 Some of the new tools in this month’s roundup are designed for productivity and getting ahead, from a tool that converts text to speech to a font that’s made for the winter holidays. That’s the whole point of new tools – to make our design lives that much easier. Here’s what’s new for designers this month.
Some of the new tools in this month’s roundup are designed for productivity and getting ahead, from a tool that converts text to speech to a font that’s made for the winter holidays. That’s the whole point of new tools – to make our design lives that much easier. Here’s what’s new for designers this month.
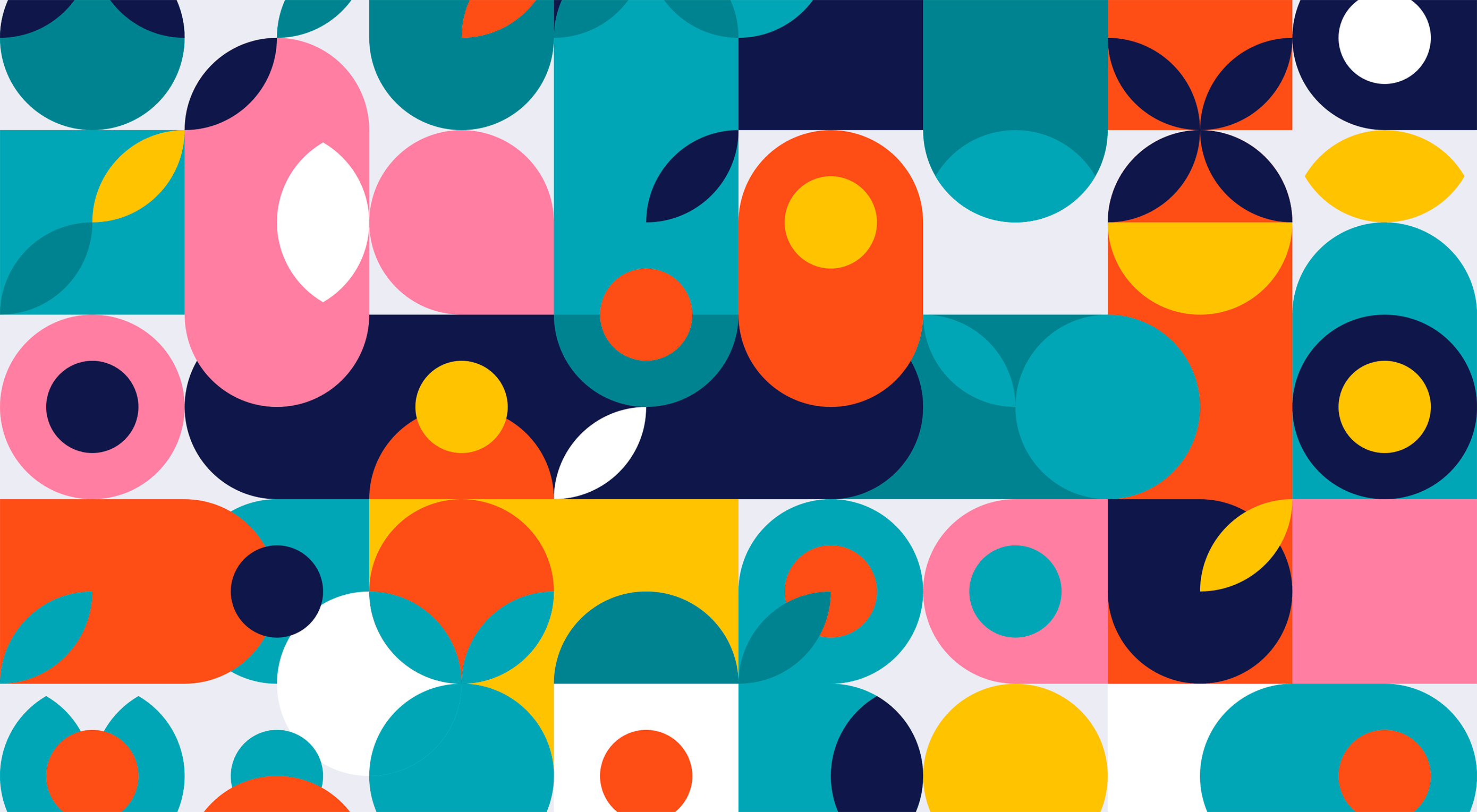
Paaatterns
Paaatterns is a collection of vector patterns for backgrounds, fills, and anywhere you want an interesting design element. The patterns here are strong with bright colors and geo shapes. The collection is free to download and comes in multiple formats, including Sketch, Figma, XD, Illustrator as well as SVG and PNG.
Verby
Verby is a free text to speech tool that lets you create and download natural voices as MP3 files. The free version is even available for commercial use. This can be a valuable tool for websites or apps, online learning tools, video broadcasting, audiobook production, or communication accessibility. (There’s also a premium version with even more voice options.)
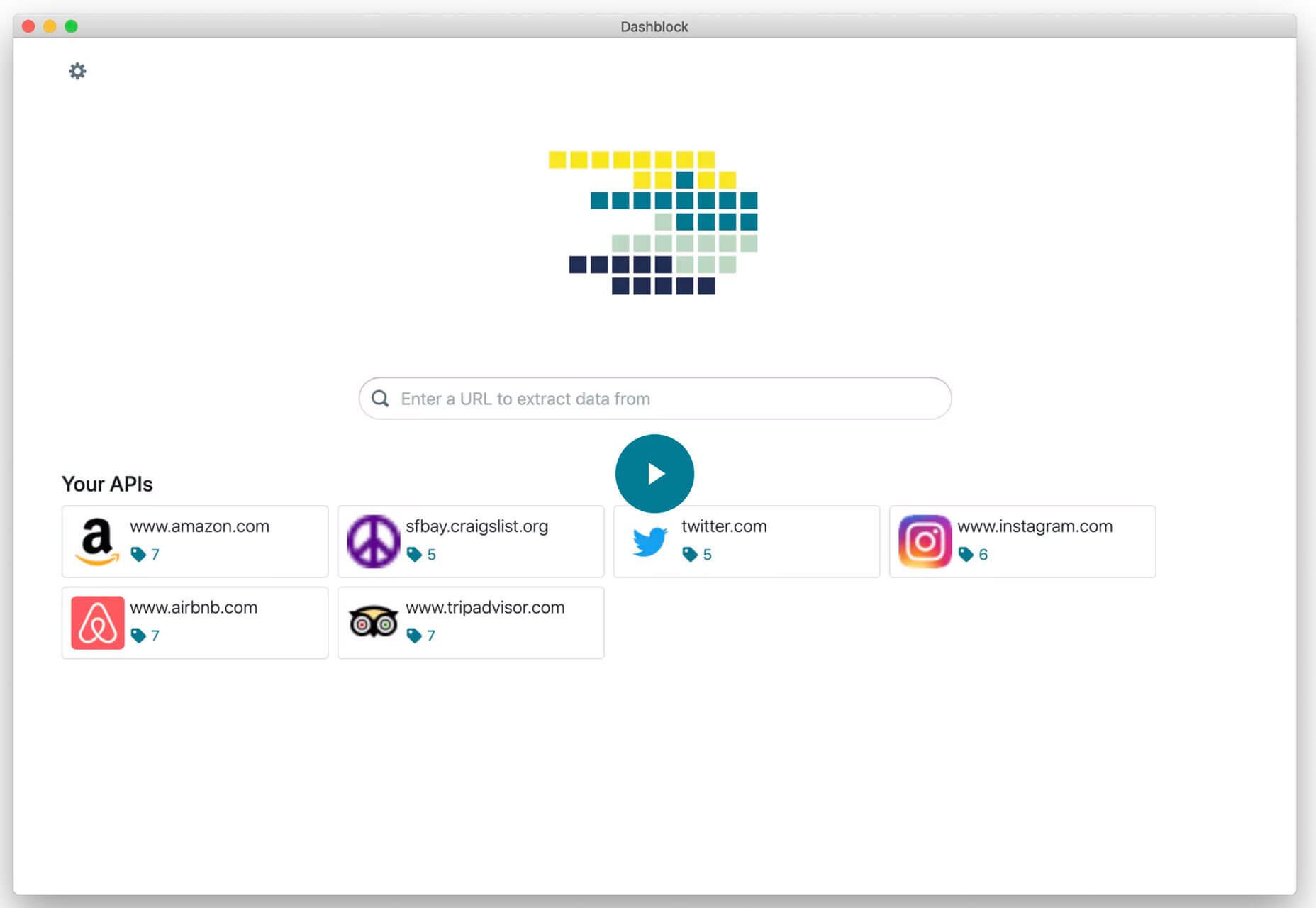
Dashblock
Dashblock uses a machine-learning model that can turn any website into an API. Go to a page, right-click on the data you want and save a custom API that you can query.
