Marketing has evolved into an omnichannel approach. This means you can no longer just go after one channel to succeed.
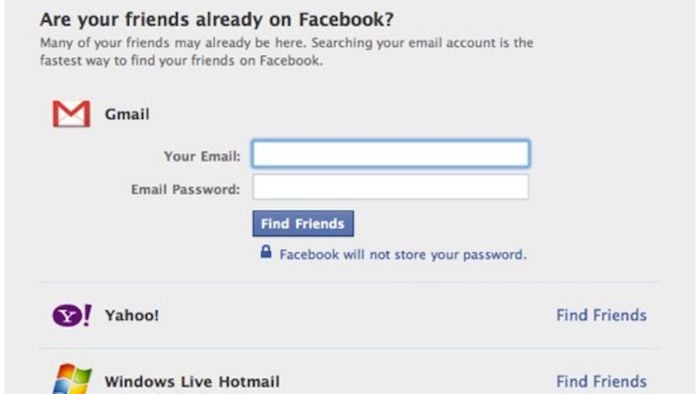
Back in the day, companies like Facebook grew into billion-dollar businesses through one channel.
Facebook used email to grow and they did it by having you invite all your contacts to join Facebook.

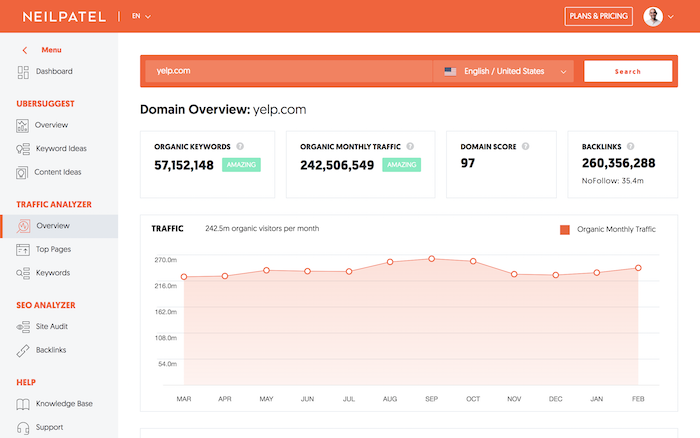
Yelp was also similar. They grew into a multi-million dollar business through one channel… SEO.

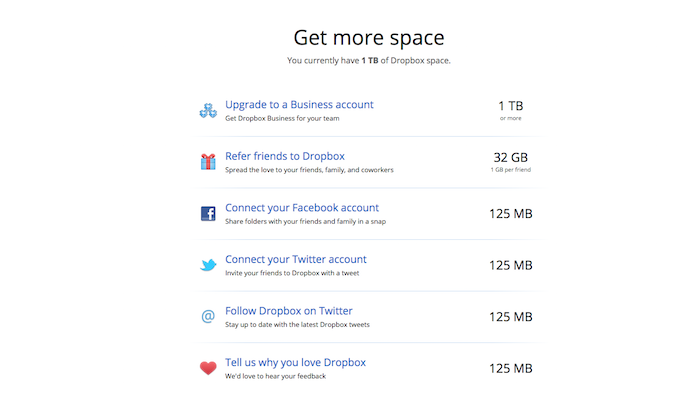
Dropbox grew through social media. If you tweeted about Dropbox, they would give you more space.

These marketing approaches worked well for all of these well-known
companies, but what’s wrong with them?
The law of shitty click-throughs
What worked for Facebook, Yelp, and Dropbox were all great strategies, but over time, all good marketing channels got saturated and stopped working like they used to.
As Andrew Chen puts it, first it works
and then it doesn’t.
It really is that simple. Sure, those channels can still
drive traffic and always will, but as people get used to them, they won’t work
as well.
Just check out this image below.

Can you guess what that is?
That was the first banner ad. AT&T created that banner ad and placed it on HotWired.com in 1994. And here’s what’s really crazy… out of all the people who saw it, a whopping 44% clicked on it.
