 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
The best way to keep track of all the great stories and news being posted is simply to check out the Webdesigner News site, however, in case you missed some here’s a quick and useful compilation of the most popular designer news that we curated from the past week.
Note that this is only a very small selection of the links that were posted, so don’t miss out and subscribe to our newsletter and follow the site daily for all the news.
Internet has Meltdown Over Facebook’s Libra Logo
How to Section your HTML
Clarity 2.0 Released – Open Source Design System
Facebook Libra
One Designer’s Struggle to Redesign his Website
Building a Web-Based Motion Graphics Editor
Styling in Modern Web Apps
7 Ways to Design Better Forms
Why I Don’t Use Web Components
Birds’ Eye Logos
Introducing: Whimsical Mind Maps
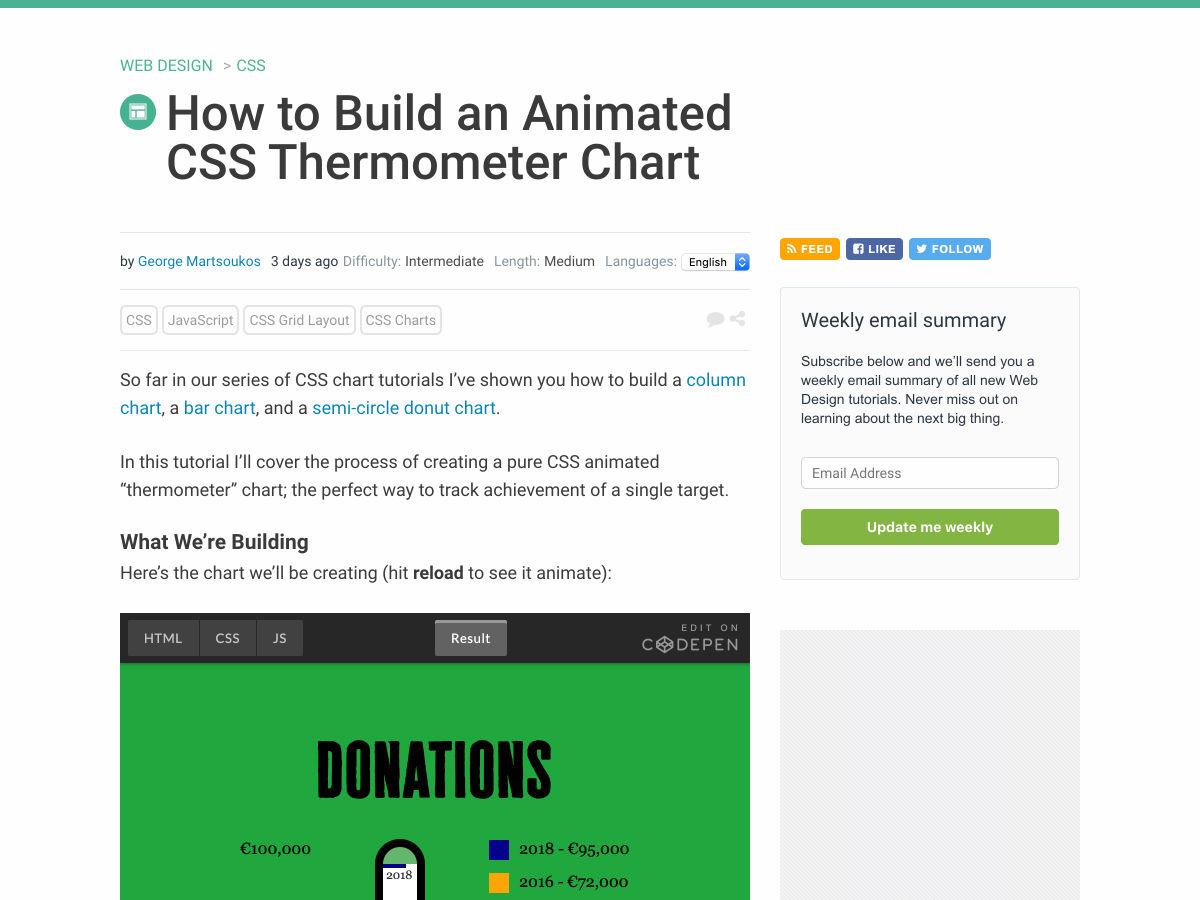
How to Build an Animated CSS Thermometer Chart
Death of IE; its Aftermath on Cross Browser Compatibility
Vivaldi 2.6
Gitting your First Dev Job
Building a Component Library Using Figma
Sustainable Web Manifesto
What are Design Systems and Why do You Need One?
