 2019 is half over, but don’t let that stop you from trying something new… specifically, a new CMS. “But Ezequiel, good buddy, I don’t have time to check out a whole new content management system. I have websites to make!”, you say, in those exact words.
2019 is half over, but don’t let that stop you from trying something new… specifically, a new CMS. “But Ezequiel, good buddy, I don’t have time to check out a whole new content management system. I have websites to make!”, you say, in those exact words.
That’s fair, but you should be keeping an eye on the up-and comers anyway. These are the people who have the sheer brass walnuts (which are a real thing, unisex, and available to anyone with money) to go up against giants like WordPress, Joomla, and mostly WordPress. They do this with nothing but a pretty good idea, a GitHub repository, and sometimes some corporate funding of some kind, if they’re very lucky. You ignore them at your own peril.
Well, maybe not peril, but these projects deserve a look.
The CMS that have been selected for this list were (almost) all launched post-2017 (or at least their GitHub repos were), and they’re all free, or at least have a free plan. They’re also all under active development. Let’s get started…
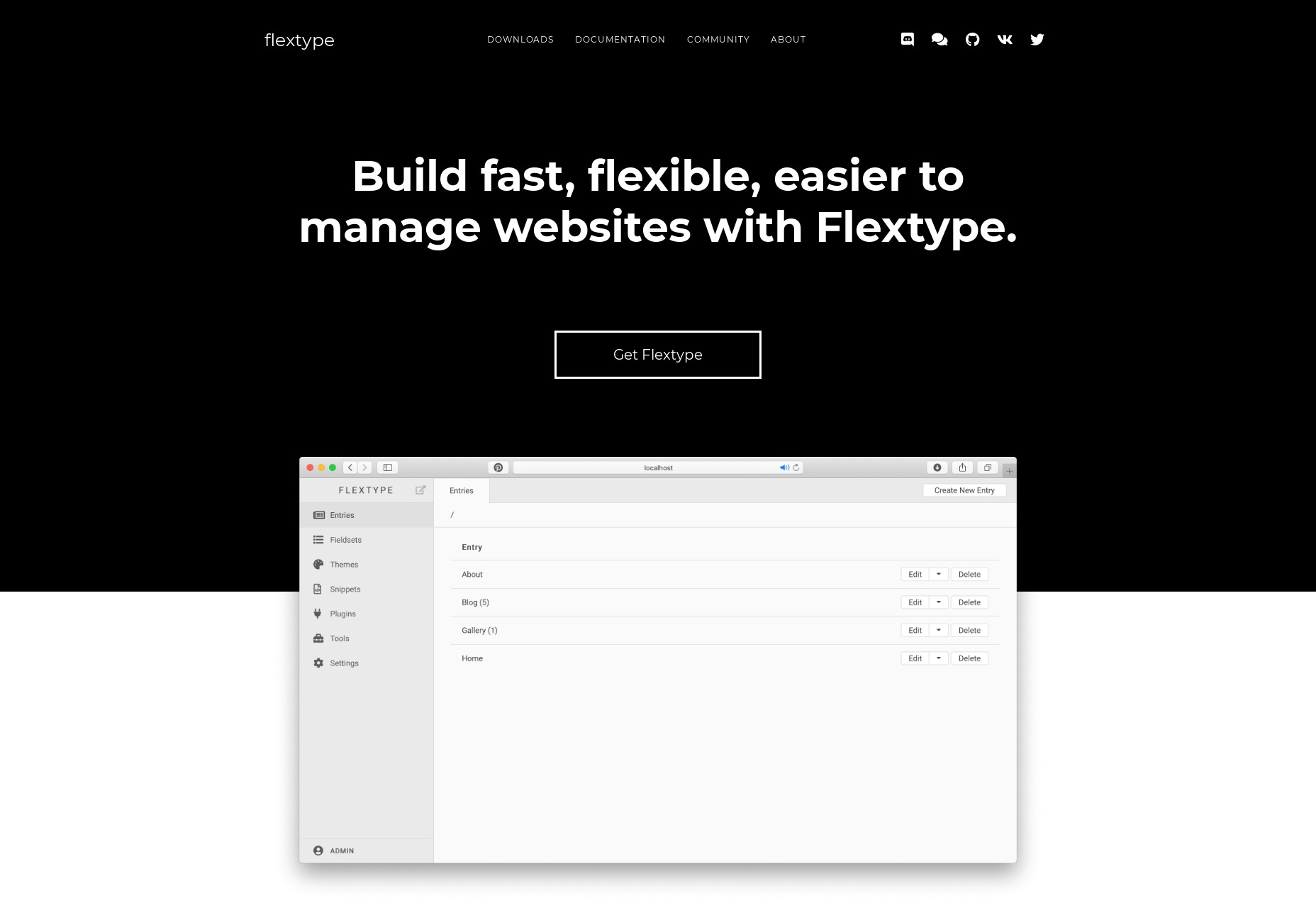
Flextype
Flextype is a simple, PHP7-based, flat-file CMS that’s designed to keep things flexible, allowing you to create more or less anything you want. And I do mean “anything”; Flextype makes it dead-easy to define custom fields for any content entry, and has a built-in theme editor
The actual content editing is easy enough, with a simple WYSIWYG editor, though Markdown support is available via plugin. Doing anything fancy with the content requires the use of WordPress-style shortcodes, though.