Just think about that… that banner ad had a 44% click-through rate.
We can all agree it’s not an amazing banner ad or design, it
just so happens that it was new and novel at the time, so it generated massive amounts
of clicks.
Just like how SEO was more effective earlier on, or paid ads were more affordable and produced a higher ROI, or referral marketing was much more effective. There are a lot of single-channel case studies that worked in the past.
Again, it doesn’t mean any of these channels don’t work, it
just means that they don’t work as well as they used to work.
So how do you survive in a competitive market?
You take an omnichannel approach. You don’t have a choice other than to use all of the marketing channels out there.
Yes, they will be competitive and saturated, but they still
work.
It’s a game of papercuts… papercuts are small and don’t do much damage, but if you have tons of these small papercuts, they will add up and can do some damage.
The same goes with your marketing. If you add up all of these channels that produce a small amount of ROI, it will add up to a big number at the end. But when you look at each channel individually, the results aren’t that sexy. But when you combine them, it looks great.
Start with chat
What do you check more, your text messages or your email
inbox?
I bet you are going to say text messages because you look at
your phone more often than logging into your email inbox.
But here is an interesting stat for you… did you know that
over 6
billion SMS messages are sent daily?
Now can you guess how many emails are sent daily?
That’s a big difference.
And do you know how many people visit Facebook each day?
Now the point of me sharing those stats isn’t to try and
tell you that email is better than text. Or that Facebook isn’t as valuable as
text messaging.
It’s more so to show you that they are all massive channels
that people are using each and every day.
So why wouldn’t you try and leverage all of them?
And you can easily do so through free chat marketing tools like Manychat that allow you to communicate to your visitors using text messaging, email marketing, and Facebook Messenger.
Once you have created your Manychat account, go here to watch how to set it up. They have tons of very helpful videos that teach you how to do things like setting up Facebook Messenger bots and connecting your Facebook page so you can start sending out messages.
Now that you are all set up, I want you to use the following templates for your business as I know they convert…
Templates that convert
My team and I have tested out tons of different messaging
for all channels, such as email, messenger and text messaging.
Here are the ones that have worked the best for us…
Text messaging templates
My favorite text message to send someone is:
[first name]?
When someone sends you a text with just your first name and a “?” what do you do? Chances are you respond with… “who is this?”.
Once someone responds with who is this, our sales reps typically
respond with…
This is John from Neil Patel’s team. I just wanted to follow up to see if you have any questions or if we can help you with anything.
It’s simple and it works well and it has boosted our sales
by 4.69%.
Another one that works well is a “flash sales” text message…
Flash Sale: All product on [yoursite] are [x]% off for the next 24 hours. [insert URL]
This one works really well during holidays or anytime you
want to run a promotion. Depending on the size of the business you run and how
big your list is, you will usually see an additional 2 to 3% in revenue for
that month.
And my favorite text campaign is…
Check out this new blog post, [subject of the blog post] [URL]
An example would be… “Check out this new blog post on doubling
your SEO traffic [URL]”
When I send out text message alerts for new posts, it usually increases the traffic to that blog post by another 4%.
Email templates
You’re probably familiar with this email template as you get
it from me every week. 
Subject: How to Generate Leads When You Have Little to No Traffic
If you have a ton of traffic, it’s easy to generate leads.
But what if you have a new website or one with little to no traffic?
What if you don’t have any money to spend on paid ads?
What should you do?
Well, there is a solution. Here’s how you generate leads when you have no traffic.
Cheers,
Neil Patel
I send out an email every Tuesday and Saturday that looks
something like that.
It’s a simple text-based email where the subject line is the title of your blog post and the text of the email states a problem and solution, with the solution being a link to the blog post.
To give you a rough idea, that email format has been getting me 29% to 33% open rates and 4% to 7% click-through rates.
