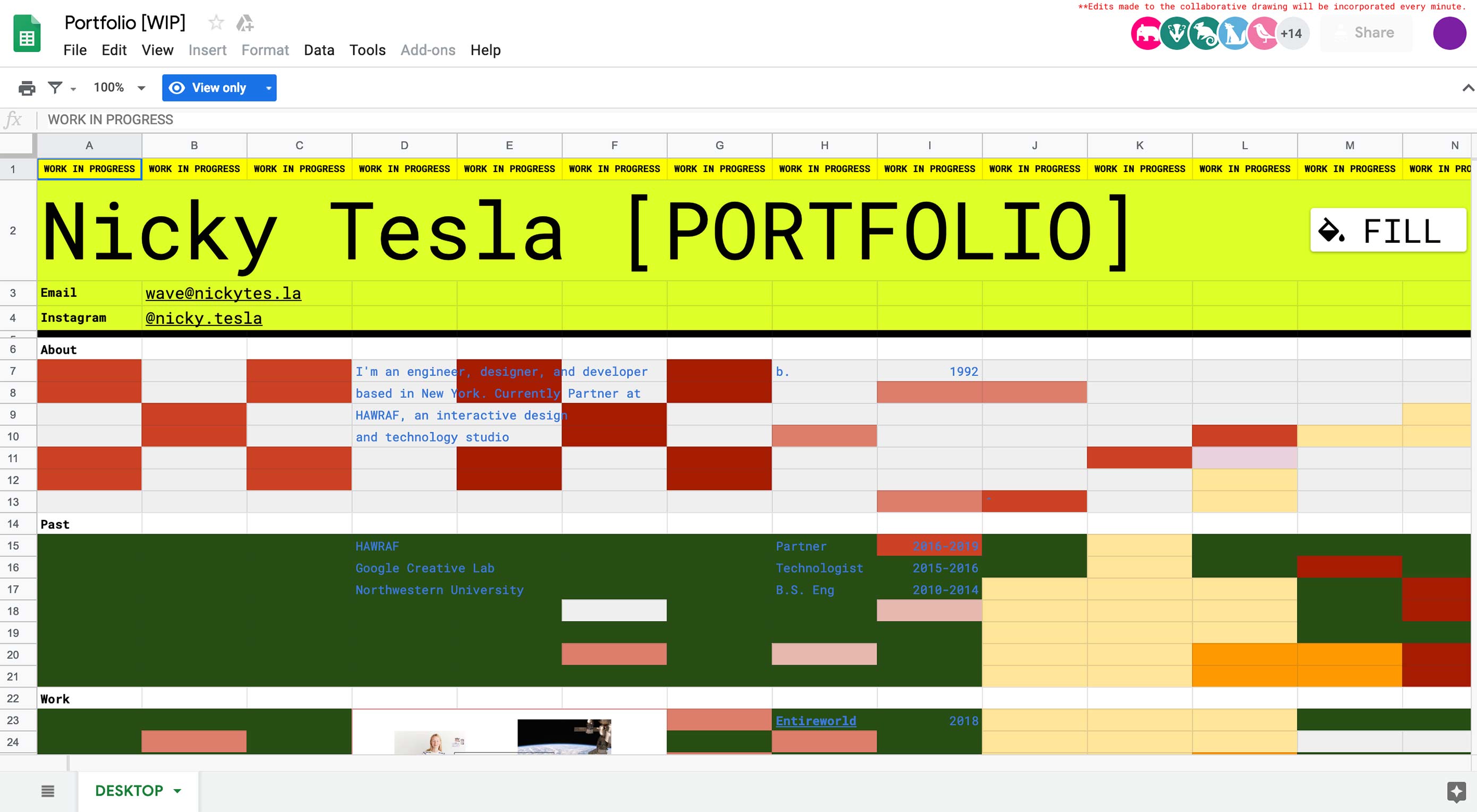
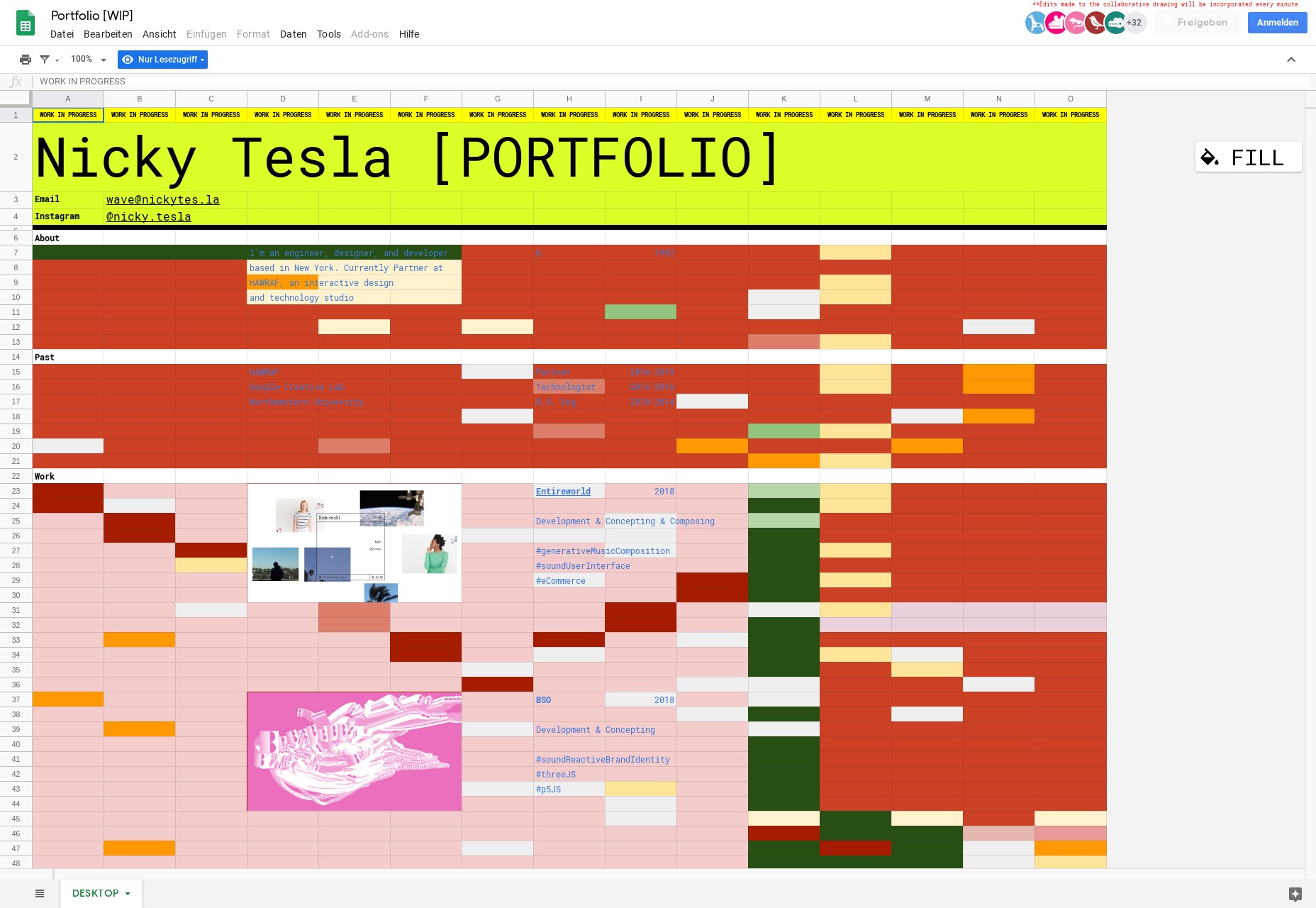
Nicky Tesla
If you keep up with various design blogs and news sites, you might have seen Nicky Tesla’s portfolio, and for good reason: it’s a spreadsheet. No, it doesn’t “look like” a spreadsheet, we’ve had those before. It’s literally a publicly available spreadsheet on Google sheets, with a domain attached to it.
I wouldn’t call it the most usable site, what with a few text contrast issues, but on the whole… it works. And it’s certainly intriguing. There’s also a mobile-specific version that is a lot easier to read.
Platform: Google Sheets
Pixelfish
Pixelfish is a fairly standard business site, but it’s good-looking for all that. Just a simple, good website. Can never have too many of those around.
Platform: Concrete5
Alex Faure
Alex Faure’s portfolio brings us more blobs, but with pictures in them! Everything else about the site is almost “standard elegant minimalist portfolio”, but the blobs make it stand out amongst the other sites in the genre. It’s gorgeous.
Platform: Static Site (or a CMS based on Node)
Ada Sokol
Ada Sokol’s portfolio uses that “preview on hover” technique popular with many artsy portfolios, but adds a sort of pseudo-3D smudge effect to the mix. The rest of the layout is familiarly asymmetrical with overlapping elements, but it’s always nice to see a small new twist added to an old formula… Even if the formula’s not actually that old yet.
Platform: WordPress
Shonen
Shonen is, as far as I can tell, some sort of art portfolio. It goes hard on the minimalism, monospaced type, and a typeface called MAD sans that I have just now fallen in love with.