All in all, it’s a solid foundation for a CMS, and I can’t wait to see what they do with it.
rwtxt
rwtxt is designed to be a simple, searchable notepad where you can jot down notes, keep a journal, or use it as a pastebin. It’s reminiscent of a wiki in that, in its default configuration, anyone can add a page to the public area of the site.
However, you can also add a “domain”, or a sort of personal notepad where you can either keep your private notes private, or make them public and publicly searchable. You can also log into multiple domains at a time, so you could theoretically use rwtxt to run a site with multiple blogs that are thematically different. (You can also add custom CSS to a domain, for further differentiation.)
The whole experience is very bare-bones, but I’m fascinated to see where it goes.
Relevant: rwtxt Github Repo
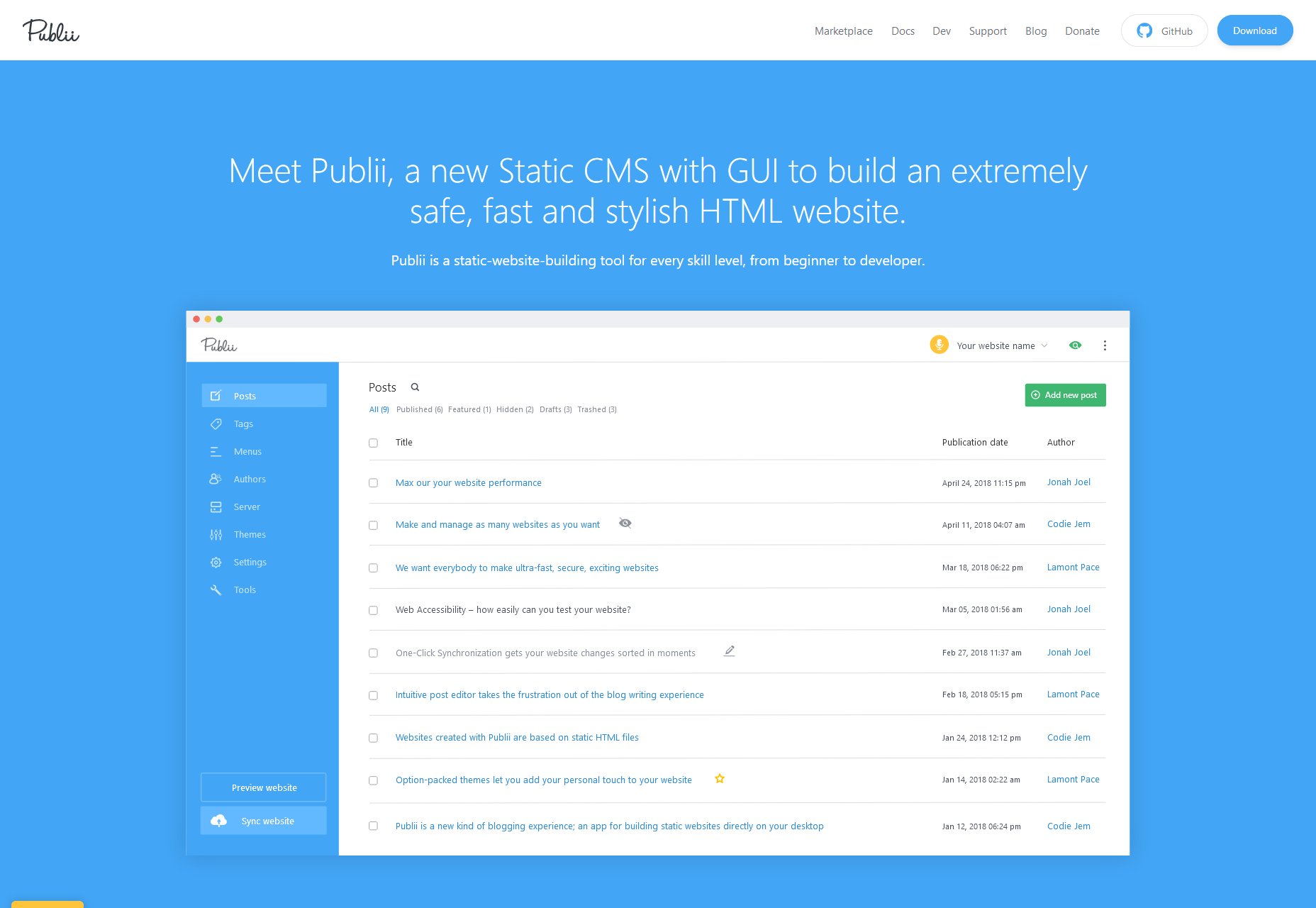
Publii
Publii is one of a few new GUI-focused Static CMS apps that run on the desktop, rather than on your server. You download the app, use it to build a static site, then upload that site onto the hosting of your choice. It’s not a new idea, but it’s one that seems to have picked up steam, lately.
Publii in particular seems to be the most modern and feature-complete of these CMS, and is open source and free to use. It seems to be blog-focused, and there is a marketplace with both free and paid theme options of excellent quality.