And if you are selling info products through webinars, there are 8 types of emails I use to generate sales (check out that post if you want to learn how to make good money selling info products):
- Invite sequence – these are a series
of emails that invite people to watch your webinar. (here
are my invite emails) - Indoctrination – you need to build a
connection with people. People are more likely to convert if they know more
about you and trust you. (here
are my indoctrination emails) - No shows – just because someone
signs up to watch your webinar, it doesn’t mean they will attend. For everyone
who doesn’t attend, you’ll want to email them and get them to watch the replay.
(here
are my no show emails) - Encore – not everyone will watch
your whole webinar. If they don’t stick to the end they won’t see your offer.
You’ll want a few emails that push the replay. (here are my
encore emails) - Objection handler – there are a
handful of reasons someone may not buy. You’ll want to answer each of those
objections through email. (here
are my objection handler emails) - Countdown sequence – you’ll want to
close off your course. Letting people know that they only have a few days left
to buy is a really effective way to generate sales. These emails will roughly
make up 1/3 to half of your sales. (here
are my countdown emails) - Last chance email – on the last day
you’ll want to send a few emails letting people know it is about to close. (here
are my last chance emails) - Free trial offer – the majority of
people won’t buy from you. Offering the last chance free trial offer is a great
way to roughly get 15% more sales. (here
are my free trial emails)
If you are selling products, there are 3 main emails that I’ve found to work well. The first 2 are for cart abandonment.
Subject: Did you forget something?
We noticed that you left something behind. Don’t worry though, we saved the items in your cart so you can easily complete your purchase.
[insert picture of products]
CTA button: Return to cart
This simple abandonment email typically increases sales by 1.73%. I know it’s not a lot, but it’s all about the papercuts as I mentioned above. 
Subject: Still thinking about it?
If you can’t decide on whether [insert product name] is right for you, here are some of the benefits:
[insert benefit 1]
[insert benefit 2]
[insert benefit 3]
[insert benefit 4]
[insert benefit 5]
[insert benefit 6]
So, what are you waiting for? You have nothing to lose with our 30 day no questions asked money back guarantee.
CTA: Complete my purchase
On average this email has provided our customers an increase of
1.44% in sales.
Subject: Who doesn’t love 15% off?
Explore new [type of products you sell] that will help you with [insert benefit].
Sale ends at [insert date and time].
CTA: Claim my discount
Now with the discount/coupon code email, we’ve found the results to vary a lot. The bigger the discount, the more sales you will typically receive. The biggest gains are when companies offer over 30% or greater discount.
Facebook Messenger templates
Unlike email and text, you can’t just easily just message people
on Facebook Messenger and do whatever you want. There
are rules…
- You can message a subscriber within the last 24 hours of your last interaction.
- Within that 24-hour time period, you can send promotional material.
- After the 24 hour period, messages must contain one of these 4 tags: confirmed event update, post-purchase update, account update, or a human agent.
- For users who opt-in to receive messages after 24 hours, you can, of course, message them.
As for templates that work, because Facebook is continually changing Messenger rules, follow these templates over at Manychat as they constantly change based on real-time data of what is working or what isn’t.
Conclusion
You have no choice but to take an omnichannel approach with
your marketing.
Sure, all good channels eventually get crowded and click-throughs will decrease over time, but if you go after all of the main channels the marginal gains will add up.
And the easiest way to start with going omnichannel is with chat. I know you are probably using email, but I bet you aren’t using text messaging or even Facebook Messenger bots. And I bet you aren’t using push notifications either.
So, how many marketing channels are you using?
The post The New Way to Chat With Your Visitors appeared first on Neil Patel.
from Blog – Neil Patel https://ift.tt/3dBBmAK
from WordPress https://ift.tt/3bDSKD9

 Since mankind first crawled out of its cave, looked at a block of stone, and wondered if it wouldn’t roll better if it were round, human beings have been looking at technology and trying to make it better.
Since mankind first crawled out of its cave, looked at a block of stone, and wondered if it wouldn’t roll better if it were round, human beings have been looking at technology and trying to make it better.