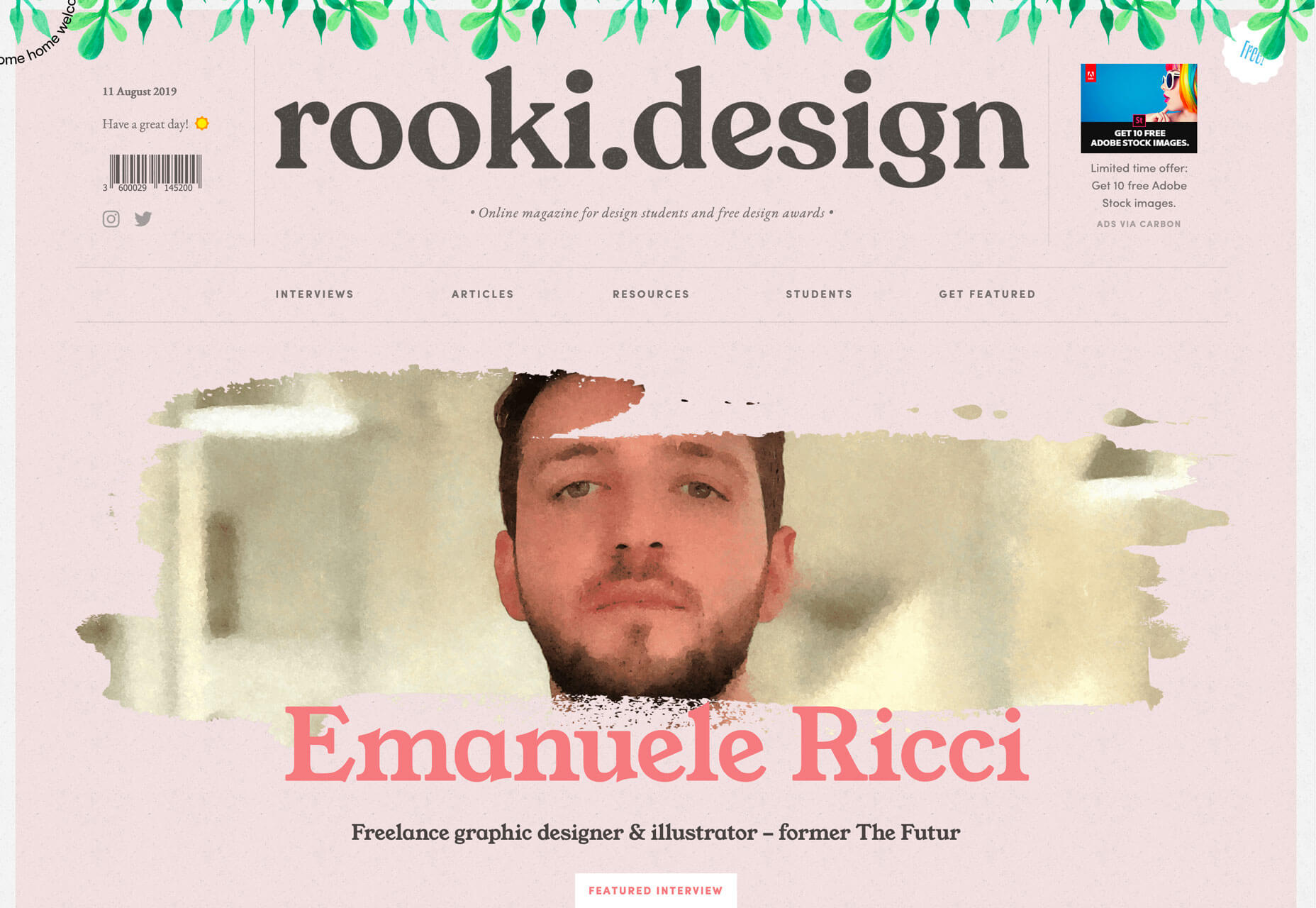
Rooki.design
Rooki.design is a magazine for design students and junior designers. It’s packed with features and resources to help rookies get acclimated into the design industry. Rooki.design is developed and managed by a student designer, Edoardo Rainoldi.