Other features include website syncing (supports FTP, GitHub Pages, Gitlab, AWS, Netlify, or Google Cloud), a preview function, a WordPress importer, and a focus on SEO. It’s very definitely focused at more beginner-level users.
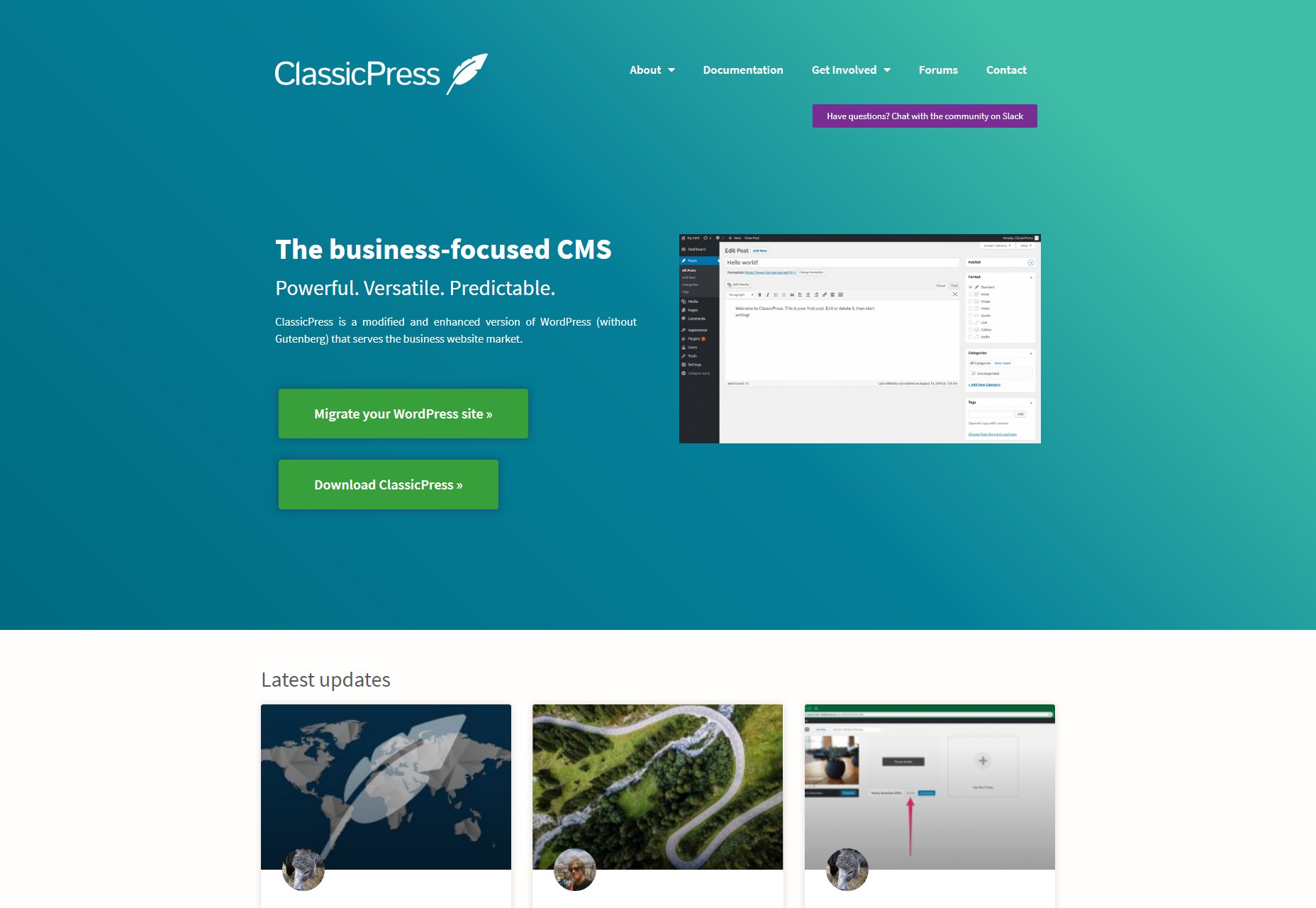
ClassicPress
Speaking, however briefly, of WordPress, ClassicPress is literally a WordPress fork that notably lacks a certain block-based content editor that lots of people disliked. Otherwise, the current version aims to improve security and optimization, remove some bloat, and points the CMS squarely at business users who might be put off by quirky language such as “Howdy”.
The biggest difference so far, besides using the classic content editor, is the governance of the project; there’s a very large focus placed on democracy and voting to determine the future of the project, where WordPress’ future is largely written by Automattic (the company that makes it).
Twill
Twill isn’t strictly a CMS, as such. It’s a “CMS toolkit”, designed to help developers very quickly create a custom CMS to match any need. As such, it’s not something you’d want to install just to start your own blog.
But if you’re a developer, or a business owner who needs a custom-built CMS, it does look like a promising way to get exactly the functionality you need, faster. It’s based on the Laravel PHP framework, so if that’s something you already use and like, try it out.
Canner
CannerCMS is similar to Twill in that it’s a build-your-own CMS kit of sorts. Unlike Twill, it seems to be Node-based, so if writing JavaScript is more your style, CannerCMS has you covered.
Incidentally, they also has a SaaS version of the product, which takes care of all the hosting, CDN configuration, and other general hassles for you. The open source edition also apparently lacks multi-language support, which the SaaS version has.
Grafite CMS
Grafite CMS is a sort of dual purpose CMS. By that I mean you can use it as a standalone CMS, on its own and fully functional, or as an add-on to an existing site or web app. Now lots of CMS will allow you to do this via an API of some sort, but Grafite CMS actually comes with two separate setup/installation modes, depending on whether you want to use Grafite CMS on its own, or integrate it into something larger.
It’s also modular, in that content types like “Pages”, Blog”, “Events”, and other are modules that you can activate or deactivate at will. You can, of course, make your own modules if you need a custom content type. It’s very much based on a “use only what you need” philosophy.