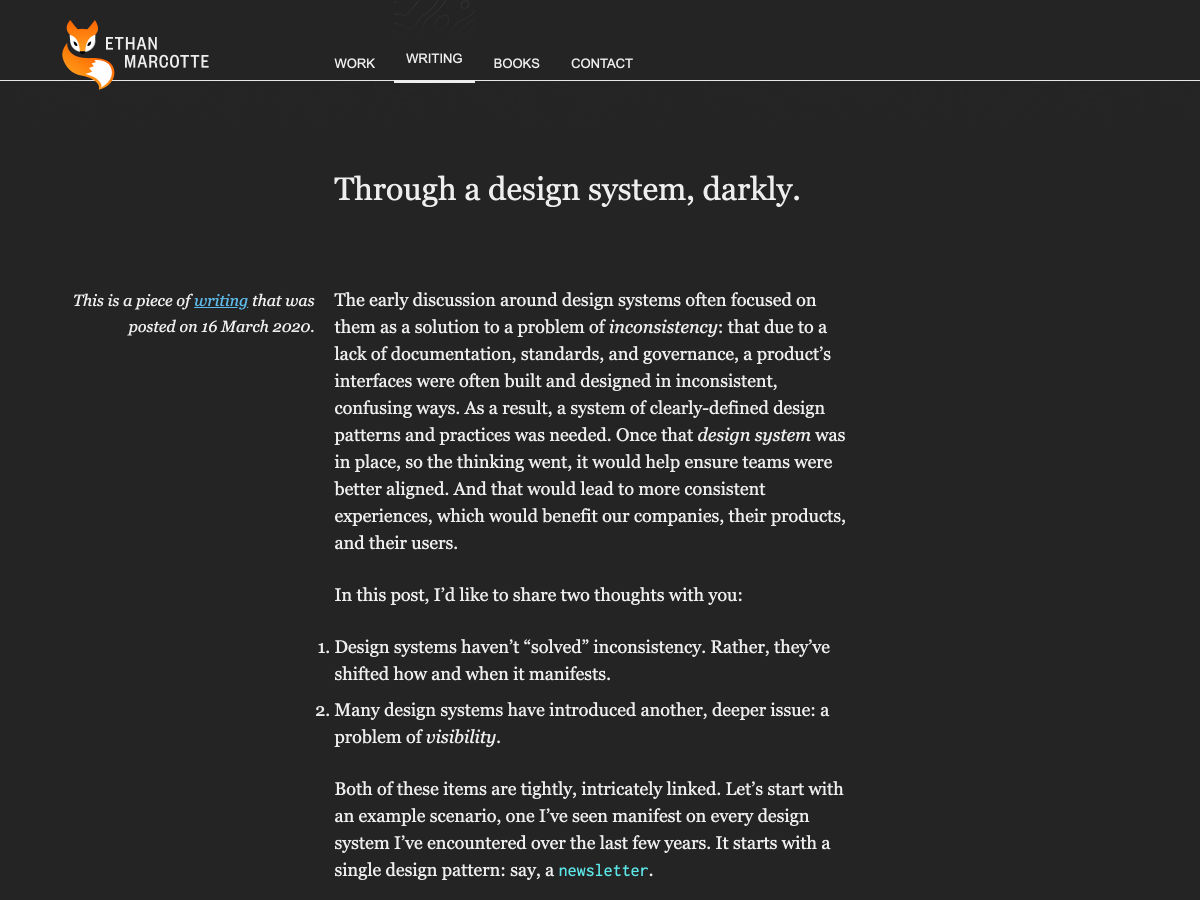
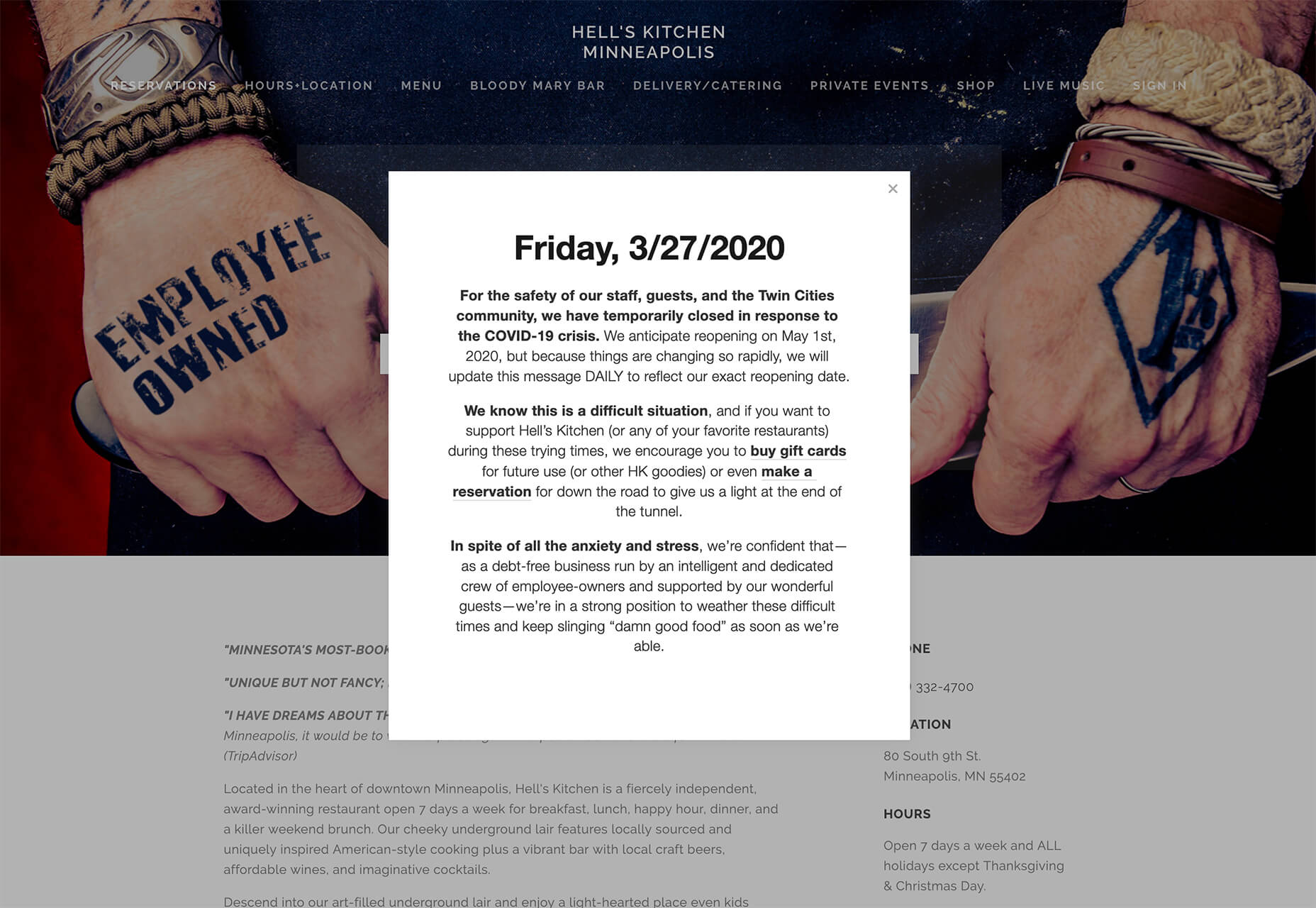
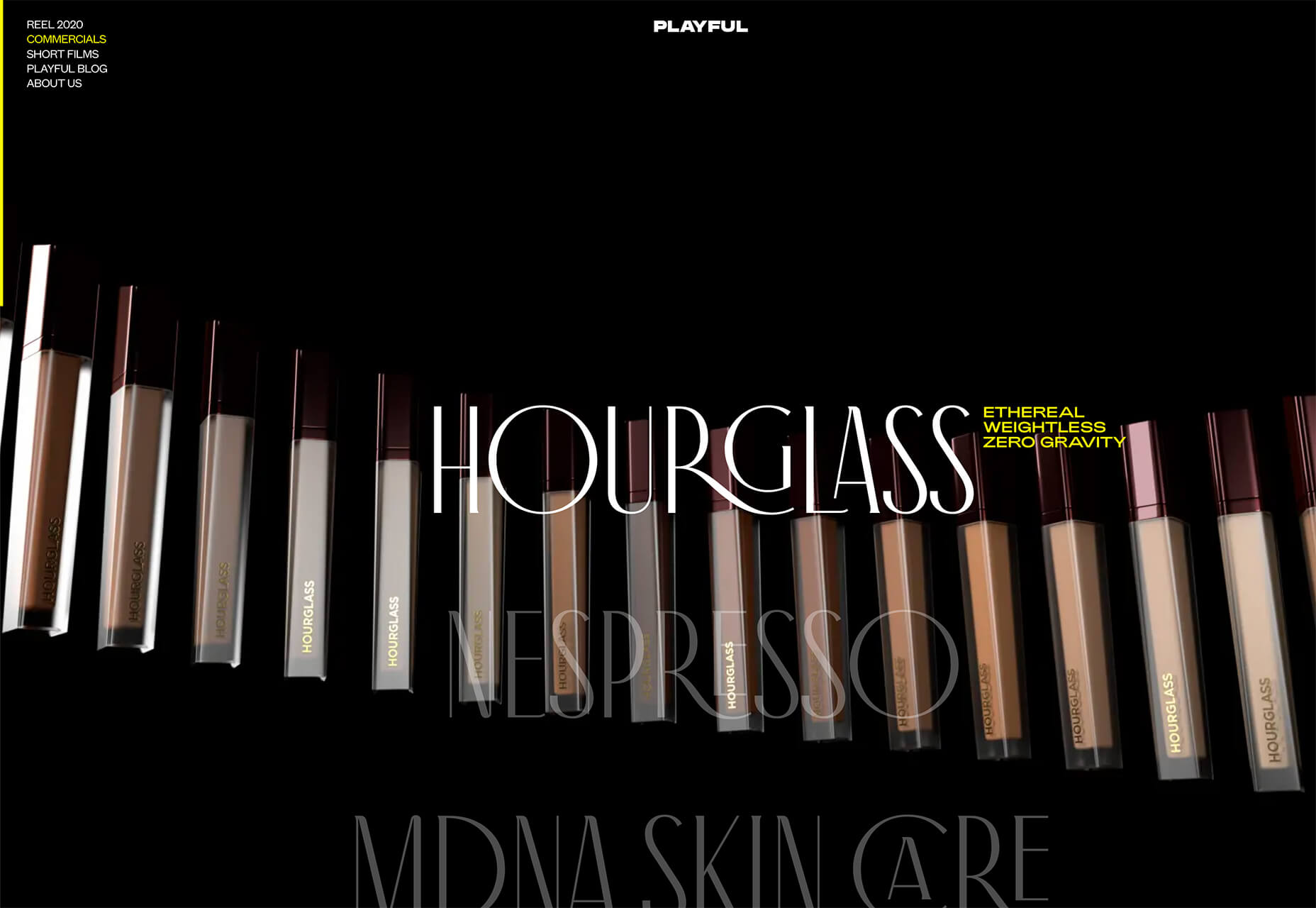