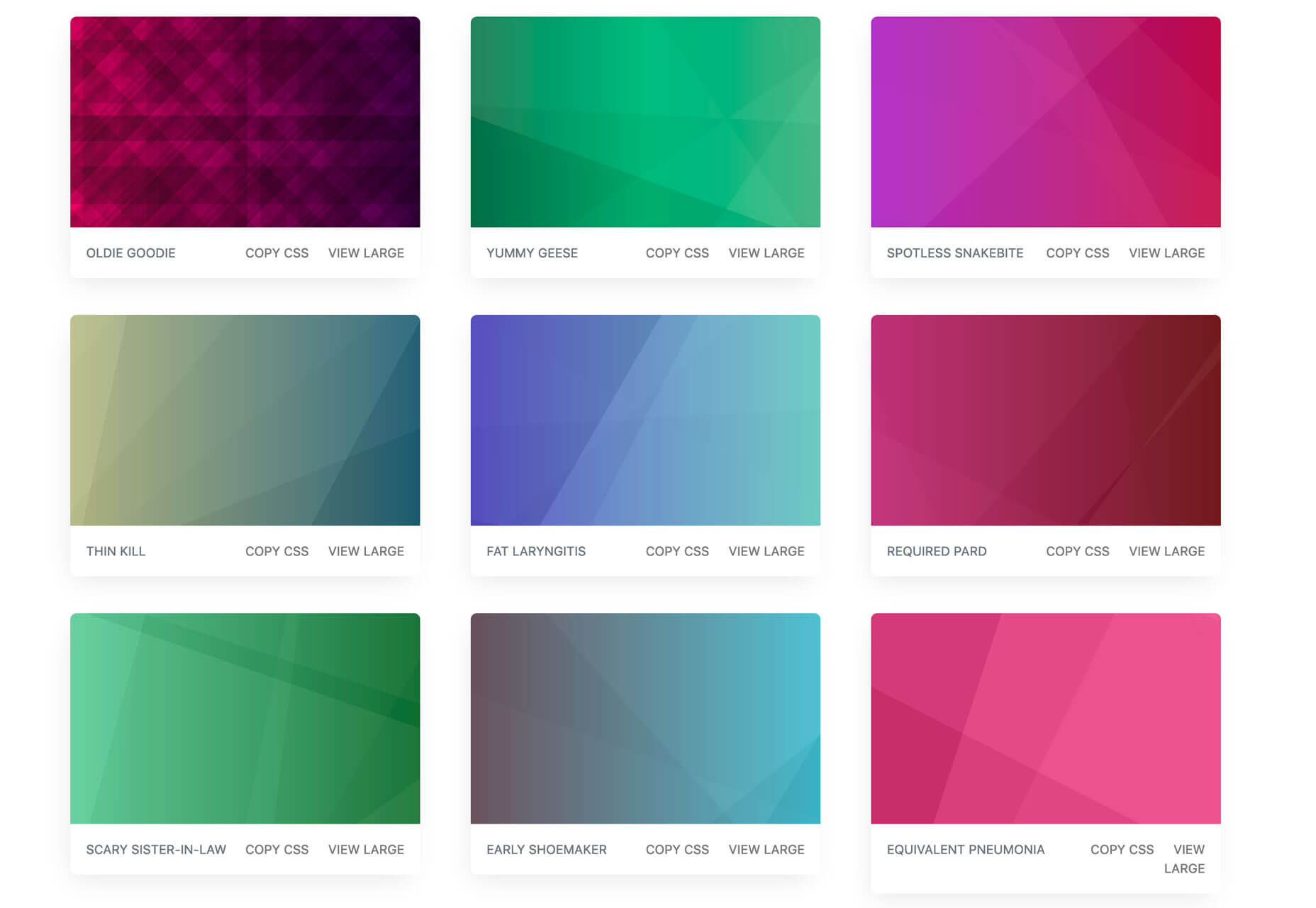
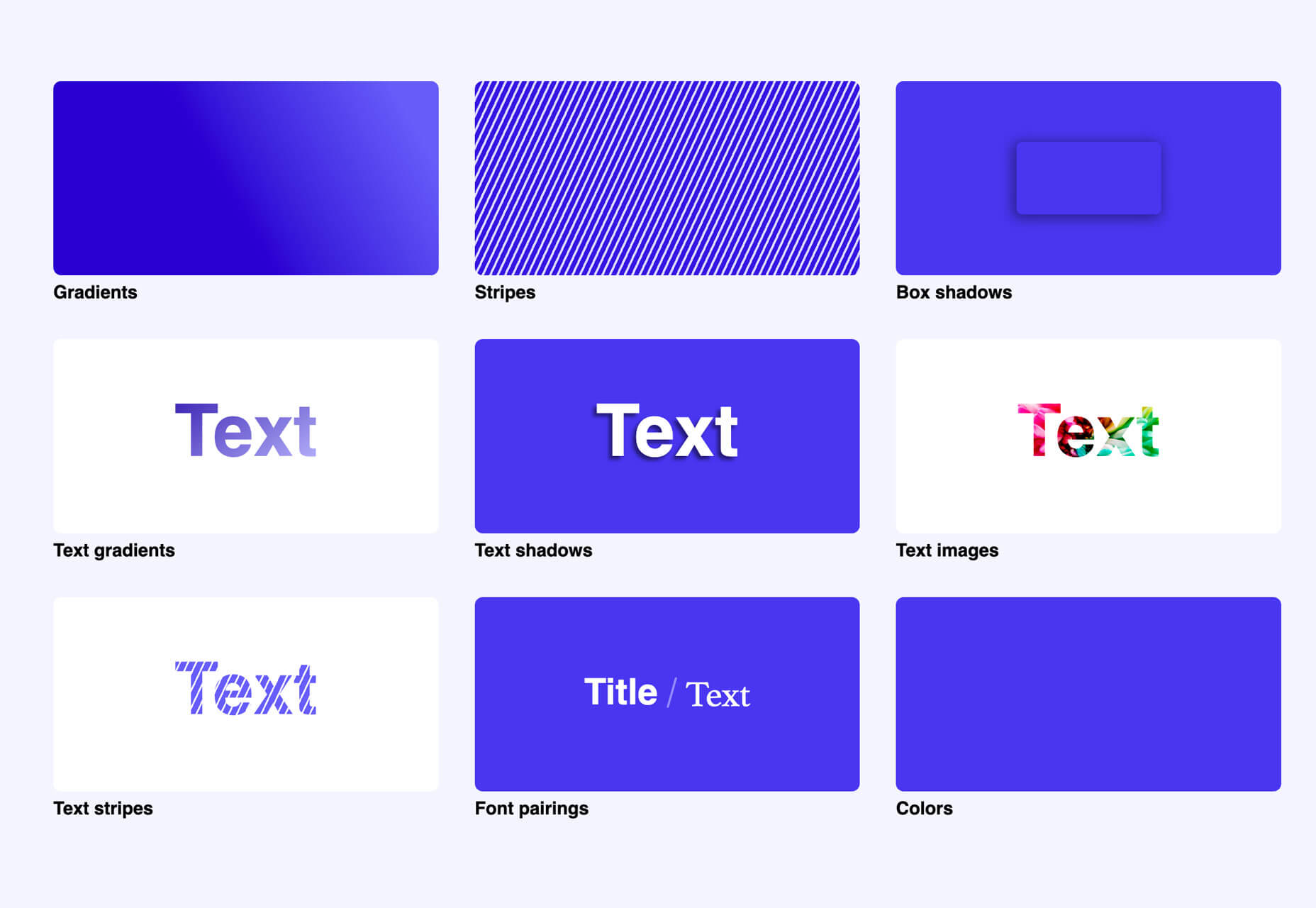
Gradient Magic
Gradient Magic is a huge gallery of CSS gradients in so many colors and styles that you might get lost browsing through all the combinations. Pick a style – standard, angular, stripes, checkered, burst – and color palette to get started. Then you can view and copy CSS for any selection you like.
