 The holy grail of web development is personalized content; meaning that instead of publishing a generic, one-size-fits-all website, you deliver a bespoke experience to each and every user.
The holy grail of web development is personalized content; meaning that instead of publishing a generic, one-size-fits-all website, you deliver a bespoke experience to each and every user.
Personalized content, and the bespoke user experiences it enables, means that instead of peddling marketing, you’re building relationships; your users become long-term customers, and even advocates for your brand.
On a web with a new-found obsession with privacy, it’s increasingly hard to personalize a site; at the same time, users’ high-expectations for service mean a generic experience doesn’t cut the mustard.
One solution, is to deliver content based on location; and the simplest way to test for location is with ipstack’s geolocation service.
Using a database of over 2,000,000 unique locations worldwide drawn from large-scale ISPs, and covering more than 200,000 cities, ipstack’s data enables you to quickly determine the location of your user, and adapt your content accordingly.
ipstack’s data enables you to quickly determine the location of your user, and adapt your content accordingly
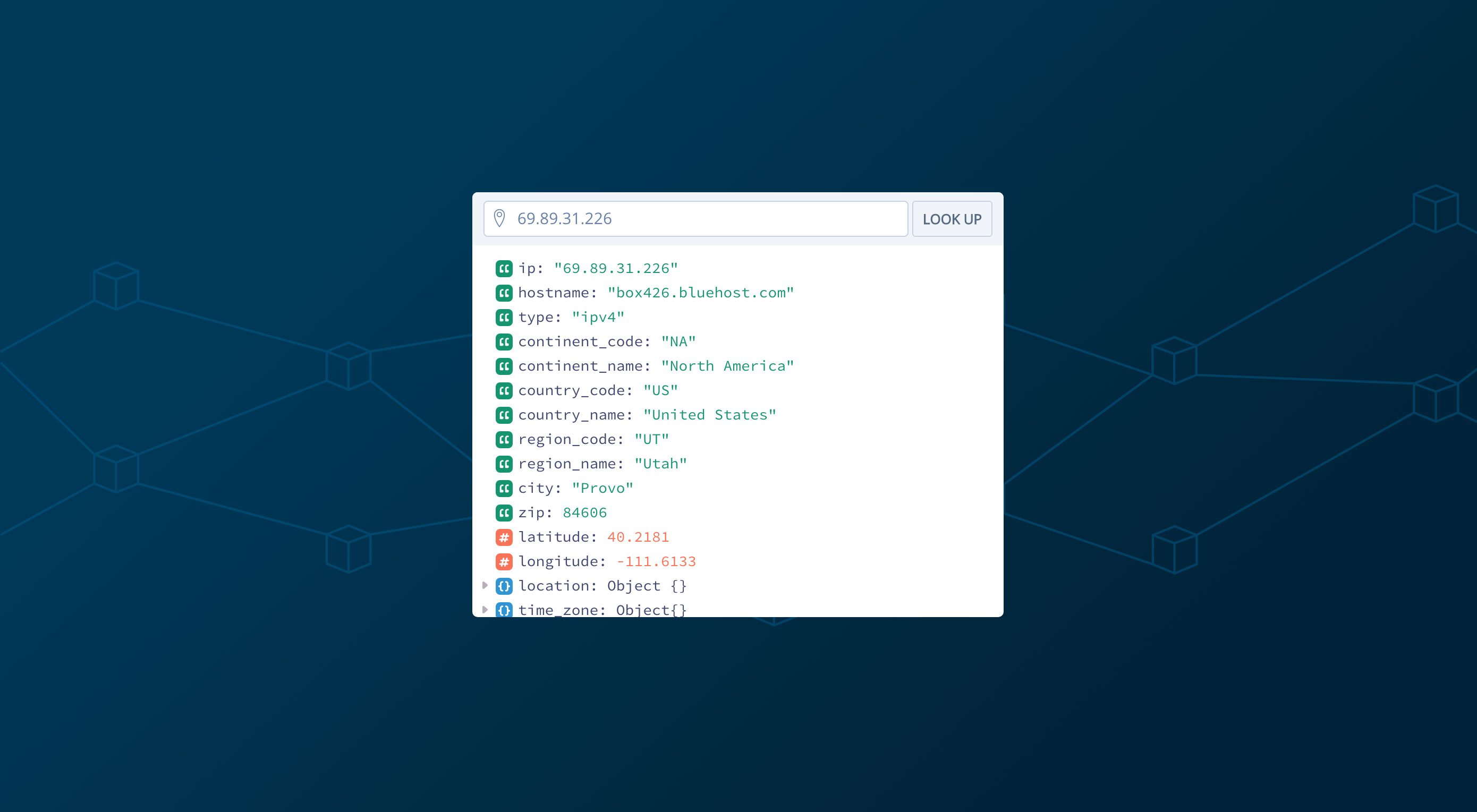
The intuitive API is incredibly simple to use, and delivers results in JSON or XML format.