Platform: Squarespace
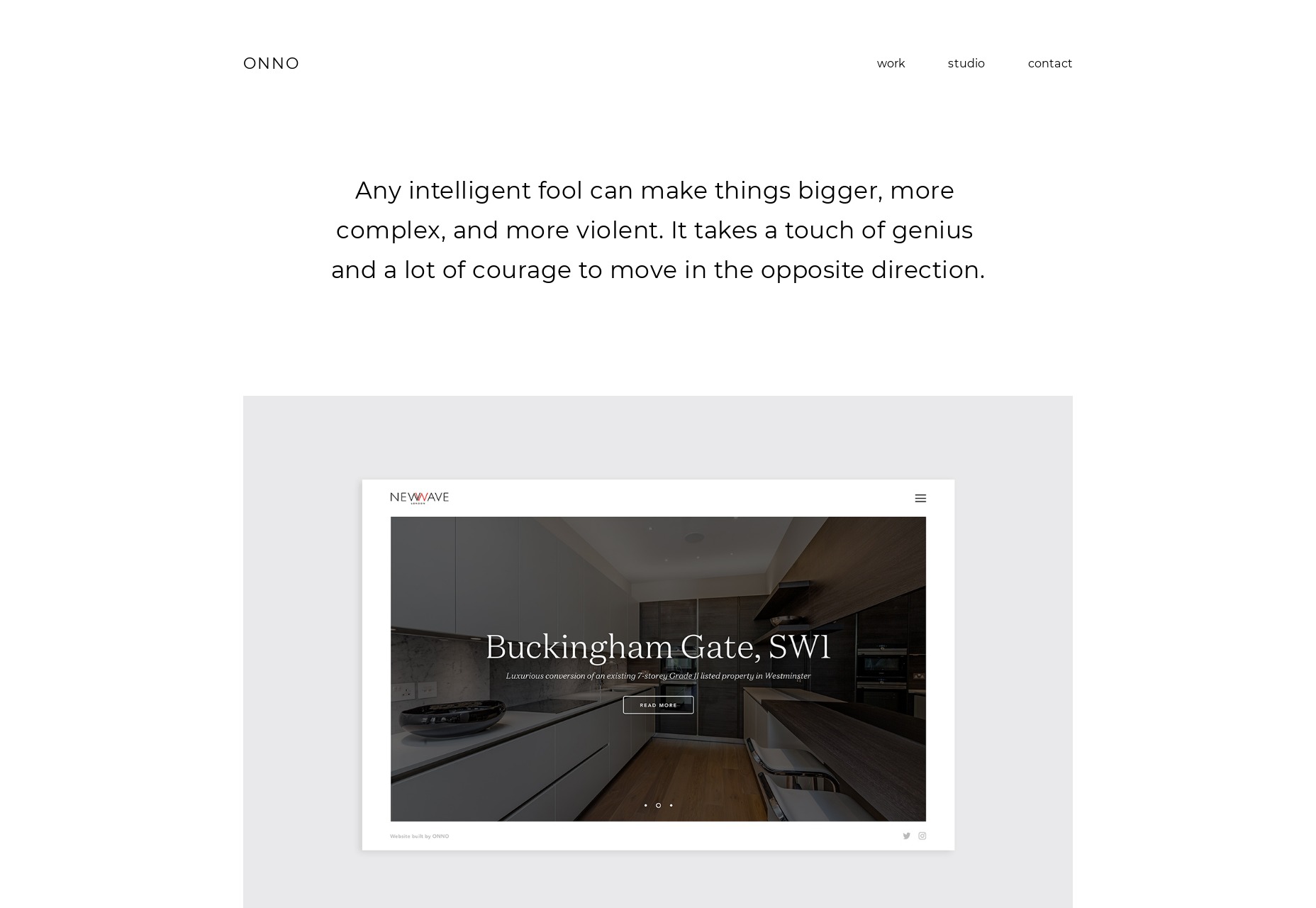
ONNO
ONNO brings us a classically modernist (Is that a thing, now?) portfolio that focuses on white space, gray backgrounds, and the occasional light drop shadow. It’s simple, reliable stuff, and always looks elegant. And it works without JavaScript!