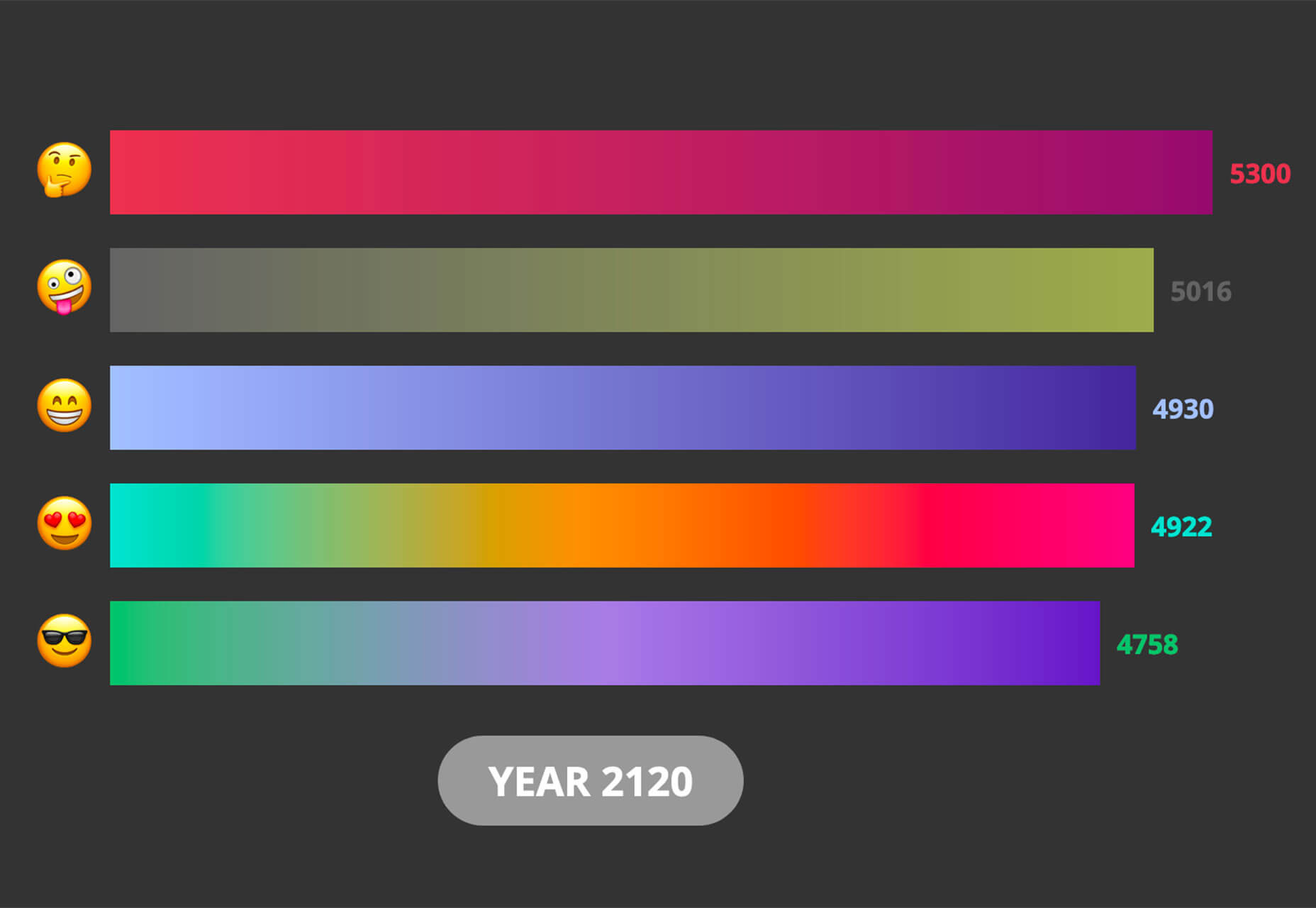
Dynamic Charts
Dynamic Charts is a GitHub project that allows you to create animated charts and visualize data using React. Charts can use custom callbacks, labels, and allow you to run by command. There’s default styling that makes it easy to use, but you can go crazy with the design to make it your own.
Components AI
Components AI describes itself as an “experimental platform for exploring generative design systems.” It’s a neat concept that allows you to cycle through ideas and tweak designs until they are just right and then save and export for use.
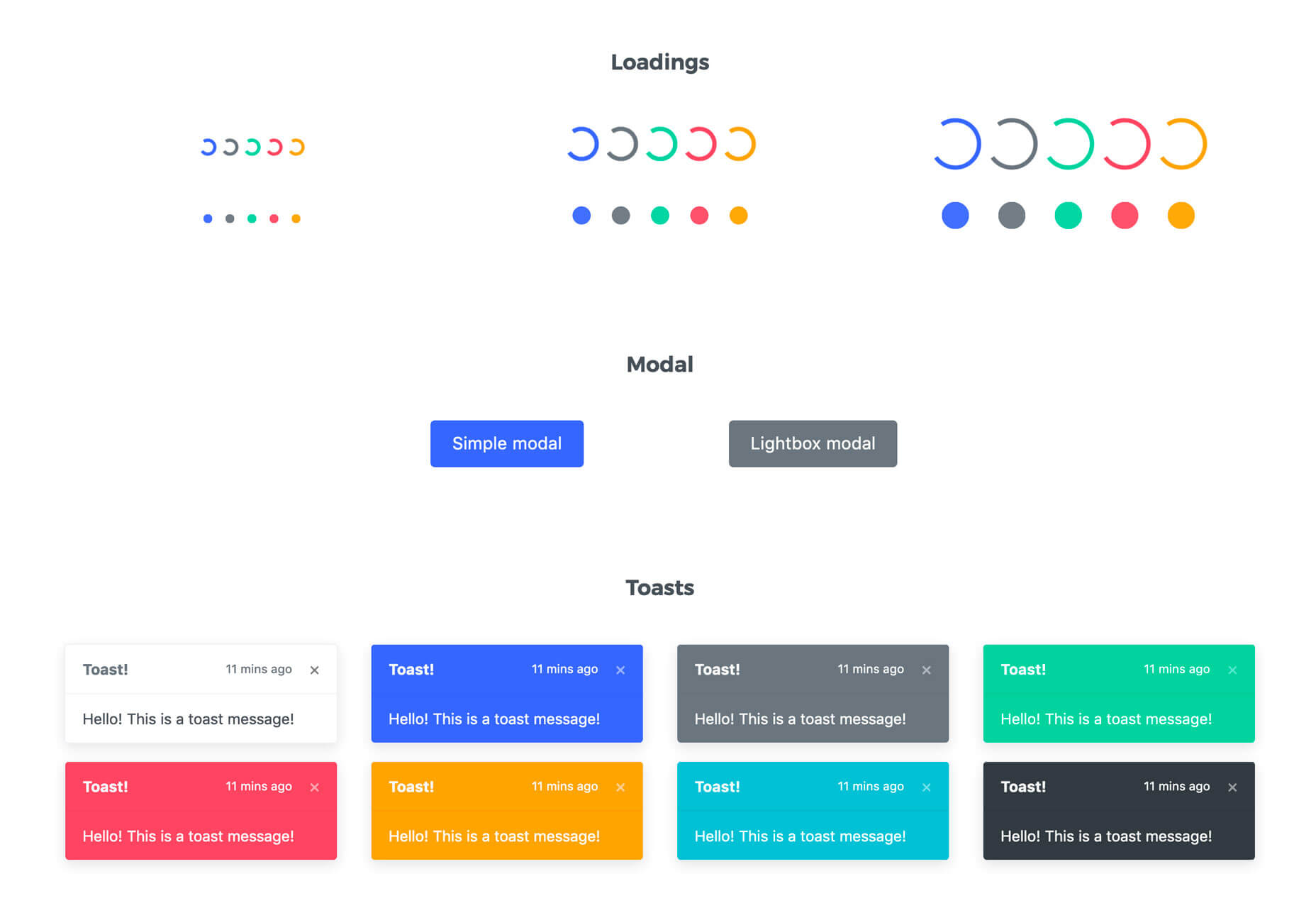
Avant UI
Avant UI is a Bootstrap-based user interface kit that’s packed with sleek elements and animations. Everything is customizable, although the core design might be all you need. The UI kit includes almost every type of component you can imagine, including colors and gradients, buttons, inputs, dropdowns, alerts, tables, thumbnails, carosels, and more.