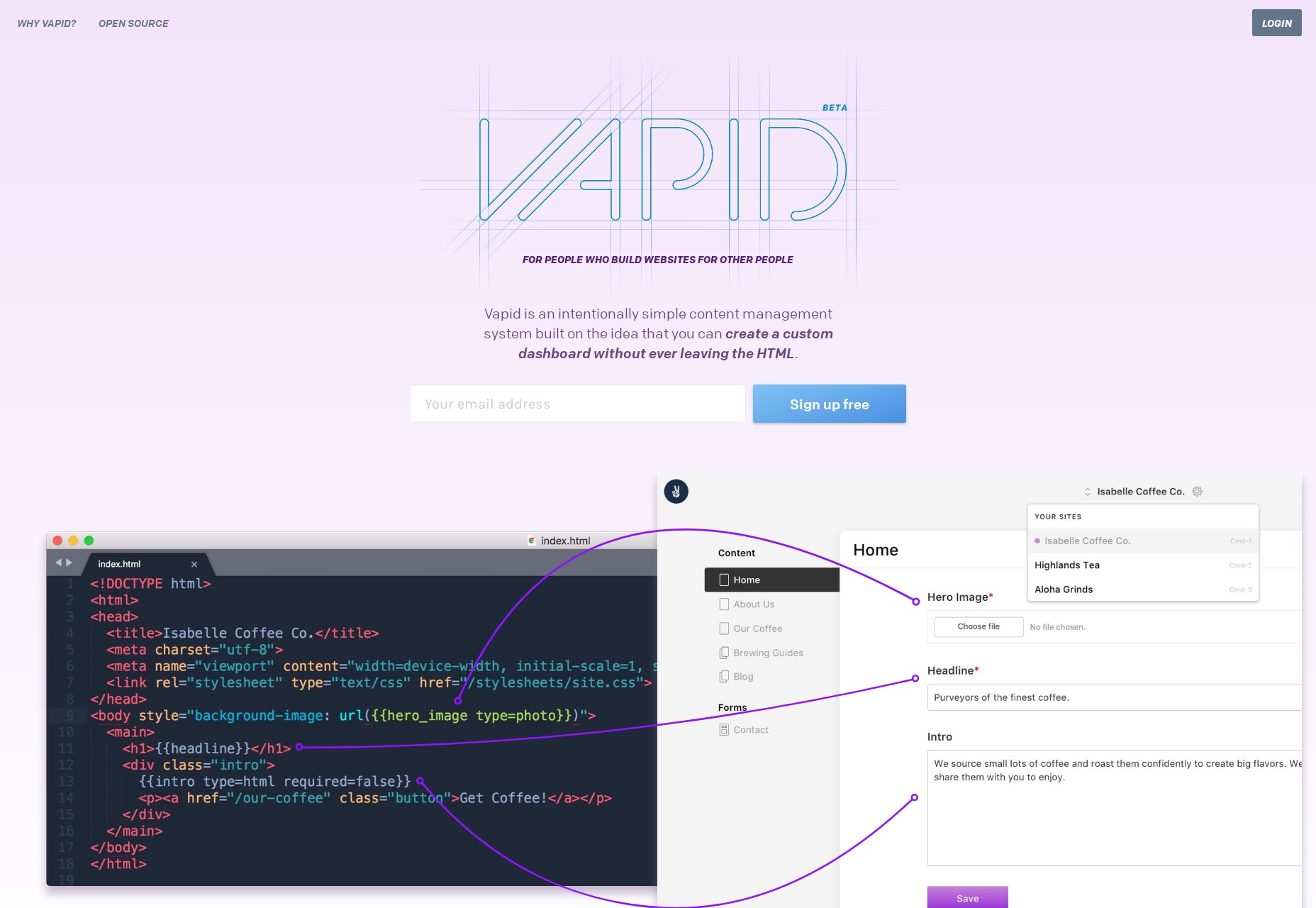
Vapid
Vapid has been mentioned once before here on Web Designer Depot, but it’s worth looking at again, in case you missed it. It’s billed as an intentionally simple CMS, and they mean it. The dashboard is literally generated based on the tags you use in your templates. Every time you mark part of a page as editable content, the dashboard will add the appropriate form field in the admin UI.
It’s written in NodeJS, and you can host the app on your own server for free if you know how (the code itself is open source), or you can deploy your website to Vapid’s own hosting service. Publishing your site there does cost money of course, but the plans are quite reasonable, with the first paid plan starting at 7 USD.
Zola
Zola is a static site generator written in Rust, so it does depend on using a command line interface, but otherwise, they keep development simple. I mean, when’s the last time you heard of a static site generator that didn’t have any dependencies? There are even premade binaries for Windows, Mac, and Linux, so installation is quick and simple.
So yeah, even if you’ve got only a rudimentary understanding of programming like myself, you can probably build sites with Zola. It’s got a list of features about a mile long, including custom taxonomies, LiveReload, Netlify support, shortcodes, image processing, and more. The content is all handled by Markdown, of course.