Do Animations Deliver a Better User Experience?
A Complete Guide to Iconography
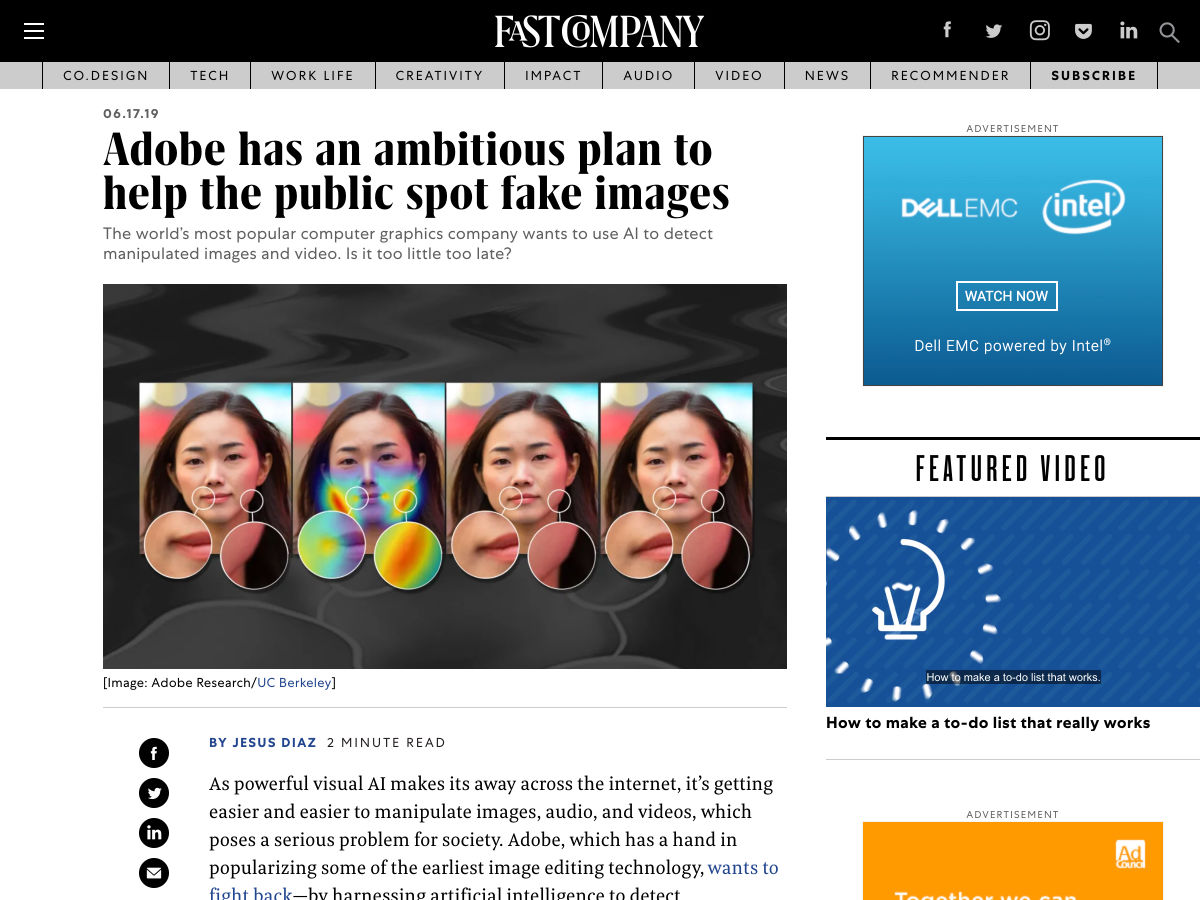
Adobe has an Ambitious Plan to Help the Public Spot Fake Images
Drop Caps & Design Systems
Thinking Beyond Screens
Optimizing Google Fonts Performance
Baseline Grid
Want more? No problem! Keep track of top design news from around the web with Webdesigner News.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot http://bit.ly/2N53jry
from WordPress http://bit.ly/2Yg8Igk

























No comments:
Post a Comment