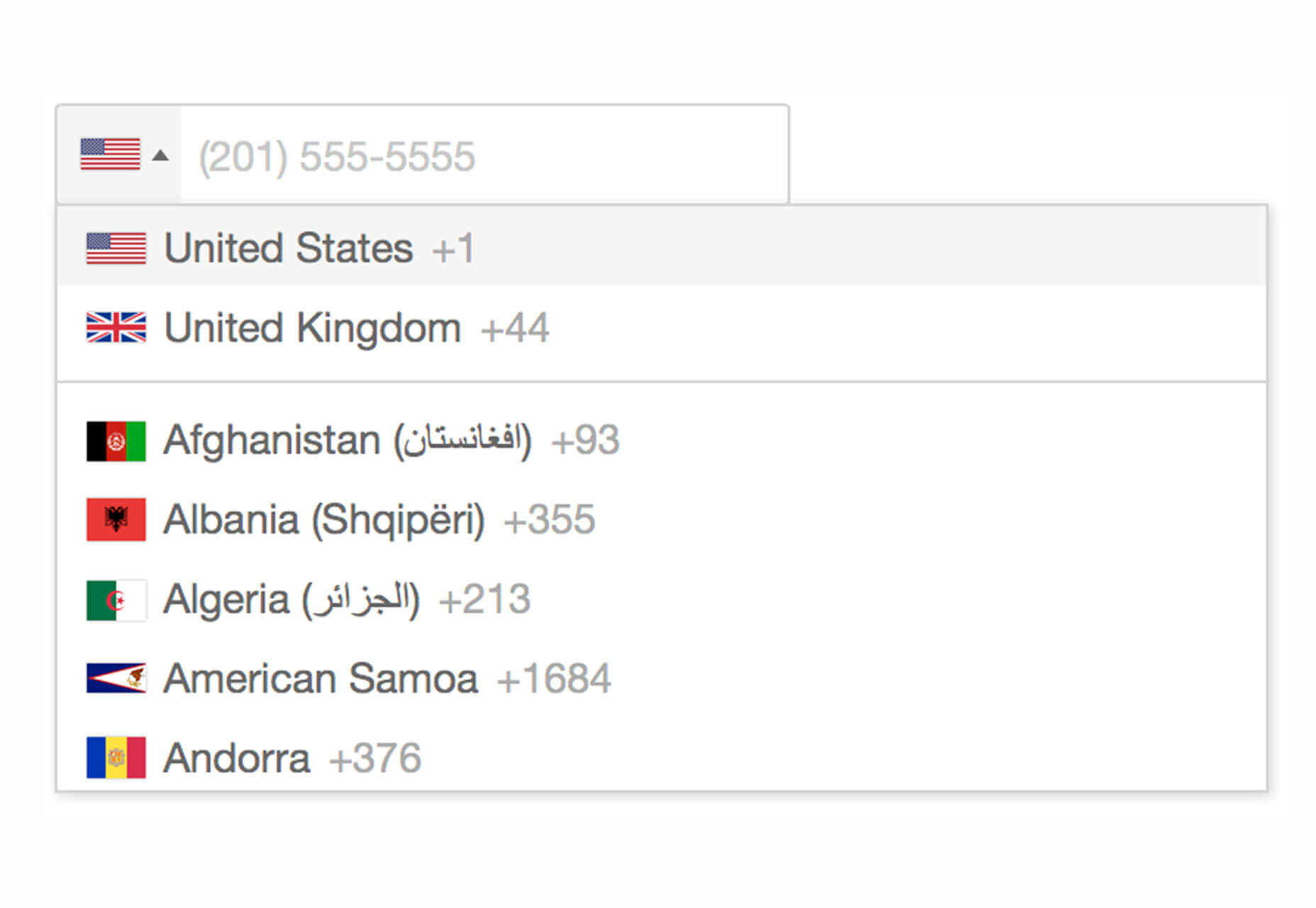
Tutorial: Phone Number Field Design Best Practices
It might be one of the most common fields in online forms, but do you ever stop to think about how phone number inputs work? Nick Babich has an excellent tutorial on how to best design these inputs for usability and efficiency. The tips include not splitting fields, using a country selector, and auto-formatting.
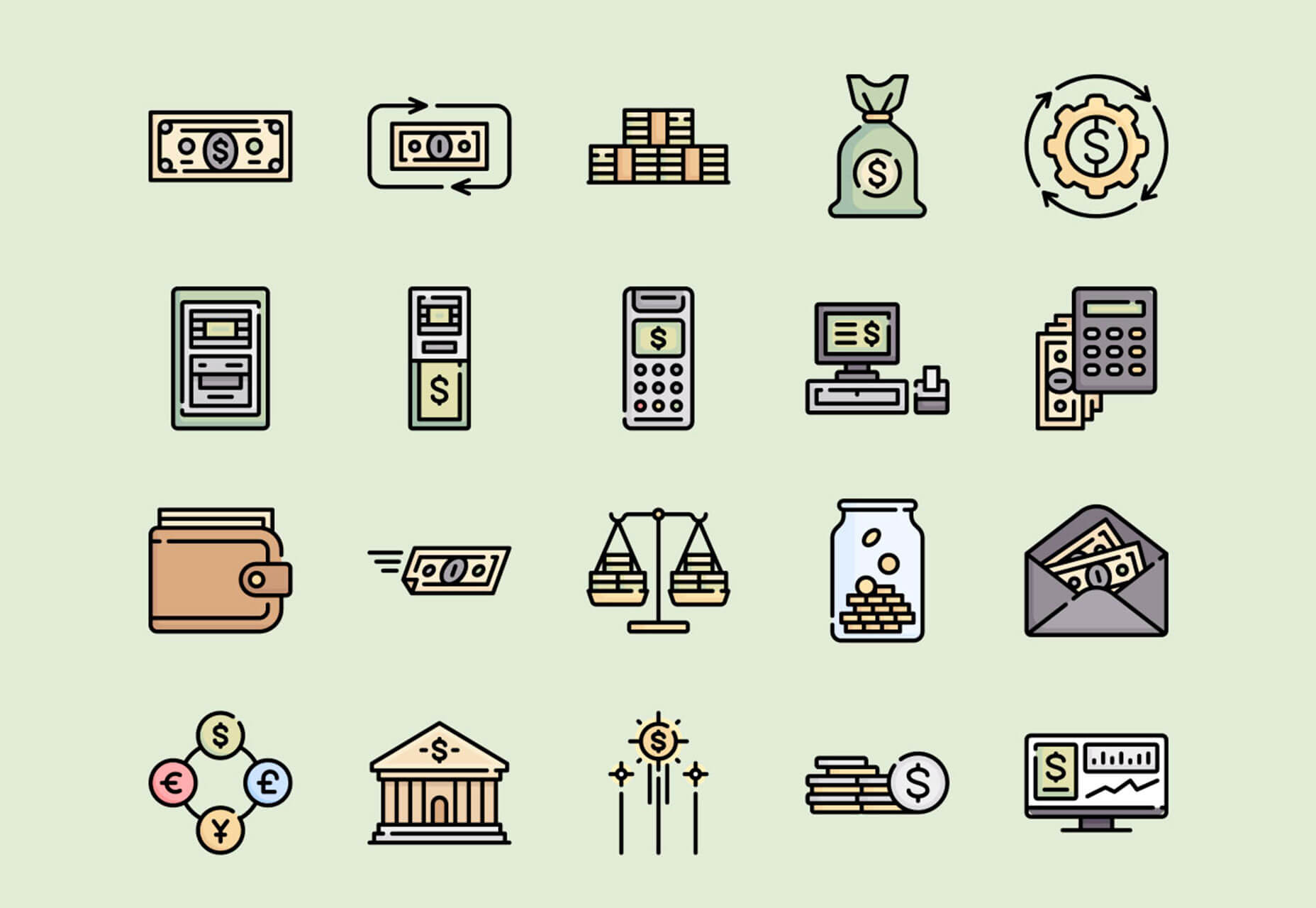
Money Vector Icons
Show me the money (icons)! This vector pack includes 50 icons that show currency, banks, and credit in three designed styles.