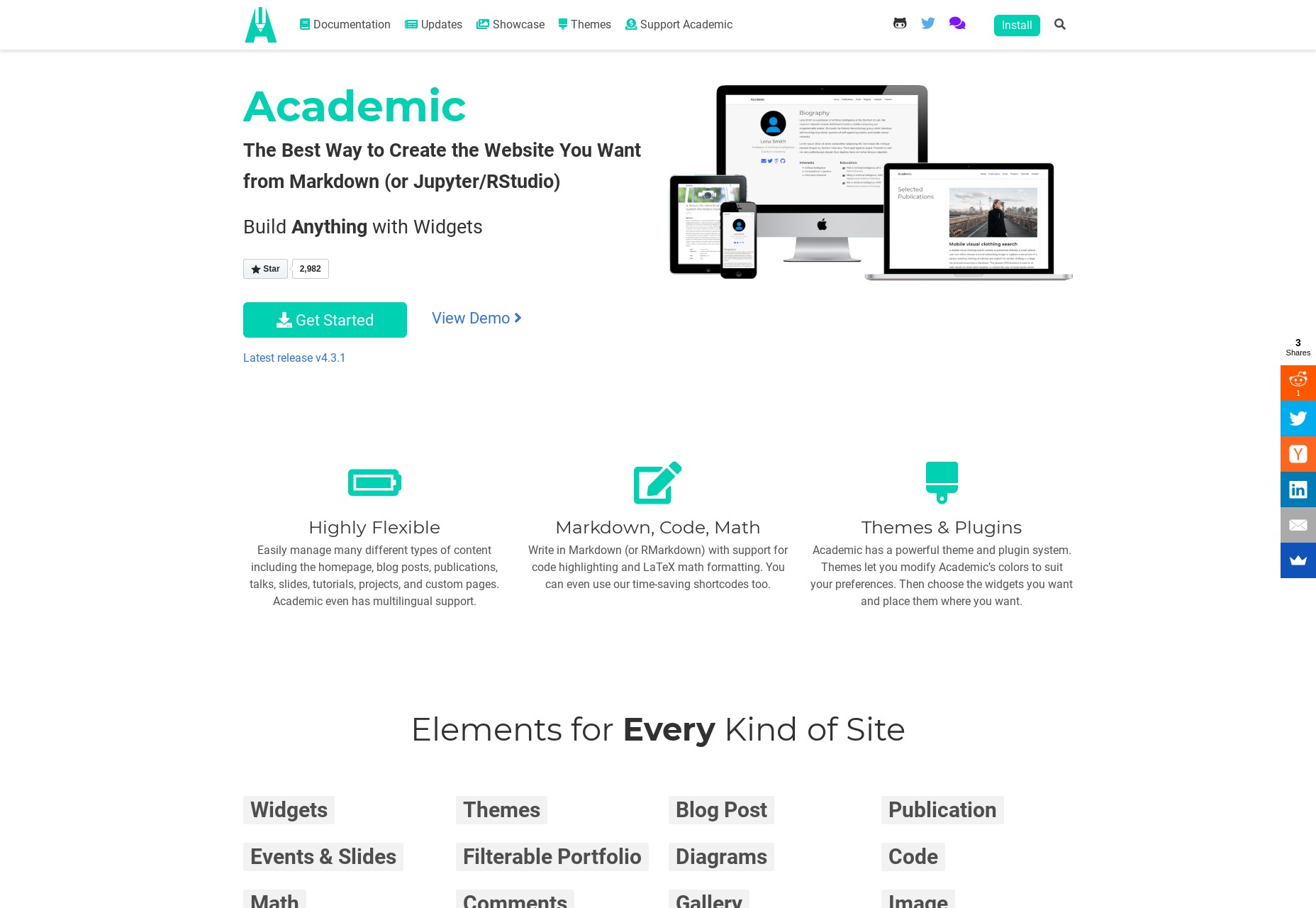
Academic
Academic is interesting because it’s a CMS built on top of another CMS. Specifically, it’s a website / page builder built on top of the Hugo static site generator. It’s designed to take the complexity of a static site generator, and make everything sort of drag and drop. And I do mean everything.
There’s support for easily managing custom pages, talks, slides, tutorials, as well as all the usual content types. There’s multilingual support, and everything can be written in Markdown and, interestingly enough, LaTeX if you’re the math-loving type. Existing themes mostly seem to be Material Design-based, but of course you can make your own.