Platform: Static Site
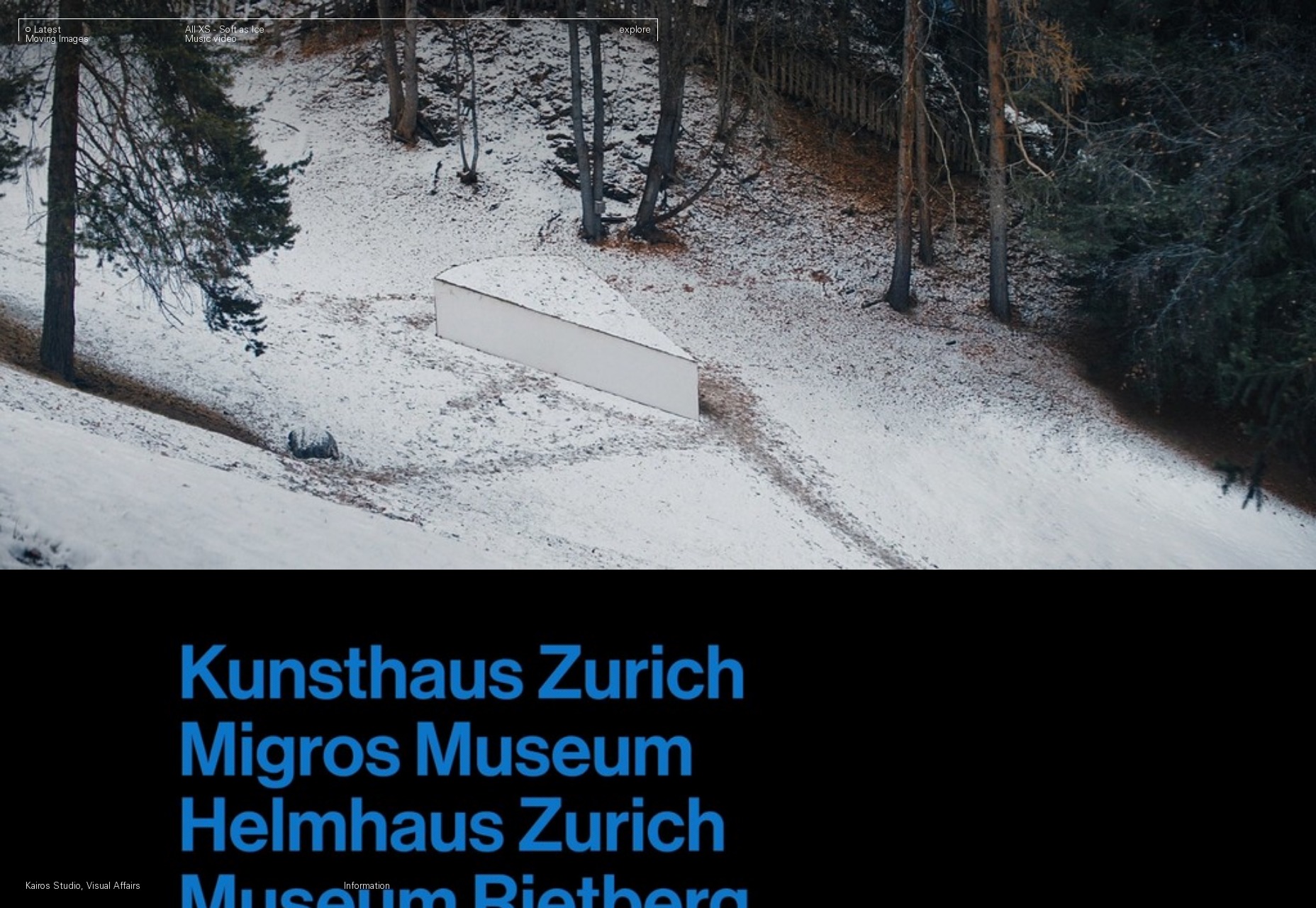
Kairos Studio
Kairos Studio is our one video-focused portfolio on this month’s list. They keep it simple: scroll down to watch videos (silently!) play. The navigation in particular interests me because it combines primary navigation with contextual navigation based on where in the site you are. Sure, the text is a little small, but I’d like to explore the basic concept further.
Platform: Static Site
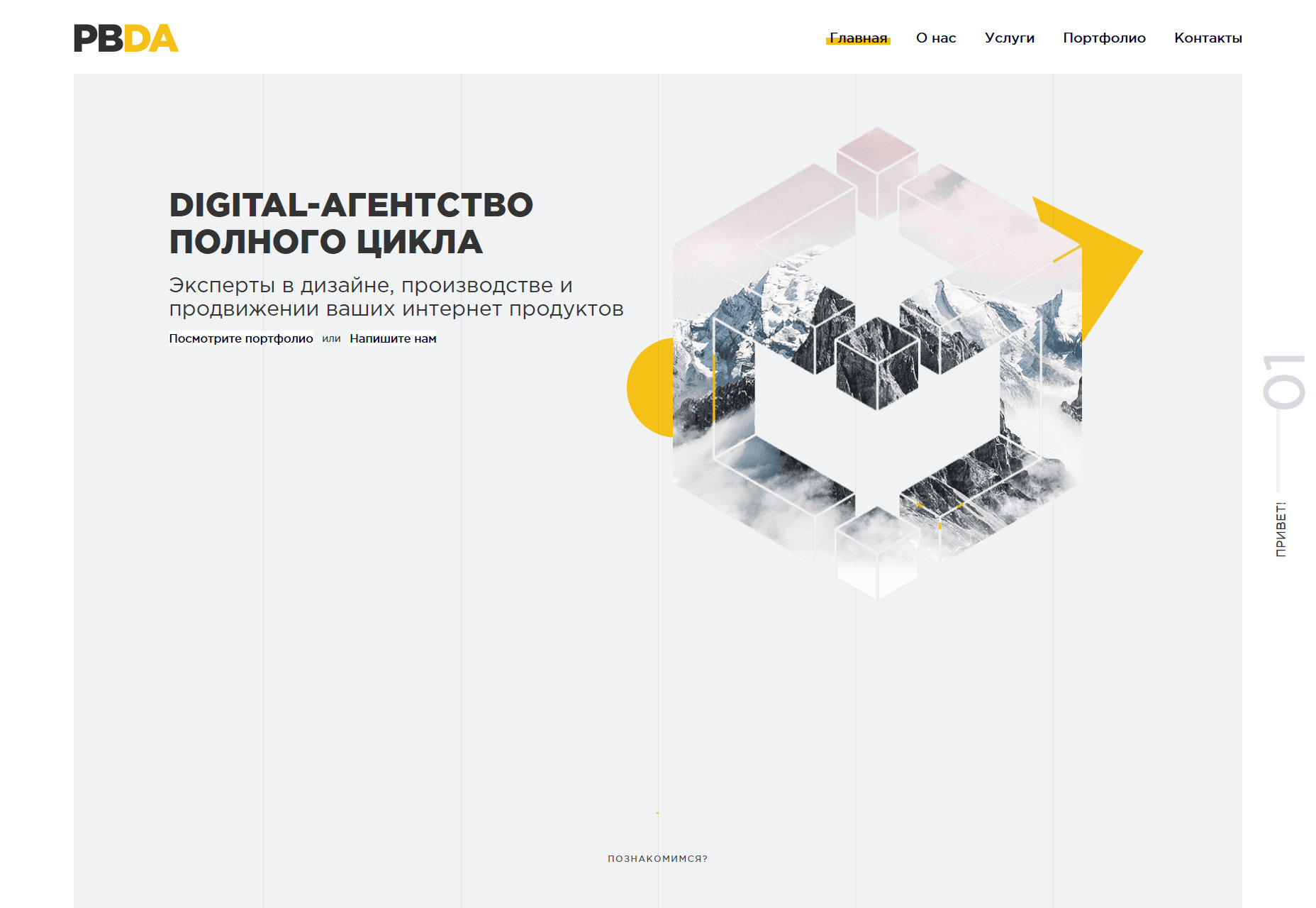
PBDA