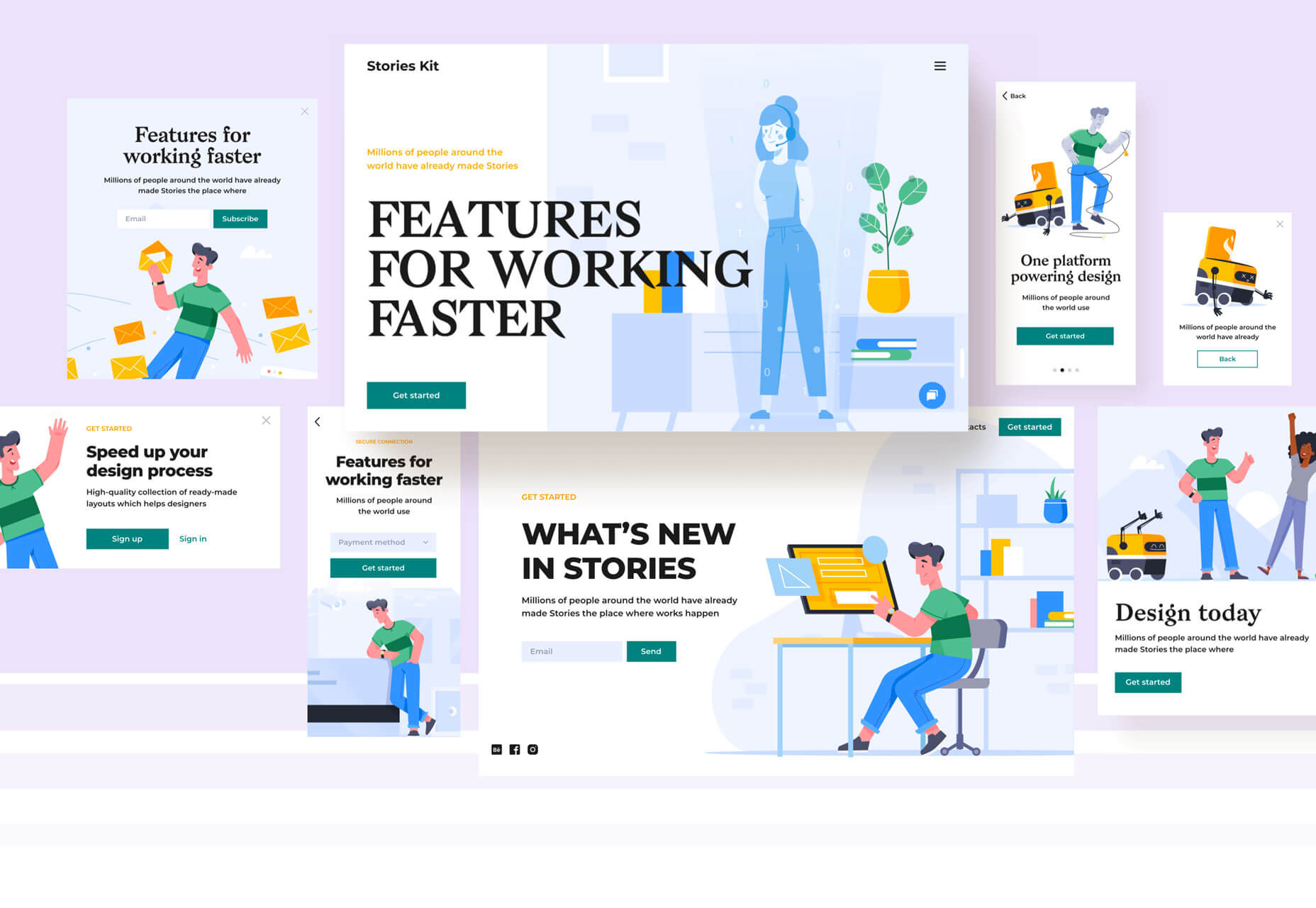
Stories Illustrations
Stories is an illustration kit with 11 vectors and characters that can tell a business story. The premium kit comes in AI and SVG format for easy use and manipulation.
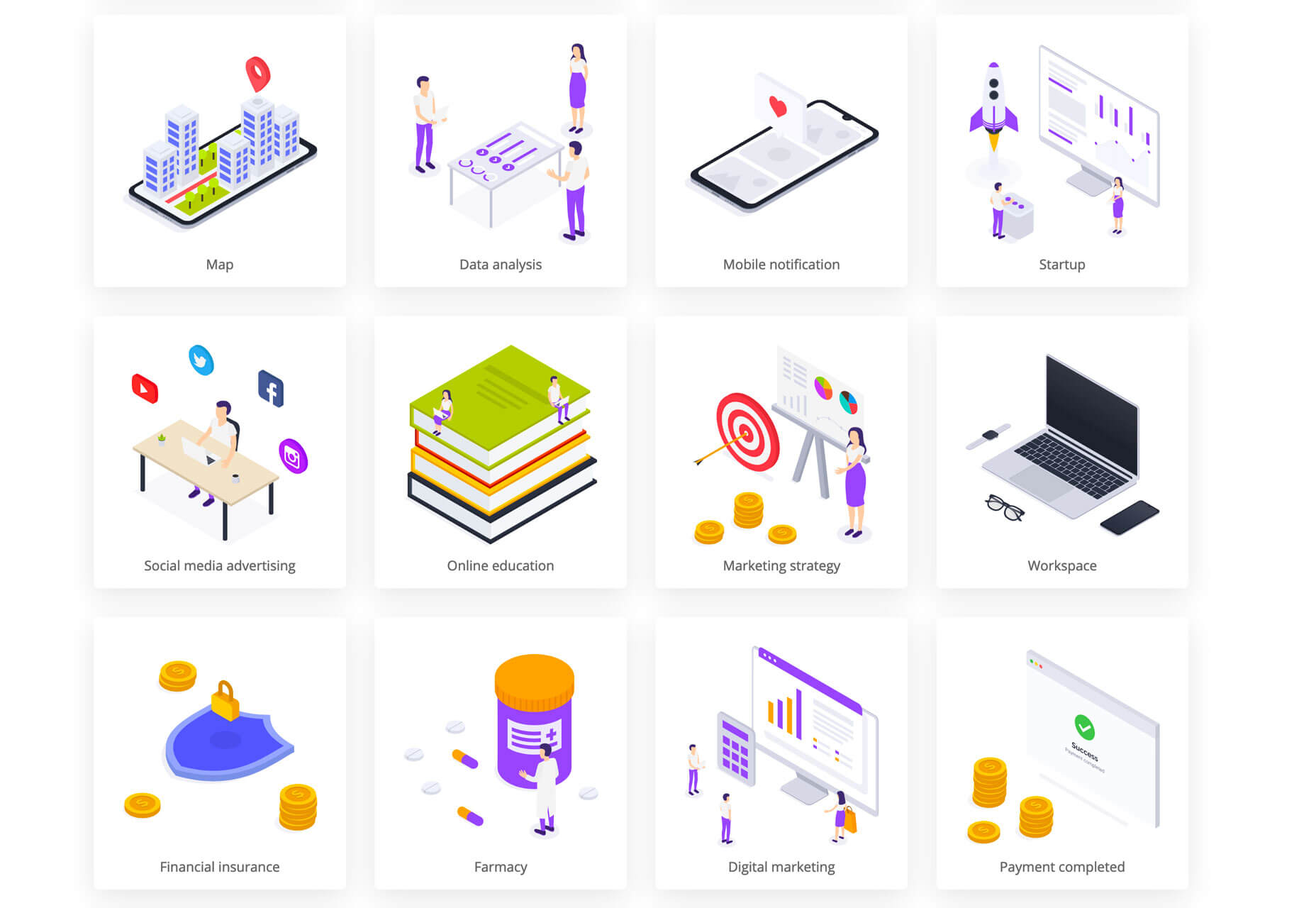
Isometric
Isometric is a collection of free icon-style scenes that you can use in digital projects. Each illustration is an a true isometric style and SVG format featuring dozens of different designs.