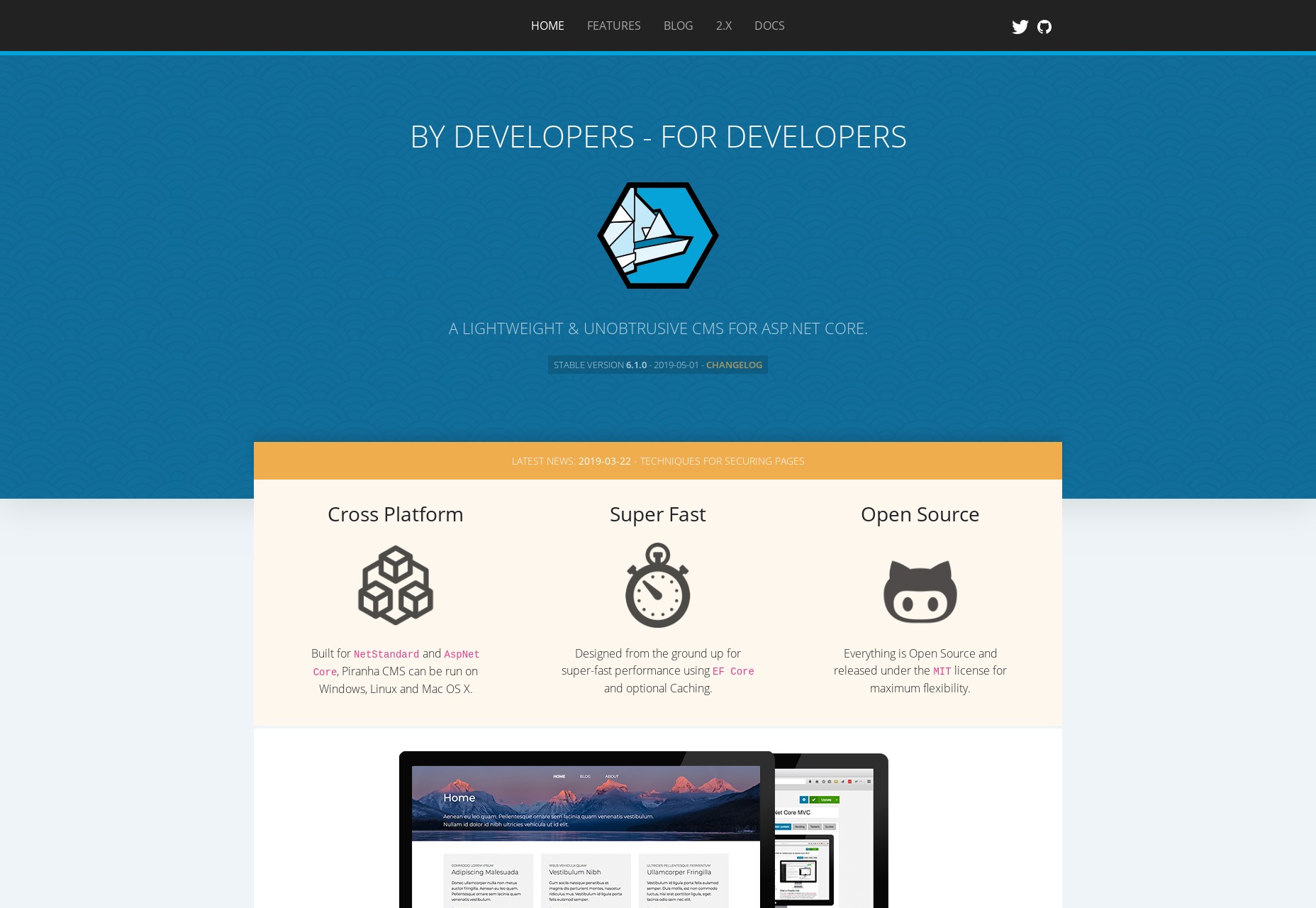
Piranha CMS
I didn’t want our ASP.NET lovers out there feel like we’d forgotten them. For you, Piranha CMS looks rather promising. Interestingly for an ASP.NET CMS, it can run on Windows, Mac, and Linux, with a focus on speed and easy publishing. Considering the tech it’s based on, it’s also Azure-ready right out of the box, if that’s something that matters to you.
Besides all that, you can edit your content as HTML or Markdown, or even plain text. There’s also a Gutenberg-style block editor. There’s image processing, easy internal linking, and even easy ways to run multiple blogs on the same site. The whole thing seems to be aimed at big publishers.