Have you ever seen a semi-post-minimalist collage-style industrial-artsy site in Russian? Well now you can, because that’s the only way I can describe PBDA. With all of that, plus the bold yellow, it’s a site that takes familiar elements and turns them into something of a spectacle. I want more.
Platform: Custom CMS (probably)
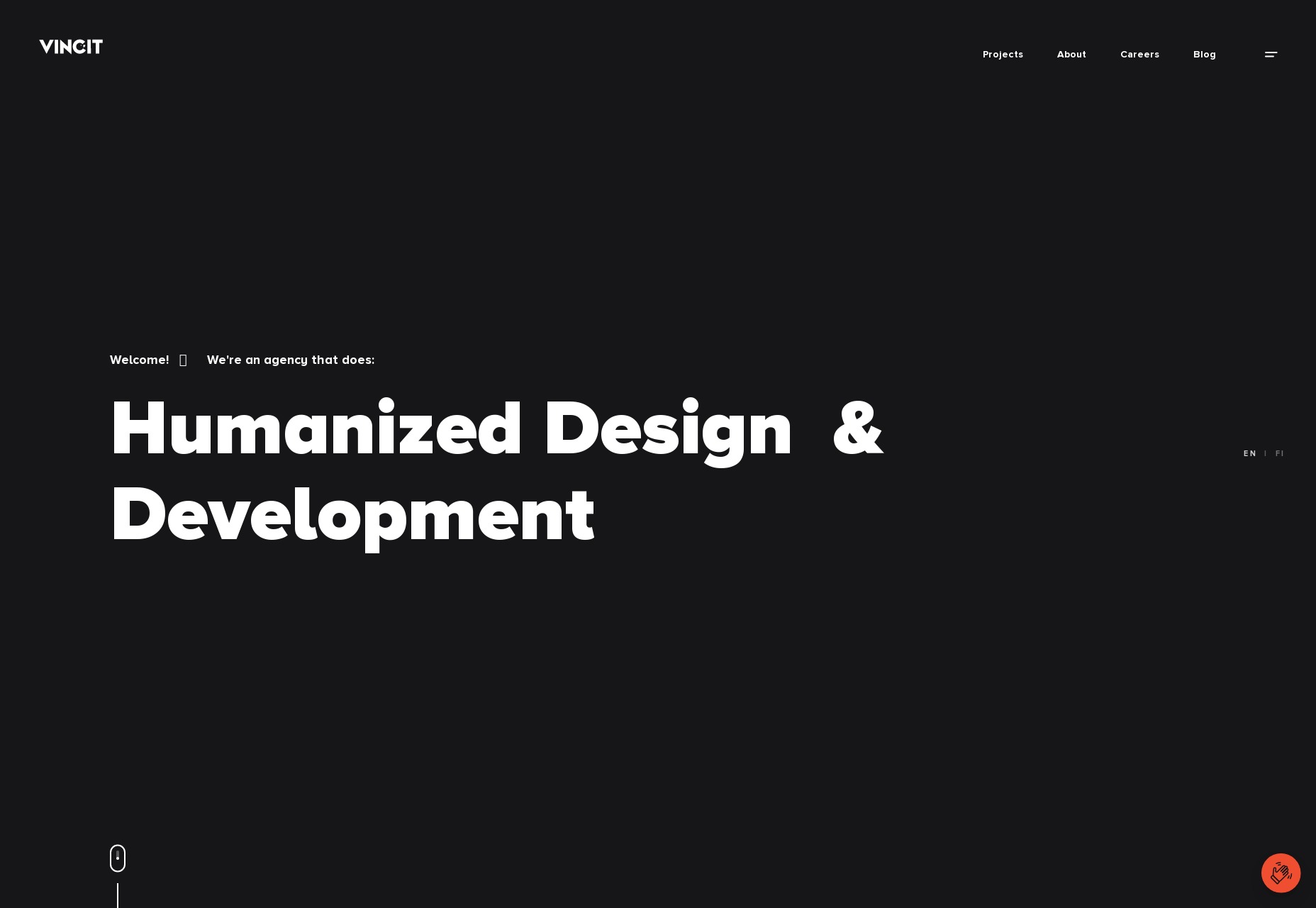
Vincit
Vincit is a pretty large design studio with a lot of high-profile work, so their style runs toward the business-friendly minimalism in such a way that their whole site looks a bit like a tech company advertisement.