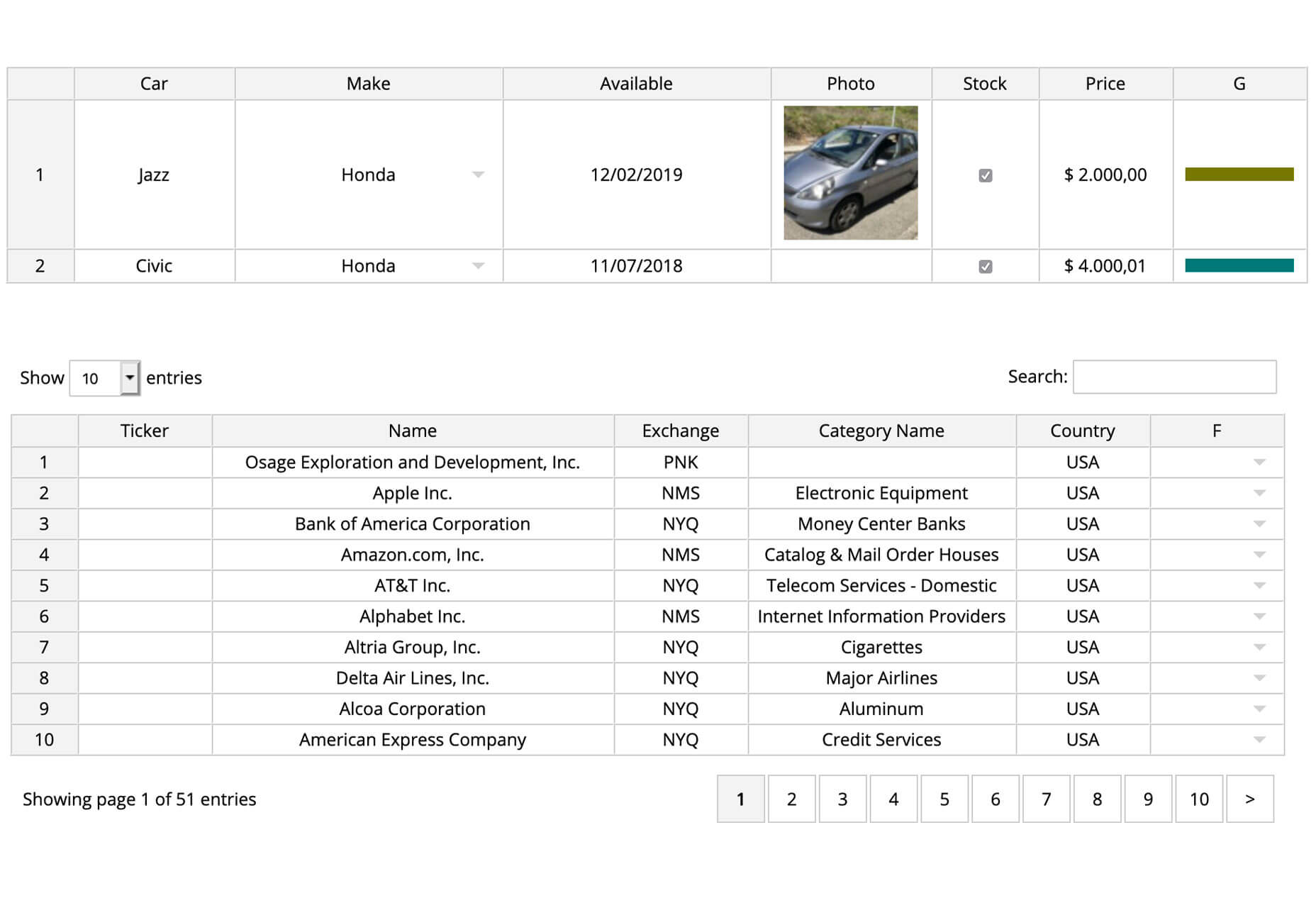
jExcel v3
jExcel v3 is a tool to help you build spreadsheets online with columns, rows, and multiple data formats. From the developer: “jExcel is a lightweight vanilla javascript plugin to create amazing web-based interactive tables and spreadsheets compatible with Excel or any other spreadsheet software. You can create an online spreadsheet table from a JS array, JSON, CSV or XSLX files. You can copy from excel and paste straight to your jExcel spreadsheet and vice versa.”