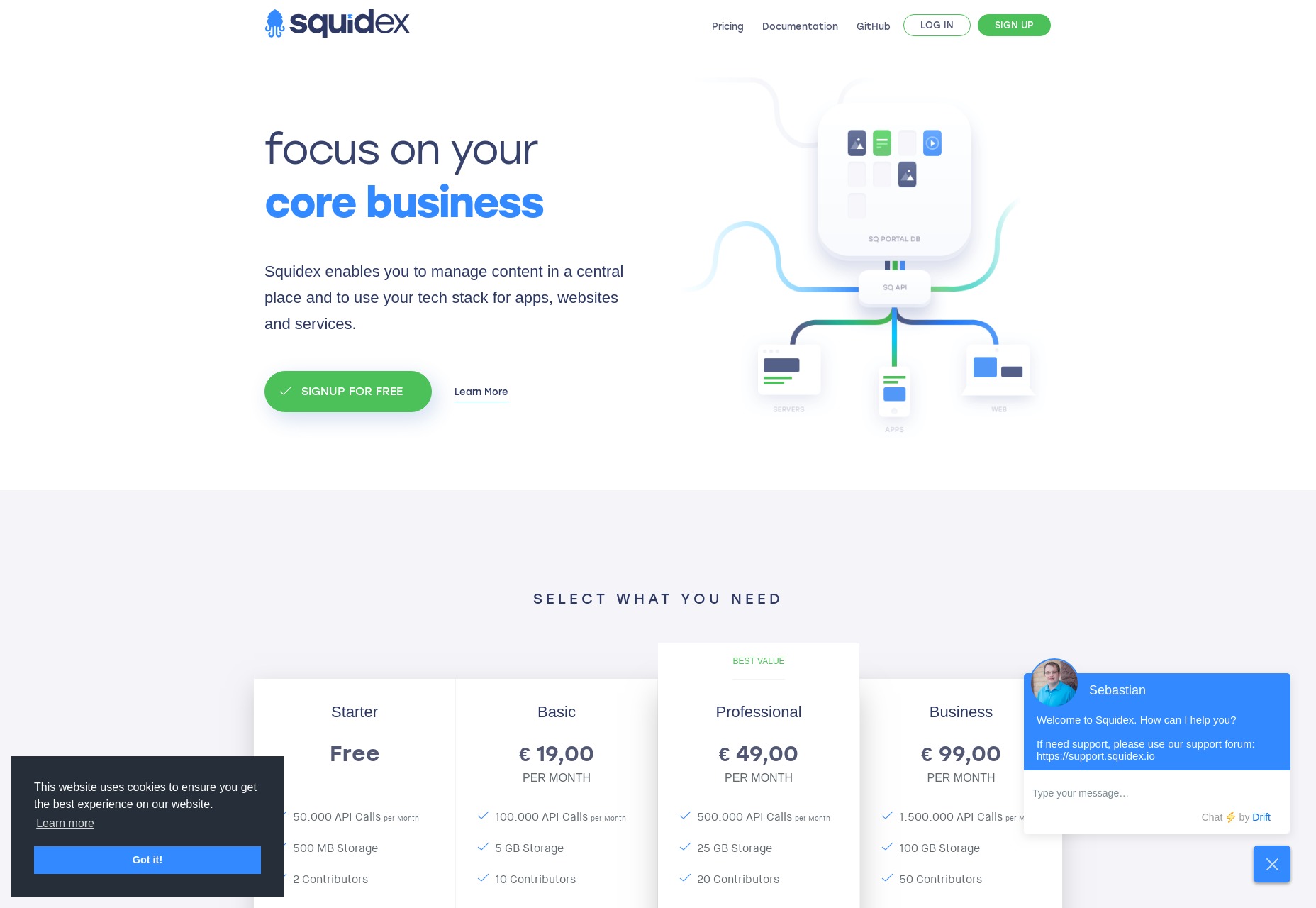
Squidex
Squidex is an ASP.NET-based open source headless CMS (that means they don’t dictate how any of your HTML gets output) that you can run on your own server, or use their SaaS option which also has a limited free plan. It’s the sort of CMS that’s meant to be used as a central repository for all of your content, which you can access anywhere via their API. So theoretically, you could use it to run multiple internal and / or external websites.
As such, it’s the sort of CMS where you sort of have to build your own dashboard, as well as the front end user interface. That said, it does look real good, and offers loads of options to help you build the CMS of your (apparently quite nerdy) dreams.
Featured image via Unsplash.
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2z09XFL
from WordPress https://ift.tt/2Z8mWnb













No comments:
Post a Comment