It’s also a highly varied design, that evolves rather dramatically as you scroll down the main pages of the site. I particularly like the animations as well, because they run fast. You can tell they’re there, but they don’t ever slow the experience down.
Platform: Craft CMS
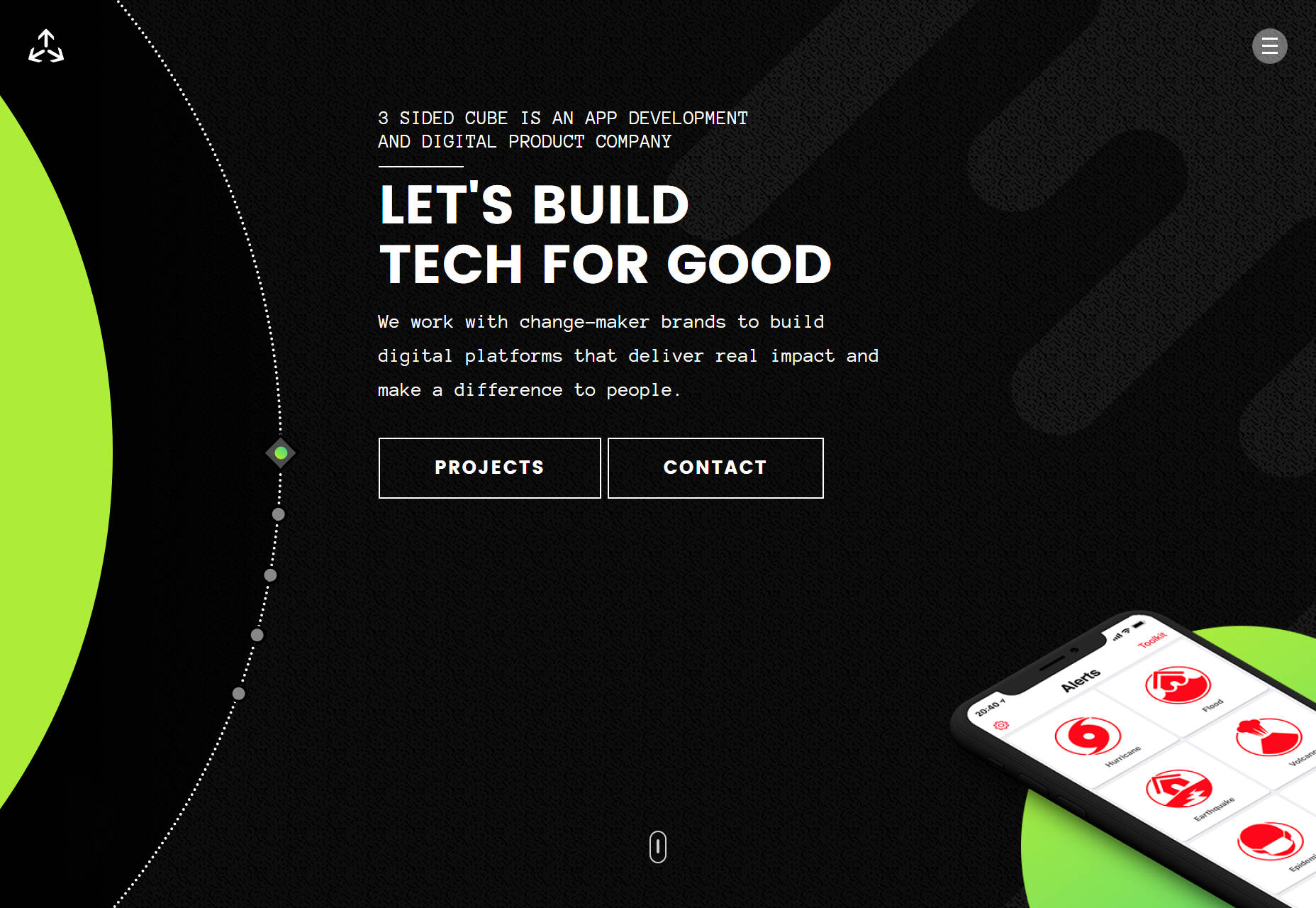
3 Sided Cube
3 Sided Cube is an app development company, so it makes sense that they lean hard into the “programmer” aesthetic with monospaced type. They mixed all of that up with bright colors and distinctly presentation-style layout and navigation to create a site that’s bold and brash while still being easy enough to read.