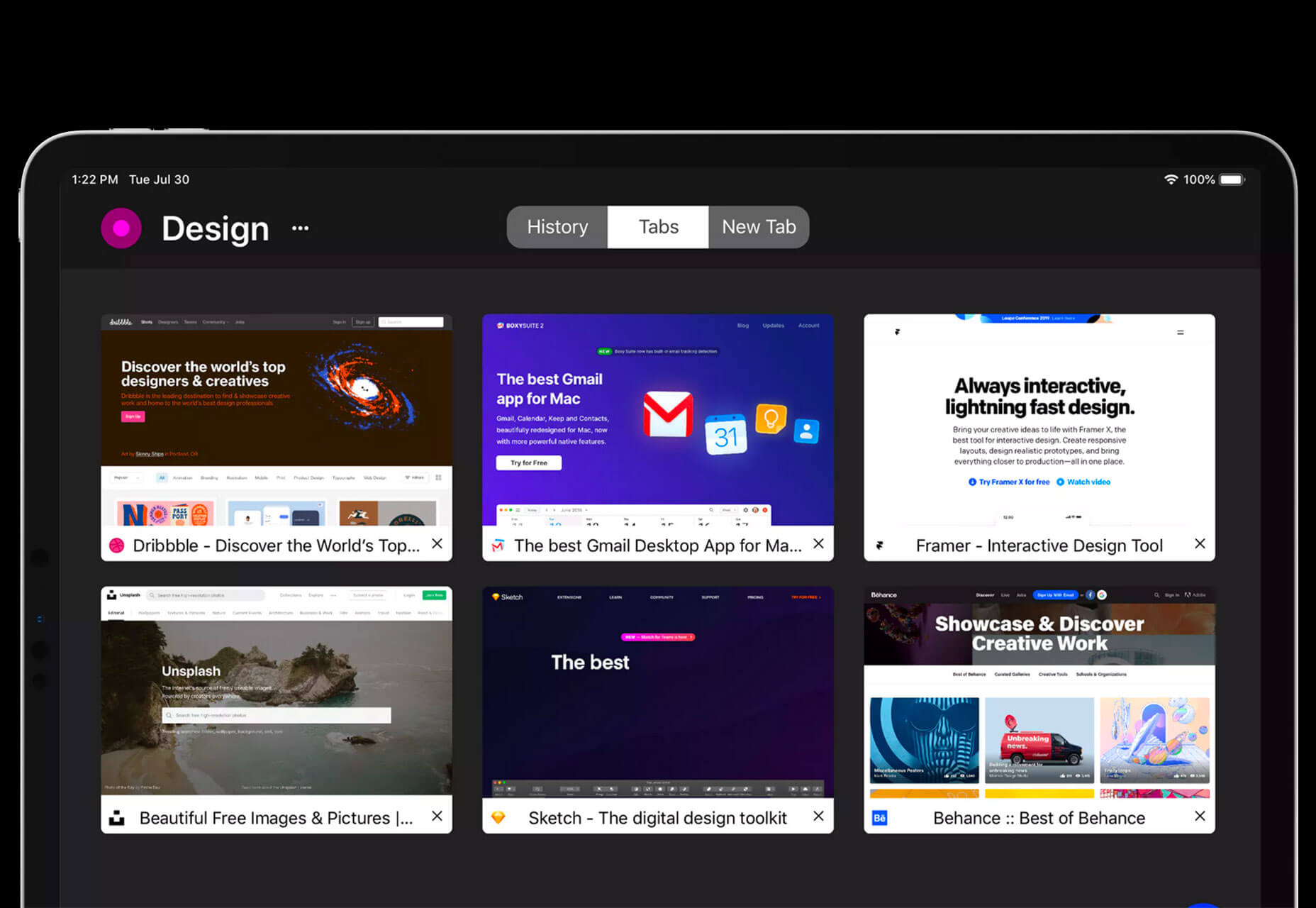
Space Browser
Space Browser lets you organize all those unruly website tabs into smart folders that make it easy to go back to often used websites and track browsing history. You can also share and sync for collaboration with the tool.
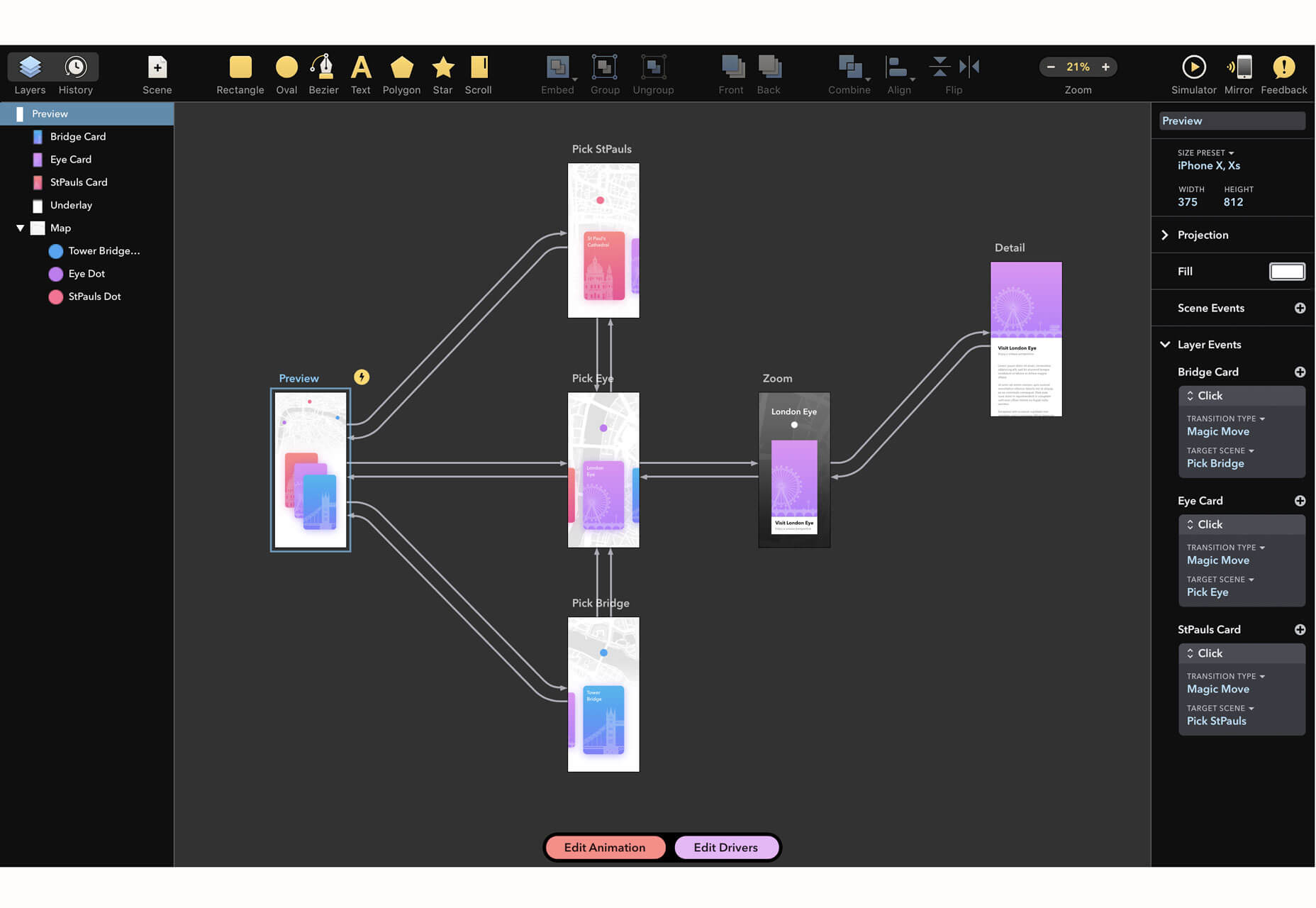
Drama
Drama is a Mac app that’s still in beta and designed to help you draw user interfaces, create prototype, and make animations all in one location.
Font Awesome Duotone
Font Awesome now has a duotone option for Pro users. The style includes two-color options for over 1,600 icons.
Cocomat Pro
Cocomat Pro is a delightful grotesque style typeface with nice ligatures and interesting lines. The premium typeface includes a full family of styles and works for a variety of uses for almost all type elements.
Grinched 2.0
It’s never too early to start holiday planning. Save this font for those projects. Grinched 2.0 is a fun character-style typeface with a full character and number set.
Lansdowne Decorative Font
Lansdowne Decorative Font is just what you’d expect from the name. It includes all caps upper- and lowercase letters with tons of glyphs for personality in your typesetting. It has a vintage style that’s a fun option for light text and display use.
Mobstex
Mobstex is an uppercase handwriting style typeface with a light feel. The thin lines are somewhat elegant and provide visual interest.
Oliver
Oliver is a sans serif typeface featuring an uppercase character set in three weights. It could make a nice display option in light, regular, or bold.
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2yRHUYU
from WordPress https://ift.tt/2KuAjGi






















No comments:
Post a Comment