Best of all, ipstack’s API is free to use for up to 10,000 requests per month. If you need to scale beyond 10,000 requests, then there’s tiered pricing plans, but 10,000 is more than enough for most small to medium sites.
If you opt for a paid plan, then there are extra features, like currency, time zone, and security modules to dig into, but the core location module is what will interest most web designers.
There’s a ton of cool stuff you can do when you know a user’s location. For example, how about using their longitude and latitude to pinpoint the distance between them and your nearest store? How about changing the area code on your published phone number to match the user’s location? You could even develop promotions tied to local sports teams.
Getting Started
To use ipstack, the first thing you’re going to want to do is register your details for a free API key (no credit card is required).
The API key is a long string of numbers and letters that stops anyone else from accessing data with your account and using up your quota.
ipstack’s basic lookup function is really simple: We just access the API, append the IP address we want to look up, and finally add a query string with the value pair “access_key” and your own API key, like this:
http://api.ipstack.com/111.222.333.444?access_key=0a9b8c7d6e5f4g3h2i1j
ipstack then returns a whole host of data for you to use, ranging from the user’s country, city, and even a handy link to an SVG file of the user’s national flag.
Enhancing UX with Geolocation
Let’s say you’re selling online, and you want to offer different shipping rates. Most importantly you want to offer US-based customers free domestic shipping, and international customers cheap worldwide shipping. With ipstack it’s simple to detect which offer to show your users.
We’re going to set up a really quick PHP query, to detect which message we should show the current user.
First, we open the PHP file and build the query:
<?php // Record my API key, and the URL to send the query to $API_KEY = "0a9b8c7d6e5f4g3h2i1j"; // <— CHANGE THIS TO YOUR API KEY $API_URL = "http://api.ipstack.com/"; // Detect the user’s IP address $USER_IP = $_SERVER["REMOTE_ADDR"]; // Build the API URL (url + ip address + api key) $IPSTACK_QUERY = $API_URL . $USER_IP . "?access_key=" . $API_KEY;
Next we run the query and save the result:
// Init CURL $ch = curl_init($IPSTACK_QUERY); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // Grab the data that’s returned $jd = curl_exec($ch); // Clean Up curl_close($ch); // Decode the data ipstack returned $result = json_decode($jd, true);
Finally we pull the country code out of the query, compare it to the country code for the US (which is, unsurprisingly ‘us’), then output a different message depending on the result:
// Find the user’s country
$user_country = $result["country_code"];
// Check if the user’s country is the United States
$isUS = strtolower($result["country_code"]) === "us";
// Output the result
if($isUS)
{
// Offer free shipping
echo "Shipping is FREE within the USA!";
}
else
{
// Offer international shipping
echo "We ship worldwide for just $25!";
}
?>
It really is that simple.
How ipstack Stacks Up
ipstack is one of the simplest geolocation services we’ve used. It offers an incredibly fast way to get started detecting where your users are.
We would like to see a little more security; many geolocation services require you to register your domain and block other sites, which means that it’s safe to expose your API key—as it stands, you can’t use ipstack in JavaScript without risking exposing your API key. However, if you’re working in server-side code (as above) then ipstack is as secure as any other provider, and far quicker than most to implement.
ipstack is one of the best geolocation services currently available
Based on our testing, ipstack is one of the fastest providers out there. Results were returned in milliseconds, and from a human perspective queries appeared to be returned instantaneously.
Perhaps our favorite feature of ipstack is how much data it returns. Some services offer a country code lookup, then charge extra for region, or city lookups. ipstack’s policy is to deliver all of the information you could ever need, so you can work with data however it benefits your users.
Conclusion
For simplicity, speed, scalability, and depth of information, we think ipstack is one of the best geolocation services currently available.
Our testing was very limited, and we didn’t run any large-scale, intensive applications; however, the companies that do choose ipstack—notably, Microsoft, Samsung, and Airbnb—are handling huge volumes of users with no apparent issues.
The potential enhancements to UX that knowing your user’s location allows, opens the door to much greater customer engagement. When you can have all of this for free, it seems crazy not to take advantage of it.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
from Webdesigner Depot https://ift.tt/2H9SJMk
from WordPress https://ift.tt/2JS7t05

No comments:
Post a Comment