Platform: WordPress
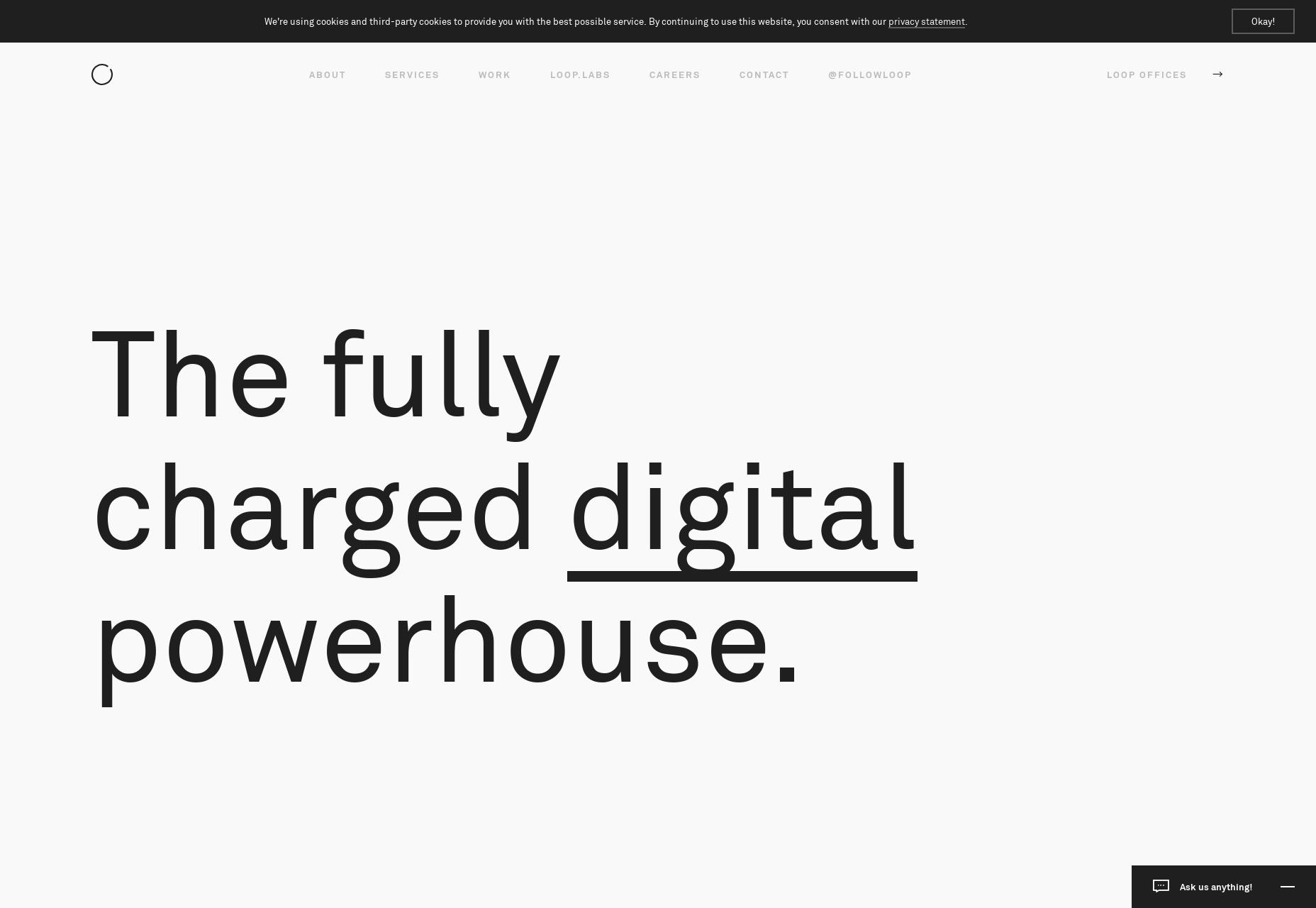
LOOP
LOOP is on the list because it’s pretty. The site’s look is pretty standard business-minimalism, but don’t let that stop you from enjoying a well-crafted portfolio site.