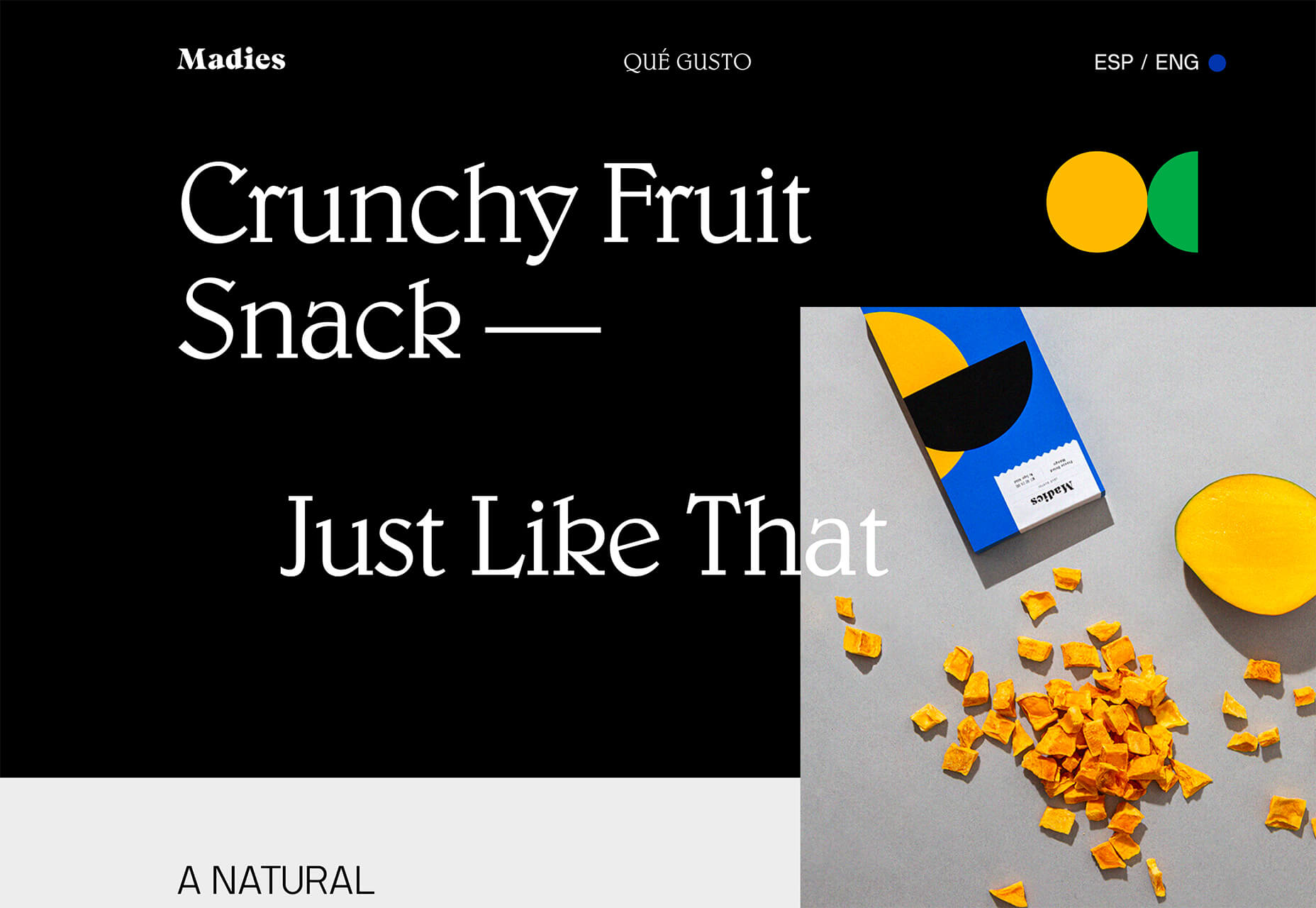
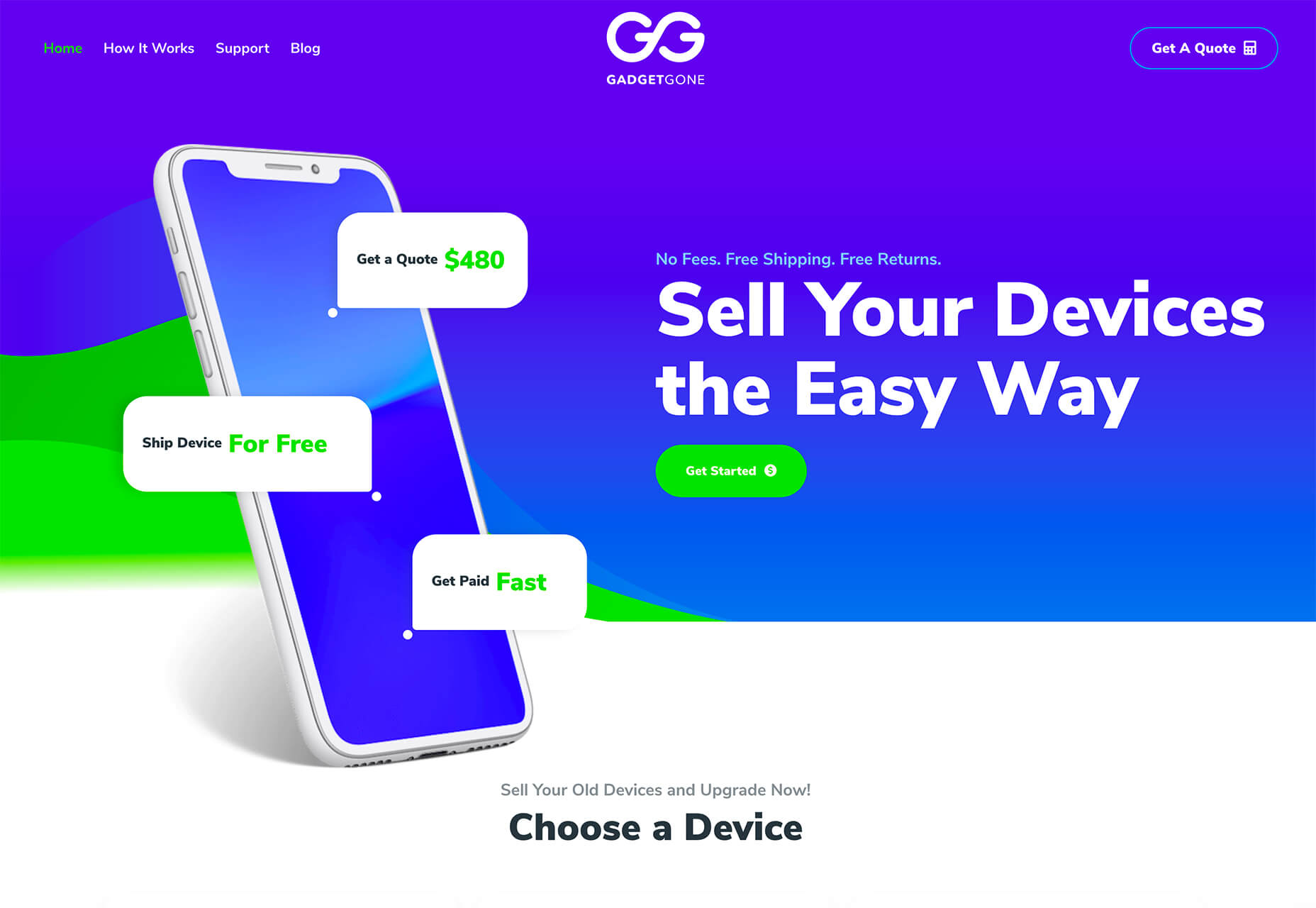
 This month’s website designs are showing elements of what is happening in the world around us. While this is often true, some of the things we are seeing right now are an immediate reaction to current events.
This month’s website designs are showing elements of what is happening in the world around us. While this is often true, some of the things we are seeing right now are an immediate reaction to current events.








 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.