Platform: Craft CMS
5S
5S is a content studio that starts off with a bold promise, and goes on with a boldly modernist aesthetic that combines some pastels, some light illustration, and a fair amount of the now-requisite animation. The aesthetic feels a little odd sometimes, but hey, that’ll just make it stick in your head better.
Platform: WordPress
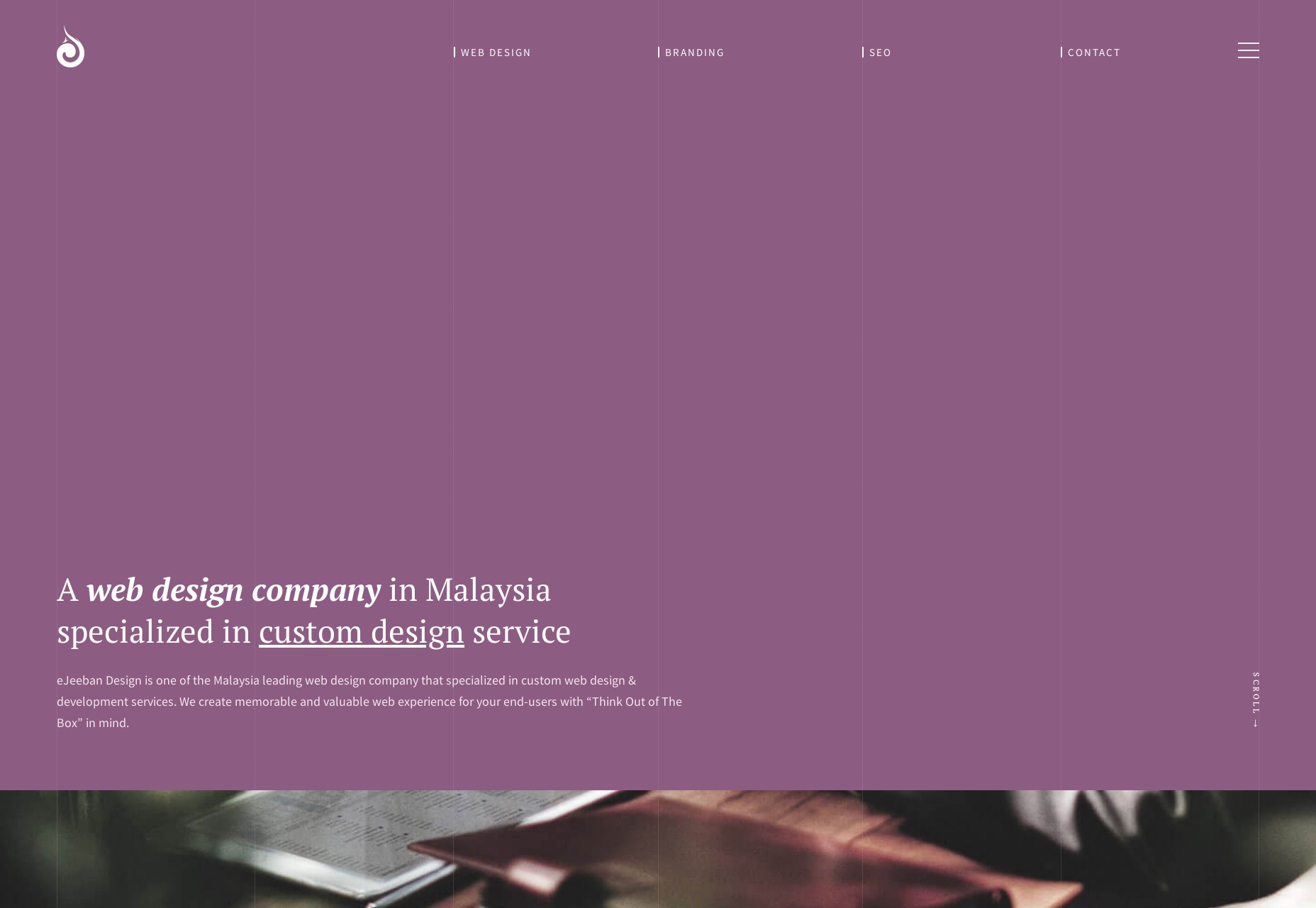
ejeeban
ejeeban is a Malaysian design studio that embraces the now-familiar put-a-grid-in-the-background trend, combined with pretty good type, and the occasional use of (gasp) texture. I know! None of the individual elements of the design are particularly new, but the overall effect is nonetheless striking and memorable.
Platform: Custom CMS (Probably)
Voga
Voga gives us more blobs! What is that now, three? Anyway, we’ve got blobs, minimalism, beautiful typography, and a very strong focus on using photos to show off their work in the real world.
Platform: WordPress
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2Cg6k0j
from WordPress https://ift.tt/2Tt02VS




















No comments:
Post a Comment